
Puedes agregar y personalizar el botón Compartir de Classroom para satisfacer las necesidades de tu sitio web, como modificar el tamaño del botón y la técnica de carga. Si agregas el botón para compartir de Classroom a tu sitio web, permitirás que los usuarios compartan tu contenido con sus clases y dirijan tráfico a tu sitio.
Primeros pasos
Un botón simple
El método más sencillo para incluir un botón para compartir de Classroom en tu página es incluir el recurso de JavaScript necesario y agregar una etiqueta de botón para compartir:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
La secuencia de comandos debe cargarse mediante el protocolo HTTPS y puede incluirse desde cualquier punto de la página sin restricciones. Para obtener más información, consulta las Preguntas frecuentes.
También puedes usar una etiqueta para compartir válida en HTML5 si configuras el atributo de clase como g-sharetoclassroom y agregas el prefijo data- a los atributos de los botones.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
De forma predeterminada, la secuencia de comandos incluida desvía el DOM y procesa las etiquetas compartidas como botones. Puedes mejorar el tiempo de renderización en páginas grandes con la API de JavaScript para desviar solo un elemento dentro de la página o procesar un elemento específico como un botón para compartir.
Ejecución diferida con onLoad y parámetros de etiqueta de la secuencia de comandos
Establece el parámetro de etiqueta de secuencia de comandos parsetags en onload (predeterminado) o en explicit para determinar cuándo se ejecuta el código del botón. Para especificar parámetros de etiquetas de secuencias de comandos, usa la siguiente sintaxis:
<script >
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Configuración
Configurando la URL para compartir con Classroom
La URL que se comparte con Classroom se determina con el atributo url del botón.
Este atributo define de forma explícita la URL de destino que se compartirá y debe configurarse para renderizar el botón para compartir.
Parámetros de la etiqueta de la secuencia de comandos
Estos parámetros se definen dentro de un elemento <script /> que debe ejecutarse antes de cargar la secuencia de comandos platform.js. Los parámetros controlan el mecanismo de carga de botones que se usa en toda la página web.
Los parámetros permitidos son los siguientes:
- OnLoad
- Todos los botones para compartir de la página se renderizan automáticamente después de que se carga la página. Consulta el ejemplo de ejecución diferida onLoad.
- explícito
- Los botones para compartir solo se renderizan con llamadas explícitas a
gapi.sharetoclassroom.googapi.sharetoclassroom.render.
Cuando usas la carga explícita junto con las llamadas de Go y render que apuntan a contenedores específicos de tu página, evitas que la secuencia de comandos atraviese todo el DOM, lo que puede mejorar el tiempo de renderización del botón. Consulta los ejemplos de gapi.sharetoclassroom.go y gapi.sharetoclassroom.render.
Compartir atributos de etiquetas
Estos parámetros controlan la configuración de cada botón. Puedes configurar estos parámetros como pares attribute=value en etiquetas del botón para compartir o como pares key:value de JavaScript en una llamada a gapi.sharetoclassroom.render.
| Atributo | Valor | Predeterminada | Descripción |
|---|---|---|---|
body |
cadena | null | Configura el texto del cuerpo del elemento que se compartirá en Classroom. |
courseid |
cadena | null | Si se especifica, configura el ID del curso para que se preseleccione en el menú “Elegir clase” que se muestra después de que un usuario hace clic en el botón para compartir. El usuario puede cambiar este valor preseleccionado si es necesario. |
itemtype |
announcement, assignment, material, oquestion |
null | Se mostrará automáticamente el diálogo de creación después de que el usuario seleccione un curso por primera vez (o inmediatamente si también se especifica courseid). Si un alumno elige una clase, o un profesor elige una clase en la que es alumno, se ignora este valor. |
locale |
Etiqueta de idioma que cumple con RFC 3066 | en-US |
Configura el idioma del botón aria-label con fines de accesibilidad. Esto no afecta el idioma del diálogo para compartir que aparece cuando el usuario hace clic en el botón, que se ve afectado por las preferencias del navegador del usuario. |
onsharecomplete |
cadena | null | Si se especifica, establece el nombre de una función en el espacio de nombres global al que se llama cuando el usuario termina de compartir tu vínculo. Si pasas tus argumentos a través de parámetros a gapi.sharetoclassroom.render, también puedes usar una función. Esta función no está disponible en Internet Explorer (ver a continuación) |
onsharestart |
cadena | null | Si se especifica, establece el nombre de una función en el espacio de nombres global al que se llama cuando se abre el diálogo de uso compartido. Si pasas tus argumentos a través de parámetros a gapi.sharetoclassroom.render, también puedes usar una función. Esta función no está disponible en Internet Explorer (ver a continuación). |
size |
int | null | Establece el tamaño en píxeles del botón compartir. Si se omite el tamaño, el botón usa 32. |
theme |
classic, dark o light |
classic |
Establece el ícono de botón para el tema seleccionado. |
title |
cadena | null | Establece el título del elemento para compartirlo en Classroom. |
url |
URL para compartir | null | Configura la URL para compartir en Classroom. Si estableces este atributo con gapi.sharetoclassroom.render, no debes escapar la URL. |
Lineamientos del botón para compartir en Classroom
La visualización del botón Compartir en Classroom debe cumplir con nuestros lineamientos sobre el tamaño mínimo y máximo, y las plantillas de botones o colores relacionadas. El botón admite una variedad de tamaños, desde un tamaño mínimo de 32 píxeles hasta un máximo de 96 píxeles.
