در این نرم افزار کد، شما یک برنامه اندرویدی Dice Roller ایجاد می کنید که کاربران می توانند روی Button ای در برنامه کلیک کنند تا تاس بیاندازند. نتیجه رول در یک TextView روی صفحه نمایش داده می شود.
شما از ویرایشگر Layout در اندروید استودیو برای ساخت طرح بندی برنامه خود استفاده خواهید کرد و سپس کد Kotlin را برای آنچه که با کلیک روی Button اتفاق می افتد بنویسید.
پیش نیازها
- نحوه ایجاد و اجرای "Hello, World!" برنامه در اندروید استودیو
- با استفاده از
TextViewsوImageViewsدر یک برنامه آشنا هستید. - نحوه تغییر ویژگی های
TextViewدر ویرایشگر Layout . - چگونه متن را در یک منبع رشته استخراج کنیم تا ترجمه برنامه و استفاده مجدد از رشته ها آسان تر شود.
- مبانی برنامه نویسی کاتلین همانطور که در کدهای قبلی آموزش داده شد.
چیزی که یاد خواهید گرفت
- نحوه اضافه کردن
Buttonبه برنامه اندروید - نحوه اضافه کردن رفتار برای زمانی که یک
Buttonدر برنامه ضربه می زند. - نحوه باز کردن و تغییر کد
Activityیک برنامه - نحوه نمایش پیام
Toast - نحوه به روز رسانی محتوای
TextViewدر حالی که برنامه در حال اجرا است.
چیزی که خواهی ساخت
- یک برنامه اندرویدی Dice Roller که دارای
Buttonای برای انداختن تاس است و متن روی صفحه را با نتیجه پرتاب به روز می کند.
آنچه شما نیاز دارید
- رایانه ای با Android Studio نصب شده است.
در اینجا این است که وقتی این نرم افزار کد را تکمیل کردید، برنامه چگونه به نظر می رسد.

پروژه Empty Activity ایجاد کنید
- اگر قبلاً یک پروژه موجود در Android Studio باز کرده اید، به File > New > New Project... بروید تا صفحه Create New Project را باز کنید.
- در Create New Project ، با استفاده از قالب Empty Activity یک پروژه Kotlin جدید ایجاد کنید.
- برنامه را «Dice Roller» صدا کنید، با حداقل سطح API 19 (KitKat).
مهم: اگر با ایجاد یک پروژه جدید در Android Studio آشنایی ندارید، برای جزئیات بیشتر به ایجاد و اجرای اولین برنامه اندروید خود مراجعه کنید.

- برنامه جدید را اجرا کنید و باید شبیه این باشد.

Layout Editor را باز کنید
- در پنجره Project ، روی
activity_main.xml( app > res > layout > activity_main.xml ) دوبار کلیک کنید تا باز شود. شما باید Layout Editor را ببینید، با تنهاTextView"Hello World" در مرکز برنامه.
سپس یک Button به برنامه خود اضافه می کنید. Button یک عنصر رابط کاربری (UI) در اندروید است که کاربر می تواند برای انجام یک عمل روی آن ضربه بزند.

در این کار، یک Button در زیر TextView "Hello World" اضافه می کنید. TextView و Button در یک ConstraintLayout قرار خواهند گرفت که نوعی ViewGroup است.
هنگامی که Views در یک ViewGroup وجود دارد، Views فرزندان ViewGroup والد در نظر گرفته می شوند. در مورد برنامه شما، TextView و Button فرزندان ConstraintLayout والدین در نظر گرفته می شوند.


با افزودن یک Button به عنوان فرزند ConstraintLayout موجود در برنامه خود ادامه دهید.
یک دکمه به طرح اضافه کنید
- یک
Buttonرا از پالت به نمای طراحی بکشید و آن را در زیرTextView"Hello World" قرار دهید.
- در زیر پالت در درخت کامپوننت ، بررسی کنید که
ButtonوTextViewدر زیرConstraintLayout(به عنوان فرزندانConstraintLayout) فهرست شده باشند. - به یک خطا توجه کنید که
Buttonمحدود نیست. از آنجایی کهButtonدر یکConstraintLayoutقرار دارد، باید محدودیت های عمودی و افقی را برای قرار دادن آن تنظیم کنید.

