Neste codelab, você criará um app Android Dice Roller, em que os usuários podem clicar em um Button no app para jogar um dado. O resultado será exibido em uma TextView na tela.
Você usará o Layout Editor no Android Studio para criar o layout do app. Depois, escreverá o código em Kotlin que define o que acontecerá quando o Button for clicado.
Pré-requisitos
- Como criar e executar um app "Hello World" no Android Studio.
- Estar familiarizado com o uso de
TextViewseImageViewsem um app. - Como modificar os atributos de uma
TextViewno Layout Editor. - Como extrair texto para um recurso de string a fim de facilitar a tradução do app e a reutilização de strings.
- Conceitos básicos de programação em Kotlin, ensinados nos codelabs anteriores.
O que você aprenderá
- Como adicionar um
Buttona um app Android. - Como adicionar um comportamento para quando um
Buttoné tocado no app. - Como abrir e modificar o código
Activityde um app. - Como exibir uma mensagem de
Toast. - Como atualizar o conteúdo de uma
TextViewenquanto o app está em execução.
O que você criará
- Um app Android Dice Roller que tem um
Buttonpara jogar o dado e que atualiza o texto na tela com o resultado.
O que é necessário
- Um computador com o Android Studio instalado
O app ficará assim quando você terminar este codelab.

Criar um projeto Empty Activity
- Caso você já tenha um projeto aberto no Android Studio, acesse File > New > New Project... para abrir a tela Create New Project.
- Em Create New Project, crie um novo projeto Kotlin usando o modelo Empty Activity.
- Chame o aplicativo "Dice Roller", com API de nível 19 no mínimo (KitKat).
Importante:caso você não saiba como criar um novo projeto no Android Studio, consulte Criar e executar seu primeiro app Android para mais informações.

- Execute o novo app e ele ficará assim.

Abrir o Layout Editor
- Na janela Project, clique duas vezes em
activity_main.xml(app > res > layout > activity_main.xml) para abrir. Você verá o Layout Editor, com apenas aTextView"Hello World" no centro do app.
Em seguida, você adicionará um Button ao app. Um Button é um elemento de interface do usuário (IU) no Android em que o usuário pode tocar para executar uma ação.

Nesta tarefa, você adicionará um Button abaixo da TextView "Hello World". A TextView e o Button ficarão localizados em um ConstraintLayout, que é um tipo de ViewGroup.
Quando existem Views em um ViewGroup, as Views são consideradas filhas do ViewGroup pai. No caso do seu app, a TextView e o Button são considerados filhos do ConstraintLayout pai.


Adicione um Button como filho do ConstraintLayout existente no app.
Adicionar um botão ao layout
- Arraste um
Buttonde Palette para a visualização Design e posicione-o abaixo daTextView"Hello World".
- Abaixo de Palette em Component Tree, verifique se o
Buttone aTextViewestão listados noConstraintLayout(como filhos doConstraintLayout). - Você observará um erro informando que o
Buttonnão está restringido. Como oButtonfica em umConstraintLayout, é necessário definir restrições verticais e horizontais para posicioná-lo.

Posicionar o botão
Nesta etapa, você adicionará uma restrição vertical da parte superior do Button até a parte inferior da TextView. Essa ação posicionará o Button abaixo da TextView.
- Na visualização Design, na borda de cima do
Button, toque e pressione no círculo branco com uma borda azul. Arraste o ponteiro e uma seta o seguirá. Solte quando você chegar à borda inferior daTextView"Hello World". Isso estabelece uma restrição de layout, e oButtoné deslizado de modo a ficar abaixo daTextView.
- Observe os Attributes no lado direito do Layout Editor.
- Em Constraint Widget, você verá uma nova restrição de layout configurada para a parte inferior da
TextView, Top → BottomOf textView (0dp). (0 dp) significa que há uma margem de 0. Também há indicação de erro por falta de restrições horizontais.
- Adicione uma restrição horizontal do lado esquerdo do
Buttonaté o lado esquerdo doConstraintLayoutpai. - Repita a mesma ação no lado direito, conectando a borda direita do
Buttonà borda direita doConstraintLayout. O resultado ficará assim:

- Com o
Buttonainda selecionado, o Constraint Widget ficará como no exemplo. Veja que duas outras restrições foram adicionadas: Start → StartOf parent (0dp) e End → EndOf parent (0dp). Isso significa que oButtonestá centralizado horizontalmente em seu pai, oConstraintLayout.
- Execute o app. Ele ficará parecido com a captura de tela abaixo. É possível clicar no
Button, mas ele ainda não faz nada. Vamos continuar.

