Trong lớp học lập trình này, bạn sẽ thêm hình ảnh xúc xắc vào ứng dụng Android Dice Roller (Tung xúc xắc) mà bạn hiện có. Trước tiên hãy nhớ hoàn thành lớp học lập trình trước về cách xây dựng nền tảng của ứng dụng Dice Roller.
Thay vì hiện giá trị của lượt tung xúc xắc trong TextView, ứng dụng của bạn sẽ hiện hình ảnh xúc xắc thích hợp tương ứng với số mặt đã được tung. Đây sẽ là một trải nghiệm trực quan và nâng cao hơn mà ứng dụng của bạn có thể mang đến cho người dùng.

Bạn sẽ được cung cấp một đường liên kết để tải hình ảnh mặt xúc xắc xuống. Bạn sẽ thêm các hình ảnh này dưới dạng tài nguyên trong ứng dụng. Để viết mã nhằm xác định hình ảnh xúc xắc nào được dùng, bạn sẽ sử dụng câu lệnh when trong Kotlin.
Điều kiện tiên quyết
- Đã hoàn thành lớp học lập trình Tạo một ứng dụng Android với xúc xắc bằng nút.
- Có thể viết các câu lệnh luồng điều khiển (các câu lệnh
if / elsevàwhen). - Có thể cập nhật giao diện người dùng của ứng dụng dựa trên hoạt động đầu vào của người dùng (sửa đổi tệp
MainActivity.kt). - Có thể thêm trình nghe lượt nhấp (click listener) vào
Button. - Có thể thêm tài nguyên hình ảnh vào ứng dụng Android.
Nội dung bạn sẽ tìm hiểu
- Cách cập nhật
ImageViewtrong khi ứng dụng đang chạy. - Cách tuỳ chỉnh hành vi của ứng dụng dựa trên nhiều điều kiện (sử dụng câu lệnh
when).
Sản phẩm bạn sẽ xây dựng
- Ứng dụng Android Dice Roller có một
Buttonđể tung xúc xắc và cập nhật hình ảnh trên màn hình.
Bạn cần có
- Một máy tính đã cài đặt Android Studio.
- Kết nối Internet để tải hình ảnh xúc xắc xuống.
Trong nhiệm vụ này, bạn sẽ thay thế TextView trong bố cục bằng một ImageView cho thấy hình ảnh kết quả tung xúc xắc.
Mở ứng dụng Dice Roller
- Mở và chạy ứng dụng Dice Pat trong ứng dụng Tạo Dice Roll Android có nút trong Android Studio.
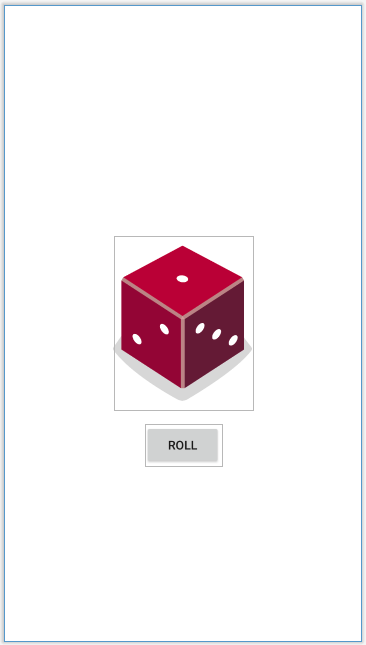
Ứng dụng sẽ trông như thế này.