دکمه را قرار دهید
در این مرحله یک محدودیت عمودی از بالای Button به پایین TextView اضافه میکنید. این Button در زیر TextView قرار می دهد.
- در نمای طراحی ، در لبه بالای
Button، دایره سفید با حاشیه آبی را فشار داده و نگه دارید. نشانگر را بکشید و یک فلش به دنبال نشانگر خواهد آمد. وقتی به لبه پایینی «Hello World»TextViewرسیدید، آن را آزاد کنید. این یک محدودیت طرحبندی را ایجاد میکند، وButtonتا زیرTextViewبه بالا میلغزد.
- به ویژگی ها در سمت راست Layout Editor نگاه کنید.
- در ابزارک محدودیت، به یک محدودیت طرحبندی جدید توجه کنید که در پایین
TextView، Top → BottomOf textView (0dp) تنظیم شده است. (0dp) به این معنی است که یک حاشیه 0 وجود دارد. شما همچنین یک خطا برای از دست دادن محدودیت های افقی دارید.
- یک محدودیت افقی از سمت چپ
Buttonبه سمت چپConstraintLayoutوالد اضافه کنید. - این کار را در سمت راست تکرار کنید، لبه سمت راست
Buttonرا به لبه سمت راستConstraintLayoutمتصل کنید. نتیجه باید به این صورت باشد:

- در حالی که
Buttonهنوز انتخاب شده است، ویجت محدودیت باید به این شکل باشد. به دو محدودیت اضافی اضافه شده توجه کنید: Start → StartOf parent (0dp) و End → EndOf parent (0dp) . این بدان معناست کهButtonبه صورت افقی در مرکز اصلی خود،ConstraintLayoutقرار دارد.
- برنامه را اجرا کنید. باید مانند تصویر زیر باشد. می توانید روی
Buttonکلیک کنید، اما هنوز کاری انجام نمی دهد. ادامه بدیم!

متن دکمه را تغییر دهید
میخواهید چند تغییر رابط کاربری دیگر در ویرایشگر طرحبندی ایجاد کنید.
به جای اینکه برچسب Button "دکمه" را نشان دهد، آن را به چیزی تغییر دهید که نشان می دهد دکمه قرار است چه کاری انجام دهد: "Roll".
- در Layout Editor ، با انتخاب
Button، به Attributes بروید، متن را به Roll تغییر دهید و کلیدEnter(Returnon Mac) را فشار دهید.

- در Component Tree یک مثلث هشدار دهنده نارنجی در کنار
Buttonظاهر می شود. اگر نشانگر را روی مثلث نگه دارید، پیامی ظاهر می شود. Android Studio یک رشته کد سخت ("Roll") را در کد برنامه شما شناسایی کرده است و پیشنهاد می کند به جای آن از یک منبع رشته استفاده کنید.
داشتن یک رشته کد سخت به این معنی است که ترجمه برنامه به زبان های دیگر دشوارتر خواهد بود و استفاده مجدد از رشته ها در قسمت های مختلف برنامه شما دشوارتر است. خوشبختانه اندروید استودیو یک تعمیر خودکار برای شما دارد.

- در Component Tree، روی مثلث نارنجی کلیک کنید.

پیام هشدار کامل باز می شود.

- در پایین پیام، در قسمت پیشنهادی اصلاح ، روی دکمه رفع کلیک کنید. (شاید لازم باشد به پایین پیمایش کنید.)
- گفتگوی Extract Resource باز می شود. استخراج یک رشته به معنای گرفتن متن "Roll" و ایجاد یک منبع رشته ای به نام
rollدرstrings.xmlاست ( app > res > values > strings.xml ). مقادیر پیشفرض صحیح هستند، بنابراین روی OK کلیک کنید.

- توجه داشته باشید که در Attributes ، ویژگی text برای
Buttonاکنون با اشاره به منبعی که ایجاد کردهاید،@string/rollمیگوید.
در نمای طراحی ، Button همچنان باید روی آن نوشته شود .

به TextView استایل دهید
"سلام جهان!" متن بسیار کوچک است و پیام مربوط به برنامه شما نیست. در این مرحله شما جایگزین کوچک "Hello, World!" با یک عدد پیام دهید تا مقدار رول شده را نشان دهد و فونت را بزرگتر کند، بنابراین دیدن آن آسان تر است.
- در ویرایشگر طراحی ،
TextViewانتخاب کنید تا ویژگی های آن در پنجره Attributes ظاهر شود. - اندازه متن
TextViewرا به 36sp تغییر دهید تا بزرگ و آسان برای خواندن باشد. ممکن است لازم باشد برای یافتن textSize پیمایش کنید.

