هنگامی که محتوا به یک گیرنده وب ارسال می شود، کاربر باید همیشه بتواند آن را از برنامه فرستنده کنترل کند.
توجه : مطابق با شرایط خدمات اضافی برنامهنویس Google Cast SDK ، برنامه رسانه Cast باید از APIهای کنترل Play ( پیامهای پخش رسانه ) تعریف شده برای SDK برای کنترل پخش رسانه در گیرنده وب استفاده کند.
برنامههای فرستنده باید کنترلهای Cast را در این مناطق ارائه دهند:
- گفت و گوی ارسالی، در حین پخش
- کنترل صدا فرستنده
- کنترل کننده گسترش یافته فرستنده
- مینی کنترلر فرستنده
- اطلاعیه فرستنده
- صفحه قفل فرستنده
وضعیت پخش Cast برنامه فرستنده و کنترلها در این مناطق باید با تغییرات پخشی که روی گیرنده وب اتفاق میافتد، همگام باشد، حتی زمانی که برنامه فرستنده آن را ایجاد نکرده باشد. این امکان مدیریت صحیح دستورات چند فرستنده و کنترل پخش که از کنترل از راه دور، دکمه ها و غیره دستگاه می آید را فراهم می کند.
اندروید
کنترلهای گفتگوی ارسال