Mudar o texto do botão
Você fará mais algumas mudanças na IU no Layout Editor.
Em vez de exibir o rótulo "Button", mude para algo que indique a ação do botão: "Jogar".
- No Layout Editor, com o
Buttonselecionado, acesse Attributes, mude text para Jogar e pressione a teclaEnter(Returnno Mac).

- Em Component Tree, um triângulo de aviso laranja aparecerá ao lado do
Button. Se você passar o cursor sobre o triângulo, verá uma mensagem. O Android Studio detectou uma string fixada no código ("Jogar") no seu app e sugere o uso de um recurso de string.
Uma string fixada no código significa que será mais difícil traduzir o app para outros idiomas e reutilizar strings em diferentes partes do app. Felizmente, o Android Studio oferece uma correção automática para você.

- Em Component Tree, clique no triângulo laranja.

A mensagem de aviso completa será aberta.

- Na parte inferior da mensagem, em Suggested Fix, clique no botão Fix. Pode ser necessário rolar para baixo.
- A caixa de diálogo Extract Resource será aberta. Para extrair uma string, pegue o texto "Jogar" e crie um recurso de string chamado
rollemstrings.xml(app > res > values > strings.xml). Os valores padrão estão corretos, então clique em OK.

- Observe que, em Atributos, no campo text para o atributo
Buttonagora consta@string/roll, referente ao recurso que você acabou de criar.
Na visualização Design, no Button ainda constará Jogar.

Definir o estilo da TextView
O texto "Hello, World!" é bem pequeno, e essa mensagem não é relevante para o app. Nesta etapa, você substituirá o pequeno "Hello, World!" por um número, para mostrar o valor resultante do dado, e aumentará a fonte para facilitar a visualização.
- No Design Editor, selecione a
TextViewpara que os atributos apareçam na janela Attributes. - Mude o textSize da
TextViewpara 36sp, para que fique grande e fácil de ler. Pode ser necessário rolar para encontrar o textSize.

- Limpe o atributo text da
TextView. Não é necessário exibir nada naTextViewaté que o usuário jogue o dado.

No entanto, é muito útil ver um texto na TextView ao editar o layout e o código do app. Para isso, você pode adicionar um texto à TextView que fique visível somente para a visualização do layout, e não quando o app estiver em execução
.
- Selecione
TextViewem Component Tree. - Em Common Attributes, encontre o atributo text e, abaixo dele, outro atributo text com um ícone de ferramenta. O atributo text é o que será exibido para o usuário quando o app estiver em execução. O atributo text com um ícone de ferramentas é o atributo "tools text", visível somente para você como desenvolvedor.
- Defina o tools text como "1" na
TextView, para fingir que você tem um dado com o resultado 1. O "1" será exibido apenas no Design Editor do Android Studio, e não aparecerá quando você executar o app em um dispositivo real ou um emulador.

Como esse texto só é visualizado por desenvolvedores de apps, não é necessário criar um recurso de string.
- Veja seu aplicativo na visualização. O número "1" está sendo exibido.

- Execute o app. Ele ficará assim quando for executado em um emulador. O número "1" não está sendo exibido. Esse é o comportamento correto.

