
คุณสามารถเพิ่มและปรับแต่งปุ่มแชร์ Classroom ให้ตรงตามความต้องการของเว็บไซต์ เช่น การแก้ไขขนาดปุ่มและเทคนิคการโหลด การเพิ่มปุ่มแชร์ของ Classroom ลงในเว็บไซต์เป็นการอนุญาตให้ผู้ใช้แชร์เนื้อหาของคุณในชั้นเรียนและเพิ่มการเข้าชมมายังเว็บไซต์ได้
การเริ่มต้นใช้งาน
ปุ่มทั่วไป
วิธีที่ง่ายที่สุดในการใส่ปุ่มแชร์ของ Classroom ในหน้าเว็บคือการใส่ทรัพยากร JavaScript ที่จำเป็นและการเพิ่มแท็กปุ่มแชร์ ดังนี้
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
สคริปต์ต้องโหลดโดยใช้โปรโตคอล HTTPS และสามารถรวมจากตำแหน่งใดก็ได้บนหน้าเว็บโดยไม่มีข้อจำกัด สำหรับข้อมูลเพิ่มเติม โปรดดูที่คำถามที่พบบ่อย
นอกจากนี้คุณยังใช้แท็กการแชร์ที่ถูกต้อง HTML5 ได้ด้วยการตั้งค่าแอตทริบิวต์คลาสเป็น g-sharetoclassroom และใส่ data- ไว้หน้าแอตทริบิวต์ปุ่ม
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
โดยค่าเริ่มต้น สคริปต์ที่รวมไว้จะข้ามผ่าน DOM และแสดงแท็กการแชร์เป็นปุ่ม คุณปรับปรุงเวลาในการแสดงผลในหน้าเว็บขนาดใหญ่ได้โดยใช้ JavaScript API เพื่อข้ามผ่านองค์ประกอบเดียวภายในหน้า หรือเพื่อแสดงองค์ประกอบที่เฉพาะเจาะจงเป็นปุ่มแชร์
การดำเนินการที่มีการเลื่อนเวลาด้วย onLoad และพารามิเตอร์แท็กสคริปต์
ตั้งค่าพารามิเตอร์แท็กสคริปต์ parsetags เป็น onload (ค่าเริ่มต้น) หรือ explicit เพื่อระบุเวลาที่เรียกใช้โค้ดปุ่ม หากต้องการระบุพารามิเตอร์แท็กสคริปต์
ให้ใช้ไวยากรณ์ต่อไปนี้
<script >
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
การกำหนดค่า
การตั้งค่า URL เพื่อแชร์ไปยัง Classroom