- ویژگی متن
TextViewرا پاک کنید. تا زمانی که کاربر تاس نریزد، نیازی به نمایش چیزی درTextViewندارید.

با این حال، زمانی که در حال ویرایش طرحبندی و کد برنامه خود هستید، دیدن متنی در TextView بسیار مفید است. برای این منظور، میتوانید متنی را به TextView اضافه کنید که فقط برای پیشنمایش طرحبندی قابل مشاهده است، اما نه زمانی که برنامه در حال اجرا است.
.
-
TextViewدر درخت Component انتخاب کنید. - در قسمت Common Attributes ، ویژگی text و در زیر آن، یک ویژگی متن دیگر با نماد ابزار را پیدا کنید. ویژگی متن چیزی است که هنگام اجرای برنامه به کاربر نمایش داده می شود. ویژگی متن با نماد ابزار، ویژگی "متن ابزار" است که فقط برای شما به عنوان یک توسعه دهنده است.
- متن ابزارها را روی «1» در
TextViewتنظیم کنید (برای اینکه وانمود کنید یک تاس ریختهاید). "1" فقط در ویرایشگر طراحی در Android Studio ظاهر می شود، اما زمانی که برنامه را روی یک دستگاه یا شبیه ساز واقعی اجرا می کنید ظاهر نمی شود.

توجه داشته باشید که از آنجایی که این متن فقط توسط توسعه دهندگان برنامه مشاهده می شود، نیازی به ایجاد یک منبع رشته ای برای آن ندارید.
- به برنامه خود در پیش نمایش نگاه کنید. "1" نشان داده می شود.

- برنامه خود را اجرا کنید این همان چیزی است که برنامه زمانی که روی یک شبیه ساز اجرا می شود به نظر می رسد. "1" نشان داده نمی شود. این رفتار صحیح است.

عالی است، شما با تغییرات طرح تمام شده اید!
شما یک برنامه با یک دکمه دارید، اما اگر روی دکمه ضربه بزنید، هیچ اتفاقی نمی افتد. برای تغییر این حالت، باید مقداری کد Kotlin بنویسید که تاس می اندازد و با ضربه زدن روی دکمه صفحه را به روز می کند.
برای ایجاد این تغییر، باید کمی بیشتر از نحوه ساختار یک برنامه اندروید بدانید.
یک Activity پنجره ای را ارائه می دهد که برنامه شما رابط کاربری خود را در آن ترسیم می کند. به طور معمول، یک Activity کل صفحه برنامه در حال اجرا شما را اشغال می کند. هر برنامه یک یا چند فعالیت دارد. فعالیت سطح بالا یا اولین اغلب MainActivity نامیده می شود و توسط الگوی پروژه ارائه می شود. به عنوان مثال، هنگامی که کاربر در لیست برنامه های دستگاه خود پیمایش می کند و روی نماد برنامه "Dice Roller" ضربه می زند، سیستم Android MainActivity برنامه را راه اندازی می کند.
در کد MainActivity خود، باید جزئیاتی در مورد طرحبندی Activity و نحوه تعامل کاربر با آن ارائه دهید.
- در برنامه کارت تولد، یک
Activityوجود دارد که پیام و تصویر تولد را نمایش می دهد. - در برنامه Dice Roller، یک
Activityوجود دارد که طرحTextViewوButtonرا که به تازگی ساخته اید نمایش می دهد.
برای برنامههای پیچیدهتر، ممکن است چندین صفحه و بیش از یک Activity وجود داشته باشد. هر Activity هدف خاصی دارد.
به عنوان مثال، در یک برنامه گالری عکس، میتوانید یک Activity برای نمایش شبکهای از عکسها، یک Activity دوم برای مشاهده یک عکس جداگانه و یک Activity سوم برای ویرایش یک عکس جداگانه داشته باشید.