Ótimo! Você concluiu as mudanças no layout.
Você tem um app com um botão, mas nada acontece ao tocar nesse botão. Para mudar isso, será necessário programar um código em Kotlin que jogue os dados e atualize a tela quando o botão for tocado.
Para fazer essa mudança, você precisa entender um pouco melhor como um app para Android é estruturado.
Uma Activity disponibiliza a janela em que o app desenha a interface. Normalmente, uma Activity ocupa toda a tela do app em execução. Cada app tem uma ou mais atividades. A primeira atividade ou de nível superior costuma ser chamada de MainActivity e é disponibilizada pelo modelo de projeto. Por exemplo, quando o usuário rola a lista de apps no dispositivo e toca no ícone do app Dice Roller, o sistema Android inicia a MainActivity do app.
No código MainActivity, é necessário fornecer detalhes sobre o layout da Activity e como o usuário deve interagir com ele.
- No app Birthday Card, há uma
Activityque exibe a mensagem e a imagem de aniversário. - No app Dice Roller, há uma
Activityque exibe o layout daTextViewe doButtonque você acabou de criar.
Para apps mais complicados, pode haver várias telas e mais de uma Activity. Cada Activity tem uma finalidade específica.
Por exemplo, em um app de galeria de fotos, você pode ter uma Activity para exibir uma grade de fotos, uma segunda Activity para visualizar somente uma foto e uma terceira Activity para editar uma foto específica.

Abrir o arquivo MainActivity.kt
Você adicionará um código à MainActivity para responder ao toque no botão. Para fazer isso corretamente, é necessário entender melhor o código de MainActivity que já está no seu app.
- Vá até
MainActivity.kte abra o arquivo (app > java > com.example.digeroll > MainActivity.kt). Abaixo, mostramos o que você verá. Caso vejaimport..., clique em...para expandir as importações.
package com.example.diceroller
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}Você não precisa entender todas as palavras do código acima, mas precisa ter uma ideia geral do que ele faz. Quanto mais você trabalhar com o código do Android, mais familiar e compreensível ele se tornará.
- Observe o código em Kotlin para a classe
MainActivity, identificada pela palavra-chaveclasse, em seguida, pelo nome.
class MainActivity : AppCompatActivity() {
...
}- Não há nenhuma função
main()naMainActivity.
Anteriormente, você aprendeu que todo programa em Kotlin precisa ter uma funçãomain(). Os apps Android funcionam de forma diferente. Em vez de chamar uma funçãomain(), o sistema Android chama o métodoonCreate()daMainActivityquando o app é aberto pela primeira vez. - Encontre o método
onCreate(), que é parecido com o código abaixo.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}Você aprenderá sobre override em um próximo codelab. Então, não se preocupe com isso. O restante do método onCreate() configura a MainActivity usando o código das importações e definindo o layout inicial com setContentView().
- Observe as linhas que começam com
import.
O Android disponibiliza um framework de diversas classes para facilitar a criação de apps Android, mas ele precisa saber exatamente a qual classe você está se referindo. É possível especificar no framework qual classe será usada em seu código, usando uma instrução import. Por exemplo, a classe Button é definida em android.widget.Button.
Ativar importações automáticas
Pode ser muito trabalhoso adicionar instruções import quando você usa mais classes. Felizmente, o Android Studio ajuda a escolher as importações corretas quando você usa classes fornecidas por outras pessoas. Nesta etapa, você configurará o Android Studio para adicionar importações automaticamente quando possível e remover automaticamente do código importações não utilizadas.
- No Android Studio, abra as configurações em File > Other Settings > Preferences for New Projects.
- Expanda Other Settings > Auto Import. Nas seções Java e Kotlin, verifique se Add unambiguous imports on the fly e Optimize imports on the fly (for current project) estão marcados. Há duas caixas de seleção em cada seção.

As configurações de unambiguous imports instruem o Android Studio a adicionar uma instrução de importação automaticamente, desde que seja possível determinar qual será usada. As configurações optimize imports instruem o Android Studio a remover qualquer importação que não esteja sendo usada pelo código. - Salve as alterações e feche as configurações pressionando OK.
Agora que você sabe um pouco mais sobre a MainActivity, modifique o app para que algo aconteça na tela ao clicar no Button.
Exibir uma mensagem ao clicar no botão
Nesta etapa, você especificará que uma breve mensagem será exibida na parte inferior da tela quando o botão for clicado.

