يسمح جهاز استقبال الوسائط ذو الأنماط (SMR) لتطبيق المرسِل بتشغيل الوسائط على جهاز بث بدون إنشاء تطبيقك المخصص للاستقبال. يمكنك تخصيص نظام ألوان SMR والعلامة التجارية من خلال توفير ملف CSS الخاص بك أثناء التسجيل.
تسجيل
لاستخدام SMR في تطبيقك، حدِّد الخيار Styled MediaRecipient. عند إضافة تطبيق جديد في وحدة تحكّم المطوّرين لحزمة تطوير البرامج (SDK) لتكنولوجيا Google Cast: يمكنك الاطّلاع على التسجيل للحصول على مزيد من المعلومات. هذا الخيار يتضمن رابطًا إلى معاينة ورقة الأنماط الافتراضية بالإضافة إلى حقل حيث تدخل عنوان URL إلى ورقة الأنماط. يمكنك إما استخدام الأنماط الافتراضية أو أدخِل عنوان URL الذي يستخدم HTTPS إلى ملف CSS. يمكنك استخدام خادمك الخاص لاستضافة CSS. بعد تقديم عنوان URL لملف CSS، يمكنك النقر على معاينة. لمعرفة كيف ستبدو الأنماط على شاشة المُستلِم
الوسائط المتوافقة
تتوافق جميع أجهزة الاستقبال مع أنواع الوسائط، كما هو موضح في الوسائط المتوافقة:
يدعم نظام SMR مقاطع الفيديو والصوت والصور ويتحكم فيها المرسِل. التطبيق باستخدام قناة وسائط Cast SDK. يتوافق SMR بالكامل مع إرشادات تجربة المستخدم لتشغيل الوسائط على جهاز بث
كتابة الخطوط
راجع الخطوط المثبتة مسبقًا للحصول على قائمة والخطوط المثبتة مسبقًا مع جهاز الاستقبال.
CSS
يستخدم جهاز استقبال الوسائط ذو الأنماط الحالية فئات CSS التالية:
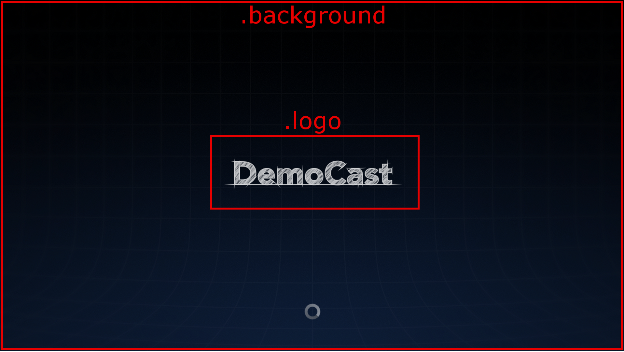
- .background: خلفية المُستلِم.
- .logo: الشعار الذي يظهر عند تشغيل جهاز الاستقبال هذا الصف أيضًا يتم استخدامها عندما يكون المُستلِم في حالة "عدم النشاط" ولا تكون فئة البداية الذي تم الإفصاح عنه.
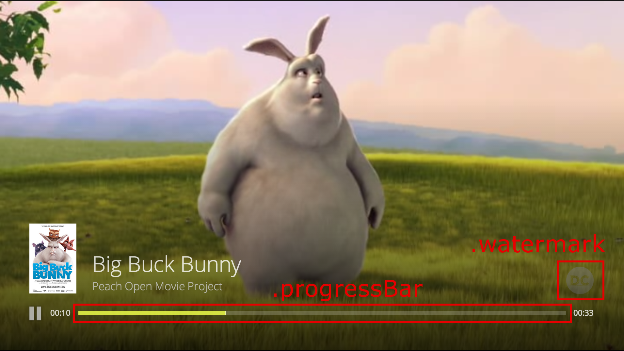
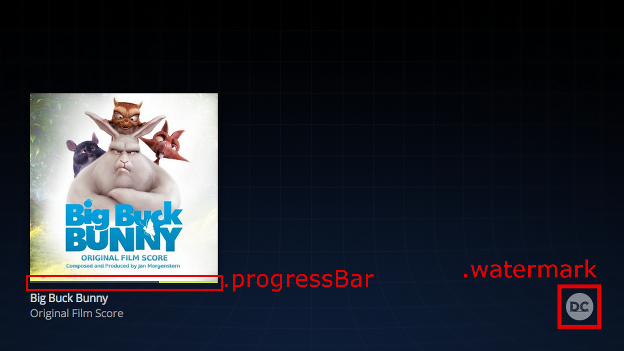
- .progressBar: شريط التقدّم لتشغيل الوسائط
- .splash: هي الشاشة التي تظهر عندما يكون جهاز الاستقبال في حالة عدم النشاط. إذا كان هذا لم يتم تعريف الفئة، سينتقل المُستلِم تلقائيًا إلى الشعار .logo أو اسم التطبيق.
- .watermark: علامة مائية تظهر عند تشغيل الوسائط.
إليك مثال على ملف CSS يستخدم هذه الفئات:
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
وفي ما يلي بعض الرسوم التوضيحية لهذه الفئات قيد الاستخدام.
فيديو


ملاحظة: يبلغ حجم صورة الفيديو 96×143 بكسل ومصدر الصورة الأول هو مورد الصورة. المرتبطة بالبيانات الوصفية للوسائط لعرضها. تم تغيير حجم الصور إلى لتناسب الأبعاد المتوقعة.

الصوت

ملاحظة: يبلغ حجم صورة ألبوم المقاطع الصوتية 384×384 بكسل ومصدر الصورة الأول هو المرتبطة بالبيانات الوصفية للوسائط لعرضها. تم تغيير حجم الصور إلى لتناسب الأبعاد المتوقعة.
صور من Big Buck Bunny: (c) حقوق الطبع والنشر لعام 2008، Blender Foundation / www.bigbuckbunny.org
صورة من Sintel: (c) حقوق الطبع والنشر لمؤسسة Blender Foundation / www.sintel.org