مینی کنترلر

کنترل های اعلان

کنترل های صفحه قفل

iOS
کنترلهای گفتگوی ارسال

مینی کنترلر

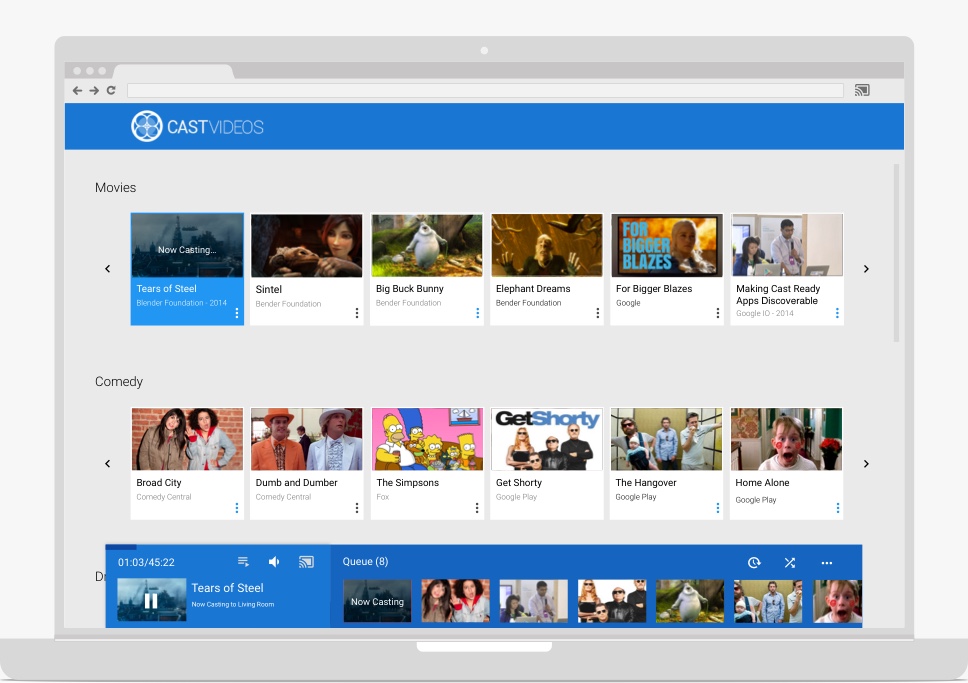
کروم
کنترلهای گفتگوی ارسال

مینی کنترلر

کنترل صدا فرستنده
برنامه فرستنده باید به کاربران اجازه دهد تا با استفاده از دکمههای سختافزار میزان صدا و/یا نوار لغزنده نرمافزار روی دستگاه فرستنده، صدای محتوای پخششده در تلویزیون یا بلندگوها را کنترل کنند. اینها یکی از موارد زیر را کنترل می کنند:
- سطح صوتی برای دستگاههای Google Cast مانند Chromecast به تلویزیون ارسال میشود.
- میزان صدای واقعی تلویزیون/بلندگو برای تلویزیونهای Google Cast، تلویزیونهای دارای Android TV داخلی و بلندگوهای هوشمند.
مورد نیاز
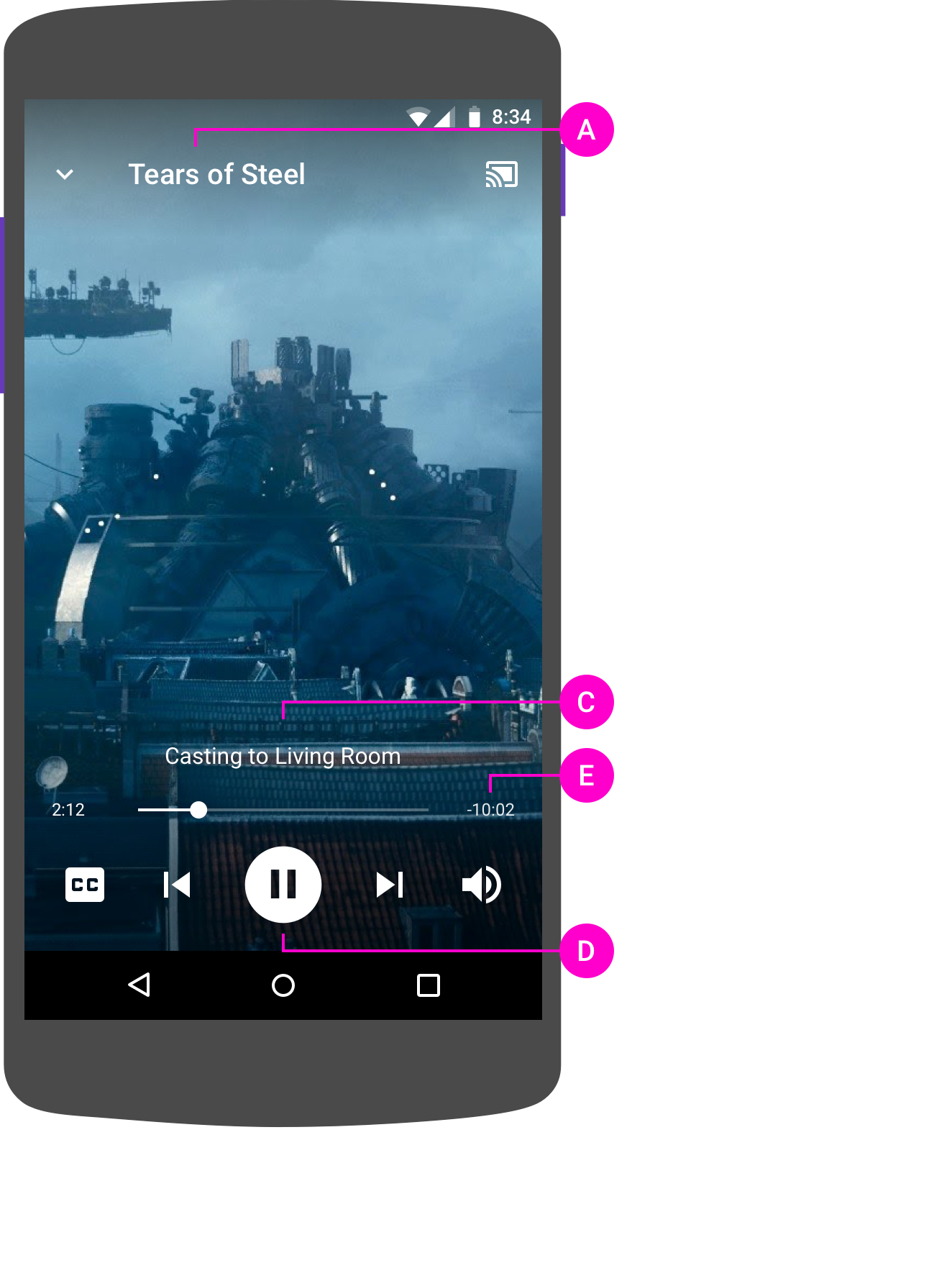
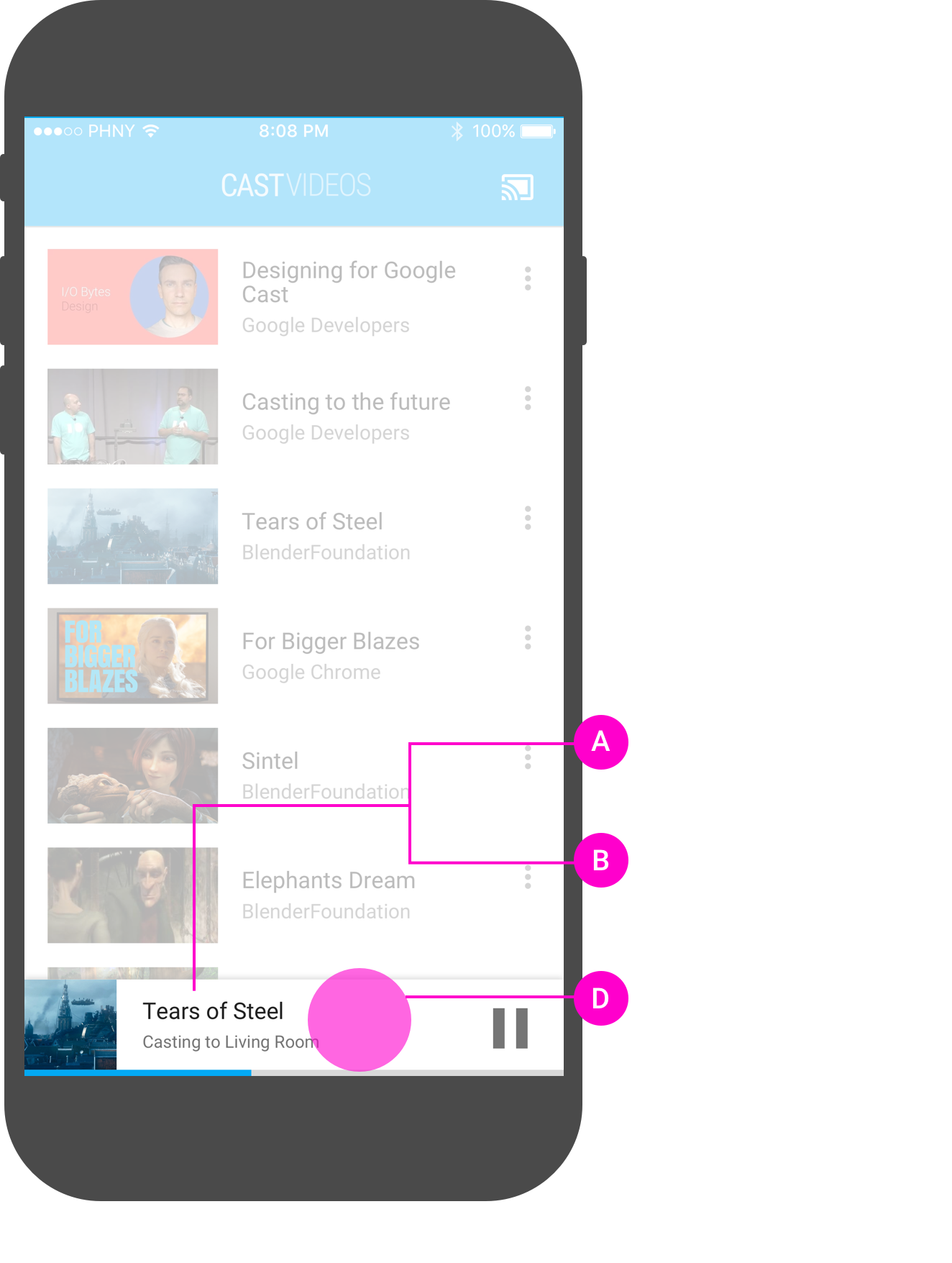
A برنامه فرستنده باید به کاربران اجازه دهد تا با استفاده از دکمههای سختافزار میزان صدا و/یا نوار لغزنده نرمافزار روی دستگاه فرستنده، صدای محتوای پخششده در تلویزیون یا بلندگوها را کنترل کنند.