- Mở
activity_main.xml(ứng dụng > res > layout > activity_main.xml).
Thao tác này sẽ mở Trình chỉnh sửa bố cục.
Xoá TextView
- Trong Layout Editor, hãy chọn
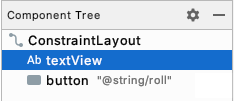
TextViewtrong Cây thành phần.
- Nhấp chuột phải rồi chọn Delete (Xoá) hoặc nhấn phím
Delete. - Tạm thời bỏ qua cảnh báo trên
Button. Bạn sẽ khắc phục lỗi đó trong bước tiếp theo.
Thêm ImageView vào bố cục
- Kéo một
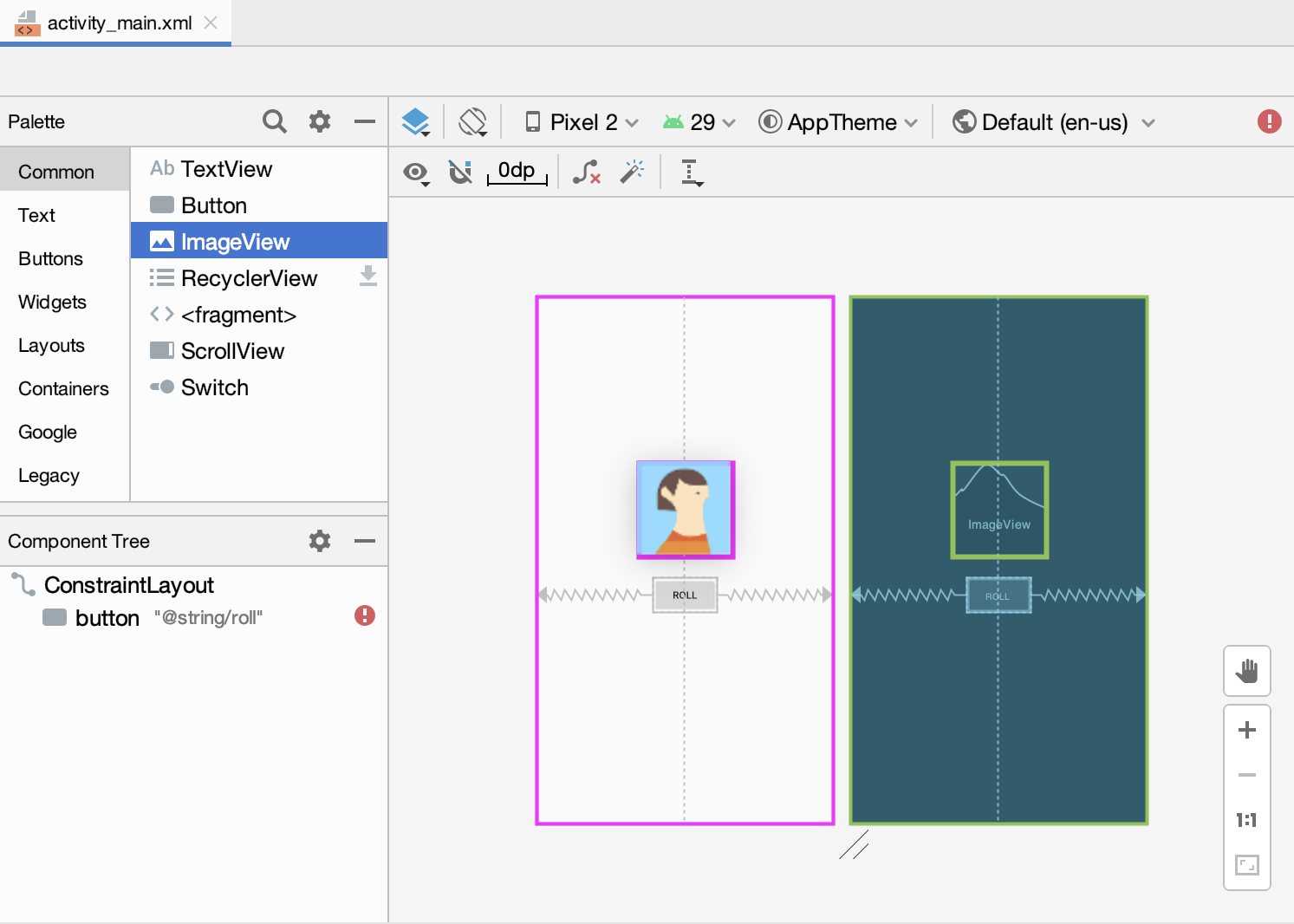
ImageViewtừ Palette (Bảng chế độ xem) vào chế độ xem Design (Thiết kế) rồi định vị phía trênButton.

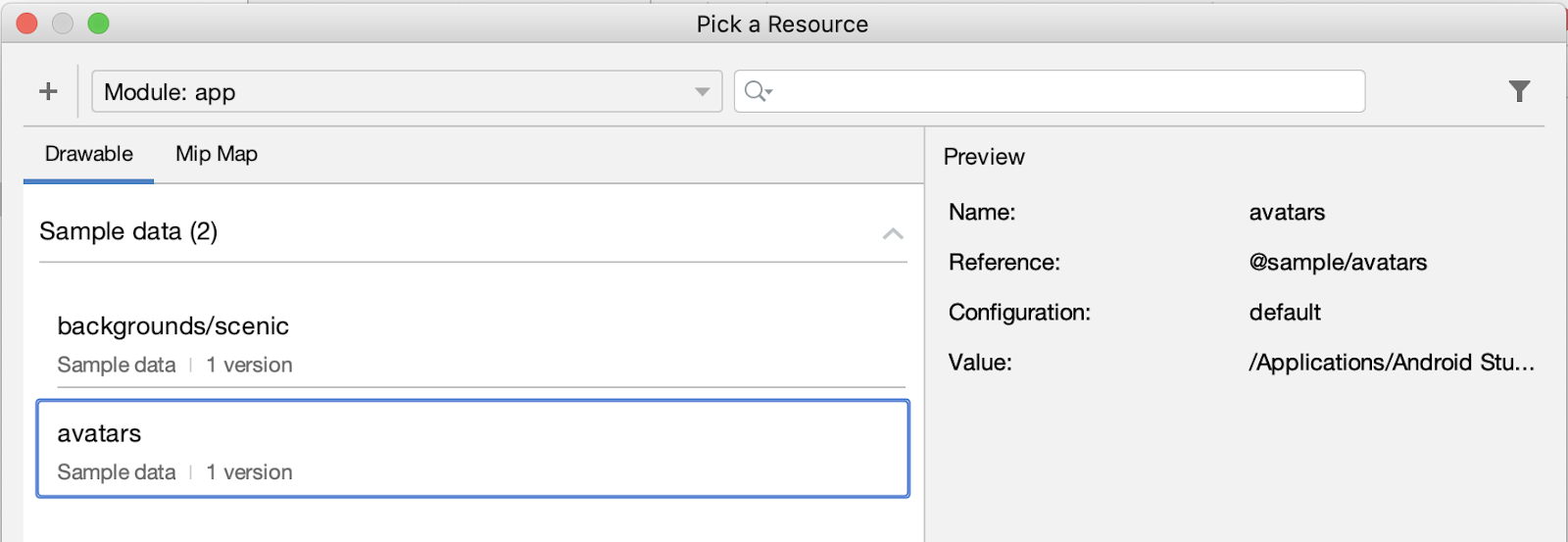
- Trong hộp thoại Pick a Resource (Chọn một tài nguyên), hãy chọn avatars (hình đại diện) trong phần Sample data (Dữ liệu mẫu). Đây là hình ảnh tạm thời mà bạn sẽ sử dụng cho đến khi thêm hình ảnh xúc xắc trong nhiệm vụ tiếp theo.

