Na tej stronie dowiesz się, jak aplikacja Chat może otwierać okna dialogowe, aby odpowiadać użytkownikom.
Okna dialogowe to interfejsy okienkowe oparte na kartach, które otwierają się z pokoju czatu lub wiadomości. Okno dialogowe i jego zawartość są widoczne tylko dla użytkownika, który je otworzył.
Aplikacje do czatu mogą używać okien dialogowych do wysyłania próśb o informacje do użytkowników Google Chat i zbierania ich, w tym formularzy wieloetapowych. Więcej informacji o tworzeniu pól formularza znajdziesz w artykule Zbieranie i przetwarzanie informacji od użytkowników.
Wymagania wstępne
Node.js
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Python
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Java
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Google Apps Script
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu w Apps Script, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Otwórz okno


W tej sekcji dowiesz się, jak odpowiadać na wiadomości i konfigurować dialogi, wykonując te czynności:
- Wywołaj prośbę o okno z interakcji użytkownika.
- Obsłuż żądanie, zwracając i otwierając okno.
- Po przesłaniu przez użytkowników informacji przetwórz je, zamykając okno lub wyświetlając inne okno.
Wywoływanie prośby o okno
Aplikacja Google Chat może otwierać okna tylko w odpowiedzi na interakcję użytkownika, np. polecenie lub kliknięcie przycisku w wiadomości na karcie.
Aby odpowiadać użytkownikom za pomocą okna, aplikacja Chat musi utworzyć interakcję, która wywołuje żądanie okna, np.:
- Odpowiadaj na polecenia. Aby wywołać żądanie za pomocą polecenia, podczas konfigurowania polecenia musisz zaznaczyć pole wyboru Otwiera okno.
- Odpowiadanie na kliknięcie przycisku w wiadomości, w ramach karty lub u dołu wiadomości. Aby wywołać żądanie za pomocą przycisku w wiadomości, skonfiguruj działanie
onClickprzycisku, ustawiając jego parametrinteractionnaOPEN_DIALOG. - Odpowiadanie na kliknięcie przycisku na stronie głównej aplikacji w Chat Więcej informacji o otwieraniu okien z poziomu stron głównych znajdziesz w artykule Tworzenie strony głównej aplikacji Google Chat.

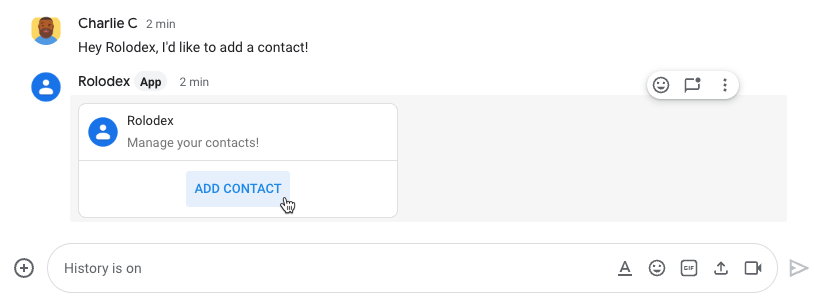
/addContact polecenia z ukośnikiem. Wiadomość zawiera też przycisk, który użytkownicy mogą kliknąć, aby wywołać polecenie.
Poniższy przykładowy kod pokazuje, jak wywołać żądanie okna z przycisku w wiadomości na karcie. Aby otworzyć okno, pole
button.interaction
musi mieć wartość OPEN_DIALOG:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Otwórz pierwsze okno dialogowe
Gdy użytkownik wywoła żądanie okna dialogowego, aplikacja do obsługi czatu otrzyma zdarzenie interakcji reprezentowane w interfejsie Chat API jako typ event. Jeśli interakcja wywoła żądanie okna dialogowego, pole dialogEventType zdarzenia zostanie ustawione na REQUEST_DIALOG.