- اندروید: پشتیبانی از دکمه های سخت افزاری و لغزنده حجم نرم افزار اجباری است.
- iOS: نوار لغزنده حجم نرم افزار اجباری است.
- Web/Chrome: پشتیبانی از نوار لغزنده حجم نرم افزار اجباری است.
B در دستگاه همراه، نوار لغزنده حجم نرم افزار باید در گفتگوی Cast در حین ارسال محتوا در دسترس باشد.
C نوار لغزنده صدا در برنامه فرستنده باید پس از اتصال به گیرنده وب با صدای گیرنده وب فعلی همگام شود و همگام بماند.
D نوار لغزنده صدا در برنامه فرستنده باید منعکس کننده تغییرات میزان صدا باشد که توسط فرستندگان دیگر یا کنترل از راه دور برنامه Chromecast ایجاد شده است.
برنامههای فرستنده E هرگز نباید میزان صدا را روی یک سطح از پیش تعریف شده تنظیم کنند و فقط باید تغییرات حجمی را که توسط کاربر آغاز شده است ارسال کنند.
F فقط Android: هنگام استفاده از دکمههای سختافزاری برای تغییر سطح صدا در گیرنده وب، هنگام فشار دادن دکمههای صدا سختافزار، باید یک نوار لغزنده صدا (با نماد Cast در سمت چپ آن) ظاهر شود. توجه: برای Android Gingerbread (نسخه 2.3)، نماد Cast ظاهر نمی شود.