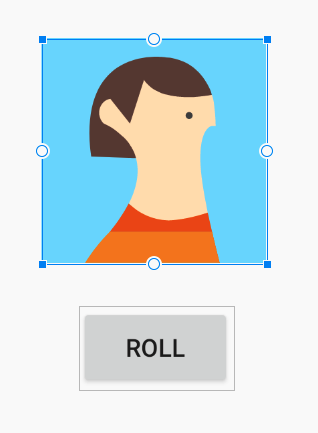
- Nhấn OK. Chế độ xem Design (Thiết kế) của ứng dụng có dạng như sau.

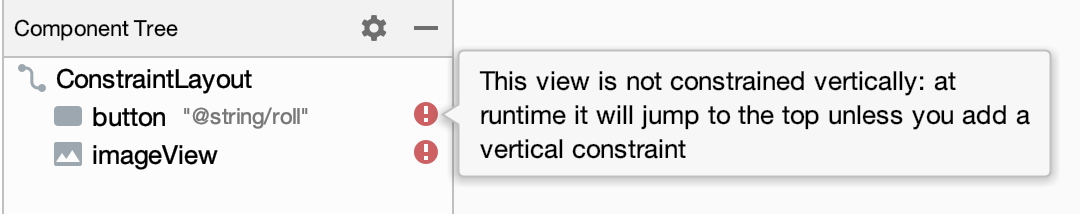
- Trong Component Tree (Cây thành phần), bạn sẽ nhận thấy hai lỗi.
Buttonkhông bị ràng buộc theo chiều dọc vàImageViewkhông bị ràng buộc theo chiều dọc hay chiều ngang.

Button không bị ràng buộc theo chiều dọc vì bạn đã xoá TextView bên dưới vị trí ban đầu. Bây giờ, bạn cần định vị ImageView và Button bên dưới.
Đặt ImageView và Button vào vị trí
Bạn cần căn giữa ImageView theo chiều dọc trên màn hình, bất kể Button nằm ở đâu.
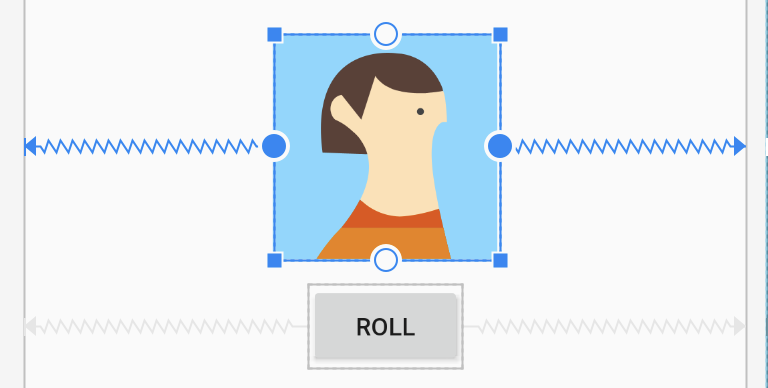
- Thêm các điều kiện ràng buộc theo chiều ngang vào
ImageView. Nối phần bên trái củaImageViewvới cạnh trái của phần tử mẹConstraintLayout. - Kết nối phía bên phải của
ImageViewvới cạnh phải của trang web mẹ.
Thao tác này sẽ căn giữaImageViewtheo chiều ngang trong phần tử mẹ.

- Thêm một hạn chế dọc vào
ImageView, nối phần đầu củaImageViewvới phần trên cùng của lớp mẹ.ImageViewsẽ trượt lên trên cùng củaConstraintLayout.
- Thêm một hạn chế dọc vào
Button, kết nối phần đầu củaButtonvới phần dưới cùng củaImageView.Buttonsẽ trượt lên bên dướiImageView.
- Bây giờ, hãy chọn lại
ImageViewvà thêm một hạn chế theo chiều dọc kết nối phần dưới cùng củaImageViewvới phần dưới cùng của lớp mẹ.
Điều này sẽ căn giữaImageViewtheo chiều dọc trongConstraintLayout.
Tất cả cảnh báo về các điều kiện ràng buộc hiện đã biến mất.
Sau đó, chế độ xem Thiết kế sẽ trông như thế này, trong đó ImageView ở giữa và Button ngay bên dưới.

Bạn có thể thấy cảnh báo trên ImageView trong Component Tree (Cây thành phần) cho biết cần thêm nội dung mô tả vào ImageView. Hiện tại bạn không cần lo lắng về cảnh báo này vì lát nữa bạn sẽ đặt giá trị cho phần mô tả nội dung của ImageView dựa trên hình ảnh xúc xắc mà bạn đang hiển thị. Thay đổi này sẽ được thực hiện trong mã Kotlin.
Trong nhiệm vụ này, bạn sẽ tải một số hình ảnh xúc xắc xuống rồi thêm chúng vào ứng dụng.
Tải hình ảnh xúc xắc xuống
- Mở URL này để tải một tệp zip chứa hình ảnh xúc xắc xuống máy tính của bạn. Chờ quá trình tải xuống hoàn tất.
- Xác định vị trí của tệp trên máy tính (có thể trong thư mục Downloads (Tệp đã tải xuống)).
- Nhấp đúp vào tệp zip để giải nén. Thao tác này sẽ tạo ra một thư mục
DiceImagesmới chứa 6 tệp hình ảnh xúc xắc, cho thấy các giá trị xúc xắc từ 1 đến 6.