فایل MainActivity.kt را باز کنید
برای پاسخ دادن به ضربه زدن دکمه در MainActivity کدی را اضافه خواهید کرد. برای اینکه این کار را به درستی انجام دهید، باید درباره کد MainActivity که از قبل در برنامه شما وجود دارد بیشتر بدانید.
- به فایل
MainActivity.ktبروید و آن را باز کنید ( app > java > com.example.diceroller > MainActivity.kt ). در زیر چیزی است که باید ببینید. اگرimport...مشاهده کردید، روی...کلیک کنید تا واردات گسترده شود.
package com.example.diceroller
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}شما نیازی به درک تک تک کلمات کد بالا ندارید، اما باید یک ایده کلی از آنچه انجام می دهد داشته باشید. هرچه بیشتر با کد اندروید کار کنید، بیشتر آشنا می شوید و بیشتر آن را درک خواهید کرد.
- به کد Kotlin برای کلاس
MainActivityنگاه کنید که باclassکلمه کلیدی و سپس نام مشخص می شود.
class MainActivity : AppCompatActivity() {
...
}- توجه داشته باشید که هیچ تابع
main()درMainActivityشما وجود ندارد.
قبلاً یاد گرفتید که هر برنامه Kotlin باید تابعmain()داشته باشد. برنامه های اندرویدی متفاوت عمل می کنند. به جای فراخوانی تابعmain()، سیستم اندروید زمانی که برنامه شما برای اولین بار باز می شود، متدonCreate()MainActivityشما را فراخوانی می کند. - متد
onCreate()را پیدا کنید که شبیه کد زیر است.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
} شما در مورد override در یک کد جدید یاد خواهید گرفت (پس فعلاً نگران آن نباشید). بقیه روش onCreate() MainActivity با استفاده از کدهای وارد شده و با تنظیم طرح اولیه با setContentView() تنظیم می کند.
- به خطوطی که با
importشروع می شوند توجه کنید.
اندروید چارچوبی از کلاسهای متعدد را برای آسانتر کردن نوشتن برنامههای اندروید ارائه میکند، اما باید دقیقاً بداند که منظور شما کدام کلاس است. شما می توانید با استفاده از دستور import مشخص کنید که کدام کلاس در فریم ورک در کد خود استفاده شود. به عنوان مثال، کلاس Button در android.widget.Button تعریف شده است.
فعال کردن واردات خودکار
وقتی از کلاسهای بیشتری استفاده میکنید، یادآوری اضافه کردن دستورهای import میتواند کار زیادی باشد. خوشبختانه، Android Studio به شما کمک می کند تا زمانی که از کلاس های ارائه شده توسط دیگران استفاده می کنید، واردات صحیح را انتخاب کنید. در این مرحله اندروید استودیو را به گونهای پیکربندی میکنید که در صورت امکان، بهطور خودکار واردات اضافه کند و بهطور خودکار واردات بلااستفاده را از کد شما حذف کند.
- در Android Studio، تنظیمات را با رفتن به File > Other Settings > Preferences for New Projects باز کنید.
- تنظیمات دیگر > وارد کردن خودکار را باز کنید. در بخش جاوا و کاتلین ، مطمئن شوید که Add unambiguous imports on the fly و Optimize imports on the fly (برای پروژه فعلی) علامت زده شده است. توجه داشته باشید که در هر بخش دو چک باکس وجود دارد.

تنظیمات واردات بدون ابهام به آندروید استودیو میگویند که بهطور خودکار یک عبارت import اضافه کند، تا زمانی که بتواند تعیین کند از کدام یک استفاده کند. تنظیمات بهینهسازی واردات به Android Studio میگوید هر گونه وارداتی را که توسط کد شما استفاده نمیشود حذف کند. - تغییرات را ذخیره کنید و تنظیمات را با فشار دادن OK ببندید.
اکنون که کمی بیشتر در مورد MainActivity میدانید، برنامه را طوری تغییر میدهید که با کلیک کردن روی Button کاری روی صفحه انجام شود.
با کلیک روی دکمه، پیامی نمایش داده شود
در این مرحله مشخص می کنید که با کلیک روی دکمه، یک پیام کوتاه در پایین صفحه نمایش داده شود.