بهترین شیوه ها
- افزایش حجم:
- Android: فریم ورک به طور خودکار صدا را افزایش می دهد.
- iOS و Chrome: برای دکمههای میزان صدا سختافزار، از افزایشهای کمتر یا مساوی 5 درصد از دامنه صدای کامل دستگاه گیرنده وب برای دستگاههای صوتی/تصویری، و افزایشهایی معادل 2 درصد از دامنه صدای کامل دستگاه گیرنده وب برای صدا استفاده کنید. فقط دستگاه ها
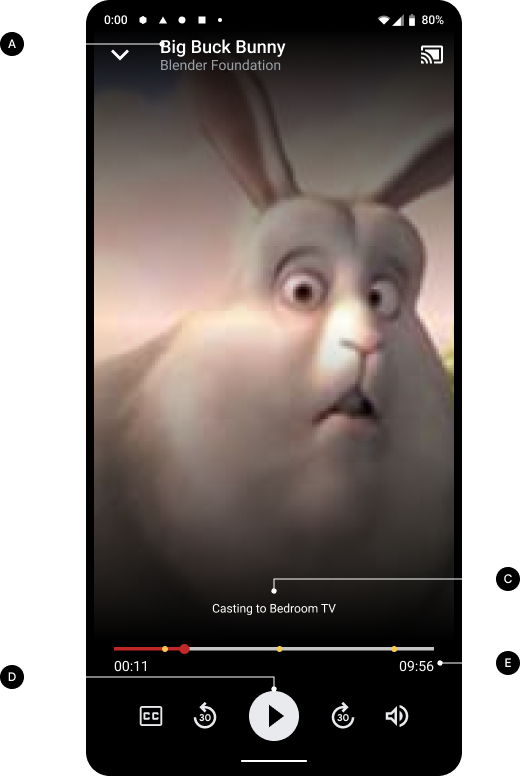
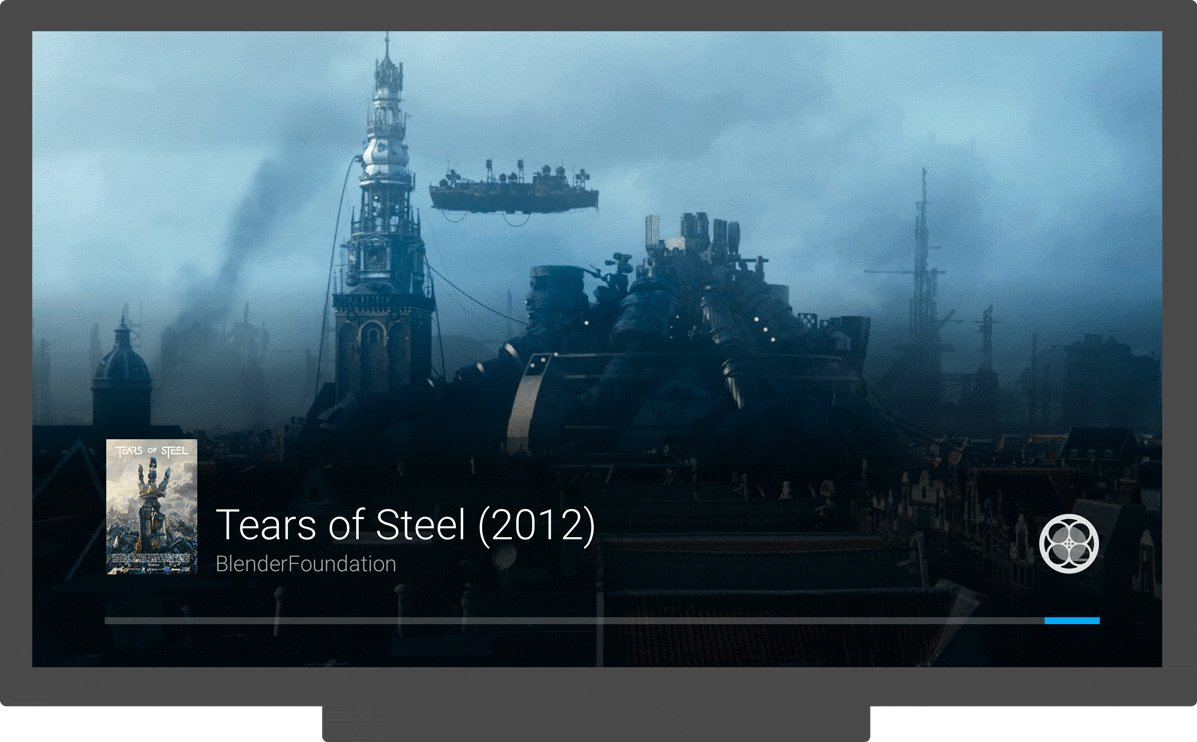
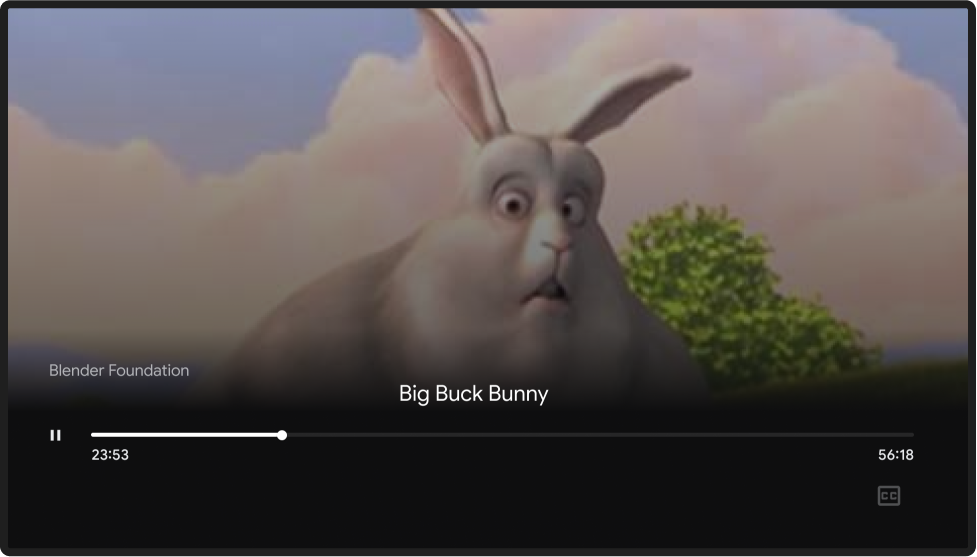
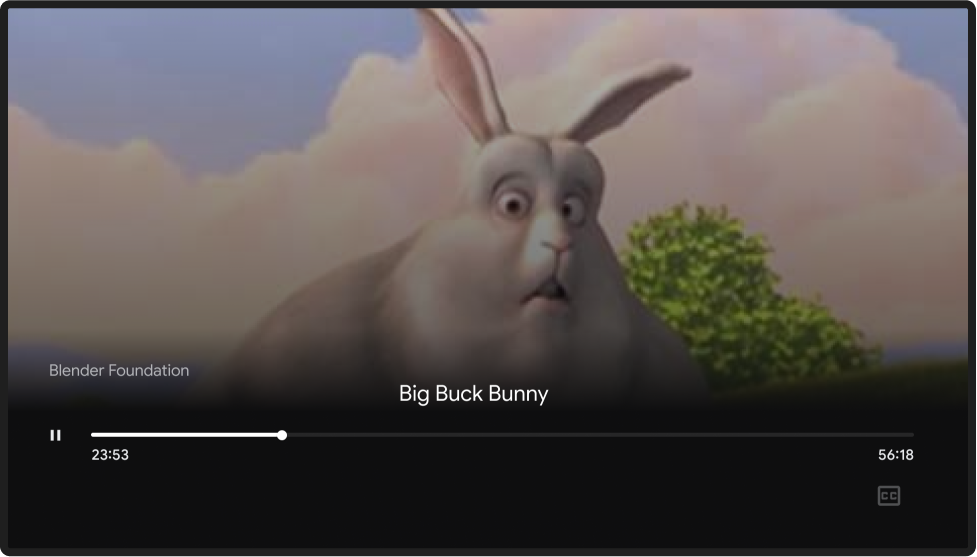
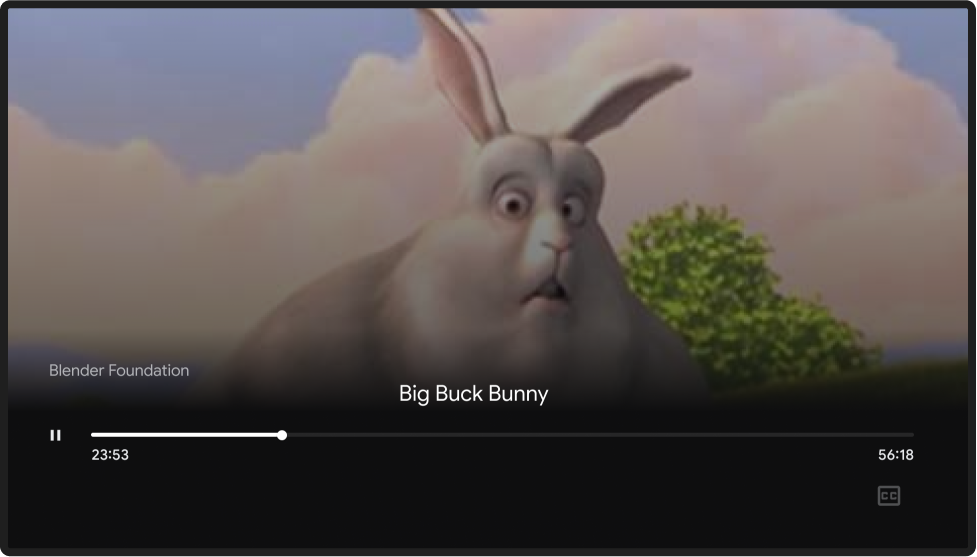
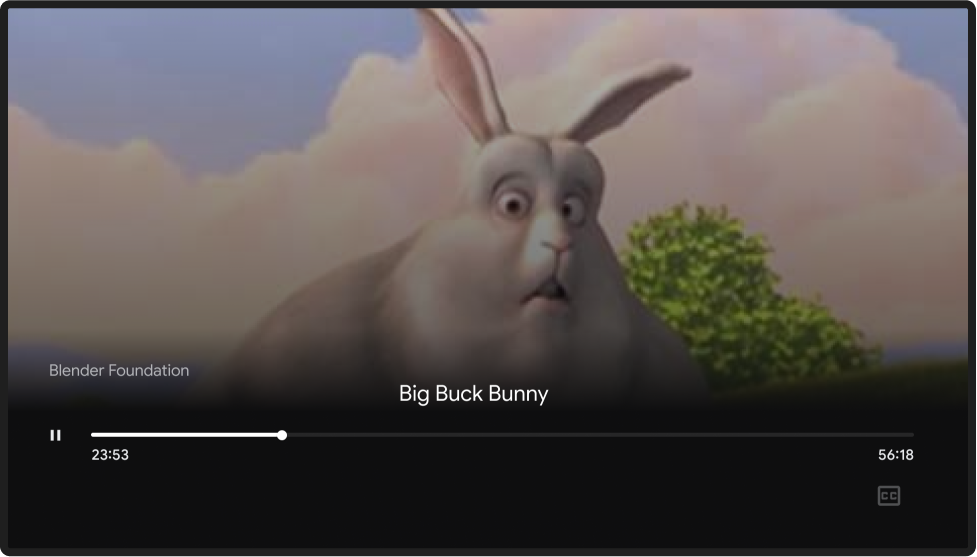
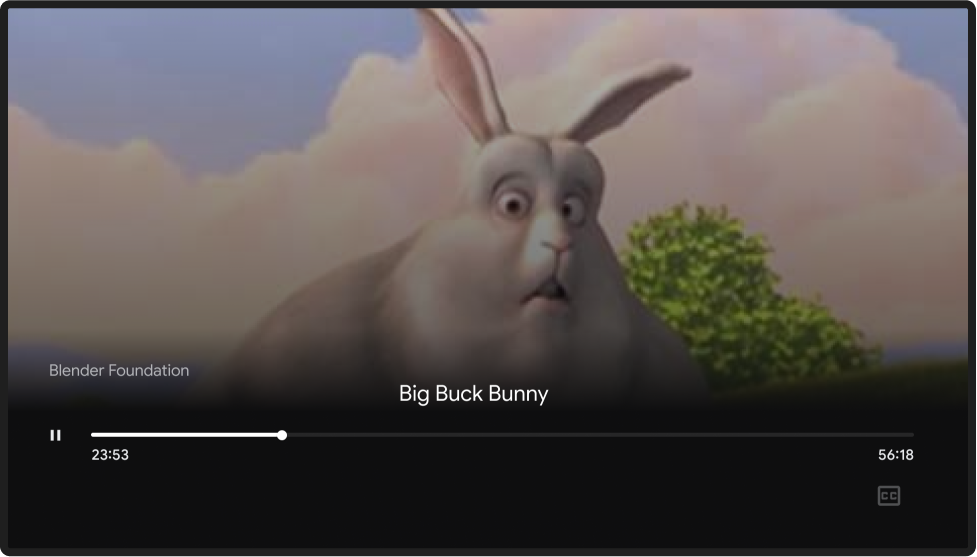
کنترل کننده گسترش یافته فرستنده
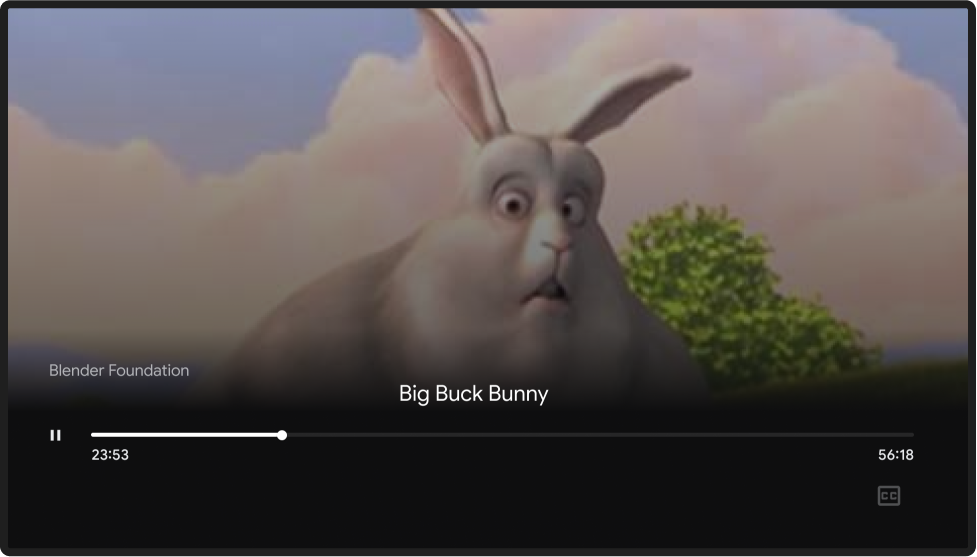
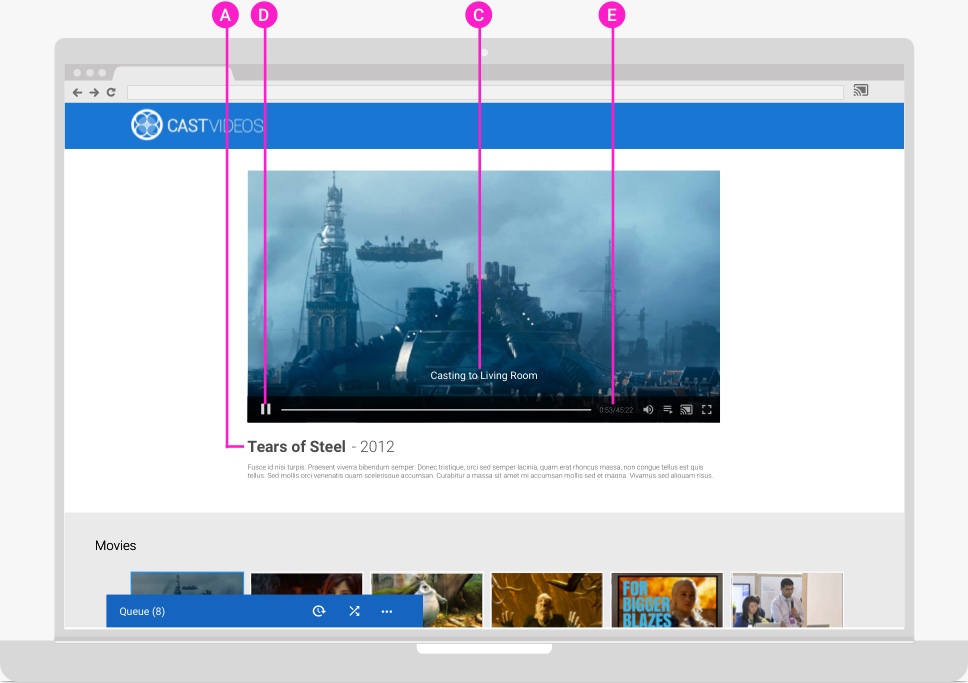
برنامه فرستنده باید یک کنترلر توسعه یافته برای محتوای در حال پخش ارائه دهد.
مورد نیاز
A محتوای در حال پخش را با نمایش عنوان محتوا یا اثر هنری شناسایی کنید.