Aby otworzyć okno, aplikacja Google Chat może odpowiedzieć na żądanie, zwracając obiekt
actionResponse
z atrybutem type ustawionym na DIALOG i obiektem
Message. Aby określić zawartość okna, musisz uwzględnić te obiekty:
- Obiekt
actionResponse, którego atrybuttypema wartośćDIALOG. - Obiekt
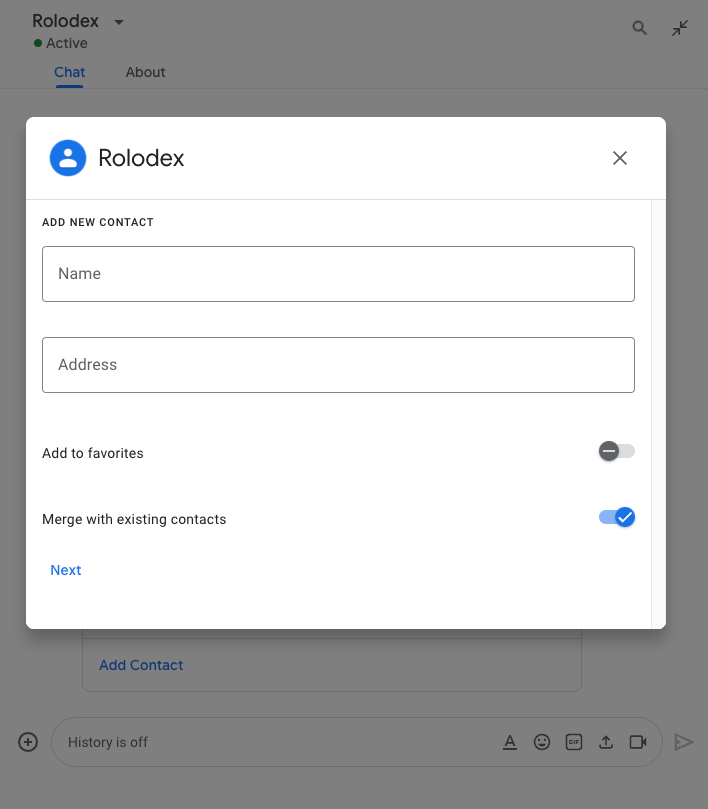
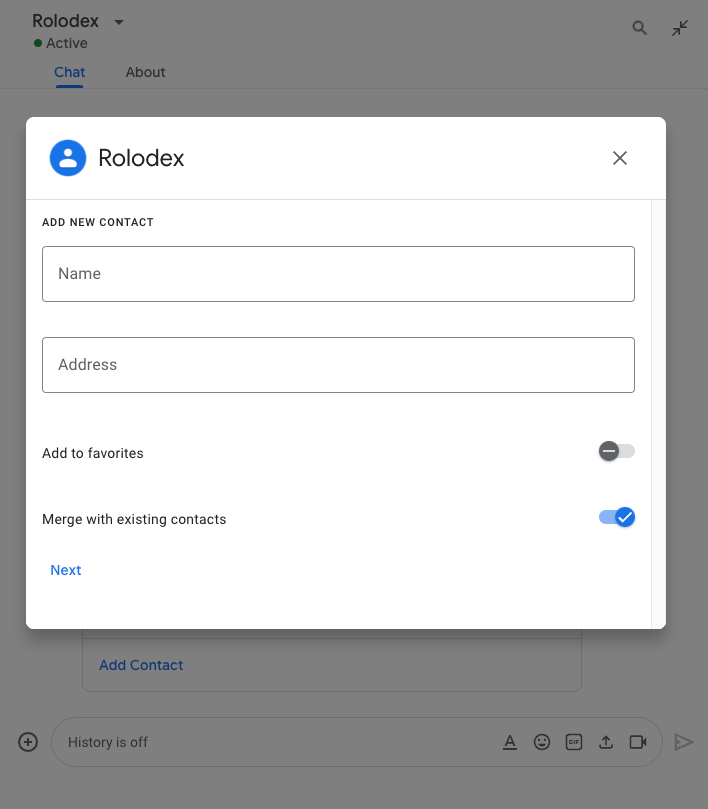
dialogAction. Polebodyzawiera elementy interfejsu, które mają być wyświetlane na karcie, w tym co najmniej 1sectionswidżetów. Aby zbierać informacje od użytkowników, możesz określić widżety wprowadzania danych w formularzu i widżet przycisku. Więcej informacji o projektowaniu pól formularza znajdziesz w artykule Zbieranie i przetwarzanie informacji od użytkowników.
Poniższy przykładowy kod pokazuje, jak aplikacja do obsługi Google Chat zwraca odpowiedź, która otwiera okno:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Obsługa przesłania okna
Gdy użytkownicy klikną przycisk, który przesyła okno, aplikacja do czatu otrzyma zdarzenie CARD_CLICKED interakcji, w którym wartość dialogEventType
to SUBMIT_DIALOG. Aby dowiedzieć się, jak zbierać i przetwarzać informacje w oknie dialogowym, przeczytaj artykuł Zbieranie i przetwarzanie informacji od użytkowników Google Chat.
Aplikacja do obsługi czatu musi odpowiedzieć na zdarzenie interakcji, wykonując jedną z tych czynności:
- Zwróć inne okno, aby wypełnić kolejną kartę lub formularz.