Thêm hình ảnh xúc xắc vào ứng dụng
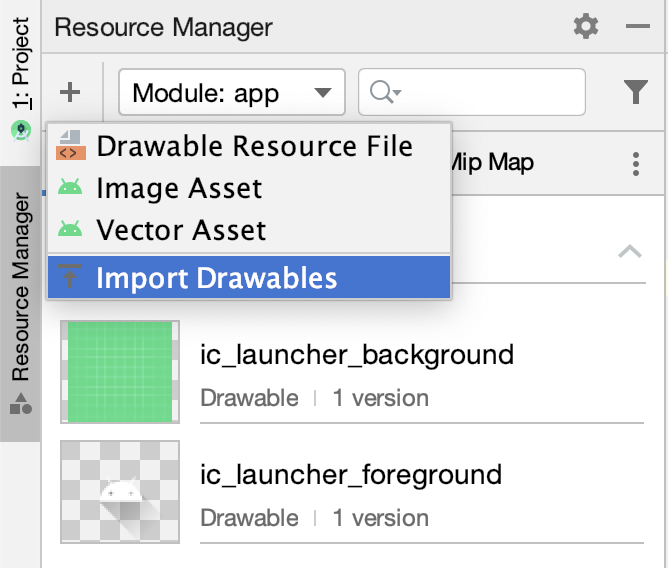
- Trong Android Studio, hãy nhấp vào View (Xem) > Tool Windows (Cửa sổ công cụ) > Resource Manager (Trình quản lý tài nguyên) trong trình đơn hoặc nhấp vào thẻ Resource Manager (Trình quản lý tài nguyên) ở bên trái cửa sổ Project (Dự án).
- Nhấp vào biểu tượng dấu + bên dưới Resource Manager (Trình quản lý tài nguyên), chọn Import Drawables (Nhập đối tượng có thể vẽ). Thao tác này sẽ mở ra một trình duyệt tệp.

- Tìm và chọn 6 tệp hình ảnh xúc xắc. Bạn có thể chọn tệp đầu tiên, rồi chọn các tệp khác trong khi giữ phím
Shift. - Nhấp vào Open (Mở).
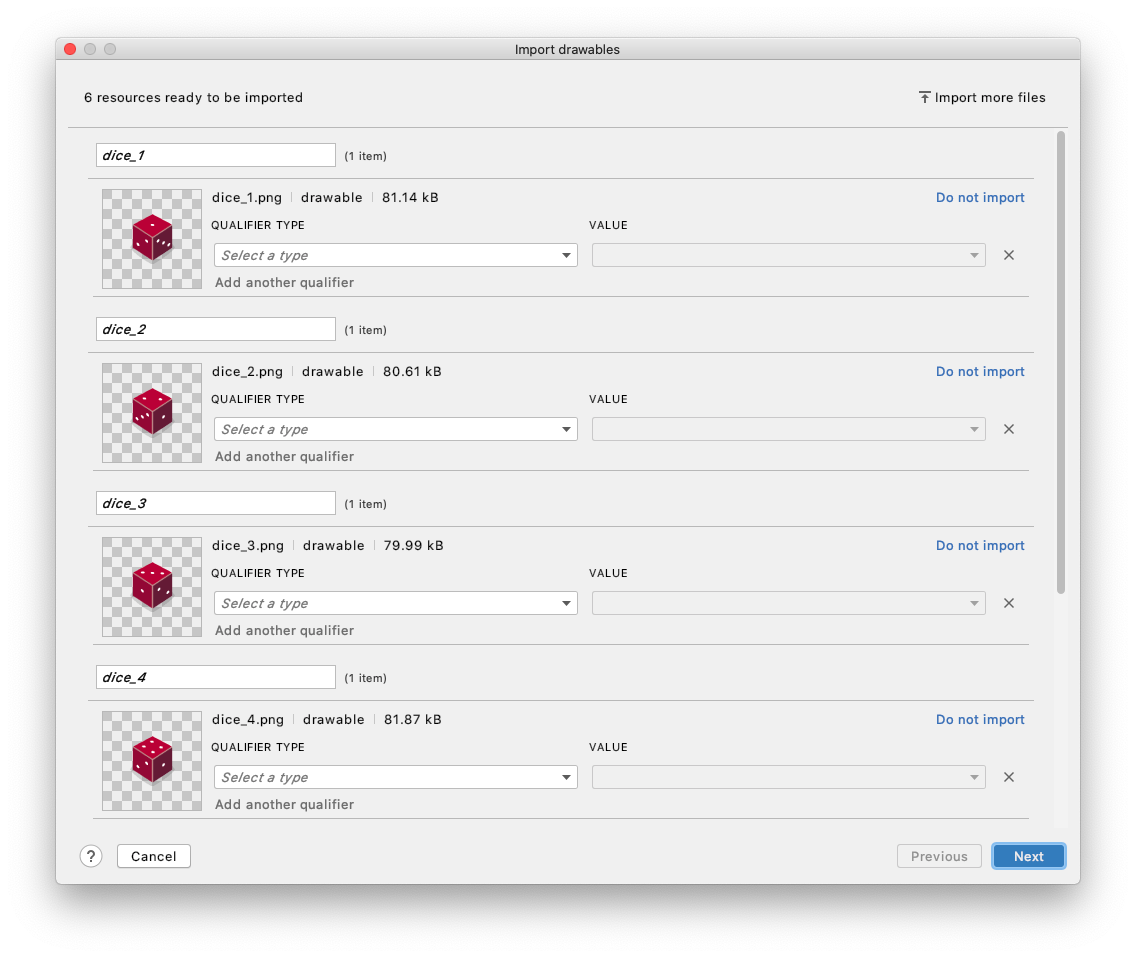
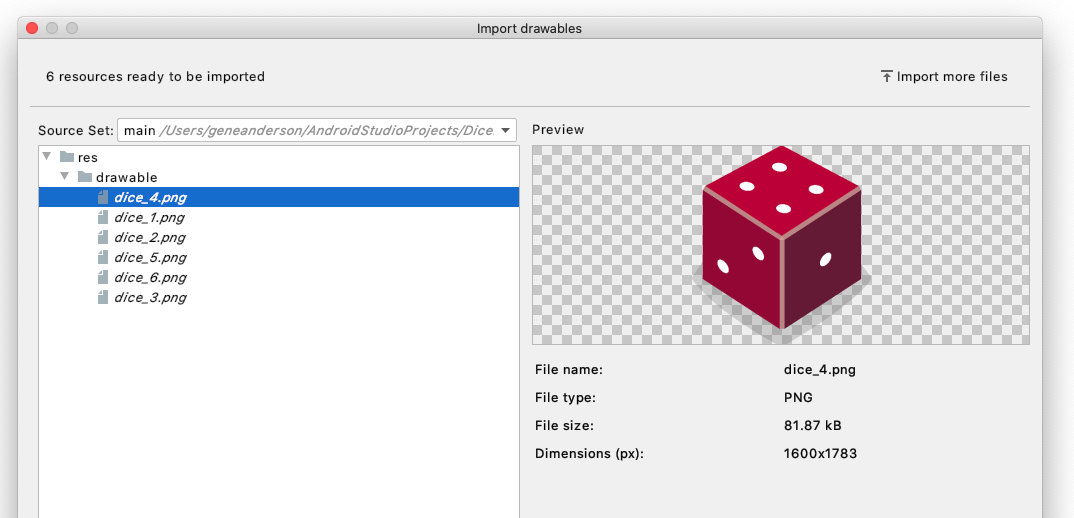
- Nhấp vào Next (Tiếp theo) rồi nhấp vào Import (Nhập) để xác nhận rằng bạn muốn nhập 6 tài nguyên này.


