Codelab ini adalah bagian dari kursus Dasar-Dasar Android Kotlin. Anda akan mendapatkan manfaat maksimal dari kursus ini jika menyelesaikan codelab secara berurutan. Semua codelab kursus tercantum di halaman landing codelab Dasar-Dasar Android Kotlin.
Dalam codelab ini, Anda akan mempelajari fragmen, dan membuat fragmen di dalam aplikasi awal bernama AndroidTrivia. Dalam codelab berikutnya, Anda akan mempelajari navigasi lebih lanjut dan mengerjakan aplikasi AndroidTrivia lebih lanjut.
Yang harus sudah Anda ketahui
- Dasar-dasar Kotlin
- Cara membuat aplikasi Android dasar di Kotlin
- Cara menggunakan tata letak
Yang akan Anda pelajari
- Cara menambahkan Fragmen secara statis ke aplikasi Anda
Yang akan Anda lakukan
- Buat fragmen di dalam aktivitas.
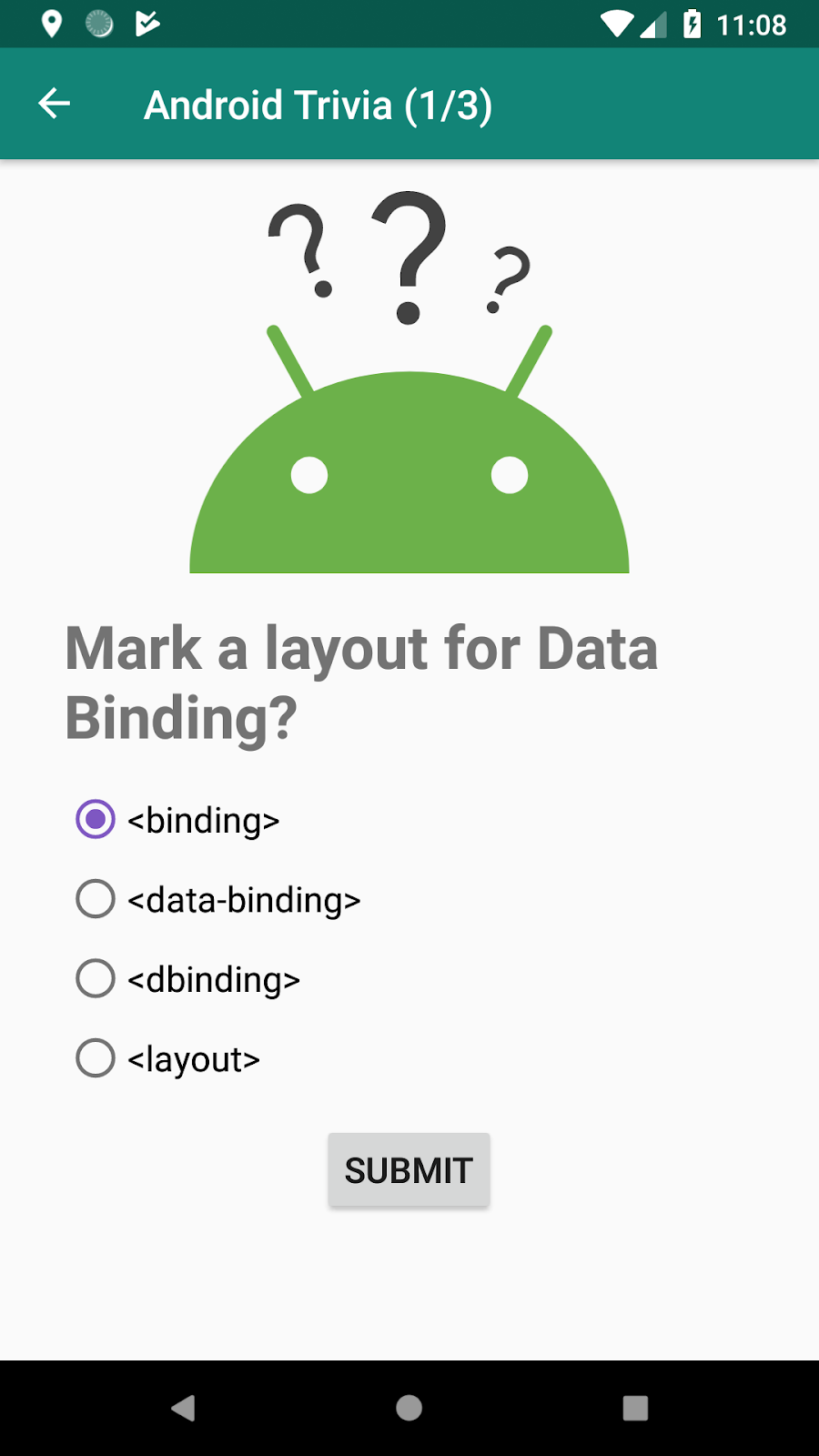
Dalam tiga codelab yang membentuk pelajaran ini, Anda akan mengerjakan aplikasi bernama AndroidTrivia. Aplikasi yang telah selesai adalah game yang memungkinkan pengguna menjawab tiga pertanyaan trivia tentang coding Android. Jika pengguna menjawab ketiga pertanyaan dengan benar, mereka akan memenangkan game dan dapat membagikan hasilnya.