- پس از فراخوانی
setContentView()کد زیر را به متدonCreate()اضافه کنید. متدfindViewById()Buttonدر طرح پیدا می کند.R.id.buttonشناسه منبع برایButtonاست که یک شناسه منحصر به فرد برای آن است. کد یک مرجع به شیButtonرا در متغیری به نامrollButtonذخیره می کند، نه خود شیButton.
val rollButton: Button = findViewById(R.id.button) کد مرجع را به شی Button در متغیری به نام rollButton ذخیره می کند، نه خود شی Button .
متد onCreate() اکنون باید شبیه به این باشد.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button)
}- بررسی کنید که Android Studio به طور خودکار یک عبارت
importبرایButtonاضافه کرده باشد.
توجه داشته باشید که اکنون 3 عبارت واردات وجود دارد - مورد سوم به طور خودکار اضافه شد.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button در مرحله بعد باید کد را با Button مرتبط کنید تا با ضربه زدن روی Button ، کد اجرا شود. شنونده کلیک کدی است برای اینکه وقتی ضربه یا کلیک اتفاق می افتد چه کاری باید انجام دهید. میتوانید آن را بهعنوان کدی در نظر بگیرید که فقط نشسته است، «گوش میکند» تا کاربر روی Button کلیک کند، در این مورد.
- از شی
rollButtonاستفاده کنید و با فراخوانی متدsetOnClickListener()روی آن یک کلیک شنونده تنظیم کنید.
rollButton.setOnClickListener {
}
همانطور که تایپ می کنید، Android Studio ممکن است چندین پیشنهاد را نشان دهد. برای این مورد، گزینه setOnClickListener {...} را انتخاب کنید.

در بریسهای فرفری، دستورالعملهایی را قرار میدهید که در هنگام ضربه زدن روی دکمه چه اتفاقی باید بیفتد. در حال حاضر، برنامه شما یک Toast را نمایش می دهد که پیام کوتاهی است که برای کاربر ظاهر می شود.
- یک
Toastبا متن"Dice Rolled!"با فراخوانیToast.makeText().
val toast = Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT)- سپس به
Toastبگویید با فراخوانی متدshow()خود را نشان دهد.
toast.show() کلاس MainActivity به روز شده شما به این شکل است. دستورات package و import همچنان در بالای فایل هستند:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button)
rollButton.setOnClickListener {
val toast = Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT)
toast.show()
}
}
}می توانید دو خط را در شنونده کلیک در یک خط بدون متغیر ترکیب کنید. این یک الگوی رایج است که ممکن است در کدهای دیگر پیدا کنید.
Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT).show()- برنامه را اجرا کنید و روی دکمه Roll کلیک کنید. یک پیام نان تست باید در پایین صفحه ظاهر شود و پس از مدت کوتاهی ناپدید شود.

هورا! کلیک روی دکمه باعث شد پیام ظاهر شود! این اولین باری است که کد کاتلین برای اندروید می نویسید!
با کلیک روی دکمه TextView را به روز کنید
به جای نشان دادن یک پیام موقت Toast ، زمانی که روی دکمه Roll کلیک می شود، کدی برای به روز رسانی TextView روی صفحه می نویسید.
- بازگشت به
activity_main.xml( app > res > layout >activity_main.xml ) - روی
TextViewکلیک کنید. - توجه داشته باشید که شناسه textView است.

-
MainActivity.ktرا باز کنید ( app > java > com.example.diceroller > MainActivity.kt ) - خطوط کدی را که
Toastایجاد کرده و نشان می دهد حذف کنید.
rollButton.setOnClickListener {
}- به جای آنها، یک متغیر جدید به نام
resultTextViewبرای ذخیرهTextViewایجاد کنید. - از
findViewById()برای یافتنtextViewدر طرح با استفاده از شناسه آن استفاده کنید و یک مرجع به آن ذخیره کنید.
val resultTextView: TextView = findViewById(R.id.textView)- متن را در
resultTextViewروی «6» در نقل قول تنظیم کنید.
resultTextView.text = "6"این شبیه کاری است که شما با تنظیم متن در ویژگیها انجام دادید، اما اکنون در کد شما قرار دارد، بنابراین متن باید داخل دو علامت نقل قول باشد. تنظیم این به صراحت به این معنی است که در حال حاضر، TextView همیشه 6 را نمایش می دهد. شما کدی را برای ریختن تاس اضافه می کنید و مقادیر مختلف را در کار بعدی نشان می دهید.
کلاس MainActivity باید به این صورت باشد:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button)
rollButton.setOnClickListener {
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = "6"
}
}
}- برنامه را اجرا کنید. روی دکمه کلیک کنید. باید
TextViewبه "6" به روز کند.

