Styled Media Receiver (SMR) memungkinkan aplikasi pengirim memutar media di perangkat Cast tanpa membuat aplikasi penerima kustom Anda sendiri. Anda dapat menyesuaikan skema warna dan branding SMR dengan menyediakan file CSS Anda sendiri saat pendaftaran.
Pendaftaran
Untuk menggunakan SMR aplikasi Anda, pilih opsi Penerima Media Bergaya ketika Anda menambahkan aplikasi baru di Konsol Developer SDK Google Cast. Lihat Pendaftaran untuk mengetahui informasi selengkapnya. Opsi ini menyertakan link ke Preview style sheet default serta kolom tempat Anda memasukkan URL ke {i>style sheet<i} Anda. Anda dapat menggunakan gaya {i>default<i} atau berikan URL HTTPS ke file CSS Anda. Anda dapat menggunakan server Anda sendiri untuk meng-{i>host<i} CSS. Setelah memberikan URL ke file CSS, Anda dapat mengklik Pratinjau untuk melihat bagaimana gaya Anda akan terlihat di penerima.
Media yang didukung
Semua penerima mendukung jenis media, seperti yang dijelaskan dalam Media yang Didukung.
SMR mendukung video, audio, dan gambar serta dikontrol dari pengirim aplikasi yang menggunakan saluran media Cast SDK. SMR sepenuhnya mematuhi Panduan UX untuk pemutaran media di perangkat Cast.
Ketik font
Lihat Font yang sudah terinstal untuk mengetahui daftar font yang telah diinstal sebelumnya dengan penerima.
CSS
Penerima Media Bergaya menggunakan class CSS berikut:
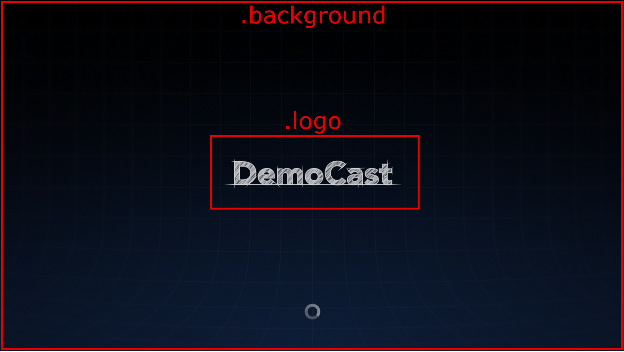
- .background: Latar belakang untuk penerima.
- .logo: Logo yang ditampilkan saat penerima diluncurkan. Kelas ini juga digunakan saat penerima dalam status tidak ada aktivitas dan tidak ada class .splash dideklarasikan.
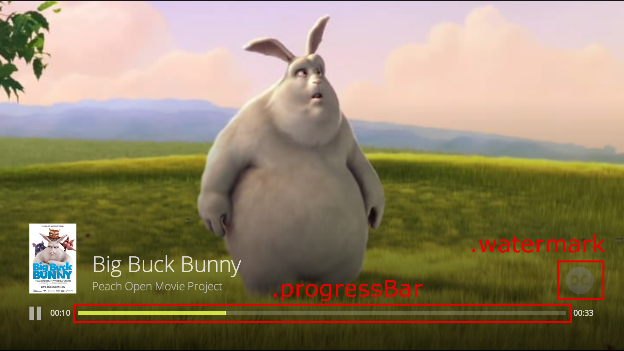
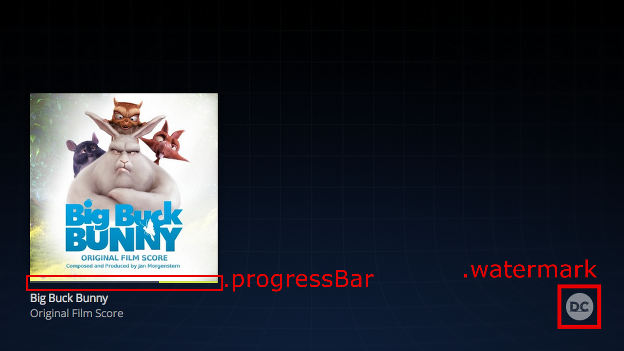
- .progressBar: Status progres untuk pemutaran media.
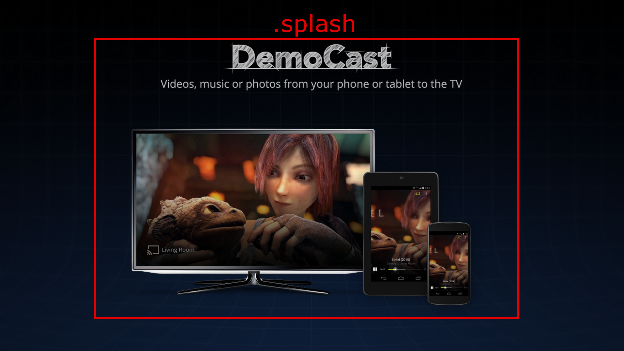
- .splash: Layar yang ditampilkan saat penerima dalam status tidak ada aktivitas. Jika ini tidak dideklarasikan, penerima akan ditetapkan secara default ke .logo atau nama aplikasi.
- .watermark: Watermark yang ditampilkan saat media diputar.
Berikut adalah contoh file CSS yang menggunakan class ini:
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
Berikut adalah beberapa ilustrasi dari penggunaan class tersebut.
Video


Catatan: Gambar gambar video berukuran 96x143 piksel dan resource gambar pertama yang terkait dengan metadata media dipilih untuk ditampilkan. Gambar diskalakan ke agar sesuai dengan dimensi yang diharapkan.

Audio

Catatan: Header album audio berukuran 384x384 piksel dan resource gambar pertama yang terkait dengan metadata media dipilih untuk ditampilkan. Gambar diskalakan ke agar sesuai dengan dimensi yang diharapkan.
Gambar dari Big Buck Bunny: (c) hak cipta 2008, Blender Foundation / www.bigbuckbunny.org
Gambar dari Sintel: (c) hak cipta Blender Foundation / www.sintel.org