I componenti aggiuntivi di Classroom vengono caricati all'interno di un iframe per offrire all'utente finale un'esperienza utente pratica e fluida. Esistono quattro tipi di iframe distinti; consulta le pagine iframe nella directory Percorsi dell'utente per una panoramica dello scopo e dell'aspetto di ogni iframe.
Linee guida sulla sicurezza degli iframe
I partner sono tenuti a seguire le best practice del settore per proteggere il proprio iframe. Per proteggere l'iframe, il nostro team di sicurezza consiglia quanto segue:
È richiesto HTTPS. Consigliamo vivamente di utilizzare TLS 1.2 o versioni successive e di abilitare HTTP Strict Transport Security. Consulta questo articolo su MDN correlato su Strict Transport Security.
Attiva il Criterio di sicurezza massima del contenuto. Consulta questo articolo OWASP e questo articolo su MDN relativo ai criteri di sicurezza del contenuto.
Attiva l'attributo Cookie sicuri. Consulta l'attributo HttpOnly e questo relativo articolo sull'MDN cookie.
Configurazione URI dell'iframe
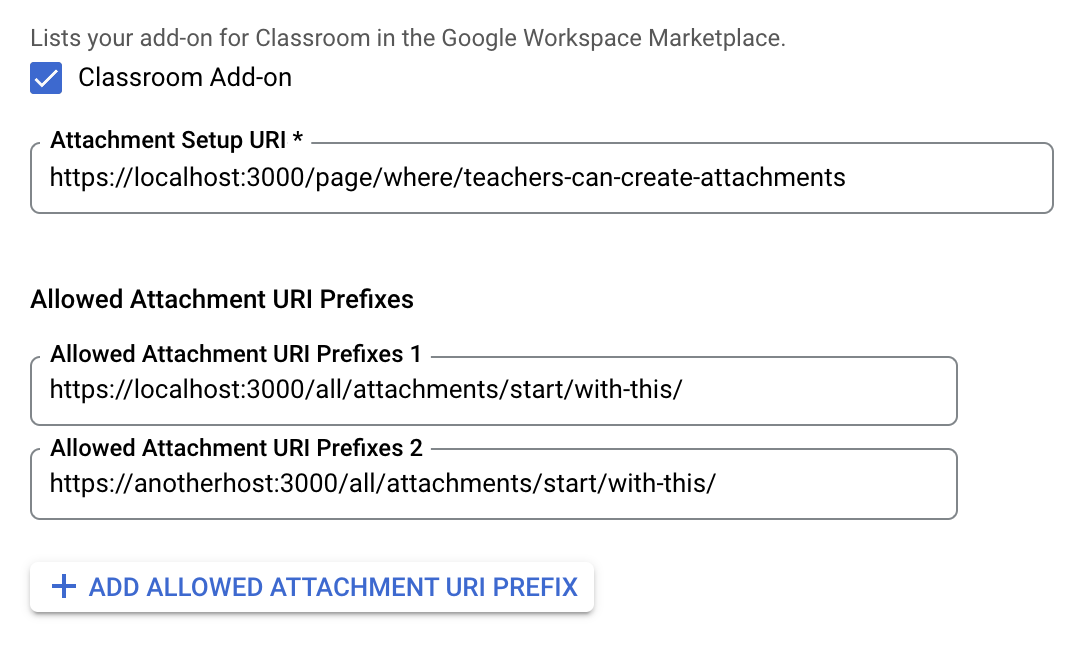
L'URI di configurazione degli allegati è quello che viene caricato dall'iframe di scoperta degli allegati ed è il punto in cui gli insegnanti iniziano il flusso per la creazione di allegati di componenti aggiuntivi in un post di Classroom. Può essere impostato nella console del progetto Google Cloud. Imposta questo URI nella pagina API e servizio del progetto Google Cloud > SDK di Google Workspace Marketplace > Configurazione app.

I prefissi URI dell'allegato consentiti vengono utilizzati per convalidare gli URI impostati in AddOnAttachment utilizzando i metodi *.addOnAttachments.create e *.addOnAttachments.patch. La convalida è una corrispondenza del prefisso della stringa letterale e non consente l'utilizzo di caratteri jolly in questo momento.
Parametri di ricerca
Gli iframe trasmettono informazioni fondamentali al componente aggiuntivo sotto forma di parametri di query. Ci sono due categorie di parametri: relativi agli allegati e relativi all'accesso.