|
|
|
Aplikasi AndroidTrivia mengilustrasikan pola dan kontrol navigasi. Aplikasi ini memiliki beberapa komponen:
- Di layar judul, yang ditampilkan di sebelah kiri pada screenshot di atas, pengguna memulai game.
- Di layar game dengan pertanyaan, yang ditampilkan di tengah atas, pengguna memainkan game dan mengirimkan jawabannya.
- Panel navigasi, yang ditampilkan di sebelah kanan di atas, meluncur keluar dari sisi aplikasi dan berisi menu dengan header. Ikon panel samping
 membuka panel navigasi. Menu navigation-drawer berisi link ke halaman Tentang dan link ke aturan game.
membuka panel navigasi. Menu navigation-drawer berisi link ke halaman Tentang dan link ke aturan game.
Bagian atas aplikasi menampilkan tampilan berwarna yang disebut panel aplikasi, yang juga dikenal sebagai panel tindakan.
Dalam codelab ini, Anda akan menggunakan aplikasi awal yang menyediakan kode template dan class fragmen yang Anda butuhkan saat menyelesaikan aplikasi Trivia.
- Download project Android Studio AndroidTrivia-Starter.
- Buka project di Android Studio dan jalankan aplikasi. Saat aplikasi terbuka, aplikasi tidak melakukan apa pun selain menampilkan nama aplikasi dan layar kosong.

- Di panel Project Android Studio, buka tampilan Project: Android untuk menjelajahi file project. Buka folder app > java untuk melihat class
MainActivitydan class fragmen.
- Buka folder res > layout, lalu klik dua kali activity_main.xml. File
activity_main.xmlakan muncul di Layout Editor. - Klik tab Desain. Component Tree untuk file
activity_main.xmlmenampilkan tata letak root sebagaiLinearLayoutvertikal.
Dalam tata letak linear vertikal, semua tampilan turunan dalam tata letak disejajarkan secara vertikal.
Fragmen menyatakan perilaku atau bagian dari antarmuka pengguna (UI) dalam suatu aktivitas. Anda dapat menggabungkan beberapa fragmen dalam satu aktivitas untuk membuat UI multipanel, dan Anda dapat menggunakan kembali fragmen dalam beberapa aktivitas.
Bayangkan fragmen sebagai bagian modular dari aktivitas, seperti "sub-aktivitas" yang juga dapat Anda gunakan dalam aktivitas lain:
- Fragmen memiliki siklus prosesnya sendiri dan menerima peristiwa inputnya sendiri.
- Anda dapat menambahkan atau menghapus fragmen saat aktivitas sedang berjalan.
- Fragmen ditentukan dalam class Kotlin.
- UI fragmen ditentukan dalam file tata letak XML.
Aplikasi AndroidTrivia memiliki aktivitas utama dan beberapa fragmen. Sebagian besar fragmen dan file tata letaknya telah ditentukan untuk Anda. Dalam tugas ini, Anda akan membuat fragmen dan menambahkan fragmen ke aktivitas utama aplikasi.
Langkah 1: Tambahkan class fragmen
Pada langkah ini, Anda akan membuat class TitleFragment kosong. Mulai dengan membuat class Kotlin untuk fragmen baru:
- Di Android Studio, klik di mana saja di dalam panel Project untuk mengembalikan fokus ke file project. Misalnya, klik folder com.example.android.navigation.
- Pilih File > New > Fragment > Fragment (Blank).
- Untuk nama fragmen, gunakan TitleFragment. Hapus semua kotak centang, termasuk create Layout XML, include fragment factory methods, dan include interface callbacks.
- Klik Selesai.
- Buka file fragmen
TitleFragment.kt, jika belum terbuka. Class ini berisi metodeonCreateView(), yang merupakan salah satu metode yang dipanggil selama siklus proses fragmen. - Di
onCreateView(), hapus bagianreturn TextView(activity).apply, termasuk baris yang dimulai dengansetText. FungsionCreateView()hanya menyisakan kode berikut:
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
}Membuat objek binding
Fragmen tidak akan dikompilasi sekarang. Agar fragmen dikompilasi, Anda perlu membuat objek binding dan meng-inflate tampilan fragmen (yang setara dengan menggunakan setContentView() untuk aktivitas).