B قبل از شروع پخش، نشانگر بارگیری و عنوان محتوا یا اثر هنری را نمایش دهید.
C هنگام شروع محتوا، وضعیت گیرنده وب را شناسایی کنید.
D کنترل های مربوطه را ارائه دهید.
E در انتهای سمت چپ نوار جستجو، زمان پخش فعلی را نمایش دهید.
در انتهای سمت راست، در صورت مشخص بودن و اگر پخش زنده نیست، کل مدت زمان پخش را نمایش دهید.
F کنترلهای غیر مرتبط با ریختهگری را پنهان کنید.
G وقتی کاربران از کنترلکننده بازشده دور میشوند، پخش را قطع یا متوقف نکنید.
H هنگامی که کاربران از آنجا دور می شوند، یک راه آسان برای بازگشت به کنترلر توسعه یافته ارائه دهید.
بهترین شیوه ها
- یک نوار لغزنده موقعیت پخش برای جریان های رسانه ارائه کنید.
- سایر آثار هنری و فراداده های مرتبط با محتوا را نمایش دهید.
- زمان سپری شده و مدت زمان محتوا را برای جریان های رسانه ای شناسایی کنید.
اندروید
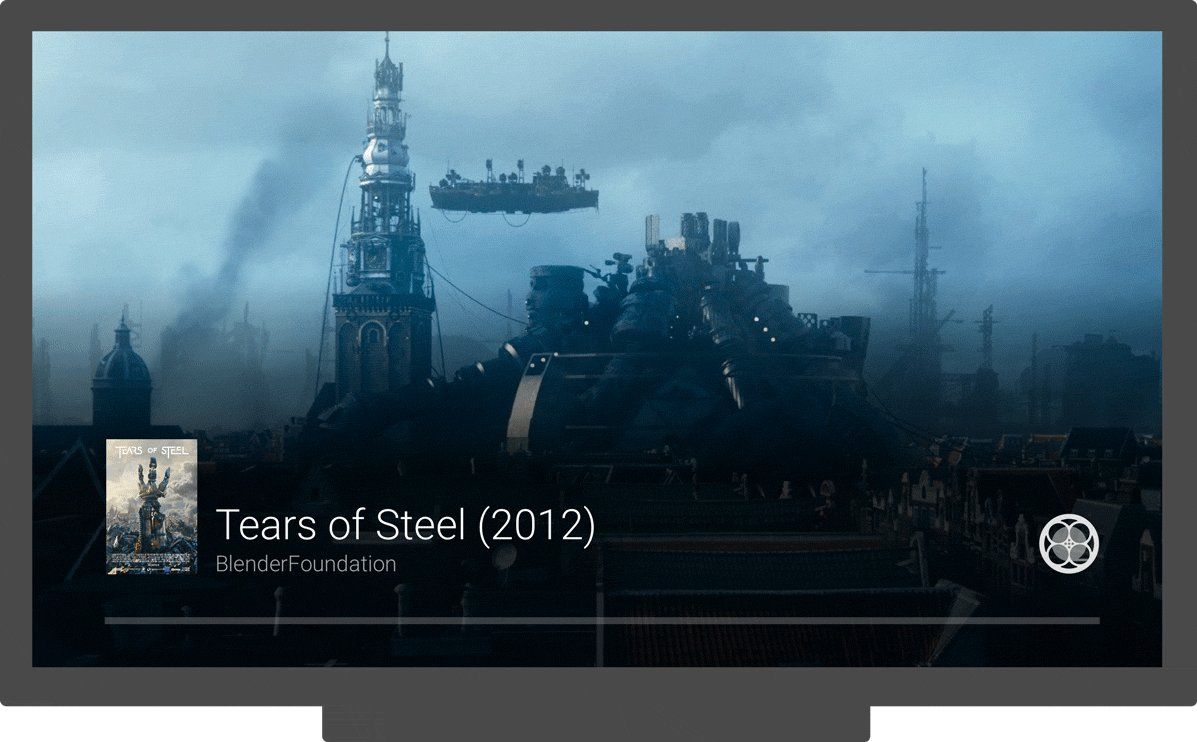
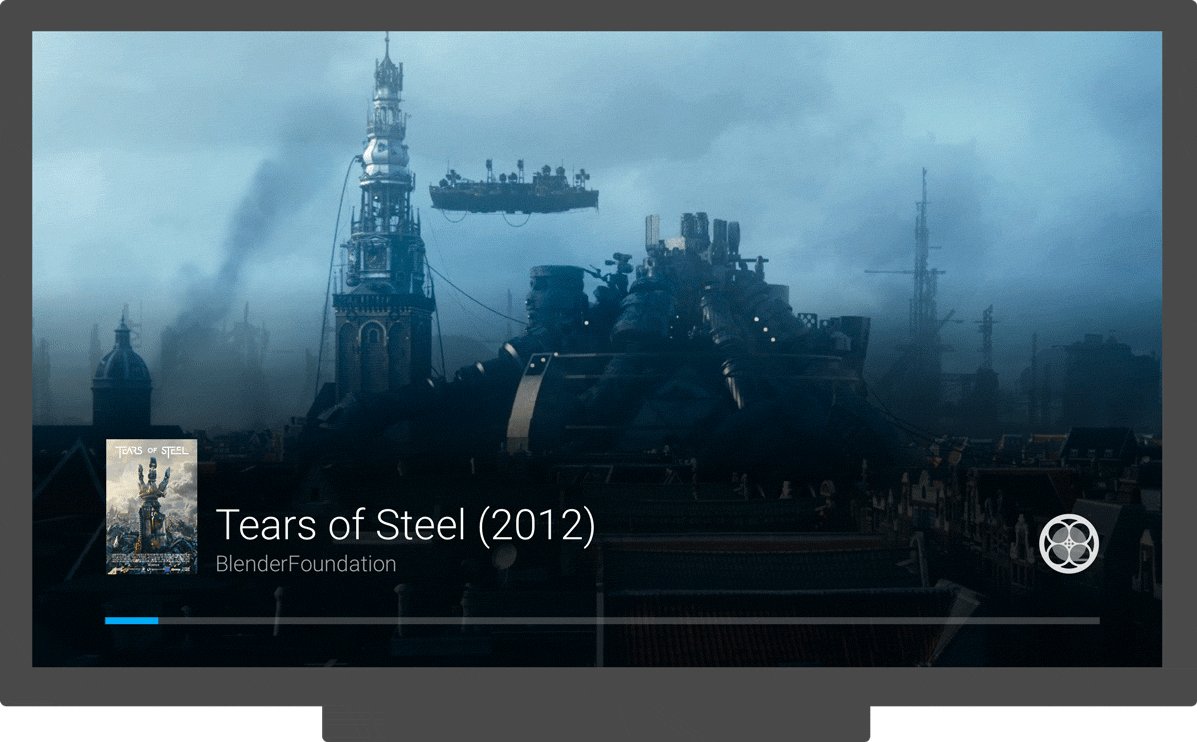
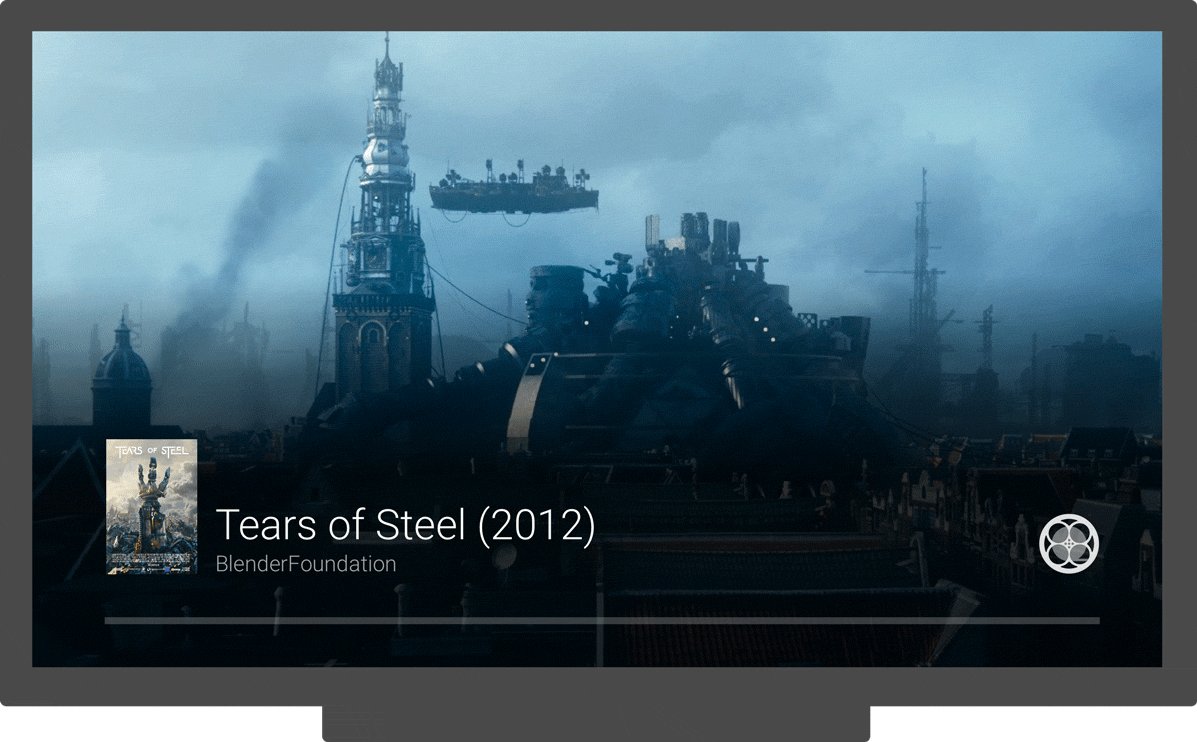
بارگیری محتوای فرستنده