- Zamknij okno po sprawdzeniu danych przesłanych przez użytkownika i opcjonalnie wyślij wiadomość z potwierdzeniem.
Opcjonalnie: zwracanie innego okna
Po przesłaniu początkowego okna dialogowego aplikacje w Chat mogą zwracać jedno lub więcej dodatkowych okien dialogowych, aby pomóc użytkownikom w sprawdzeniu informacji przed przesłaniem, wypełnianiu formularzy wieloetapowych lub dynamicznym wypełnianiu treści formularza.
Aby przetwarzać dane wprowadzane przez użytkowników, aplikacja na czacie używa obiektu event.common.formInputs. Więcej informacji o pobieraniu wartości z widżetów wejściowych znajdziesz w artykule Zbieranie i przetwarzanie informacji od użytkowników.
Aby śledzić dane wprowadzane przez użytkowników w początkowym oknie, musisz dodać parametry do przycisku, który otwiera następne okno. Więcej informacji znajdziesz w artykule Przenoszenie danych na inną kartę.
W tym przykładzie aplikacja do obsługi czatu otwiera początkowe okno, które prowadzi do drugiego okna z prośbą o potwierdzenie przed przesłaniem:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Zamknij okno
Gdy użytkownicy klikną przycisk w oknie, aplikacja Google Chat wykona powiązane z nim działanie i udostępni obiekt zdarzenia z tymi informacjami:
eventTypetoCARD_CLICKED.dialogEventTypetoSUBMIT_DIALOG.
Aplikacja do obsługi czatu powinna zwrócić obiekt ActionResponse z wartością type ustawioną na DIALOG i wypełnionym polem dialogAction. Jeśli działanie się nie powiodło, wartość dialogAction.actionStatus powinna być równa OK, jak w tym przykładzie:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Opcjonalnie: wyświetlanie tymczasowego powiadomienia
Po zamknięciu okna możesz też wyświetlić użytkownikowi, który wchodzi w interakcję z aplikacją, tymczasowe powiadomienie tekstowe.
Aplikacja Chat może odpowiedzieć powiadomieniem o powodzeniu lub błędzie, zwracając element ActionResponse z ustawionym parametrem actionStatus.
W tym przykładzie sprawdzamy, czy parametry są prawidłowe, a w przypadku nieprawidłowości zamykamy okno z powiadomieniem tekstowym:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Szczegółowe informacje o przekazywaniu parametrów między oknami znajdziesz w artykule Przekazywanie danych na inną kartę.
Opcjonalnie: wysyłanie wiadomości z potwierdzeniem na czacie
Po zamknięciu okna możesz też wysłać nową wiadomość na czacie lub zaktualizować istniejącą.
Aby wysłać nową wiadomość, zwróć obiekt
ActionResponse
z parametrem type ustawionym na NEW_MESSAGE. Poniższy przykład zamyka okno z potwierdzeniem w postaci wiadomości tekstowej:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Aby zaktualizować wiadomość, zwróć obiekt actionResponse, który zawiera zaktualizowaną wiadomość i ustawia wartość type na jedną z tych opcji:
UPDATE_MESSAGE: aktualizuje wiadomość, która wywołała żądanie okna.UPDATE_USER_MESSAGE_CARDS: aktualizuje kartę na podstawie podglądu linku.
Rozwiązywanie problemów
Gdy aplikacja Google Chat lub karta zwraca błąd, w interfejsie Google Chat pojawia się komunikat „Coś poszło nie tak”. lub „Nie udało się przetworzyć Twojej prośby”. Czasami interfejs Google Chat nie wyświetla żadnego komunikatu o błędzie, ale aplikacja lub karta Google Chat daje nieoczekiwany wynik, np. wiadomość na karcie może się nie pojawić.
Chociaż w interfejsie czatu może nie wyświetlać się komunikat o błędzie, opisowe komunikaty o błędach i dane logowania są dostępne, aby pomóc w naprawieniu błędów, gdy rejestrowanie błędów w aplikacjach na czat jest włączone. Pomoc dotyczącą wyświetlania, debugowania i naprawiania błędów znajdziesz w artykule Rozwiązywanie problemów z Google Chat.
Powiązane artykuły
- Wyświetl przykładową aplikację Contact Manager, która jest aplikacją do obsługi czatu korzystającą z okien do zbierania informacji kontaktowych.
- Otwieranie okien z poziomu strony głównej aplikacji Google Chat
- Odpowiadanie na polecenia aplikacji Google Chat
- Przetwarzanie informacji wprowadzanych przez użytkowników