- Adicione o seguinte código ao método
onCreate()depois da chamada asetContentView(). O métodofindViewById()encontra oButtonno layout.R.id.buttoné o ID de recurso para oButton, que é um identificador exclusivo. O código salva uma referência ao objetoButtonem uma variável chamadarollButton, e não no próprio objetoButton.
val rollButton: Button = findViewById(R.id.button)O código salva a referência ao objeto Button em uma variável chamada rollButton, e não no próprio objeto Button.
Agora, o método onCreate() ficará assim.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button)
}- Veja que o Android Studio adicionou automaticamente uma instrução
importpara oButton.
Agora, existem três instruções de importação, sendo que a terceira foi adicionada automaticamente.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ButtonEm seguida, é necessário associar o código ao Button para que ele possa ser executado quando o Button for tocado. Um listener de cliques é um código que define o que será feito quando houver um toque ou clique. Você pode imaginá-lo como um código que fica esperando, "observando" os cliques do usuário, neste caso, no Button.
- Use o objeto
rollButtone defina um listener de cliques chamando o métodosetOnClickListener().
rollButton.setOnClickListener {
}
O Android Studio pode mostrar várias sugestões enquanto você digita. Para este caso, escolha a opção setOnClickListener {...}.

Dentro das chaves, insira as instruções sobre o que acontecerá quando o botão for tocado. Por enquanto, o app exibirá um Toast, uma breve mensagem mostrada ao usuário.
- Crie um
Toastcom o texto"Dice Rolled!"chamandoToast.makeText().
val toast = Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT)- Em seguida, instrua o
Toasta ser exibido chamando o métodoshow().
toast.show()A classe MainActivity atualizada ficará como no exemplo abaixo. As instruções package e import ainda estão na parte superior do arquivo:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button)
rollButton.setOnClickListener {
val toast = Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT)
toast.show()
}
}
}Você pode combinar as duas linhas do listener de clique em uma única linha sem uma variável. Esse é um padrão comum que você poderá encontrar em outros códigos.
Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT).show()- Execute o app e clique no botão Jogar. Uma mensagem de aviso aparecerá na parte inferior da tela e desaparecerá após pouco tempo.

Oba! O clique no botão fez com que a mensagem aparecesse. Essa é a primeira vez que você escreveu código em Kotlin para Android.
Atualizar a TextView ao clicar no botão
Em vez de mostrar uma mensagem Toast temporária, você escreverá o código para atualizar a TextView na tela quando o botão Jogar for clicado.
- Volte para
activity_main.xml(app > res > layout >activity_main.xml). - Clique em
TextView. - Observe que o id é a textView.

- Abra
MainActivity.kt(app > java > com.example.diceroller > MainActivity.kt). - Exclua as linhas de código que criam e mostram o
Toast.
rollButton.setOnClickListener {
}- No lugar delas, crie uma nova variável chamada
resultTextViewpara armazenar aTextView. - Use
findViewById()para encontrar atextViewno layout, usando o ID, e armazene uma referência a ela.
val resultTextView: TextView = findViewById(R.id.textView)- Defina o texto em
resultTextViewcomo "6", entre aspas.
resultTextView.text = "6"Isso é parecido com o que você fez ao configurar text em Attributes, mas agora o texto está no código, então precisa estar entre aspas. Definir isso explicitamente significa que, por enquanto, a TextView sempre exibe 6. Você adicionará o código para jogar o dado e mostrar valores diferentes na próxima tarefa.
A classe MainActivity ficará assim:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button)
rollButton.setOnClickListener {
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = "6"
}
}
}- Execute o app. Clique no botão. Ele atualizará a
TextViewpara "6".