تنها چیزی که کم است انداختن تاس است. میتوانید از کلاس Dice از کدهای قبلی استفاده کنید، که منطق تاس انداختن را مدیریت میکند.
کلاس Dice را اضافه کنید
- بعد از آخرین بریس فرفری در کلاس
MainActivity، کلاسDiceرا با متدroll()ایجاد کنید.
class Dice(val numSides: Int) {
fun roll(): Int {
return (1..numSides).random()
}
}- توجه داشته باشید که Android Studio زیر
numSidesبا یک خط خاکستری مواج خط کشیده است. (ممکن است یک لحظه ظاهر شود.) - نشانگر خود را روی
numSidesنگه دارید، و یک پنجره بازشو ظاهر می شود که می گوید Property 'numSides' می تواند خصوصی باشد .
علامت گذاری numSides به عنوان private باعث می شود که فقط در کلاس Dice قابل دسترسی باشد. از آنجایی که تنها کدی که numSides استفاده می کند در کلاس Dice است، اشکالی ندارد که این آرگومان را برای کلاس Dice private کنید. در بخش بعدی در مورد متغیرهای private در مقابل public بیشتر خواهید آموخت.
- ادامه دهید و با کلیک کردن روی "numSides" "خصوصی"، اصلاح پیشنهادی را از Android Studio انجام دهید.
یک متد ()rollDice ایجاد کنید
اکنون که کلاس Dice را به برنامه خود اضافه کرده اید، MainActivity برای استفاده از آن به روز می کنید. برای سازماندهی بهتر کد خود، تمام منطق تاس انداختن را در یک تابع قرار دهید.
- کدی را در شنونده کلیک که متن را روی "6" تنظیم می کند، با فراخوانی به
rollDice()جایگزین کنید.
rollButton.setOnClickListener {
rollDice()
}- از آنجایی که
rollDice()هنوز تعریف نشده است، Android Studio یک خطا را پرچمگذاری کرده وrollDice()با رنگ قرمز نشان میدهد. - اگر نشانگر خود را روی
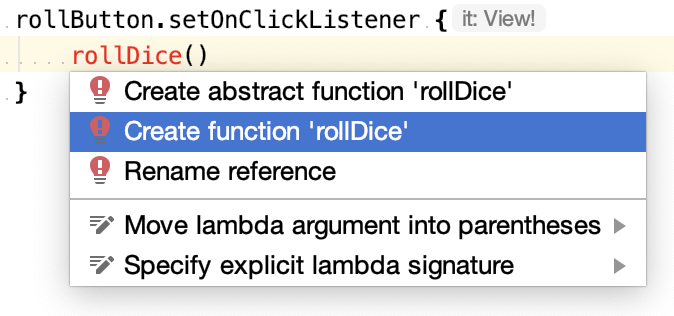
rollDice()قرار دهید، Android Studio مشکل و برخی راه حل های ممکن را نمایش می دهد.

- روی More actions... کلیک کنید تا منوی ظاهر شود. Android Studio پیشنهاد می کند که کارهای بیشتری را برای شما انجام دهد!

- ایجاد تابع 'rollDice' را انتخاب کنید. Android Studio یک تعریف خالی برای تابع درون
MainActivityایجاد می کند.
private fun rollDice() {
TODO("Not yet implemented")
}یک نمونه شی جدید Dice ایجاد کنید
در این مرحله، متد rollDice() را ایجاد میکنید و تاس میاندازید و سپس نتیجه را در TextView نمایش میدهید.
- در داخل
rollDice()، فراخوانیTODO()حذف کنید. - برای ایجاد یک تاس با 6 ضلع کد اضافه کنید.
val dice = Dice(6)- با فراخوانی متد
roll()تاس بیندازید و نتیجه را در متغیری به نامdiceRollذخیره کنید.
val diceRoll = dice.roll()-
TextViewبا فراخوانیfindViewById()بیابید.
val resultTextView: TextView = findViewById(R.id.textView)متغیر diceRoll یک عدد است، اما TextView از متن استفاده می کند. می توانید از متد toString() در diceRoll برای تبدیل آن به رشته استفاده کنید.
-
diceRollبه رشته ای تبدیل کنید و از آن برای به روز رسانی متنresultTextViewاستفاده کنید.
resultTextView.text = diceRoll.toString()متد rollDice() به این صورت است:
private fun rollDice() {
val dice = Dice(6)
val diceRoll = dice.roll()
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = diceRoll.toString()
}- برنامه خود را اجرا کنید نتیجه تاس باید به مقادیر دیگری غیر از 6 تغییر کند! از آنجایی که یک عدد تصادفی از 1 تا 6 است، مقدار 6 ممکن است گاهی اوقات نیز ظاهر شود.


