Styled Media Buyer (SMR), gönderen uygulamanızın medyayı şu cihazda oynatmasını sağlar: kendi özel alıcı uygulamanızı oluşturmadan bir Cast cihazı ekleyebilirsiniz. Şunları yapabilirsiniz: kendi CSS dosyanızı sağlayarak SMR renk şemasını ve markasını özelleştirin dikkat edin.
Kayıt
Uygulamanızda SMR'yi kullanmak için Stilli Medya Alıcısı'nı seçin. Yeni bir uygulama eklediğinizde Google Cast SDK Geliştirici Konsolu. Daha fazla bilgi için Kayıt başlıklı makaleyi inceleyin. Bu seçenek Önizleme bağlantısı içeren bir alanın yanı sıra varsayılan stil sayfasını URL'yi stil sayfanıza girersiniz. Varsayılan stilleri kullanabilir veya CSS dosyanızın HTTPS URL'sini sağlayın. CSS dosyası olarak ayarlayın. CSS dosyanızın URL'sini sağladıktan sonra Önizle'yi tıklayabilirsiniz. stillerinizin alıcıda nasıl görüneceğine bakın.
Desteklenen medya
Tüm alıcılar, şurada açıklandığı gibi medya türlerini destekler: Desteklenen Medya.
SMR; video, ses ve resimleri destekler ve bir gönderen tarafından kontrol edilir. uygulamasını kullanarak yayınlayamazsınız. SMR, Google’ın Yayın cihazında medya oynatmayla ilgili Kullanıcı Deneyimi Yönergeleri.
Yazı tipleri
Aşağıdakilerin listesi için Önceden yüklenmiş yazı tipleri bölümüne bakın: alıcıda önceden yüklenmiş yazı tipleri.
CSS
Stilli Medya Alıcısı aşağıdaki CSS sınıflarını kullanır:
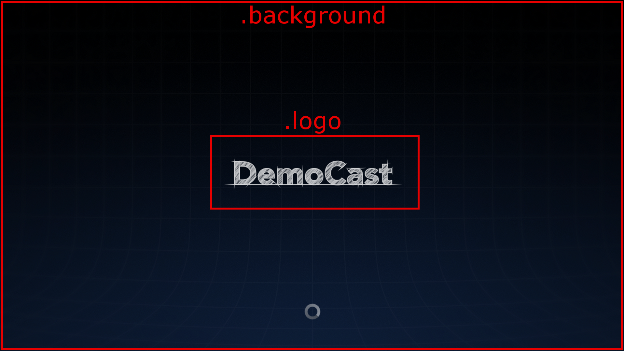
- .background: Alıcı için arka plan.
- .logo: Alıcı başlatılırken gösterilen logo. Bu sınıf ayrıca alıcı boştayken ve .splash sınıfı yokken kullanılır beyan edilmiştir.
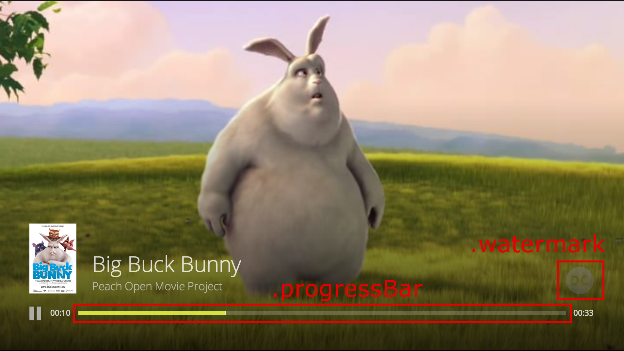
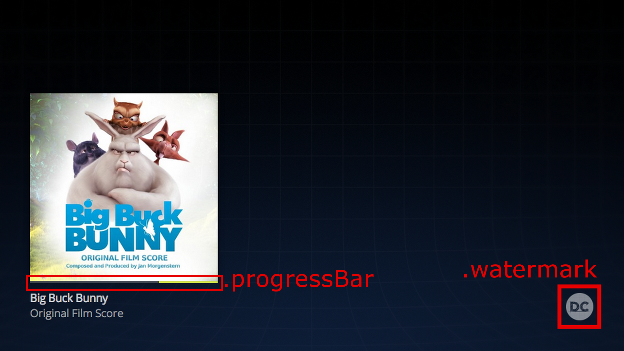
- .progressBar: Medya oynatma için ilerleme çubuğu.
- .splash: Alıcı boşta kaldığında gösterilen ekran. Bu sınıfı bildirilmediyse alıcı varsayılan olarak .logoyu veya uygulama adını alır.
- .watermark: Medya oynatılırken gösterilen bir filigran.
Aşağıda, bu sınıfların kullanıldığı bir CSS dosyası örneği verilmiştir:
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
Aşağıda, bu sınıfların kullanımdaki tasvirleri yer almaktadır.
Video


Not: Video resim posteri 96x143 pikseldir ve ilk resim kaynağıdır. medya meta verileriyle ilişkili olarak görüntülenmek üzere seçilir. Resimler şuna ölçeklendirilir: uyumlu olması gerekir.

Ses

Not: Sesli albüm kapağı 384x384 pikseldir ve ilk resim kaynağıdır. medya meta verileriyle ilişkili olarak görüntülenmek üzere seçilir. Resimler şuna ölçeklendirilir: uyumlu olması gerekir.
Big Buck Bunny'den resimler: (c) telif hakkı 2008, Blender Foundation / www.bigbuckbunny.org
Sintel'den resim: (c) telif hakkı Blender Foundation / www.sintel.org