Parametri relativi agli allegati
I parametri relativi agli allegati forniscono al componente aggiuntivo informazioni sul corso, il compito, l'allegato del componente aggiuntivo, l'invio dello studente e un token di autorizzazione.
- ID corso
Il valore
courseIdè un identificatore del corso.Incluso con tutti gli iframe.
- ID post (deprecato)
Il valore
postIdè l'identificatore del post (annuncio, attività del corso o materiale del corso) a cui è allegato l'allegato.Incluso con tutti gli iframe.
- ID articolo
Il valore
itemIdè un identificatore dell'elementoAnnouncement,CourseWorkoCourseWorkMateriala cui è allegato l'allegato.Incluso con tutti gli iframe.
- Tipo di articolo
Il valore
itemTypeidentifica il tipo di risorsa a cui è collegato l'allegato. Il valore della stringa passato è uno dei seguenti:"announcements","courseWork"o"courseWorkMaterials".Incluso con tutti gli iframe.
- ID allegato
Il valore
attachmentIdè un identificatore dell'allegato.Incluso con gli iframe
teacherViewUri,studentViewUriestudentWorkReviewUri.- ID invio
Il valore
submissionIdè un identificatore del lavoro dello studente, ma deve essere utilizzato in combinazione conattachmentIdper identificare il lavoro dello studente in relazione a un determinato compito.Incluso con il
studentWorkReviewUri.
- Token aggiuntivo
Il valore
addOnTokenè un token di autorizzazione utilizzato per effettuare chiamateaddOnAttachments.createper creare il componente aggiuntivo.Incluso nell'iframe di rilevamento degli allegati e nell'iframe dell'upgrade del link.
- URL di cui eseguire l'upgrade
La presenza del valore
urlToUpgradeimplica che l'insegnante ha incluso un allegato del link nel compito e ha accettato di eseguirne l'upgrade a un allegato del componente aggiuntivo. Se non hai ancora configurato questa funzionalità, consulta la guida sull'upgrade dei link agli allegati di componenti aggiuntivi per ulteriori dettagli.Incluso con l'iframe dell'upgrade del link.
Parametri relativi all'accesso
Il parametro di query login_hint fornisce informazioni sull'utente di Classroom che visita la pagina web del componente aggiuntivo. Questo parametro di query
è fornito nell'URL src dell'iframe. Viene inviato quando l'utente ha già utilizzato
il componente aggiuntivo per ridurre le difficoltà di accesso. Devi gestire questo parametro di query nell'implementazione del componente aggiuntivo.
- Suggerimento per l'accesso
login_hintè un identificatore univoco dell'ID Google dell'utenteAccount. Dopo che l'utente ha eseguito l'accesso per la prima volta al componente aggiuntivo, il parametro
login_hintviene trasmesso a ogni visita successiva al componente aggiuntivo dallo stesso utente.Il parametro
login_hintpuò essere utilizzato in due modi:- Passa il valore
login_hintdurante il flusso di autenticazione in modo che l'utente non debba inserire le proprie credenziali quando viene visualizzata la finestra di dialogo di accesso. L'accesso dell'utente non viene eseguito automaticamente. - Dopo che l'utente ha eseguito l'accesso, utilizza questo parametro per confrontare il valore con quello degli utenti con cui potresti aver già eseguito l'accesso al componente aggiuntivo. Se troverai una corrispondenza, puoi lasciare che l'utente abbia eseguito l'accesso ed evitare di mostrare un flusso di accesso. Se il parametro non corrisponde a nessuno degli utenti che hanno eseguito l'accesso, chiedi all'utente di accedere con un pulsante Accedi con il brand Google.
Incluso con tutti gli iframe.
- Passa il valore
Iframe di rilevamento degli allegati
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | Sì |
| URI | Fornite nei metadati del componente aggiuntivo |
| Parametri di query | courseId, postId (deprecato), itemId, itemType,
addOnToken e login_hint. |
| Altezza | 80% altezza finestra meno 60 px per l'intestazione superiore |
| Larghezza | Massimo 1600 px 90% di larghezza della finestra quando la finestra è larga <= 600 px 80% di larghezza della finestra quando la finestra è > 600 px |
Esempio di scenario di rilevamento degli allegati
- Un componente aggiuntivo di Classroom è registrato in Google Workspace
Marketplace con un URI Attachment Discovery di
https://example.com/addon. - Un insegnante installa questo componente aggiuntivo e crea un nuovo annuncio, compito o
materiale all'interno di uno dei propri corsi. Ad esempio,
itemId=234,itemType=courseWorkecourseId=123. - Durante la configurazione dell'elemento, l'insegnante sceglie come allegato il componente aggiuntivo appena installato.