URL ที่แชร์กับ Classroom จะกำหนดโดยแอตทริบิวต์ url ของปุ่ม
แอตทริบิวต์นี้กำหนด URL เป้าหมายที่จะแชร์อย่างชัดเจนและต้องตั้งค่าเพื่อแสดงผลปุ่มแชร์
พารามิเตอร์แท็กสคริปต์
ระบบจะกำหนดพารามิเตอร์เหล่านี้ไว้ภายในองค์ประกอบ <script /> ที่ต้องเรียกใช้ก่อนโหลดสคริปต์ platform.js พารามิเตอร์จะควบคุมกลไกการโหลดปุ่มที่ใช้ทั่วทั้งหน้าเว็บ
พารามิเตอร์ที่อนุญาตมีดังนี้
- โหลด
- ปุ่มแชร์ทั้งหมดในหน้าเว็บจะแสดงผลโดยอัตโนมัติหลังจากโหลดหน้าเว็บ โปรดดูตัวอย่างการดำเนินการที่ล่าช้า onLoad
- โจ่งแจ้ง อาจไม่เหมาะสม
- ปุ่มแชร์จะแสดงผลเฉพาะเมื่อมีการเรียกไปยัง
gapi.sharetoclassroom.goหรือgapi.sharetoclassroom.renderอย่างชัดแจ้งเท่านั้น
เมื่อคุณใช้การโหลดที่ชัดเจนร่วมกับการเรียก go และ reส่งที่ชี้ไปยังคอนเทนเนอร์ที่ระบุในหน้าเว็บ จะเป็นการป้องกันไม่ให้สคริปต์ข้าม DOM ทั้งหมด ซึ่งจะช่วยปรับปรุงเวลาในการแสดงผลของปุ่มได้ ดูตัวอย่าง gapi.sharetoclassroom.go และ gapi.sharetoclassroom.render
แชร์แอตทริบิวต์แท็ก
พารามิเตอร์เหล่านี้จะควบคุมการตั้งค่าของแต่ละปุ่ม คุณสามารถตั้งค่าพารามิเตอร์เหล่านี้เป็นคู่ attribute=value ในแท็กปุ่มแชร์ หรือเป็นคู่ JavaScript key:value ในการเรียก gapi.sharetoclassroom.render
| แอตทริบิวต์ | ค่า | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|---|
body |
สตริง | null | ตั้งค่าข้อความส่วนเนื้อหาของรายการเพื่อแชร์ไปยัง Classroom |
courseid |
สตริง | null | หากระบุไว้ ให้ตั้งค่ารหัสหลักสูตรเพื่อเลือกล่วงหน้าในเมนู "เลือกชั้นเรียน" ที่แสดงหลังจากผู้ใช้คลิกปุ่มแชร์ ผู้ใช้สามารถเปลี่ยนค่าที่เลือกไว้ล่วงหน้านี้ได้ หากต้องการ |