بارگیری محتوای گیرنده

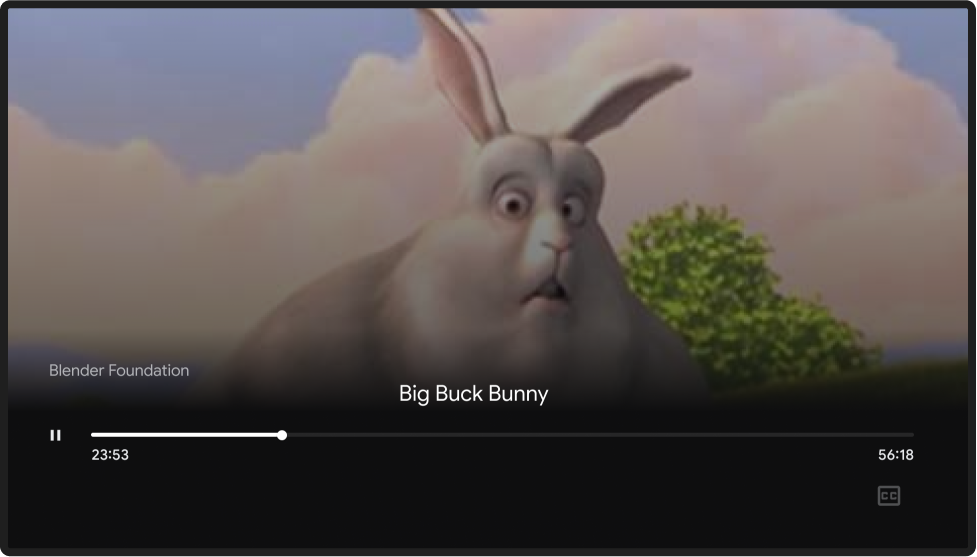
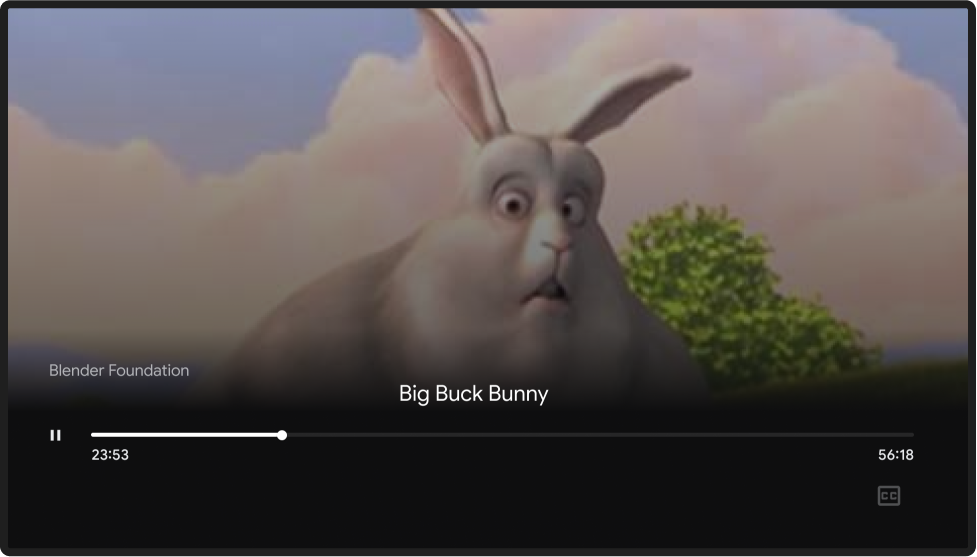
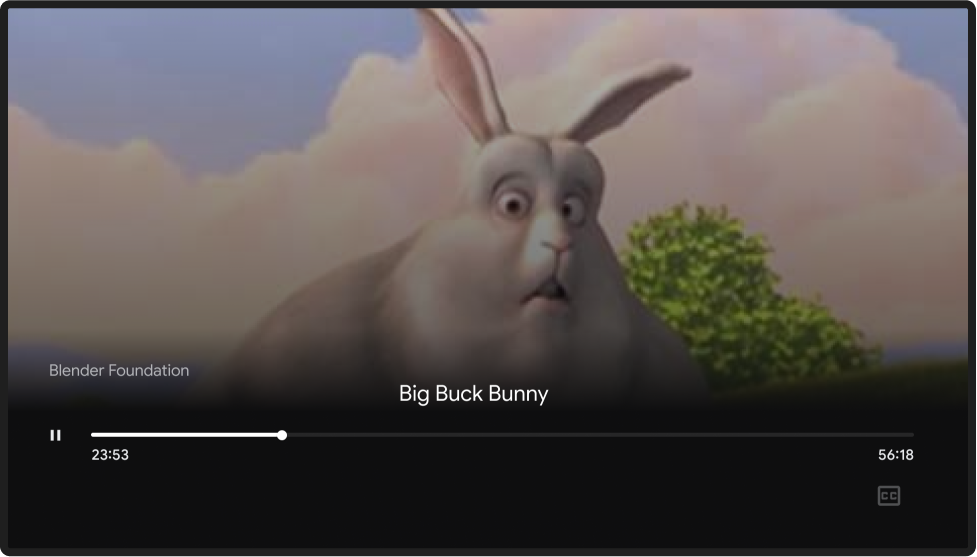
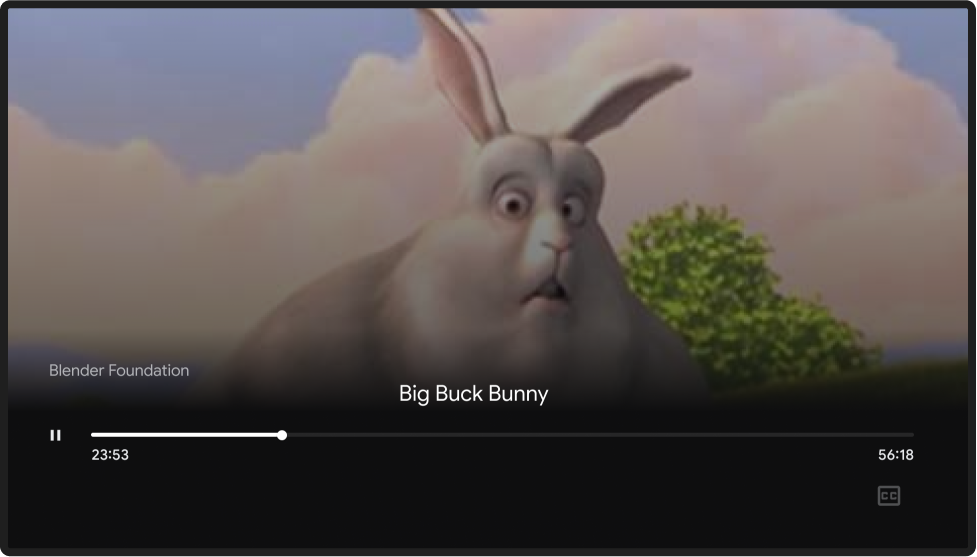
محتوای فرستنده در حال پخش است