- Classroom crea un iframe con l'URL src impostato su
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- L'insegnante esegue il lavoro all'interno dell'iframe per effettuare la selezione di un allegato.
- Alla selezione dell'allegato, il componente aggiuntivo invia un
postMessagea Classroom per chiudere l'iframe.
iframe TeachingViewUri e studentViewUri
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | Sì |
| URI | teacherViewUri o studentViewUri |
| Parametri di query | courseId, postId (deprecato), itemId, itemType,
attachmentId e login_hint. |
| Altezza | 100% altezza della finestra meno 140 px per l'intestazione superiore |
| Larghezza | Larghezza finestra 100% |
Iframe studenteWorkReviewUri
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | No (determina se si tratta di un allegato di tipo attività) |
| URI | studentWorkReviewUri |
| Parametri di query | courseId, postId (deprecato), itemId, itemType,
attachmentId, submissionId e login_hint. |
| Altezza | 100% altezza finestra meno 168 px per l'intestazione superiore |
| Larghezza | La larghezza della finestra 100% meno la larghezza della barra laterale<> la larghezza della barra laterale è 312 px quando è espansa e 56 px quando è compressa |
Iframe per l'upgrade dei link
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | Sì, se il tuo componente aggiuntivo supporta l'upgrade dei link agli allegati del componente aggiuntivo. |
| URI | Fornite nei metadati del componente aggiuntivo |
| Parametri di query | courseId, postId (deprecato), itemId, itemType,
addOnToken, urlToUpgrade e login_hint. |
| Altezza | 80% altezza finestra meno 60 px per l'intestazione superiore |
| Larghezza | Massimo 1600 px 90% di larghezza della finestra quando la finestra è larga <= 600 px 80% di larghezza della finestra quando la finestra è > 600 px |
Esempio di scenario di upgrade del link
- Un componente aggiuntivo di Classroom è registrato con un URI di upgrade del link di
https://example.com/upgrade. Hai fornito i seguenti pattern di prefisso host e percorso per gli allegati dei link che Classroom dovrebbe tentare di eseguire a un allegato del componente aggiuntivo:- L'host è
example.come il prefisso del percorso è/quiz.
- L'host è
- Un insegnante crea un nuovo annuncio, compito o materiale all'interno di uno dei suoi corsi. Ad esempio,
itemId=234,itemType=courseWorkecourseId=123. - Un insegnante incolla un link,
https://example.com/quiz/5678, nella finestra di dialogo Link allegato che corrisponde a un pattern URL da te fornito. All'insegnante viene poi chiesto di eseguire l'upgrade del link a un allegato del componente aggiuntivo. Classroom avvia l'iframe dell'upgrade dei link con l'URL impostato su
https://example.com/upgrade?courseId=123&postId=234&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.Valuta i parametri di query trasmessi nell'iframe ed esegui una chiamata all'endpoint
CreateAddOnAttachment. Tieni presente che il parametro di queryurlToUpgradeè codificato con l'URI quando viene trasmesso nell'iframe. Devi decodificare il parametro per ottenerlo nella sua forma originale. JavaScript, ad esempio, offre la funzionedecodeURIComponent().Dopo aver creato correttamente un allegato del componente aggiuntivo da un link, invii un elemento
postMessagea Classroom per chiudere l'iframe.
Chiudi iframe
L'iframe può essere chiuso dallo strumento di apprendimento inviando un postMessage con
il payload {type: 'Classroom', action: 'closeIframe'}.
Classroom accetta questo postMessage solo dall'host_name+porta corrispondente all'URI originale aperto.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Chiudere l'iframe dall'iframe
La porta e il dominio della pagina che invia l'evento postMessage devono avere la stessa porta e dominio dell'URI utilizzato per avviare l'iframe, altrimenti il messaggio viene ignorato. Una soluzione alternativa consiste nel reindirizzare a una pagina sul dominio originale
che si limita a inviare l'evento postMessage.
Chiudere l'iframe da una nuova scheda
Le protezioni interdominio impediscono questo funzionamento. Una soluzione alternativa consiste nel gestire autonomamente le comunicazioni tra l'iframe e la nuova scheda e lasciare che l'iframe abbia la responsabilità di emettere l'evento di chiusura postMessage. Inoltre, il link ipertestuale "Apri in nome partner" viene rimosso per evitare che gli utenti possano creare schede in questo modo in futuro.