itemtype |
announcement, assignment, material หรือ question |
null | ซึ่งจะแสดงกล่องโต้ตอบการสร้างโดยอัตโนมัติหลังจากที่ผู้ใช้เลือกหลักสูตรก่อน (หรือทันทีหากระบุ courseid ไว้ด้วย) หากนักเรียนเลือกชั้นเรียน หรือครูเลือกชั้นเรียนที่ตนเองเป็นนักเรียน ระบบจะไม่สนใจค่านี้ |
locale |
แท็กภาษาที่เป็นไปตามข้อกำหนด RFC 3066 | en-US |
ตั้งค่าภาษาของปุ่ม aria-label เพื่อการเข้าถึง ตัวเลือกนี้ไม่มีผลกับภาษาของกล่องโต้ตอบการแชร์ที่ปรากฏเมื่อผู้ใช้คลิกปุ่ม ซึ่งได้รับผลกระทบจากค่ากำหนดเบราว์เซอร์ของผู้ใช้ |
onsharecomplete |
สตริง | null | หากระบุ ให้ตั้งชื่อฟังก์ชันในเนมสเปซส่วนกลางที่จะเรียกใช้เมื่อผู้ใช้แชร์ลิงก์เสร็จ ถ้าคุณส่งอาร์กิวเมนต์ผ่านพารามิเตอร์ไปยัง gapi.sharetoclassroom.render คุณจะสามารถใช้ฟังก์ชันได้ด้วย ฟีเจอร์นี้ไม่ทำงานบน Internet Explorer (ดูด้านล่าง) |
onsharestart |
สตริง | null | หากระบุไว้ ให้ตั้งชื่อของฟังก์ชันในเนมสเปซส่วนกลางที่จะเรียกใช้เมื่อกล่องโต้ตอบการแชร์เปิดขึ้น ถ้าคุณส่งอาร์กิวเมนต์ผ่านพารามิเตอร์ไปยัง gapi.sharetoclassroom.render คุณจะสามารถใช้ฟังก์ชันได้ด้วย ฟีเจอร์นี้ไม่ทำงานบน Internet Explorer (ดูด้านล่าง) |
size |
int | null | กำหนดขนาดเป็นพิกเซลของปุ่มแชร์ หากไม่ระบุขนาด ปุ่มจะใช้ 32 |
theme |
classic, dark หรือ light |
classic |
ตั้งไอคอนปุ่มสำหรับธีมที่เลือก |
title |
สตริง | null | ตั้งชื่อรายการที่จะแชร์ใน Classroom |
url |