| Tema | Ejemplo |
|---|---|
| Clásico | |
| Oscuro | |
| Claro |
Personalización
Preferimos que no cambies ni vuelvas a crear el ícono de ninguna manera. Sin embargo, si muestras varios íconos de redes sociales de terceros juntos en tu app, puedes personalizar el ícono de Classroom para que coincida con el estilo de tu app. Si lo haces, asegúrate de que todos los botones estén personalizados con un estilo similar y de que todas las personalizaciones sigan los lineamientos de desarrollo de la marca de Classroom. Si deseas controlar por completo la apariencia y el comportamiento del botón para compartir, puedes iniciar el proceso a través de una URL con la siguiente estructura: https://classroom.google.com/share?url={url-to-share}.
API de JavaScript
El código JavaScript del botón para compartir define dos funciones de renderización de botones en el espacio de nombres gapi.sharetoclassroom. Debes llamar a una de estas funciones si inhabilitas el procesamiento automático configurando las etiquetas de análisis como explicit.
| Método | Descripción |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Renderiza el contenedor especificado como un botón para compartir.
|
gapi.sharetoclassroom.go( opt_container ) |
Renderiza todas las etiquetas y clases del botón para compartir en el contenedor especificado.
Esta función solo debe usarse si parsetags se configura como explicit, lo que puedes hacer por motivos de rendimiento.
|
Ejemplos
Página básica
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Cargar etiquetas de forma explícita en un subconjunto del DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Renderización explícita
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Preguntas frecuentes
En las siguientes preguntas frecuentes, se abordan las consideraciones técnicas y los detalles de implementación. Para obtener recursos adicionales, consulta las Preguntas frecuentes generales.
¿Cómo pruebo mi integración de botones para compartir de Classroom?
Puedes solicitar cuentas de prueba de Classroom para probar el uso compartido con Classroom desde tu integración.
¿Puedo colocar varios botones en una sola página que compartan diferentes URL?
Sí. Usa el atributo url como se especifica en los parámetros de la etiqueta de uso compartido para indicar la URL que se compartirá con Classroom.
¿Dónde debo colocar el botón para compartir en mis páginas?
Tú conoces la página y a los usuarios mejor que nadie, por lo que te recomendamos que coloques el botón donde creas que será más eficaz. En la parte superior de la página, cerca del título y cerca de compartir vínculos, suele ser una buena ubicación. También puede ser eficaz colocar el botón para compartir al final y al comienzo de un contenido creado.
¿La posición de la etiqueta <script> en la página afecta la latencia?
No, la posición de la etiqueta <script> no tiene un impacto significativo en la latencia. Sin embargo, si colocas la etiqueta en la parte inferior del documento, justo antes de la etiqueta de cierre </body>, puedes mejorar la velocidad de carga de la página.
¿La etiqueta <script> debe incluirse antes de la etiqueta de uso compartido?
No, la etiqueta <script> se puede incluir en cualquier parte de la página.
¿La etiqueta <script> debe incluirse antes de que otra etiqueta <script> llame a uno de los métodos de la sección de la API de JavaScript?
Sí, si usas alguno de los métodos de la API de JavaScript, debes colocarlos en la página después de la inclusión de <script>. Tampoco puedes usar async defer con ninguno de los métodos de la API de JavaScript.
¿Debo usar el atributo url?
El atributo url es obligatorio. Si no configuras url de forma explícita, no se renderizará el botón para compartir.
Consulta URL de destino de uso compartido para obtener más información.