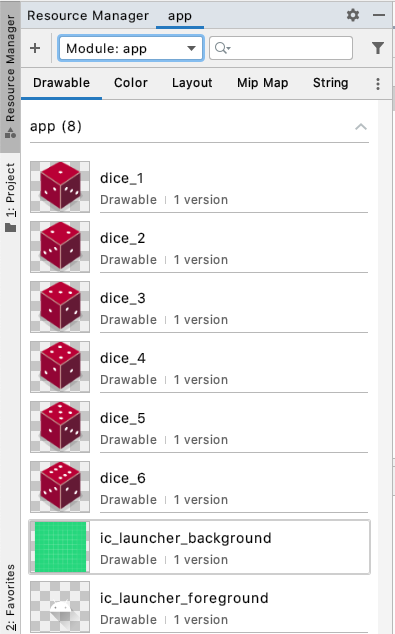
- Nếu các tệp được nhập thành công, 6 hình ảnh sẽ xuất hiện trong danh sách Có thể vẽ cho ứng dụng của bạn.

Bạn làm rất tốt! Trong nhiệm vụ tiếp theo, bạn sẽ sử dụng những hình ảnh này trong ứng dụng.
Lưu ý quan trọng! – Bạn có thể tham chiếu đến các hình ảnh này trong mã Kotlin nhờ mã nhận dạng tài nguyên (resource ID):
R.drawable.dice_1R.drawable.dice_2R.drawable.dice_3R.drawable.dice_4R.drawable.dice_5R.drawable.dice_6
Thay thế hình đại diện mẫu
- Trong Design Editor (Trình chỉnh sửa thiết kế), hãy chọn
ImageView. - Trong Attributes (Thuộc tính) trong phần Declared Attributes (Thuộc tính đã khai báo), hãy tìm thuộc tính srcCompat của công cụ (được đặt thành hình đại diện).
Hãy nhớ rằng thuộc tính srcCompat của công cụ chỉ sử dụng hình ảnh bạn cung cấp trong chế độ xem Design của Android Studio. Chỉ nhà phát triển mới thấy hình ảnh này trong khi xây dựng ứng dụng. Hình ảnh này sẽ không xuất hiện khi bạn thực sự chạy ứng dụng trên trình mô phỏng hoặc trên thiết bị.
- Nhấp vào bản xem trước tí hon của hình đại diện. Thao tác này sẽ mở ra một hộp thoại chọn tài nguyên mới để sử dụng cho
ImageViewnày.

- Chọn
dice_1có thể vẽ rồi nhấp OK.
Ồ! ImageView chiếm toàn bộ màn hình.

Tiếp theo, bạn sẽ điều chỉnh chiều rộng và chiều cao của ImageView để không che khuất Button.
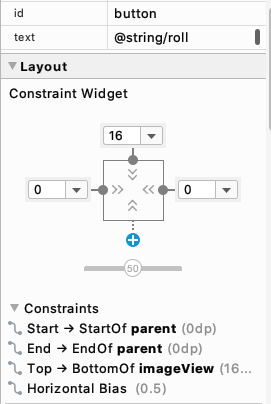
- Trong cửa sổ Attributes (Thuộc tính) bên dưới Constraints Widget (Tiện ích điều kiện ràng buộc), hãy tìm các thuộc tính layout_width và layout_height. Các thuộc tính này hiện được đặt thành wrap_content, nghĩa là
ImageViewsẽ cao và rộng bằng nội dung (hình ảnh nguồn) bên trong. - Thay vào đó, hãy đặt chiều rộng cố định là 160dp và chiều cao cố định là 200dp trên
ImageView. Nhấn Enter.ImageViewhiện đã nhỏ hơn nhiều.
Bạn có thể thấy Button quá gần với hình ảnh.
- Thêm lợi nhuận trên cùng vào nút 16dp bằng cách đặt lợi nhuận đó trong Tiện ích hạn chế.

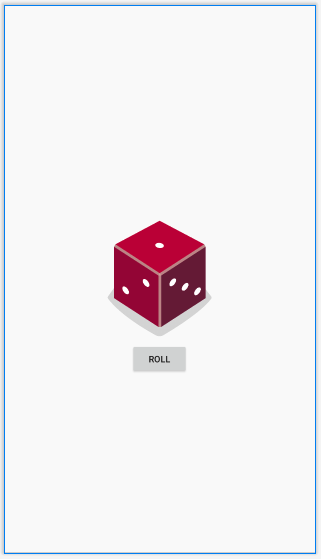
Sau khi chế độ xem Design (Thiết kế) được cập nhật, ứng dụng sẽ trông đẹp hơn nhiều!

