App Engine 应用易于创建、易于维护,并可根据流量和数据存储需求的变化轻松扩缩。使用 App Engine 时,无需维护任何服务器。您只需上传应用,就可以使用了。
App Engine 应用会根据传入的流量自动扩缩。负载平衡、微服务、授权、SQL 和 NoSQL 数据库、内存缓存、流量分配、日志记录、搜索、版本控制、发布和回滚以及安全扫描都是原生支持的,并且高度可自定义。
App Engine 标准环境和 App Engine 柔性环境支持大量编程语言,包括 Java、Python、PHP、NodeJS 和 Go。这两种环境使开发者能够灵活地选择应用的行为方式。每种环境都有一定的优势。如需了解详情,请参阅选择 App Engine 环境。
您将学习如何将 Spring Boot 应用部署到 App Engine 标准环境。标准环境会在没有人使用它时纵向缩容到零个实例,并且会自动纵向扩容!
前提条件
- 熟悉 Java 编程语言和工具
- 了解标准的 Linux 文本编辑器,例如 Vim、Emacs 和 nano
您将执行的操作
- 如何在 App Engine 上创建 Spring Boot Java 应用
所需条件
- Google Cloud 项目
- 浏览器,例如 Google Chrome
自定进度的环境设置
- 登录 Cloud Console,然后创建一个新项目或重复使用现有项目。(如果您还没有 Gmail 或 G Suite 帐号,则必须创建一个。)
请记住项目 ID,它在所有 Google Cloud 项目中都是唯一名称(很抱歉,上述名称已被占用,您无法使用!)。它稍后将在此 Codelab 中被称为 PROJECT_ID。
- 接下来,您需要在 Cloud Console 中启用结算功能,才能使用 Google Cloud 资源。
在此 Codelab 中运行仅花费几美元,但是如果您决定使用更多资源或继续让它们运行,费用可能更高。
Google Cloud 的新用户有资格获享 $300 免费试用。
Cloud Shell
您将使用 Cloud Shell,它是在 Google Cloud 中运行的命令行环境。
激活 Cloud Shell
- 在 Cloud Console 中,点击激活 Cloud Shell
。
如果您以前从未启动过 Cloud Shell,您将看到一个中间屏幕(在折叠下面),上面描述了它是什么。如果是这种情况,请点击继续(您将永远不会再看到它)。一次性屏幕如下所示:
预配和连接到 Cloud Shell 只需花几分钟时间。
这个虚拟机已加载了您需要的所有开发工具。它提供了一个持久的 5GB 主目录,并且在 Google Cloud 中运行,大大增强了网络性能和身份验证。只需使用一个浏览器或 Chromebook 即可完成本 Codelab 中的大部分(甚至全部)工作。
在连接到 Cloud Shell 后,您应该会看到自己已通过身份验证,并且相关项目已设置为您的项目 ID:
- 在 Cloud Shell 中运行以下命令以确认您已通过身份验证:
gcloud auth list
命令输出
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`gcloud config list project
命令输出
[core] project = <PROJECT_ID>
如果不是上述结果,您可以使用以下命令进行设置:
gcloud config set project <PROJECT_ID>
命令输出
Updated property [core/project].
启动 Cloud Shell 后,您可以通过 Spring Initializr 使用命令行生成新的 Spring Boot 应用。
$ curl https://start.spring.io/starter.tgz \ -d bootVersion=2.1.8.RELEASE \ -d dependencies=web \ -d baseDir=gae-standard-example | tar -xzvf - $ cd gae-standard-example
可以用两种方法来部署 Java 服务器应用:使用 Maven App Engine 插件或 Gradle App Engine 插件,或者部署 war 软件包目录。您将使用 Maven App Engine 插件来部署应用。
添加 Maven App Engine 插件
更新 pom.xml,使其包含可简化部署过程的 Google Cloud 插件。您可以使用 Vim、nano 或 Emacs 来编辑文件。
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" ...>
...
<build>
<plugins>
...
<plugin>
<groupId>com.google.cloud.tools</groupId>
<artifactId>appengine-maven-plugin</artifactId>
<version>2.1.0</version>
<configuration>
<version>1</version>
<projectId>GCLOUD_CONFIG</projectId>
</configuration>
</plugin>
...
</plugins>
</build>
</project>- 如需将应用部署到 App Engine 标准环境,您必须创建新的
src/main/appengine/app.yaml描述符文件。
$ mkdir -p src/main/appengine/ $ touch src/main/appengine/app.yaml
- 修改
src/main/appengine/app.yaml文件并添加以下内容:
src/main/appengine/app.yaml
runtime: java11
instance_class: F4添加一个在 DemoApplication.java 中返回 "hello world!" 的新控制器。
src/main/java/com/example/demo/DemoApplication.java
package com.example.demo;
...
// Add imports
import org.springframework.web.bind.annotation.*;
@SpringBootApplication
@RestController
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
@GetMapping("/")
public String hello() {
return "hello world!";
}
}- 您可以使用 Spring Boot 插件启动 Spring Boot 应用:
$ ./mvnw -DskipTests spring-boot:run
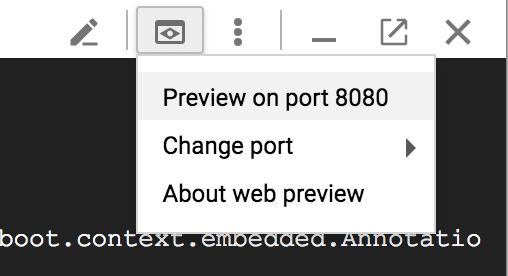
- 应用启动后,点击 Cloud Shell 工具栏中的网页预览
 ,然后选择在端口 8080 上预览。
,然后选择在端口 8080 上预览。

浏览器会打开一个标签页,并连接到您启动的服务器。

- 首先,初始化该项目,以便能够运行 App Engine 应用。此外,将项目初始化为在美国的中心地区运行。
$ gcloud app create --region us-central You are creating an app for project [...]. WARNING: Creating an App Engine application for a project is irreversible and the region cannot be changed. More information about regions is at https://cloud.google.com/appengine/docs/locations
- 然后,运行
mvn appengine:deploy将应用部署到 App Engine 标准环境。
$ ./mvnw -DskipTests package appengine:deploy ... first time deploy may take a couple of minutes
- 部署应用后,您可以在网络浏览器中打开 http://<project-id>.appspot.com,或者在 Cloud Shell 中使用以下命令来访问该应用:
$ gcloud app browse ... [It may print out the URL for your app]
您学习了如何编写您的第一个 App Engine Web 应用!