URL ที่จะแชร์ | null | ตั้งค่า URL เพื่อแชร์ไปยัง Classroom หากตั้งค่าแอตทริบิวต์นี้โดยใช้ gapi.sharetoclassroom.render คุณไม่ควรใช้ URL เป็นอักขระหลีก |
หลักเกณฑ์ของปุ่มแชร์ใน Classroom
การแสดงปุ่มแชร์ของ Classroom ควรเป็นไปตามหลักเกณฑ์ขนาดสูงสุดขั้นต่ำและเทมเพลตสี/ปุ่มที่เกี่ยวข้อง ปุ่มรองรับหลายขนาด ตั้งแต่ขั้นต่ำ 32 พิกเซลไปจนถึง 96 พิกเซล
| ธีม | ตัวอย่าง |
|---|---|
| คลาสสิก | |
| มืด | |
| สว่าง |
การปรับแต่ง
เราขอแนะนำว่าคุณไม่ควรเปลี่ยนแปลงหรือปรับแต่งไอคอนใหม่ไม่ว่าด้วยวิธีใด แต่หากแสดงไอคอนโซเชียลของบุคคลที่สามหลายรายการในแอป คุณสามารถปรับแต่งไอคอน Classroom ให้เข้ากับสไตล์ของแอปได้ ในกรณีนี้ โปรดตรวจสอบว่าปุ่มทุกปุ่มได้รับการปรับแต่งโดยใช้สไตล์ที่คล้ายกัน และการปรับแต่งใดๆ เป็นไปตามหลักเกณฑ์การใช้แบรนด์ของ Classroom หากต้องการควบคุมรูปลักษณ์และการทำงานของปุ่มแชร์อย่างเต็มรูปแบบ ให้เริ่มแชร์ผ่าน URL ของโครงสร้างต่อไปนี้
https://classroom.google.com/share?url={url-to-share}
JavaScript API
JavaScript ของปุ่มแชร์กำหนดฟังก์ชันการแสดงปุ่ม 2 ฟังก์ชันภายใต้เนมสเปซ gapi.sharetoclassroom คุณต้องเรียกใช้ฟังก์ชันใดฟังก์ชันหนึ่งเหล่านี้หากปิดใช้การแสดงผลอัตโนมัติโดยการตั้งค่าแยกวิเคราะห์เป็น explicit
| วิธีการ | คำอธิบาย |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
แสดงผลคอนเทนเนอร์ที่ระบุเป็นปุ่มแชร์
|
gapi.sharetoclassroom.go( opt_container ) |
แสดงผลแท็กปุ่มแชร์และคลาสทั้งหมดในคอนเทนเนอร์ที่ระบุ
ควรใช้ฟังก์ชันนี้เฉพาะในกรณีที่ตั้งค่า parsetags เป็น explicit ซึ่งคุณอาจเลือกด้วยเหตุผลด้านประสิทธิภาพ