Restrizioni
Tutti gli iframe vengono aperti con i seguenti attributi sandbox:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
e le seguenti norme relative alle funzionalità
allow="microphone *"
Blocco dei cookie di terze parti
Tieni presente che il blocco dei cookie di terze parti complica il mantenimento di una sessione di accesso in un iframe. Consulta la pagina https://www.cookiestatus.com per informazioni sullo stato attuale del blocco dei cookie nei diversi browser. Ovviamente questo problema non riguarda esclusivamente i componenti aggiuntivi di Google Classroom e riguarda tutti i siti web in cui sono presenti iframe di terze parti. Molti dei nostri partner hanno già riscontrato questo problema.
Ecco alcune soluzioni generali:
- Apri una nuova scheda per creare il cookie in un contesto proprietario. Alcuni browser consentono l'accesso ai cookie creati nel contesto proprietario ma in un contesto di terze parti.
- Chiedi all'utente di consentire i cookie di terze parti. Questo non sempre è possibile per tutti gli utenti.
- Progetta applicazioni web a pagina singola che non si basino sui cookie.
Nelle versioni future del browser sono previste ulteriori limitazioni relative ai cookie. Crea richieste di funzionalità per inviare feedback a Google su come ridurre l'impatto richiesto dai partner.
Attiva la rilevabilità dei componenti aggiuntivi utilizzando le espressioni regolari dell'URL
Spesso gli insegnanti creano compiti con link allegati, Per promuovere l'utilizzo del componente aggiuntivo, puoi specificare espressioni regolari che corrispondano agli URL delle risorse a cui è possibile accedere nel componente aggiuntivo. Se un insegnante allega un link che corrisponde a una delle espressioni regolari, viene visualizzata una finestra di dialogo ignorabile che lo invita a provare il componente aggiuntivo. La finestra di dialogo viene visualizzata solo se il componente aggiuntivo è già installato per il loro account.
Se vuoi indicare questo comportamento agli insegnanti, fornisci ai tuoi contatti Google le espressioni regolari appropriate. Se le espressioni regolari che fornisci sono troppo ampie o sono in conflitto con un altro componente aggiuntivo, potrebbero essere modificate per renderle più limitate o distinte.
 Figura 1. L'insegnante seleziona un link
allegato a un nuovo compito.
Figura 1. L'insegnante seleziona un link
allegato a un nuovo compito.
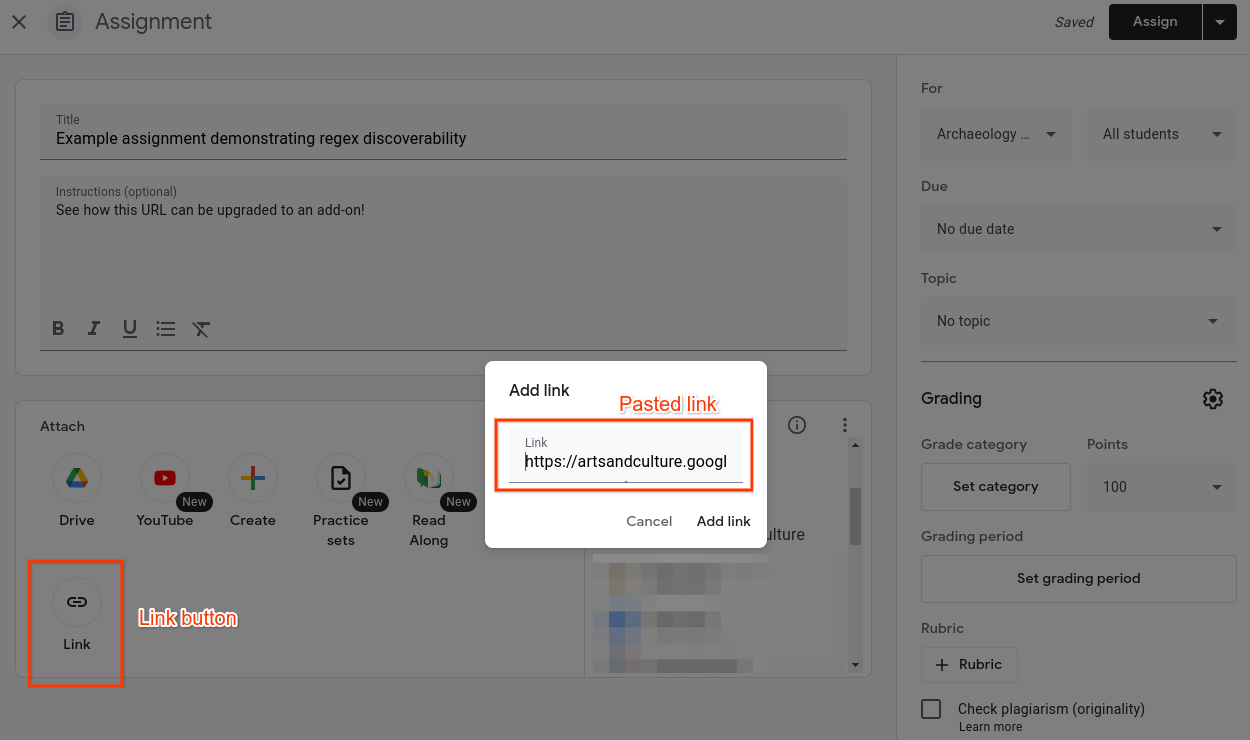
 Figura 2. gli insegnanti incollano un link
da una fonte di terze parti. L'insegnante ha già installato il componente
aggiuntivo di Classroom di terze parti.