Thay đổi hình ảnh xúc xắc khi nhấp vào nút
Bố cục đã được khắc phục, nhưng bạn cần cập nhật lớp MainActivity để sử dụng hình ảnh xúc xắc.
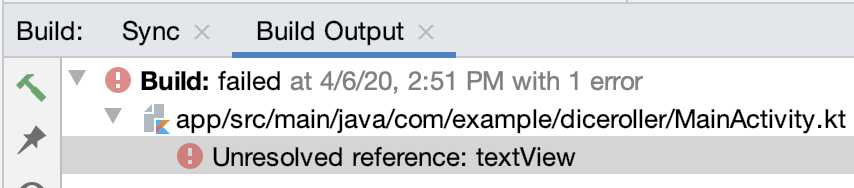
Hiện có một lỗi trong ứng dụng, trong tệp MainActivity.kt. Nếu cố chạy ứng dụng, bạn sẽ thấy lỗi bản dựng này:

Lý do là mã của bạn vẫn đang tham chiếu đến TextView mà bạn đã xoá khỏi bố cục.
- Mở
MainActivity.kt(app > java > com.example.diceroller > MainActivity.kt)
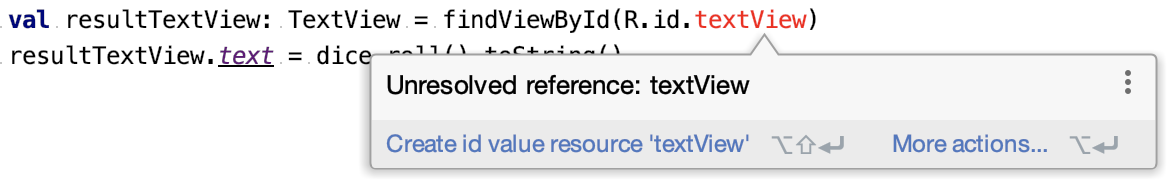
Mã này tham chiếu đến R.id.textView, nhưng Android Studio không nhận ra.

- Trong phương thức
rollDice(), hãy chọn mọi mã tham chiếu đếnTextViewrồi xoá mã đó.
// Update the TextView with the dice roll
val resultTextView: TextView = findViewByID(R.id.textView)
resultTextView.text = dice.roll().toString()- Vẫn trong
rollRice(), hãy tạo một biến mới tên làdiceImagethuộc kiểuImageView. Đặt giá trị cho biến đó bằng vớiImageViewcủa bố cục. Sử dụng phương thứcfindViewById()và truyền mã nhận dạng tài nguyên choImageView,R.id.imageViewlàm đối số nhập.
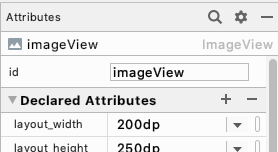
val diceImage: ImageView = findViewById(R.id.imageView)Nếu bạn muốn biết cách xác định mã tài nguyên chính xác của ImageView, hãy xem id [mã_nhận_dạng] ở đầu cửa sổ Thuộc tính.
Khi bạn tham chiếu đến mã nhận dạng tài nguyên này trong mã Kotlin, hãy nhớ nhập đúng mã (chữ i thường, chữ V hoa, không có dấu cách). Nếu không, Android Studio sẽ báo lỗi.
- Thêm dòng mã này để kiểm tra xem bạn có thể cập nhật
ImageViewđúng cách khi nhấp vào nút hay không. Kết quả tung xúc xắc không phải lúc nào cũng là "2" mà chỉ sử dụng hình ảnhdice_2cho mục đích thử nghiệm.
diceImage.setImageResource(R.drawable.dice_2) Mã này gọi phương thức setImageResource() trên ImageView, truyền mã nhận dạng tài nguyên cho hình ảnh dice_2. Thao tác này sẽ cập nhật ImageView trên màn hình để hiển thị hình ảnh dice_2.
Phương thức rollDice() sẽ trông như sau:
private fun rollDice() {
val dice = Dice(6)
val diceRoll = dice.roll()
val diceImage: ImageView = findViewById(R.id.imageView)
diceImage.setImageResource(R.drawable.dice_2)
}- Chạy ứng dụng để xác minh rằng ứng dụng chạy không có lỗi.
Ứng dụng sẽ khởi động với một màn hình trống, ngoại trừ nút Roll (Tung xúc xắc).

Sau khi bạn nhấn vào nút, hình ảnh xúc xắc cho thấy giá trị 2 sẽ xuất hiện. Tuyệt!!