Só falta jogar o dado. É possível reutilizar a classe Dice do codelab anterior, que processa a lógica de jogar um dado.
Adicionar a classe Dice
- Depois da última chave na classe
MainActivity, crie a classeDicecom um métodoroll().
class Dice(val numSides: Int) {
fun roll(): Int {
return (1..numSides).random()
}
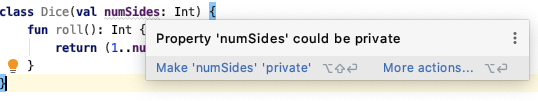
}- Observe que o Android Studio sublinha
numSidescom uma linha cinza ondulada. Pode demorar um pouco para isso aparecer. - Passe o cursor sobre
numSides. Um pop-up aparecerá com a mensagem Property 'numSides' could be private.
Ao marcar numSides como private, ele ficará acessível somente na classe Dice. Como o único código que usará numSides está dentro da classe Dice, não há problema em tornar esse argumento private para a classe Dice. Você saberá mais sobre variáveis private e public na próxima unidade.
- Faça a correção sugerida pelo Android Studio clicando em Make 'numSides' 'private'.
Criar um método rollDice()
Agora que você adicionou uma classe Dice ao app, é necessário atualizar a MainActivity para usá-la. Para organizar melhor o código, coloque toda a lógica sobre jogar dados em uma única função.
- Substitua o código no listener de clique que define o texto como "6" por uma chamada para
rollDice().
rollButton.setOnClickListener {
rollDice()
}- Como
rollDice()ainda não foi definido, o Android Studio sinaliza um erro e mostrarollDice()em vermelho. - Se você passar o cursor sobre
rollDice(), o Android Studio exibirá o problema e algumas possíveis soluções.

- Clique em More actions..., que exibirá um menu. O Android Studio oferece mais soluções para você.

- Selecione Create function 'rollDice'. O Android Studio cria uma definição vazia para a função dentro da
MainActivity.
private fun rollDice() {
TODO("Not yet implemented")
}Criar uma nova instância de objeto Dice
Nesta etapa, você fará o método rollDice() criar e lançar um dado e depois exibir o resultado na TextView.
- Dentro de
rollDice(), exclua a chamada paraTODO(). - Adicione um código para criar um dado com seis lados.
val dice = Dice(6)- Jogue o dado chamando o método
roll()e salve o resultado em uma variável chamadadiceRoll.
val diceRoll = dice.roll()- Encontre a
TextViewchamandofindViewById().
val resultTextView: TextView = findViewById(R.id.textView)A variável diceRoll é um número, mas a TextView usa texto. Você pode usar o método toString() em diceRoll para convertê-la em uma string.
- Converta
diceRollem uma string e use-a para atualizar o texto deresultTextView.
resultTextView.text = diceRoll.toString()O método rollDice() ficará assim:
private fun rollDice() {
val dice = Dice(6)
val diceRoll = dice.roll()
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = diceRoll.toString()
}- Execute o app. O resultado do dado mudará para outros valores além de 6. Como se trata de números aleatórios de 1 a 6, o valor 6 também pode aparecer.