Figura 2. gli insegnanti incollano un link
da una fonte di terze parti. L'insegnante ha già installato il componente
aggiuntivo di Classroom di terze parti.
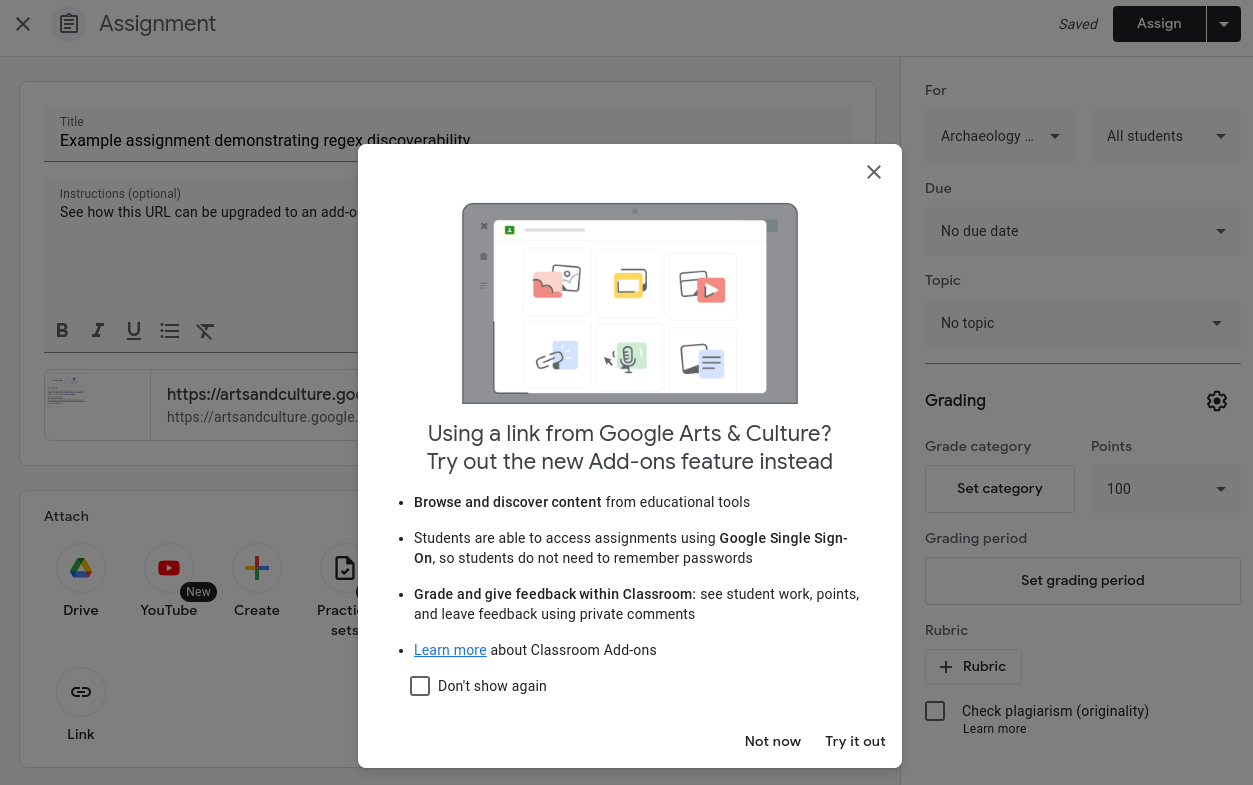
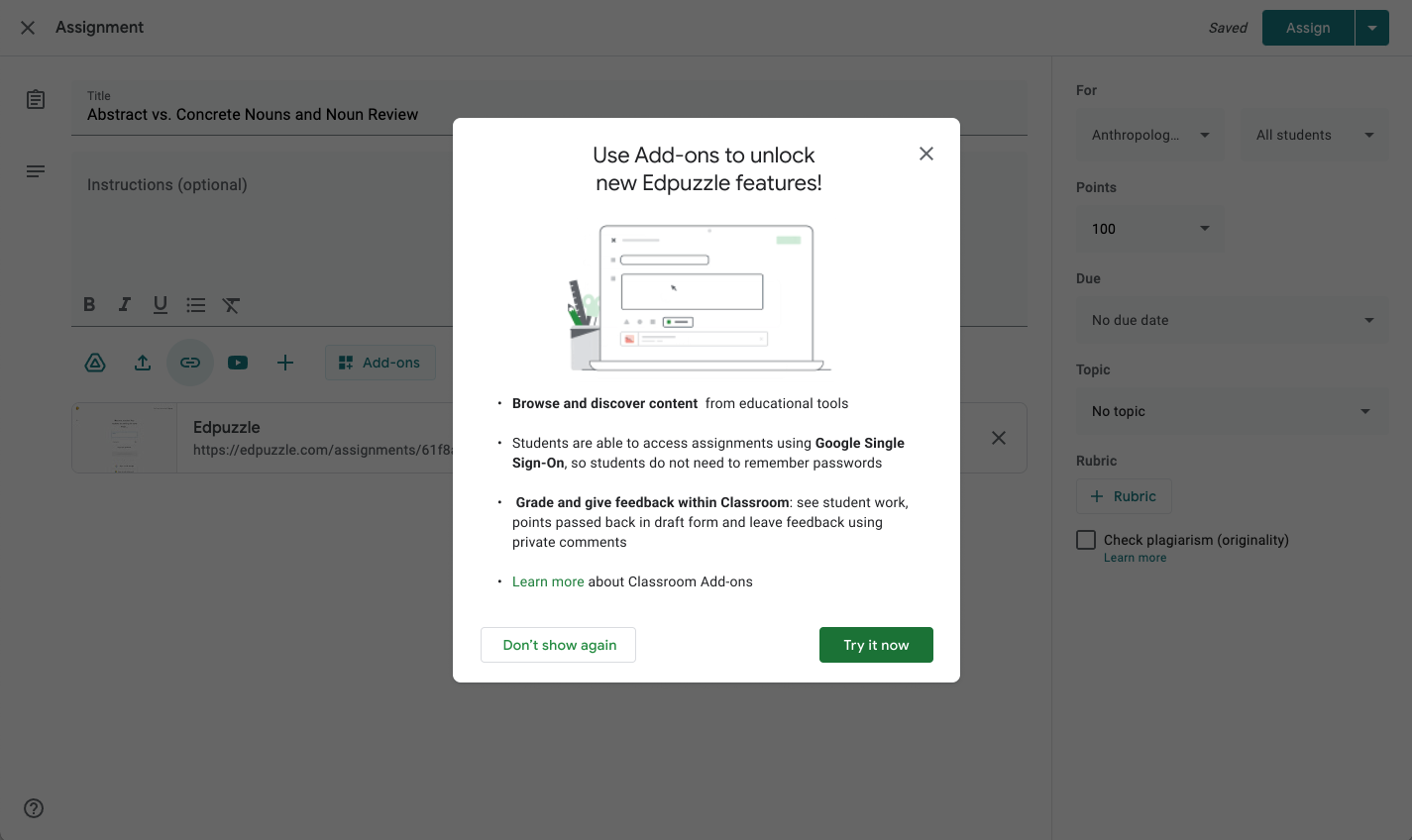
 Figura 3. La finestra di dialogo interattiva mostrata all'insegnante quando il link incollato corrisponde a un'espressione regolare specificata dallo sviluppatore di terze parti.
Figura 3. La finestra di dialogo interattiva mostrata all'insegnante quando il link incollato corrisponde a un'espressione regolare specificata dallo sviluppatore di terze parti.
Se un insegnante seleziona "Prova ora" nel popup, come mostrato nella Figura 3, viene reindirizzato all'iframe di scoperta degli allegati del tuo componente aggiuntivo.