گیرنده وب در حال پخش محتوا

iOS
بارگیری محتوای فرستنده

بارگیری محتوای گیرنده وب

محتوای فرستنده در حال پخش است

گیرنده وب در حال پخش محتوا

کروم
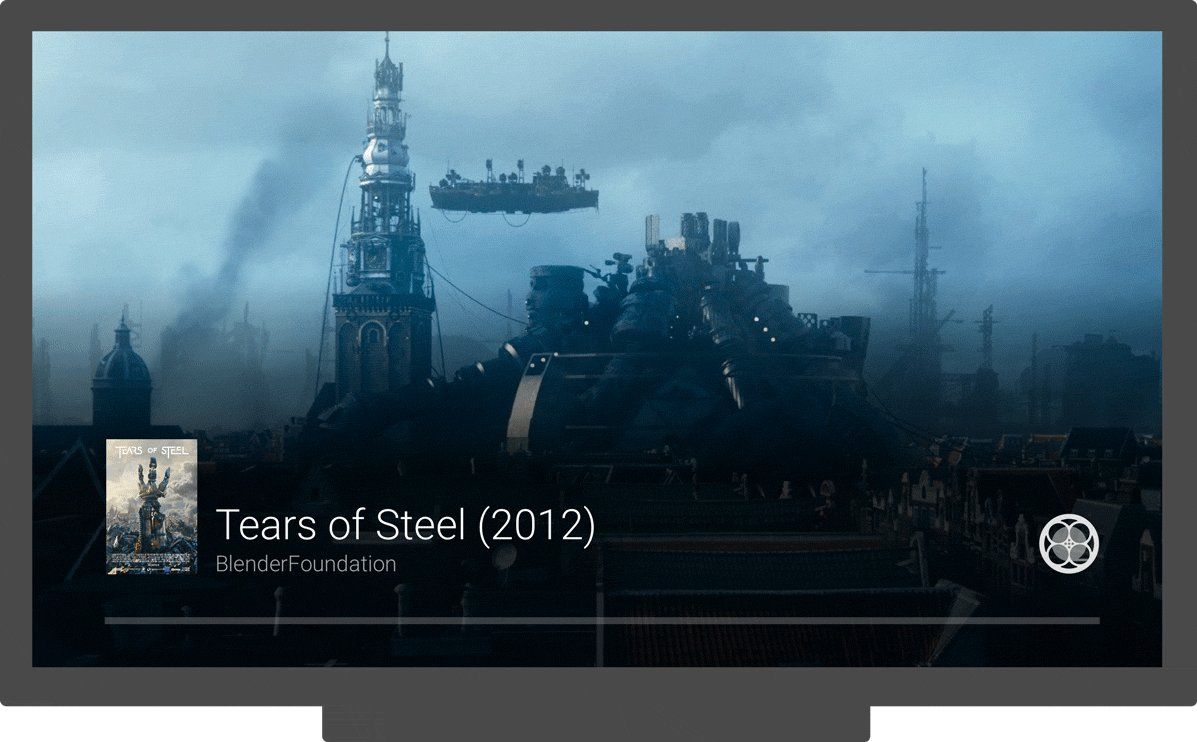
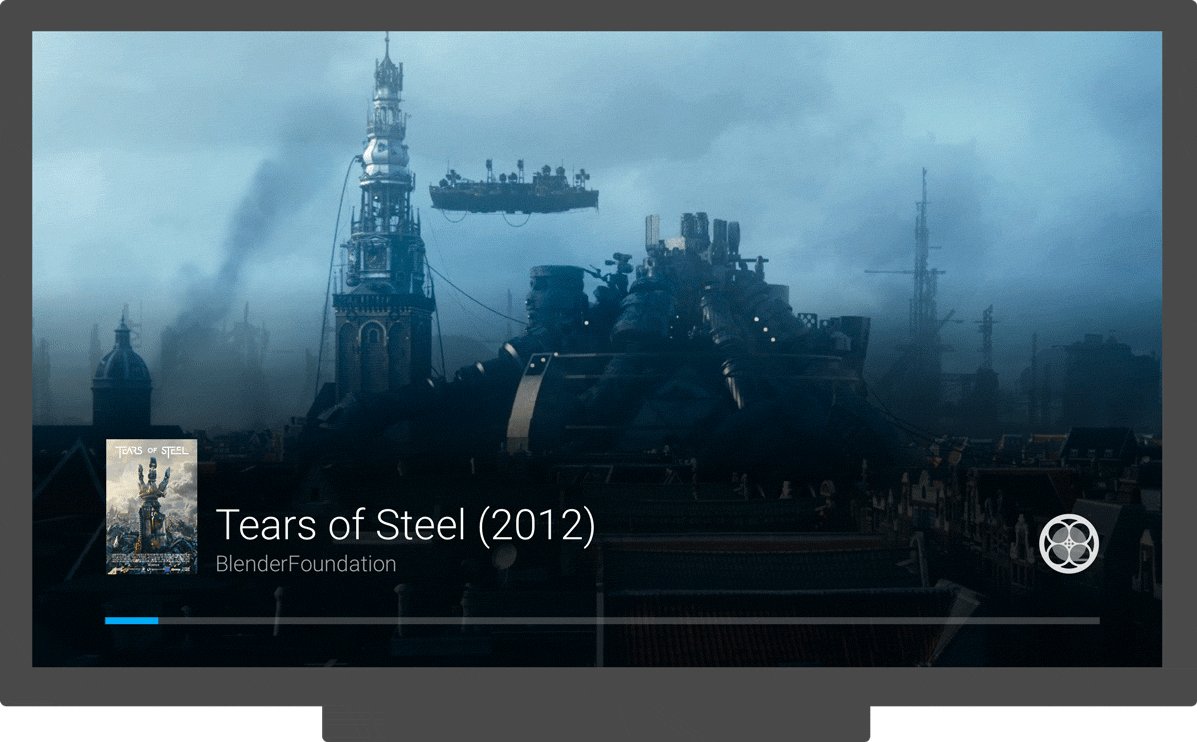
بارگیری محتوای فرستنده

بارگیری محتوای گیرنده وب

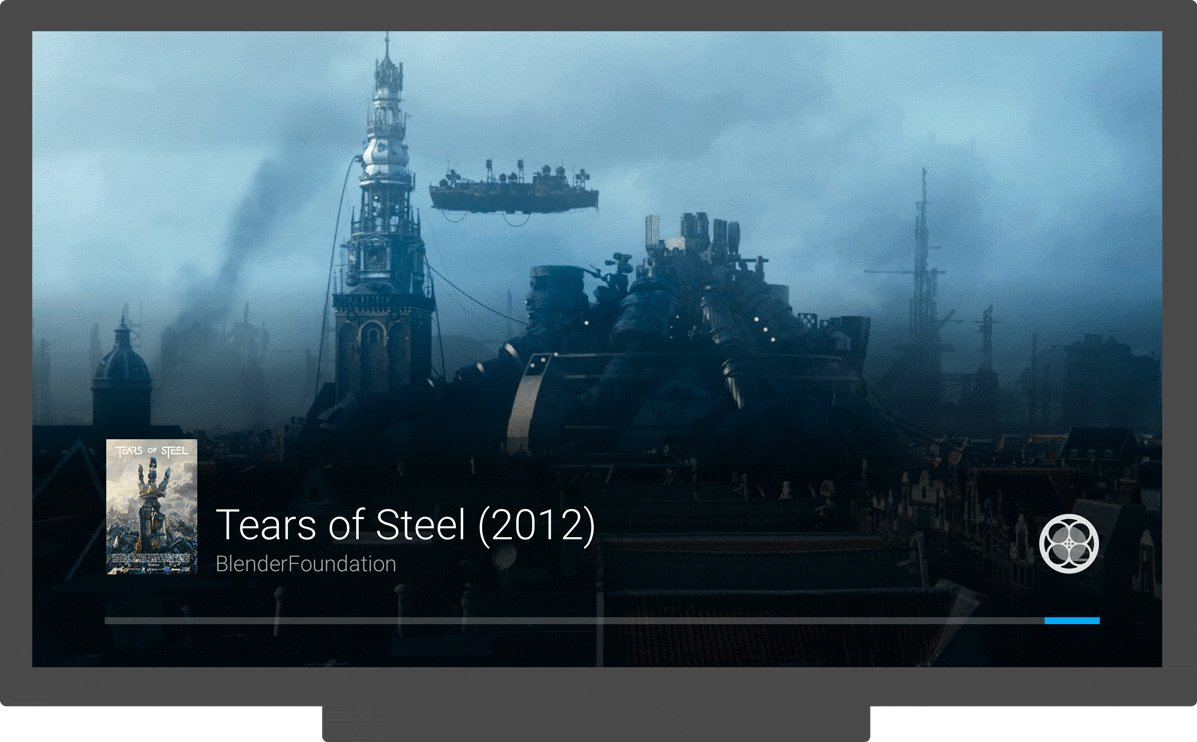
محتوای فرستنده در حال پخش است

گیرنده وب در حال پخش محتوا

مینی کنترلر فرستنده
هنگامی که کاربر از صفحه محتوای فعلی یا کنترلکننده گسترشیافته دور میشود و به نمای دیگری در برنامه فرستنده میرود، یک کنترل کوچک و دائمی به نام مینی کنترلر باید هنگام ارسال محتوا ظاهر شود. مینی کنترلر یک یادآوری قابل مشاهده از بازیگران فعلی است و دسترسی فوری به آن را فراهم می کند.
مورد نیاز
نوار یا کادری که آنچه را که ارسال میشود نشان میدهد، در نزدیکی پایین برنامه فرستنده ظاهر میشود. این کنترلها در زمانی که کاربر محتوا یا بخشهای دیگر برنامه را مرور میکند، ادامه مییابد.
B هنگامی که کنترل ها ساده باشند و آنچه را که در حال پخش است ارتباط برقرار کنند بهترین عملکرد را دارند.
C در همه صفحههای برنامه (به جز صفحه کنترلکننده بزرگ) موجود است.
D با ضربه زدن بر روی ناحیه محتوا، کنترلر گسترش یافته باز می شود.
E هر گونه کنترل دیگری را که مربوط به اقدام فوری باشد ارائه دهید.
بهترین شیوه ها
برای بهترین تجربه کاربری، علاوه بر کنترلر کوچک، کنترلهایی را در کادر گفتگوی Cast ارائه دهید.
اندروید
مینی کنترلر فرستنده