Muito bem!
É normal que o código fique um pouco bagunçado depois de fazer ajustes aqui e ali para fazer o app funcionar. Mas, antes de sair do código, execute algumas tarefas de limpeza fáceis. O app ficará em boas condições, e será mais fácil lidar com ele daqui para frente.
Estes são os hábitos que os desenvolvedores Android profissionais praticam ao escrever códigos.
Guia de estilo do Android
Ao trabalhar em equipes, o ideal é que os membros escrevam códigos de forma semelhante, para que haja consistência. É por isso que o Android tem um Guia de estilo sobre como escrever código: convenções de nomenclatura, formatação e outras práticas recomendadas a serem seguidas. Siga as diretrizes ao escrever códigos do Android: Guia de estilo do Kotlin para desenvolvedores Android.
Veja abaixo algumas formas de adotar o guia de estilo.
Fazer uma limpeza no código
Condensar o código
É possível tornar o código mais conciso ao condensá-lo em um número mais curto de linhas. Por exemplo, veja o código que define o listener de clique no Button.
rollButton.setOnClickListener {
rollDice()
}Como as instruções do listener de clique têm apenas uma linha, é possível condensar a chamada de método rollDice() e as chaves em uma só linha. Ele é mais ou menos assim. Tem uma linha em vez de três.
rollButton.setOnClickListener { rollDice() }Reformatar o código
Agora você reformatará o código para garantir que ele siga as convenções de formatação de código recomendadas para Android.
- Na classe
MainActivity.kt, selecione todo o texto no arquivo com o atalho de tecladoControl+Ano Windows (Command+Ano Mac). Você também pode acessar o menu em Edit > Select All no Android Studio. - Com todo o texto selecionado no arquivo, vá para menu do Android Studio Code > Reformat Code ou use o atalho de teclado
Ctrl+Alt+L(Command+Option+Lno Mac).
Isso atualiza a formatação do código, o que inclui espaços em branco, recuo e outros. É possível que nenhuma mudança seja feita. Isso é um bom sinal. Seu código já estava formatado corretamente.
Adicionar comentário ao código
Adicione comentários ao código para descrever o que está acontecendo no código que você escreveu. À medida que o código se torna mais complicado, também é importante saber por que você escreveu de determinada forma. Caso você volte ao código mais tarde para fazer mudanças, o que ele faz ainda pode estar claro, mas é possível que você não se lembre do motivo pelo qual ele foi escrito dessa forma específica.
É comum adicionar um comentário para cada classe (MainActivity e Dice são as únicas classes no app) e cada método que você escreve. Use os símbolos /** e **/ no início e no fim do comentário para informar ao sistema que isso não é um código. Essas linhas serão ignoradas quando o sistema executar o código.
Exemplo de um comentário em uma classe:
/**
* This activity allows the user to roll a dice and view the result
* on the screen.
*/
class MainActivity : AppCompatActivity() {Exemplo de um comentário em um método:
/**
* Roll the dice and update the screen with the result.
*/
private fun rollDice() {Dentro de um método, você poderá adicionar comentários se isso ajudar o leitor do código. Lembre-se de que você pode usar o símbolo // no início do seu comentário. Tudo o que aparece depois do símbolo // em uma linha é considerado um comentário.
Exemplo de dois comentários dentro de um método:
private fun rollDice() {
// Create new Dice object with 6 sides and roll it
val dice = Dice(6)
val diceRoll = dice.roll()
// Update the screen with the dice roll
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = diceRoll.toString()
}- Agora você pode adicionar comentários ao código.
- Com todas essas mudanças de formatação e comentários, é recomendável executar o app novamente para garantir que ele continue funcionando conforme o esperado.
Consulte o código da solução para ver uma forma de adicionar comentários ao código.
O código da solução para este codelab está no projeto e no módulo mostrados abaixo.
Para fazer o download do código deste codelab no GitHub e abrir no Android Studio, siga as etapas abaixo.
- Inicie o Android Studio.
- Na janela Welcome to Android Studio clique em Check out project from version control.
- Escolha Git.
- Na caixa de diálogo Clone Repository, cole o URL do código fornecido na caixa URL.
- Clique no botão Test, aguarde e veja se um balão pop-up verde é exibido, com a mensagem Connection successful.
- Você pode mudar o campo Directory para algo diferente do padrão sugerido, se preferir.
- Clique em Clone. O Android Studio começará a buscar o código.
- No pop-up Checkout from Version Control, clique em Yes.
- Aguarde o Android Studio abrir.
- Selecione o módulo correto para o código inicial ou da solução do codelab.
- Clique no botão Run
para criar e executar o código.
- Adicione um
Buttona um app Android usando o Layout Editor. - Modifique a classe
MainActivity.ktpara adicionar um comportamento interativo ao app. - Abra uma mensagem
Toastcomo solução temporária para verificar se você está no caminho certo. - Defina um listener de cliques para um
ButtonusandosetOnClickListener()para adicionar um comportamento quando oButtonfor clicado. - Quando o app está em execução, você pode atualizar a tela chamando métodos na
TextView, noButtonou em outros elementos de IU no layout. - Adicione comentários ao código para ajudar outras pessoas a entenderem sua abordagem.
- Reformate e limpe o código.
- Classe
Button - Classe
Toast - Classe
TextView - Guia de estilo do Kotlin para desenvolvedores Android
Faça o seguinte:
- Adicione outro dado ao app. Dois dados serão jogados ao clicar no botão Jogar. Os resultados serão exibidos em duas
TextViewsdiferentes na tela.
Confira seu trabalho:
O app final precisa ser executado sem erros e exibir os dois dados.