|
ตัวอย่าง
หน้าพื้นฐาน
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
โหลดแท็กในชุดย่อยของ DOM อย่างชัดเจน
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
การแสดงภาพที่ชัดแจ้ง
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
คำถามที่พบบ่อย
คำถามที่พบบ่อยต่อไปนี้เกี่ยวข้องกับข้อควรพิจารณาทางเทคนิคและรายละเอียดการใช้งาน ดูแหล่งข้อมูลเพิ่มเติมได้ที่คำถามที่พบบ่อยทั่วไป
ฉันจะทดสอบการผสานรวมปุ่มแชร์ของ Classroom ได้อย่างไร
คุณสามารถ ขอบัญชีทดสอบ Classroom เพื่อทดสอบการแชร์ไปยัง Classroom จากการผสานรวมของคุณ
ฉันสามารถวางปุ่มหลายปุ่มในหน้าเว็บเดียวที่มี URL ต่างกันได้หรือไม่
ได้ ใช้แอตทริบิวต์ url ตามที่ระบุในพารามิเตอร์แท็กการแชร์เพื่อระบุ URL ที่จะแชร์กับ Classroom
ฉันควรวางปุ่มแชร์ไว้ที่ใดในหน้าเว็บของฉัน
คุณรู้จักหน้าเว็บและผู้ใช้ของตัวเองดีที่สุด เราจึงขอแนะนำให้วางปุ่มนี้ไว้ที่ใดก็ได้ที่คุณคิดว่าจะทำให้เกิดประสิทธิภาพสูงสุด ครึ่งหน้าบน ใกล้กับชื่อของหน้าเว็บ และใกล้กับการแชร์ลิงก์มักจะเป็นตำแหน่งที่ดี นอกจากนี้ การวางปุ่มแชร์ไว้ที่ตอนท้ายและช่วงเริ่มต้นของเนื้อหาที่สร้างขึ้นยังได้ผลดีอีกด้วย
ตำแหน่งของแท็ก <script> ในหน้าเว็บส่งผลต่อเวลาในการตอบสนองหรือไม่
ไม่ จะไม่มีผลกระทบกับเวลาในการตอบสนองอย่างมีนัยสำคัญจากตำแหน่งของแท็ก <script> อย่างไรก็ตาม การวางแท็กไว้ที่ด้านล่างของเอกสาร ก่อนแท็กปิด </body> คุณอาจปรับปรุงความเร็วในการโหลดหน้าเว็บได้
ต้องใส่แท็ก <script> ก่อนแท็กแชร์ไหม
ไม่ได้ คุณใส่แท็ก <script> ไว้ที่ใดก็ได้ในหน้า