هورا، تو راک!
این طبیعی است که کد شما پس از اینکه بخشهایی را اینجا و آنجا بهینهسازی میکنید تا برنامهتان کار کند، کمی آشفته به نظر میرسد. اما قبل از اینکه از کد خود دور شوید، باید چند کار پاکسازی آسان را انجام دهید. سپس برنامه در وضعیت خوبی قرار می گیرد و حفظ آن در آینده آسان تر خواهد بود.
این عادات همان چیزی است که توسعه دهندگان حرفه ای اندروید هنگام نوشتن کد خود انجام می دهند.
راهنمای سبک اندروید
همانطور که روی تیمها کار میکنید، برای اعضای تیم ایدهآل است که کد را به روشی مشابه بنویسند، بنابراین مقداری هماهنگی در کد وجود دارد. به همین دلیل است که Android یک راهنمای سبک برای نحوه نوشتن کد اندروید دارد - قراردادهای نامگذاری، قالببندی و سایر روشهای خوب که باید دنبال کنید. هنگام نوشتن کد Android از این دستورالعمل ها پیروی کنید: راهنمای سبک Kotlin برای برنامه نویسان Android .
در زیر چند روش وجود دارد که می توانید به راهنمای سبک پایبند باشید.
کد خود را پاک کنید
کد خود را متراکم کنید
می توانید کد خود را با متراکم کردن کد در تعداد خطوط کوتاه تر مختصرتر کنید. به عنوان مثال، در اینجا کدی است که شنونده کلیک را روی Button تنظیم می کند.
rollButton.setOnClickListener {
rollDice()
}از آنجایی که دستورالعمل های مربوط به کلیک شنونده تنها 1 خط طول دارند، می توانید فراخوانی متد rollDice() و بریس های فرفری را روی یک خط متراکم کنید. این چیزی است که به نظر می رسد. یک خط به جای سه خط!
rollButton.setOnClickListener { rollDice() }کد خود را دوباره فرمت کنید
اکنون کد خود را مجدداً فرمت میکنید تا مطمئن شوید که از قراردادهای قالببندی کد پیشنهادی برای Android پیروی میکند.
- در کلاس
MainActivity.kt، تمام متن فایل را با میانبر صفحه کلیدControl+Aدر ویندوز (یاCommand+Aدر مک) انتخاب کنید. یا می توانید به منوی Android Studio Edit > Select All بروید. - با تمام متن انتخاب شده در فایل، به منوی Android Studio بروید Code > Reformat Code یا از میانبر صفحه کلید
Ctrl+Alt+L(یاCommand+Option+Lدر مک) استفاده کنید.
که قالب بندی کد شما را به روز می کند، که شامل فضای خالی، تورفتگی و موارد دیگر می شود. ممکن است هیچ تغییری نبینید و این خوب است. کد شما قبلاً به درستی فرمت شده بود!
کد خود را کامنت کنید
برای توضیح آنچه در کدی که نوشتهاید اتفاق میافتد، نظراتی را به کد خود اضافه کنید. همانطور که کد پیچیده تر می شود، همچنین مهم است که توجه داشته باشید که چرا کد را طوری نوشته اید که به روشی که انجام داده اید کار کند. اگر بعداً برای ایجاد تغییرات به کد بازگردید، کاری که کد انجام می دهد ممکن است هنوز واضح باشد، اما ممکن است به خاطر نداشته باشید که چرا آن را به روشی که نوشته اید نوشته اید.
معمولاً برای هر کلاس یک نظر اضافه کنید ( MainActivity و Dice تنها کلاس هایی هستند که در برنامه خود دارید) و هر روشی که می نویسید. از نمادهای /** و **/ در ابتدا و انتهای نظر خود استفاده کنید تا به سیستم بگویید که این کد نیست. هنگامی که سیستم کد شما را اجرا می کند، این خطوط نادیده گرفته می شوند.
نمونه ای از نظر در یک کلاس:
/**
* This activity allows the user to roll a dice and view the result
* on the screen.
*/
class MainActivity : AppCompatActivity() {نمونه ای از نظر در مورد یک روش:
/**
* Roll the dice and update the screen with the result.
*/
private fun rollDice() {در یک روش، اگر این به خواننده کد شما کمک می کند، می توانید نظرات خود را اضافه کنید. به یاد داشته باشید که می توانید از نماد // در ابتدای نظر خود استفاده کنید. هر چیزی که بعد از علامت // روی یک خط قرار می گیرد، نظر در نظر گرفته می شود.
مثالی از 2 نظر در یک متد:
private fun rollDice() {
// Create new Dice object with 6 sides and roll it
val dice = Dice(6)
val diceRoll = dice.roll()
// Update the screen with the dice roll
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = diceRoll.toString()
}- ادامه دهید و کمی وقت بگذارید و نظرات خود را به کد خود اضافه کنید.
- با همه این تغییرات در نظر دادن و قالب بندی، تمرین خوبی است که برنامه خود را دوباره اجرا کنید تا مطمئن شوید که همچنان همانطور که انتظار می رود کار می کند.
کد راه حل را برای یک راه که می توانستید روی کد خود نظر دهید، ببینید.
کد راه حل برای این کد لبه در پروژه و ماژول نشان داده شده در زیر است.
برای دریافت کد این کد لبه از گیت هاب و باز کردن آن در اندروید استودیو، موارد زیر را انجام دهید.
- Android Studio را راه اندازی کنید.
- در پنجره خوش آمدید به Android Studio ، روی بررسی پروژه از کنترل نسخه کلیک کنید.
- Git را انتخاب کنید.
- در گفتگوی Clone Repository ، URL کد ارائه شده را در کادر URL قرار دهید.
- روی دکمه تست کلیک کنید، منتظر بمانید و مطمئن شوید که یک حباب بازشو سبز وجود دارد که می گوید اتصال موفقیت آمیز است .
- به صورت اختیاری، دایرکتوری را به چیزی متفاوت از پیش فرض پیشنهادی تغییر دهید.
- روی Clone کلیک کنید. Android Studio شروع به واکشی کد شما می کند.
- در پنجره بازشو Checkout from Version Control ، روی Yes کلیک کنید.
- منتظر بمانید تا Android Studio باز شود.
- ماژول صحیح را برای راهانداز یا کد راهحل کد لبه خود انتخاب کنید.
- روی دکمه Run کلیک کنید
برای ساخت و اجرای کد شما
- با استفاده از Layout Editor یک
Buttonدر برنامه Android اضافه کنید. - برای افزودن رفتار تعاملی به برنامه، کلاس
MainActivity.ktرا تغییر دهید. - یک پیام
Toastرا به عنوان یک راه حل موقت برای تأیید اینکه در مسیر درست هستید، باز کنید. - با استفاده از
setOnClickListener()یک شنونده روی کلیک را برای یکButtonتنظیم کنید تا رفتاری را برای زمانی که رویButtonکلیک می شود، اضافه کنید. - وقتی برنامه در حال اجرا است، میتوانید با فراخوانی روشهایی روی
TextView،Buttonیا سایر عناصر رابط کاربری موجود در طرحبندی، صفحه را بهروزرسانی کنید. - کد خود را کامنت کنید تا به افرادی که در حال خواندن کد شما هستند کمک کنید تا بفهمند رویکرد شما چه بوده است.
- کد خود را دوباره فرمت کنید و کد خود را پاک کنید.
- کلاس
Button - کلاس
Toast - کلاس
TextView - راهنمای سبک کاتلین برای توسعه دهندگان اندروید
موارد زیر را انجام دهید:
- یک تاس دیگر به برنامه اضافه کنید. با کلیک بر روی دکمه Roll باید 2 تاس ریخته شود. نتایج باید در 2
TextViewsمختلف روی صفحه نمایش داده شوند.
کار خود را بررسی کنید:
برنامه تمام شده شما باید بدون خطا اجرا شود و دو تاس را در برنامه نشان دهد.

