Приложение веб-приемника
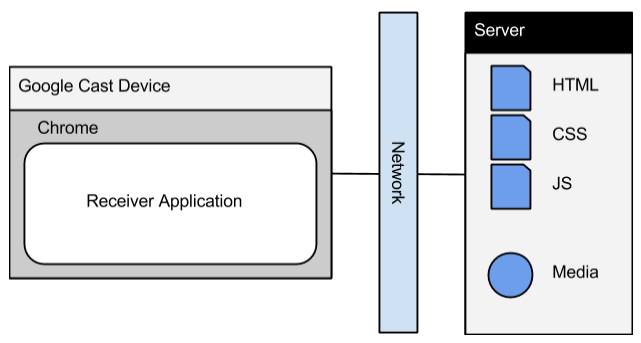
Приложение веб-приемника — это приложение HTML5/JavaScript, которое работает на устройстве веб-приемника, например Chromecast. Приложение Web Receiver выполняет следующие функции:
- Предоставляет интерфейс для отображения содержимого приложения на телевизоре.
- Обрабатывает сообщения от приложения-отправителя для управления содержимым на устройстве Web Receiver.
- Обрабатывает настраиваемые сообщения от приложения-отправителя, зависящие от приложения.

Web Receiver предоставляет дополнительные функции .
SDK веб-приемника
Web Receiver SDK также поставляется со встроенным медиаплеером, который обеспечивает беспрепятственное и простое воспроизведение. Он также позволяет настраивать пользовательский интерфейс проигрывателя и предоставляет веб-приемнику возможность перехватывать и переопределять сообщения и методы для выполнения пользовательской бизнес-логики.
Вы можете реализовать свое приложение Web Receiver следующими способами:
- Используйте Styled Media Web Receiver : это предварительно созданное приложение Web Receiver, которое предоставляет пользовательский интерфейс медиаплеера для аудио- и видеоконтента. Он предоставляет пользовательский интерфейс по умолчанию для приложения Web Receiver, но вы можете настроить несколько элементов в пользовательском интерфейсе с помощью файла CSS.
- Разработка пользовательского веб-приемника : это специально созданное приложение HTML5, которое вы должны разместить для управления отображением содержимого вашего приложения на телевизоре. Вам может потребоваться создать настраиваемый приемник, если ваше приложение хочет отображать контент, отличный от аудио/видео, или если стилизованный приемник мультимедиа не поддерживает типы мультимедиа, которые требуются вашему приложению.
Если вы решите не реализовывать веб-приемник, ваше приложение может использовать веб-приемник мультимедиа по умолчанию .
Выберите веб-приемник
Пакет SDK для веб-приемника предоставляет различные типы приемников для удовлетворения потребностей вашего бизнеса. Для сравнения различных возможностей см. руководство по типам приложений Receiver ).
Стилизованный медиа-веб-ресивер
Styled Media Web Receiver — это предварительно созданное приложение Web Receiver, размещенное в Google и предназначенное для потоковой передачи аудио- и видеоконтента. Вы можете оформить интерфейс с помощью собственных цветов и элементов фирменного стиля, используя файл CSS.
Чтобы использовать Styled Media Web Receiver, выберите Styled Media Web Receiver при регистрации нового приложения и (необязательно) укажите URL-адрес CSS-файла, определяющего пользовательский вид пользовательского интерфейса приложения Web Receiver.
Дополнительные сведения о стилях CSS, которые позволяют настраивать пользовательский интерфейс приложения Styled Media Web Receiver, см. в руководстве по Styled Media Receiver .
Пользовательский веб-приемник
Если ваше приложение предоставляет контент, например галерею изображений, требует управления цифровыми правами или настраиваемой бизнес-логики, вам необходимо создать пользовательское приложение веб-приемника. Пользовательский веб-приемник — это приложение HTML5, которое вы размещаете на своих собственных серверах и которое должно быть реализовано с помощью JavaScript Web Receiver API .
Подробнее о том, как создать приложение Web Receiver с помощью API Web Receiver, см. в руководстве Custom Web Receiver .
Медиа-веб-приемник по умолчанию
Третьим доступным вариантом является веб-приемник мультимедиа по умолчанию. Это готовое приложение Web Receiver, размещенное в Google и предназначенное для потоковой передачи вашего аудио- и видеоконтента. Для этого не требуется, чтобы вы регистрировались в консоли разработчика Google Cast SDK, но вы не можете настраивать какой-либо пользовательский интерфейс в веб-приемнике мультимедиа по умолчанию.
Вместо регистрации в консоли разработчика для получения идентификатора приложения вы можете использовать веб-приемник мультимедиа по умолчанию с идентификатором приложения по умолчанию:
- Для приложений Android:
CastMediaControlIntent.DEFAULT_MEDIA_RECEIVER_APPLICATION_ID. - Для веб-приложений:
chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID - Для iOS-приложений:
- <=v4.0.0
kGCKMediaDefaultReceiverApplicationID - >=v4.0.2
kGCKDefaultMediaReceiverApplicationID
Из своего приложения-отправителя вы запускаете приложение Default Media Web Receiver на устройстве Cast, а затем используете его для загрузки URL-адреса вашего мультимедиа.