ต้องใส่แท็ก <script> ก่อนแท็ก <script> อื่นจะเรียกเมธอดใดเมธอดหนึ่งในส่วน JavaScript API ไหม
ได้ หากใช้เมธอด JavaScript API ใดก็ตาม คุณจะต้องวางเมธอดเหล่านั้นไว้ในหน้าหลังจากการรวม <script> และคุณจะใช้ async defer กับเมธอด JavaScript API ใดๆ ไม่ได้เลยด้วย
ฉันต้องใช้แอตทริบิวต์ url ไหม
ต้องระบุแอตทริบิวต์ url การไม่ตั้งค่า url อย่างชัดแจ้งจะทำให้ปุ่มแชร์ไม่แสดงผล
โปรดดูข้อมูลเพิ่มเติมที่การแชร์ URL เป้าหมาย
ผู้ใช้บางคนได้รับคำเตือนด้านความปลอดภัยเมื่อดูหน้าที่มีปุ่มแชร์ ฉันจะกำจัดรายการนี้ได้อย่างไร
โค้ดของปุ่มแชร์จำเป็นต้องใช้สคริปต์จากเซิร์ฟเวอร์ของ Google คุณอาจได้รับข้อผิดพลาดนี้เมื่อใส่สคริปต์ผ่าน http:// ในหน้าเว็บที่โหลดผ่าน https:// เราขอแนะนำให้ใช้ https:// เพื่อรวมสคริปต์
<script src="https://apis.google.com/js/platform.js" async defer></script>
รองรับเว็บเบราว์เซอร์ใดบ้าง
ปุ่มแชร์ของ Classroom รองรับเว็บเบราว์เซอร์เดียวกับอินเทอร์เฟซเว็บของ Classroom, เบราว์เซอร์ต่างๆ เช่น Chrome, Firefox®, Internet Explorer® หรือ Safari® หมายเหตุ: ฟังก์ชันที่ระบุไว้สำหรับ onsharestart และ onsharecomplete จะไม่เรียกใช้สำหรับผู้ใช้ Internet Explorer
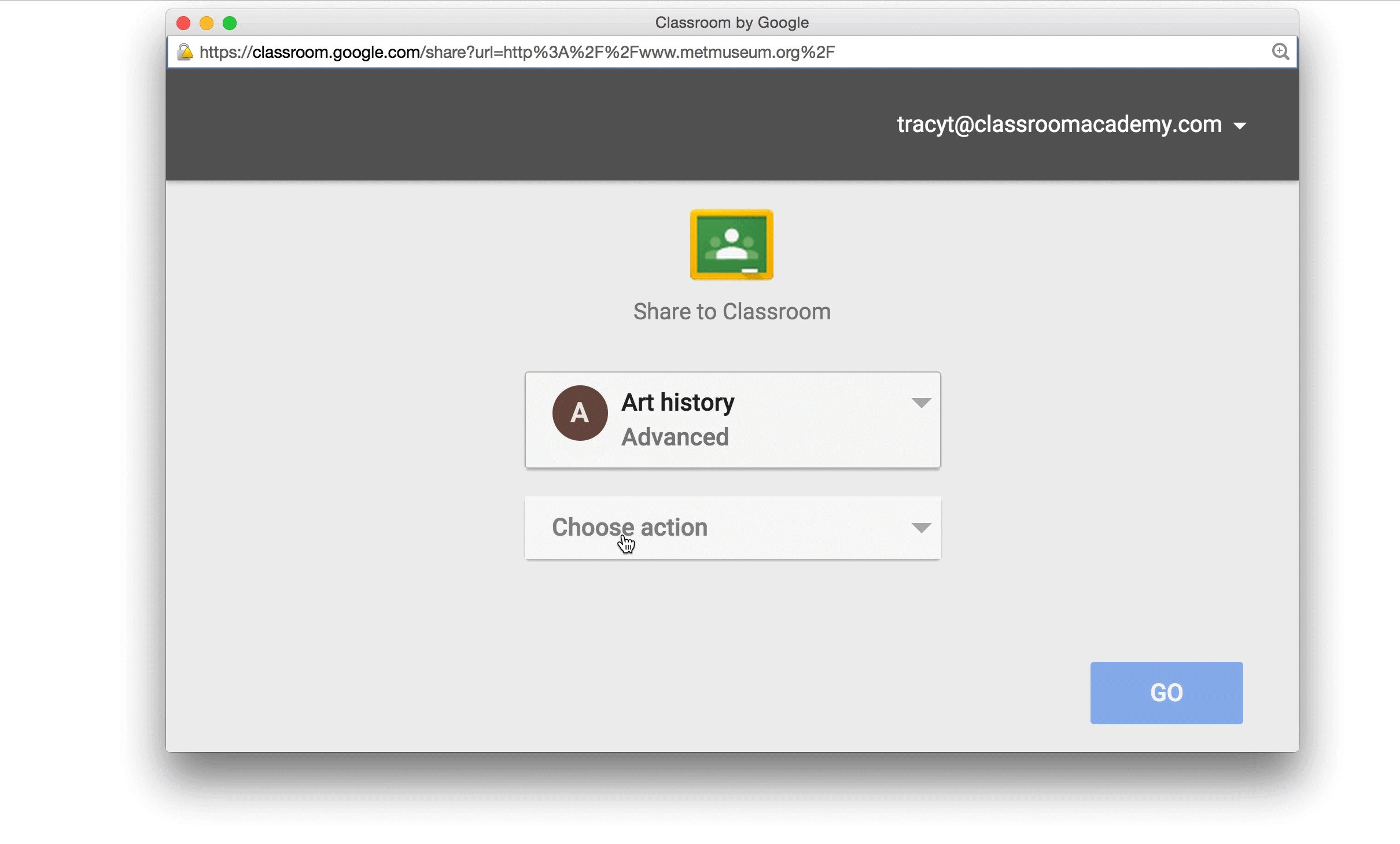
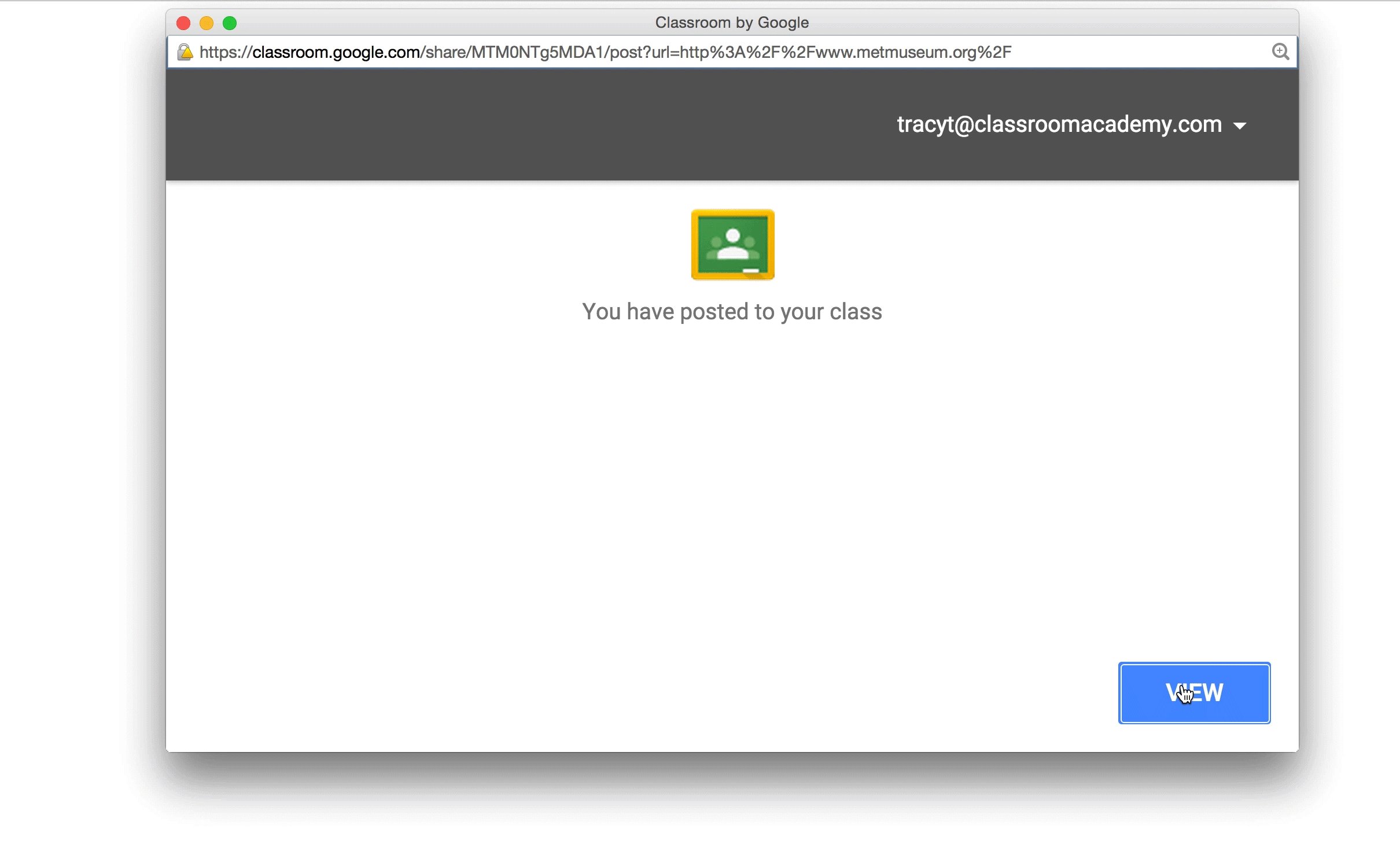
ข้อมูลใดบ้างที่จะส่งไปยัง Classroom เมื่อคุณคลิกปุ่มแชร์กับ Classroom
เมื่อคลิกปุ่มแชร์ ระบบจะแจ้งให้ผู้ใช้ลงชื่อเข้าใช้ด้วยบัญชี G Suite for Education หลังจากตรวจสอบสิทธิ์ ระบบจะส่งบัญชีผู้ใช้และแอตทริบิวต์ url ไปยัง Classroom เพื่อโพสต์ให้เสร็จสมบูรณ์