Bạn có thể thay đổi hình ảnh dựa trên thao tác nhấn nút! Bạn sắp đạt được mục tiêu rồi!
Rõ ràng kết quả xúc xắc không phải lúc nào cũng là 2. Sử dụng logic luồng điều khiển mà bạn đã tìm hiểu trong lớp học lập trình Thêm hành vi có điều kiện cho các xúc xắc khác nhau để hình ảnh xúc xắc thích hợp sẽ hiển thị trên màn hình tùy thuộc vào tung xúc xắc ngẫu nhiên.
Trước khi bạn bắt đầu nhập mã, hãy định hình cách ứng dụng hoạt động bằng cách viết một số mã giả để mô tả điều sẽ xảy ra. Ví dụ:
Nếu người dùng tung xúc xắc ra 1, thì hiện hình ảnh dice_1.
Nếu người dùng tung xúc xắc ra 2, thì hiện hình ảnh dice_2.
v.v...
Bạn có thể viết mã giả trên bằng các câu lệnh if / else trong Kotlin dựa trên giá trị của lần tung xúc xắc.
if (diceRoll == 1) {
diceImage.setImageResource(R.drawable.dice_1)
} else if (diceRoll == 2) {
diceImage.setImageResource(R.drawable.dice_2)
}
...Tuy nhiên, việc viết if / else cho mỗi trường hợp lại là một việc lặp đi lặp lại. Bạn cũng có thể biểu thị cùng một logic này theo cách đơn giản hơn bằng một câu lệnh when. Như thế sẽ ngắn gọn hơn (ít mã hơn)! Hãy sử dụng phương pháp này trong ứng dụng của bạn.
when (diceRoll) {
1 -> diceImage.setImageResource(R.drawable.dice_1)
2 -> diceImage.setImageResource(R.drawable.dice_2)
...Cập nhật phương thức rollDice()
- Trong phương thức
rollDice(), hãy xoá dòng mã sẽ đặt mã nhận dạng tài nguyên hình ảnh thành hình ảnhdice_2mỗi lần.
diceImage.setImageResource(R.drawable.dice_2)- Thay thế bằng câu lệnh
whenđể cập nhậtImageViewdựa trên giá trịdiceRoll.
when (diceRoll) {
1 -> diceImage.setImageResource(R.drawable.dice_1)
2 -> diceImage.setImageResource(R.drawable.dice_2)
3 -> diceImage.setImageResource(R.drawable.dice_3)
4 -> diceImage.setImageResource(R.drawable.dice_4)
5 -> diceImage.setImageResource(R.drawable.dice_5)
6 -> diceImage.setImageResource(R.drawable.dice_6)
}Khi bạn thực hiện xong các thay đổi, phương thức rollDice() sẽ có dạng như sau.
private fun rollDice() {
val dice = Dice(6)
val diceRoll = dice.roll()
val diceImage: ImageView = findViewById(R.id.imageView)
when (diceRoll) {
1 -> diceImage.setImageResource(R.drawable.dice_1)
2 -> diceImage.setImageResource(R.drawable.dice_2)
3 -> diceImage.setImageResource(R.drawable.dice_3)
4 -> diceImage.setImageResource(R.drawable.dice_4)
5 -> diceImage.setImageResource(R.drawable.dice_5)
6 -> diceImage.setImageResource(R.drawable.dice_6)
}
}- Chạy ứng dụng. Việc nhấp vào nút Roll (Tung xúc xắc) sẽ thay đổi hình ảnh xúc xắc thành các giá trị khác ngoài 2. Ứng dụng hoạt động rồi!