محتوای گیرنده وب متوقف شد

iOS
مینی کنترلر فرستنده

محتوای گیرنده وب متوقف شد

کروم
مینی کنترلر فرستنده

محتوای گیرنده وب متوقف شد

اطلاعیه فرستنده
مورد نیاز (فقط اندروید)
A از نماد برنامه (نه نماد Cast) برای اعلان در نوار وضعیت استفاده کنید.
ب مشخص کنید کدام محتوا در حال پخش است. به عنوان مثال، عنوان محتوا یا اثر هنری را نمایش دهید.
C مشخص کنید کدام گیرنده وب در حال ارسال است.
D کنترل های اساسی محتوایی را ارائه دهید.
E یک "X" برای توقف ارسال و قطع ارتباط با گیرنده وب، در ردیف اقدامات ارائه دهید.
F با ضربه زدن روی لوگوی برنامه، عنوان محتوا یا اثر هنری، باید کنترلر توسعه یافته برنامه فرستنده باز شود.
یادداشت ها
- فقط اندروید : امکان پیاده سازی اعلان ها در iOS یا Chrome وجود ندارد.
- در Android Gingerbread (نسخه 2.3)، اعلانها فقط نماد برنامه و متن را نشان میدهند، نه پخش/مکث یا توقف.
- برای اطلاعات بیشتر، به افزودن کنترلهای رسانه به اعلانها مراجعه کنید.
اندروید
نماد اعلان فرستنده

گیرنده وب در حال پخش محتوا

کنترل های اعلان فرستنده

گیرنده وب در حال پخش محتوا

صفحه قفل فرستنده
مورد نیاز (فقط اندروید)
شناسایی پخش محتوا با استفاده از عنوان محتوا یا اثر هنری.
ب مشخص کنید کدام گیرنده وب در حال ارسال است. توجه داشته باشید، این مورد برای برنامه های موسیقی لازم نیست.
C کنترل های پخش را ارائه دهید.
D دسترسی به کنترل صدا را از طریق دکمه های سخت افزاری فراهم کنید.
مورد نیاز برای اندروید 4.4 کیت کت و نسخه های بعدی:
- نماد برنامه
- آثار هنری (به عنوان مثال، جلد آلبوم)
- در متن مشخص کنید چه محتوایی پخش میشود (مثلاً «اشکهای فولادی»)
- مشخص کنید کدام گیرنده وب در حال ارسال محتوا است (به عنوان مثال، "اتاق نشیمن")
مورد نیاز برای اندروید 4.3 Jelly Bean:
- آثار هنری (به عنوان مثال، جلد آلبوم)
- در متن مشخص کنید چه محتوایی پخش میشود (مثلاً «اشکهای فولادی»)
- مشخص کنید کدام گیرنده وب در حال ارسال محتوا است (به عنوان مثال، "اتاق نشیمن")
یادداشت ها
- فقط اندروید : امکان پیاده سازی اعلان ها در iOS یا Chrome وجود ندارد.
- کنترلهای صفحه قفل برای اندروید 4.1 و نسخههای جدیدتر مورد نیاز است.
- کنترل های مختلفی برای نسخه های مختلف سیستم عامل اندروید موجود است و صفحه قفل فقط می تواند فیلدهای متنی را در خود جای دهد. به طور کلی، گرافیک و شمایل نگاری به جای متن، بلافاصله محتوا را توصیف می کنند.
- دکمههای سختافزاری کنترل صدا باید هنگام قفل بودن تلفن، میزان صدا را در برنامه فرستنده تنظیم کنند.
- کنترل باید از جزء چارچوب استفاده کند:
MediaSessionیاMediaSessionCompat(برای نسخههای 4.4 و 4.3) یاNotification(برای نسخههای 5.0 و بالاتر).
اندروید
کنترل صفحه قفل فرستنده

گیرنده وب در حال پخش محتوا

فرستنده بازیگران را از سر می گیرد
یک برنامه فرستنده متصل باید پس از قطع ارتباط ضمنی (مانند قطع شدن شبکه، به حالت خوابیدن دستگاه یا خاموش شدن باتری) حالت اتصال خود را بازیابی کند.
مورد نیاز
A اگر برنامه فرستنده به طور ضمنی قطع شود (کاربر صریحاً ارسال محتوا یا قطع ارتباط را متوقف نکرده است)، پس محتوای ارسالکننده باید به پخش در گیرنده وب ادامه دهد. هنگامی که برنامه یا اتصال راه اندازی مجدد می شود، برنامه فرستنده باید اتصال را به گیرنده وب بازیابی کند، تا زمانی که جلسه گیرنده وب هنوز جاری باشد.
B دکمه Cast باید به حالت متصل بازگردانده شود.
C اگر کاربر قبل از اتصال مجدد فرستنده روی دکمه Cast ضربه بزند، لیست دستگاه های گیرنده وب نمایش داده می شود. هنگامی که کاربر گیرنده وب در حال ارسال را انتخاب می کند، یک کنترلر کوچک یا گسترده باید در برنامه فرستنده ظاهر شود.
یادداشت ها
برنامه گیرنده وب نیز ممکن است به دلیل قطع برق یا برخی وقفه های خارج از زمینه دیگر، اتصال قطع شود و اجرا متوقف شود. این به عنوان یک پایان جلسه معمولی در نظر گرفته می شود، همانطور که در ارسال کننده متوقف می شود .
اندروید
انتخاب برنامه

گیرنده وب در حال پخش محتوا

اتصال Cast بازیابی شد

گیرنده وب در حال پخش محتوا

iOS
انتخاب برنامه

گیرنده وب در حال پخش محتوا

اتصال Cast بازیابی شد

گیرنده وب در حال پخش محتوا

فرستنده پخش را متوقف می کند
محتوایی که به تلویزیون فرستاده میشود پخش میشود تا زمانی که کاربر توقف ارسال را انتخاب کند یا فرستنده چیزی جدید را ارسال کند. وقتی چند فرستنده به یک گیرنده وب متصل هستند، هر برنامه فرستنده باید یک دکمه قطع اتصال (به جای دکمه توقف ارسال محتوا) در گفتگوی Cast داشته باشد.
مورد نیاز
A وقتی چند فرستنده به یک گیرنده وب متصل هستند، فشار دادن توقف ارسال محتوا از یک برنامه فرستنده هیچ کاری به گیرنده وب نمیکند و کنترلهای Cast و اعلانها را از آن دستگاه فرستنده حذف میکند. دستگاه(های) فرستنده متصل باقیمانده با کنترلهای Cast در دسترس باقی میمانند.
B هنگامی که یک برنامه فرستنده بطور ضمنی قطع می شود (به عنوان مثال، باتری دستگاه فرستنده از بین می رود، یا اتصال شبکه دستگاه فرستنده به گیرنده وب قطع می شود)، هیچ کاری با گیرنده وب انجام نمی دهد و کنترل های Cast و اعلان ها را از دستگاه فرستنده حذف می کند. برنامه فرستنده باید قطع ارتباط ضمنی را پیگیری کند و پس از باز شدن مجدد برنامه فرستنده، سعی کند دوباره به گیرنده وب متصل شود.
اندروید
گفتگوی ارسال، دکمه قطع اتصال

گیرنده وب در حال پخش محتوا

iOS
گفتگوی ارسال، دکمه قطع اتصال

گیرنده وب در حال پخش محتوا

کروم
گفتگوی ارسال، دکمه قطع اتصال

گیرنده وب در حال پخش محتوا

تصاویر استفاده شده در این راهنمای طراحی توسط بنیاد Blender ساخته شده است و تحت مجوز کپی رایت یا Creative Commons به اشتراک گذاشته شده است.
- رویای فیل: (ج) حق چاپ 2006، بنیاد بلندر / موسسه هنر رسانه هلند / www.elephantsdream.org
- Sintel: (ج) کپی رایت Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (ج) حق چاپ 2008، Blender Foundation / www.bigbuckbunny.org