- Dalam metode
onCreateView()diTitleFragment.kt, buat variabelbinding(val binding). - Untuk mem-inflate tampilan fragmen, panggil metode
DataBindingUtil.inflate()pada objekBindingfragmen, yaituFragmentTitleBinding.
Teruskan empat parameter ke dalam metode:
inflater, yang merupakanLayoutInflateryang digunakan untuk meng-inflate tata letak binding.- Resource tata letak XML dari tata letak yang akan diluaskan. Gunakan salah satu tata letak yang sudah ditentukan untuk Anda,
R.layout.fragment_title. containeruntuk indukViewGroup. (Parameter ini bersifat opsional.)falseuntuk nilaiattachToParent.
- Tetapkan binding yang ditampilkan
DataBindingUtil.inflateke variabelbinding. - Tampilkan
binding.rootdari metode, yang berisi tampilan yang di-inflate. MetodeonCreateView()Anda sekarang terlihat seperti kode berikut:
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val binding = DataBindingUtil.inflate<FragmentTitleBinding>(inflater,
R.layout.fragment_title,container,false)
return binding.root
}Langkah 2: Tambahkan fragmen baru ke file tata letak utama
Pada langkah ini, Anda menambahkan TitleFragment ke file tata letak activity_main.xml aplikasi.
- Buka res > layout > activity_main.xml, lalu klik tab Text untuk melihat kode XML tata letak.
- Di dalam elemen
LinearLayoutyang ada, tambahkan elemenfragment. - Tetapkan ID fragmen ke
titleFragment. - Tetapkan nama fragmen ke jalur lengkap class fragmen, yang dalam hal ini adalah
com.example.android.navigation.TitleFragment. - Menetapkan lebar dan tinggi tata letak ke
match_parent.
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<fragment
android:id="@+id/titleFragment"
android:name="com.example.android.navigation.TitleFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
</layout>- Jalankan aplikasi. Fragmen telah ditambahkan ke layar utama Anda.

Project Android Studio: AndroidTriviaFragment
Dalam codelab ini, Anda menambahkan fragmen ke aplikasi AndroidTrivia, yang akan terus Anda kerjakan dalam dua codelab berikutnya di pelajaran ini.
- Fragmen adalah bagian modular dari aktivitas.
- Fragmen memiliki siklus prosesnya sendiri dan menerima peristiwa inputnya sendiri.
- Gunakan tag
<fragment>untuk menentukan tata letak fragmen dalam file tata letak XML. - Meng-inflate tata letak untuk fragmen di
onCreateView(). - Anda dapat menambahkan atau menghapus fragmen saat aktivitas sedang berjalan.
Kursus Udacity:
Dokumentasi developer Android:
Bagian ini mencantumkan kemungkinan tugas pekerjaan rumah untuk siswa yang mengerjakan codelab ini sebagai bagian dari kursus yang dipimpin oleh instruktur. Instruktur menentukan hal berikut:
- Memberikan pekerjaan rumah jika diperlukan.
- Memberi tahu siswa cara mengirimkan tugas pekerjaan rumah.
- Memberi nilai tugas pekerjaan rumah.
Instruktur bisa menggunakan saran ini sesuai kebutuhan, dan bebas menugaskan pekerjaan rumah lain yang dirasa cocok.
Jika Anda menyelesaikan codelab ini sendiri, gunakan tugas pekerjaan rumah ini untuk menguji pengetahuan Anda.
Jawab pertanyaan-pertanyaan berikut
Pertanyaan 1
Apa saja perbedaan antara fragmen dan aktivitas? Pilih semua pernyataan yang benar.
- Saat membuat fragmen, Anda memunculkan tata letak dalam metode
onCreateView(). Saat membuat aktivitas, Anda mem-build tata letak dionCreate(). - Aktivitas memiliki tata letaknya sendiri, tetapi fragmen tidak dapat memiliki tata letaknya sendiri.
- Aktivitas memiliki siklus prosesnya sendiri, tetapi fragmen tidak.
- Saat mem-inflate tata letak untuk fragmen atau aktivitas, Anda dapat mereferensikan tata letak sebagai
R.layout.layoutname.
Pertanyaan 2
Manakah dari pernyataan tentang fragmen berikut yang benar? Pilih semua yang sesuai.
- Anda dapat menggunakan fragmen di lebih dari satu aktivitas.
- Satu aktivitas dapat memiliki beberapa fragmen.
- Setelah Anda menentukan fragmen di class Kotlin, fragmen tersebut akan ditambahkan secara otomatis ke file tata letak
activity_main.xml. - Gunakan tag
<fragment>untuk menentukan lokasi di file tata letak tempat fragmen disisipkan.
Mulai pelajaran berikutnya:
Untuk link ke codelab lain dalam kursus ini, lihat halaman landing codelab Dasar-Dasar Android Kotlin.