Application Web Récepteur
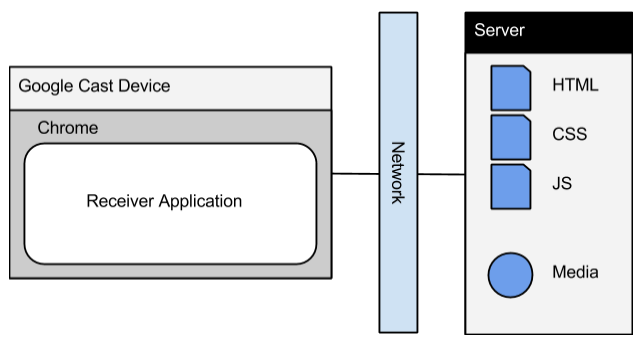
Une application Récepteur Web est une application HTML5/JavaScript qui s'exécute sur l'appareil du récepteur Web, tel qu'un Chromecast. L'application Web Receiver remplit les fonctions suivantes:
- Fournit une interface permettant d'afficher le contenu de l'application sur le téléviseur.
- Gère les messages de l'application expéditeur pour contrôler le contenu sur l'appareil du récepteur Web.
- Gère les messages personnalisés de l'application expéditeur qui sont spécifiques à cette application.

Le récepteur Web fournit des fonctionnalités supplémentaires.
SDK Récepteur Web
Le SDK Web Receiver est également doté d'un lecteur multimédia intégré, qui offre une expérience de lecture fluide et facile. Il vous permet également de personnaliser l'interface utilisateur du lecteur et fournit à votre récepteur Web la possibilité d'intercepter et de remplacer les messages et les méthodes pour exécuter votre logique métier personnalisée.
Vous pouvez mettre en œuvre votre application Web Receiver de différentes manières:
- Utiliser le récepteur Web de style médium: cette application Web intégrée au récepteur Web fournit une interface utilisateur de lecteur multimédia pour les contenus audio et vidéo. Il fournit une interface utilisateur par défaut pour l'application Web Receiver, mais vous pouvez personnaliser plusieurs éléments de l'interface utilisateur à l'aide d'un fichier CSS.
- Développer un destinataire Web personnalisé: il s'agit d'une application HTML5 personnalisée que vous devez héberger pour gérer l'affichage du contenu de votre application sur le téléviseur. Vous devrez peut-être créer un récepteur personnalisé si votre application souhaite afficher du contenu autre que des supports audio/vidéo ou si le récepteur multimédia stylisé n'est pas compatible avec les types de contenus multimédias requis par votre application.
Si vous décidez de ne pas mettre en œuvre de récepteur Web, votre application peut utiliser le récepteur Web Media par défaut.
Choisir un récepteur Web
Le SDK Récepteur Web fournit différents types de destinataires pour répondre aux besoins de votre entreprise. Pour comparer les différentes fonctionnalités, consultez le guide des types d'applications destinataires.
Récepteur Web stylisé pour les médias
Styled Media Web Receiver est une application Web intégrée à un récepteur Web hébergée par Google, conçue pour la diffusion de contenus audio et vidéo. Vous pouvez styliser l'interface avec vos propres couleurs et éléments de branding à l'aide d'un fichier CSS.
Pour utiliser le récepteur Web Web Styled Media, lorsque vous enregistrez une nouvelle application et, éventuellement, indiquez l'URL d'un fichier CSS qui définit un style personnalisé pour l'interface utilisateur de l'application Web récepteur.
Pour en savoir plus sur les styles CSS qui vous permettent de personnaliser l'interface utilisateur de l'application Web Style Receiver, consultez le guide Styled Media Receiver.
Récepteur Web personnalisé
Si votre application fournit du contenu tel qu'une galerie d'images, nécessite une DRM ou une logique métier personnalisée, vous devez créer une application Récepteur Web personnalisé. Un récepteur Web personnalisé est une application HTML5 que vous hébergez sur vos propres serveurs et qui doit être mise en œuvre à l'aide de l'API Web Receiver JavaScript.
Pour en savoir plus sur la création de votre application Web Receiver avec l'API Web Receiver, consultez le guide Custom Web Receiver.
Media Web Receiver par défaut
La troisième option est le récepteur Web par défaut pour les médias. Il s'agit d'une application Web récepteur intégrée, hébergée par Google, et conçue pour diffuser votre contenu audio et vidéo. Vous n'avez pas besoin de vous inscrire auprès de la Google Cast SDK Developer Console, mais vous ne pouvez personnaliser aucune UI dans le récepteur Web Media par défaut.
Au lieu de vous enregistrer auprès de la console pour les développeurs pour recevoir un ID d'application, vous pouvez utiliser le récepteur Web par défaut Media avec l'ID d'application par défaut :
- Pour les applications Android:
CastMediaControlIntent.DEFAULT_MEDIA_RECEIVER_APPLICATION_ID - Pour les applications Web:
chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID - Pour les applications iOS:
- <=v4.0.0
kGCKMediaDefaultReceiverApplicationID - >=v4.0.2
kGCKDefaultMediaReceiverApplicationID
Dans l'application émettrice, démarrez l'application Web par défaut pour les récepteurs Web sur l'appareil Cast, puis utilisez-la pour charger l'URL dans votre contenu multimédia.