Algunos de mis usuarios reciben una advertencia de seguridad cuando ven páginas con el botón Compartir. ¿Cómo puedo deshacerme de esto?
El código del botón de compartir requiere una secuencia de comandos de los servidores de Google. Es posible que recibas este error si incluyes la secuencia de comandos con http:// en una página que se cargue mediante https://. Recomendamos usar https:// para incluir la secuencia de comandos:
<script src="https://apis.google.com/js/platform.js" async defer></script>
¿Qué navegadores web son compatibles?
El botón para compartir de Classroom es compatible con los mismos navegadores que la interfaz web de Classroom y con navegadores como Chrome, Firefox®, Internet Explorer® o Safari®. Nota: Los usuarios de Internet Explorer no pueden usar las funciones especificadas para onsharestart y onsharecomplete.
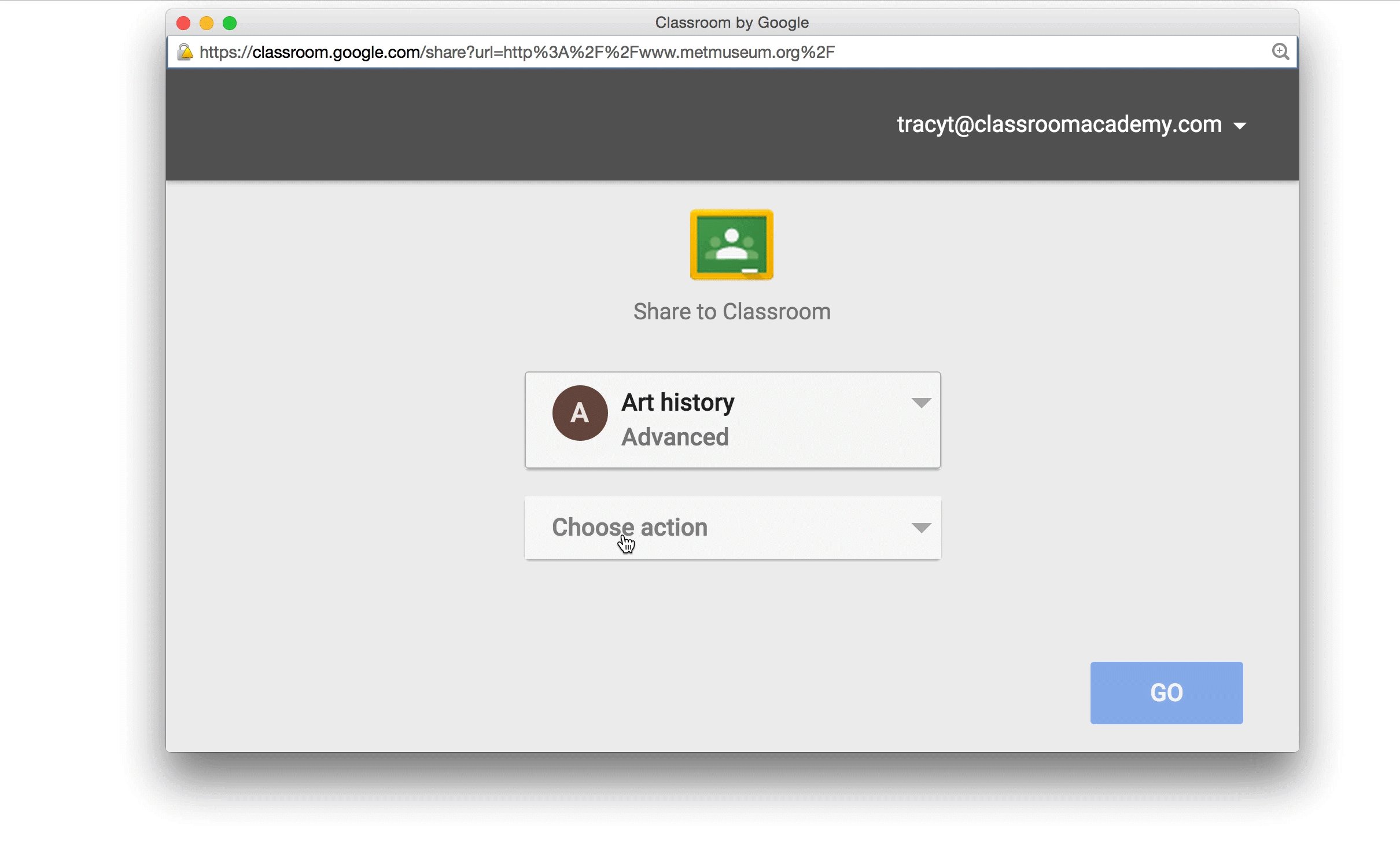
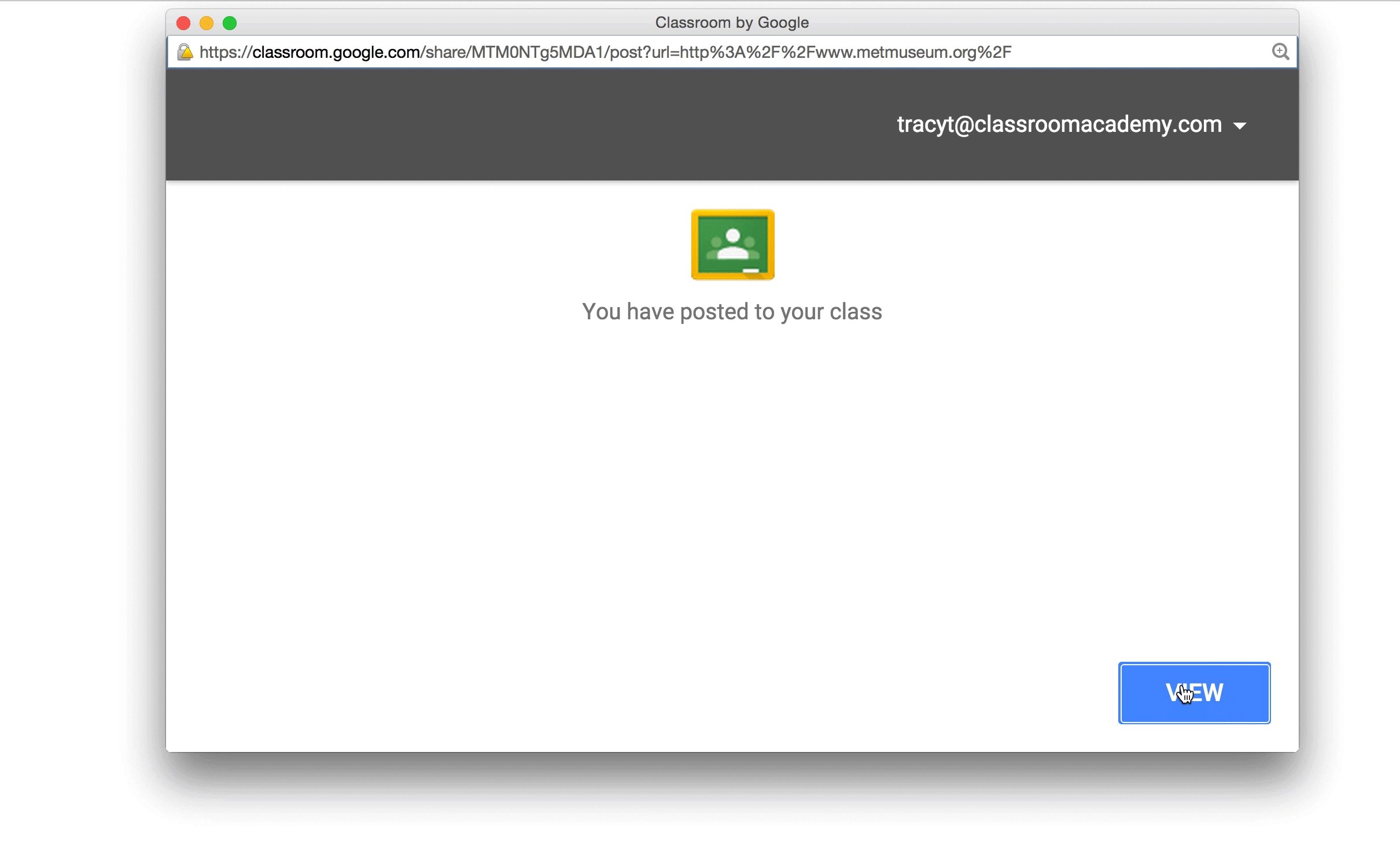
¿Qué datos se envían a Classroom cuando haces clic en el botón para compartir de Classroom?
Cuando un usuario hace clic en el botón de compartir, se le solicita que acceda con su cuenta de G Suite for Education. Después de la autenticación, la cuenta de usuario y el atributo url se envían a Classroom para completar la publicación.
