تتوافق حزمة Web Sender مع متصفّحات الويب المتوافقة مع Google Cast على أنظمة التشغيل Mac وWindows أجهزة Linux وChromeOS وAndroid بالنسبة إلى تطبيقات البث المتوافقة مع نظام تشغيل الأجهزة الجوّالة، يُرجى الاطّلاع على تطبيقات Android تطبيقات iOS:
ضبط إعدادات الجهاز
إضافة مكتبة Web Sender API إلى مشروعك
لاستخدام Web Sender API، يجب تضمين النص البرمجي التالي في صفحة الويب:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
تسجيل
ما مِن خطوات إعداد خاصة باستثناء تسجيل تطبيق WebRecipients والجهاز. لاستخدام حزمة Web Sender (SDK)
لتسجيل تطبيق WebRECEIVEr والجهاز، اتبع الخطوات الواردة في التسجيل: بعد الحصول على معرّف الطلب، أصبحت جاهزًا لتطوير تطبيق Web Sender.
اختبار أزرار البث
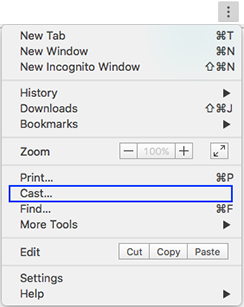
على الرغم من أن تطبيق Web Sender يجب أن يتضمن زر البث الخاص به، يمكن للمستخدم أيضًا لاستدعاء ميزة البث من خلال اختيار البثّ من قائمة النقر بزر الماوس الأيمن على النحو الموضّح هنا:

ويجب أن يتعامل تطبيق Web Sender مع كلتا الحالتين.
قناة Chrome التجريبية
تتوفر أيضًا قناة تجريبية عامة لمتصفّح Chrome. تتميز إصدارات Chrome الجديدة إرسالها إلى القناة التجريبية قبل الإصدار الكامل فإن القناة التجريبية هي يتم تحديثها أكثر من القناة الثابتة. يمنح ذلك المطورين ( المتحمسين في مرحلة مبكرة) الوصول إلى الميزات الجديدة، ويتيح لك ضمان عمل موقعك الإلكتروني مع الإصدارات القادمة من Chrome.
لاستخدام القناة التجريبية العلنية، يُرجى اتّباع الخطوات التالية:
- تثبيت الإصدار التجريبي من Chrome
- للإبلاغ عن المشاكل، انقر بزر الماوس الأيمن على رمز شريط أدوات Google Cast واختَر "الإبلاغ عن المشكلة". لا يمكننا الردّ بشكل فردي على معظم الملاحظات، ولكنّنا نقدّر جدًا. المدخلات على القناة التجريبية.
- قبل نشر التعديلات على موقعك الإلكتروني المباشر، تأكَّد من إجراء الاختبارات باستخدام هو الإصدار الثابت الحالي من Chrome. سينال معظم زوّار موقعك الإلكتروني ثابت من Chrome، وإذا كنت تعتمد على الميزات التجريبية فقط، سيتأثر بذلك مستخدمو الإصدار الثابت.