Tối ưu hoá mã
Nếu muốn viết mã súc tích hơn nữa, bạn có thể thay đổi mã như sau. Việc này không ảnh hưởng gì đến người dùng ứng dụng, nhưng mã sẽ ngắn hơn và ít lặp lại hơn.
Bạn có thể nhận thấy lệnh gọi tới diceImage.setImageResource() xuất hiện 6 lần trong câu lệnh when.
when (diceRoll) {
1 -> diceImage.setImageResource(R.drawable.dice_1)
2 -> diceImage.setImageResource(R.drawable.dice_2)
3 -> diceImage.setImageResource(R.drawable.dice_3)
4 -> diceImage.setImageResource(R.drawable.dice_4)
5 -> diceImage.setImageResource(R.drawable.dice_5)
6 -> diceImage.setImageResource(R.drawable.dice_6)
}Điểm duy nhất thay đổi giữa mỗi trường hợp là mã nhận dạng tài nguyên được sử dụng. Tức là bạn có thể tạo một biến để lưu trữ mã nhận dạng tài nguyên để sử dụng. Sau đó, bạn có thể gọi diceImage.setImageResource() chỉ một lần trong mã rồi truyền vào đúng mã nhận dạng tài nguyên.
- Thay thế mã trên bằng mã sau.
val drawableResource = when (diceRoll) {
1 -> R.drawable.dice_1
2 -> R.drawable.dice_2
3 -> R.drawable.dice_3
4 -> R.drawable.dice_4
5 -> R.drawable.dice_5
6 -> R.drawable.dice_6
}
diceImage.setImageResource(drawableResource)Có một khái niệm mới ở đây, đó là biểu thức when thực sự có thể trả về một giá trị. Với đoạn mã mới này, biểu thức when trả về đúng mã nhận dạng tài nguyên. Mã nhận dạng tài nguyên này sẽ được lưu trữ trong biến drawableResource. Sau đó, bạn có thể sử dụng biến đó để cập nhật tài nguyên hình ảnh được hiển thị.
- Xin lưu ý rằng
whenđang được gạch chân bằng màu đỏ. Nếu di chuột qua con trỏ đó, bạn sẽ thấy thông báo lỗi: ×39;khi\39; biểu thức phải toàn diện, hãy thêm 'else\39; nhánh.
Lỗi là do giá trị của biểu thức when được gán cho drawableResource, vì vậy when phải là giá trị toàn diện – phương thức này phải xử lý tất cả các trường hợp có thể xảy ra để giá trị luôn được trả về, ngay cả khi bạn chuyển sang xúc xắc 12 mặt. Android Studio đề xuất thêm một nhánh else. Bạn có thể khắc phục bằng cách thay đổi trường hợp 6 thành else. Các trường hợp từ 1 đến 5 đều giống nhau, nhưng tất cả trường hợp khác bao gồm 6 đều do else xử lý.
val drawableResource = when (diceRoll) {
1 -> R.drawable.dice_1
2 -> R.drawable.dice_2
3 -> R.drawable.dice_3
4 -> R.drawable.dice_4
5 -> R.drawable.dice_5
else -> R.drawable.dice_6
}
diceImage.setImageResource(drawableResource)- Chạy ứng dụng để đảm bảo ứng dụng vẫn hoạt động bình thường. Hãy nhớ kiểm tra đủ để đảm bảo bạn thấy tất cả số xuất hiện cùng với hình ảnh xúc xắc từ 1 đến 6.
Đặt thông tin mô tả nội dung thích hợp trên ImageView
Hiện tại bạn đã thay thế số khi tung xúc xắc bằng một hình ảnh, nhưng trình đọc màn hình không biết được điểm số xúc xắc là bao nhiêu. Để khắc phục điều này, sau khi bạn cập nhật tài nguyên hình ảnh, hãy cập nhật thông tin mô tả nội dung của ImageView. Thông tin mô tả nội dung phải là văn bản mô tả nội dung hiện ra trong ImageView để trình đọc màn hình có thể diễn đạt được nội dung đó.
diceImage.contentDescription = diceRoll.toString()Trình đọc màn hình có thể đọc thành tiếng thông tin mô tả nội dung này. Vì vậy, nếu hình ảnh của lượt tung xúc xắc "6" xuất hiện trên màn hình, thì thông tin mô tả nội dung sẽ được đọc là "6" thành tiếng.
Cải thiện trải nghiệm mở ứng dụng
Khi người dùng mở ứng dụng lần đầu tiên, ứng dụng có giao diện trống (ngoại trừ nút Roll (Tung xúc xắc)). Điều này có vẻ bất thường. Có thể người dùng sẽ không biết được điều gì sẽ xảy ra, vì vậy, hãy thay đổi giao diện người dùng để cho thấy một lượt tung xúc xắc ngẫu nhiên trong lần đầu khởi động ứng dụng và tạo Activity. Khi đó, người dùng sẽ dễ dàng hiểu ra rằng thao tác nhấn vào nút Roll (Tung xúc xắc) sẽ tạo ra một lượt tung xúc xắc.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button)
rollButton.setOnClickListener { rollDice() }
// Do a dice roll when the app starts
rollDice()
}
Nhận xét trên mã
Bạn có thể thêm nhận xét (comment) vào mã để mô tả những gì đang xảy ra trong đoạn mã đó.
Sau khi bạn đã thực hiện tất cả những thay đổi này, phương thức rollDice() của bạn sẽ trông giống như sau.
/**
* Roll the dice and update the screen with the result.
*/
private fun rollDice() {
// Create new Dice object with 6 sides and roll the dice
val dice = Dice(6)
val diceRoll = dice.roll()
// Find the ImageView in the layout
val diceImage: ImageView = findViewById(R.id.imageView)
// Determine which drawable resource ID to use based on the dice roll
val drawableResource = when (diceRoll) {
1 -> R.drawable.dice_1
2 -> R.drawable.dice_2
3 -> R.drawable.dice_3
4 -> R.drawable.dice_4
5 -> R.drawable.dice_5
else -> R.drawable.dice_6
}
// Update the ImageView with the correct drawable resource ID
diceImage.setImageResource(drawableResource)
// Update the content description
diceImage.contentDescription = diceRoll.toString()
}Để biết tệp MainActivity.kt đầy đủ, hãy xem mã giải pháp trên GitHub được liên kết bên dưới.
Chúc mừng bạn đã hoàn tất ứng dụng Dice Roller! Bây giờ bạn có thể mang ứng dụng này ra chơi cùng bạn bè!
Mã giải pháp cho lớp học lập trình này nằm trong dự án và mô-đun dưới đây.
Để lấy mã cho lớp học lập trình này trên GitHub và mở trong Android Studio, hãy thực hiện các bước sau.
- Khởi động Android Studio.
- Trên cửa sổ Welcome to Android Studio (Chào mừng bạn đến với Android Studio), nhấp vào Check out project from version control (Xem dự án từ hệ thống Kiểm soát phiên bản).
- Chọn Git.
- Trong hộp thoại Clone Repository (Kho lưu trữ sao chép), dán URL tải mã khởi động đã cung cấp vào hộp URL.
- Nhấp vào nút Test (Kiểm thử) rồi đợi đến khi có một cửa sổ màu xanh lục bật lên, thông báo Connection successful (Kết nối thành công).
- Bạn có thể thay đổi thư mục mặc định được đề xuất trong Directory (Thư mục).
- Nhấp vào Clone (Sao chép). Android Studio bắt đầu tìm nạp mã của bạn.
- Trong cửa sổ bật lên Checkout from Version Control (Lấy xuống từ hệ thống Kiểm soát phiên bản), hãy nhấp vào Yes (Có).
- Đợi Android Studio mở khởi động xong.
- Chọn chính xác mô-đun cho mã khởi động hoặc mã giải pháp của lớp học này.
- Nhấp vào nút Chạy
để tạo và chạy mã của bạn.
- Dùng setImageResource() để thay đổi hình ảnh hiển thị trong
ImageView - Sử dụng các câu lệnh luồng điều khiển như biểu thức
if / elsehoặc biểu thứcwhenđể xử lý nhiều trường hợp trong ứng dụng, chẳng hạn như hiện hình ảnh tuỳ theo hoàn cảnh.
Thực hiện những việc sau:
- Thêm một viên xúc xắc khác vào ứng dụng sao cho nút Roll (Tung xúc xắc) cho ra 2 kết quả xúc xắc. Bạn sẽ cần bao nhiêu
ImageViewstrong bố cục? Điều này sẽ ảnh hưởng như thế nào đến mãMainActivity.kt?
Kiểm tra bài làm:
Sau khi hoàn thiện, ứng dụng của bạn phải không gặp lỗi nào khi chạy và cho thấy hai viên xúc xắc.

