Cuando el contenido se transmite a un Web Receiver, el usuario siempre debe poder controlarlo desde la app del remitente.
Nota: De conformidad con las Condiciones del Servicio Adicionales para Desarrolladores del SDK de Google Cast, una aplicación de medios de Cast debe usar las APIs de control de reproducción (Mensajes de reproducción de medios) definidas para el SDK para controlar la reproducción de medios en el receptor web.
Las apps emisoras deben proporcionar controles de Cast en las siguientes áreas:
- Diálogo de transmisión, mientras se transmite
- Controles de volumen del remitente
- Control expandido del remitente
- Minicontrol del remitente
- Notificación del remitente
- Pantalla de bloqueo del remitente
El estado de reproducción de Cast y los controles de la app del remitente en estas áreas deben estar sincronizados con los cambios de reproducción que se producen en el receptor web, incluso cuando no se originan en la app del remitente. Esto permitirá controlar correctamente los comandos de varios remitentes y el control de reproducción que proviene de los controles remotos, los botones, etcétera, del dispositivo.
Android
Controles del diálogo de transmisión

Minicontrolador

Controles de notificaciones

Bloquear controles de pantalla

iOS
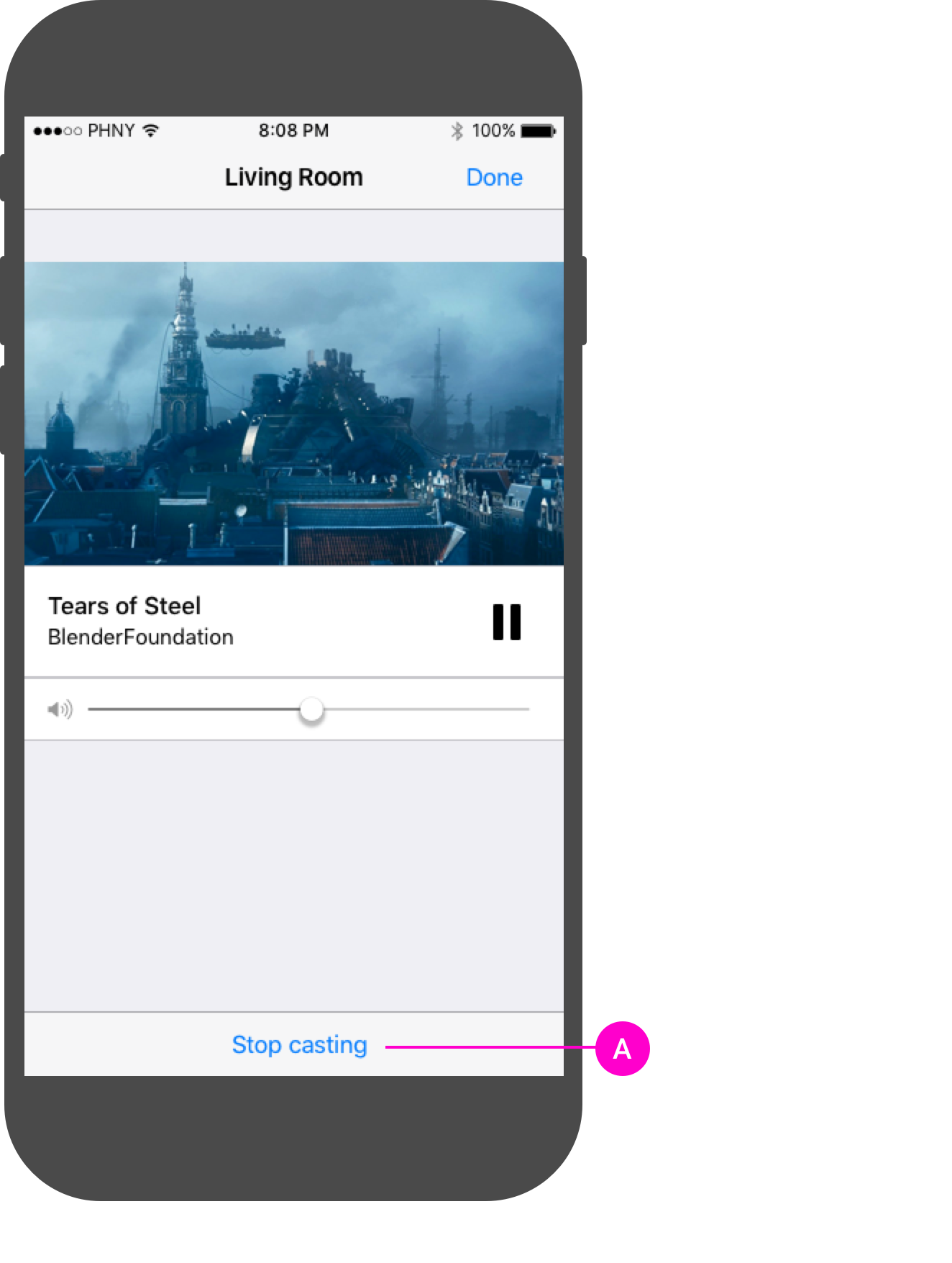
Controles del diálogo de transmisión

Minicontrolador

Chrome
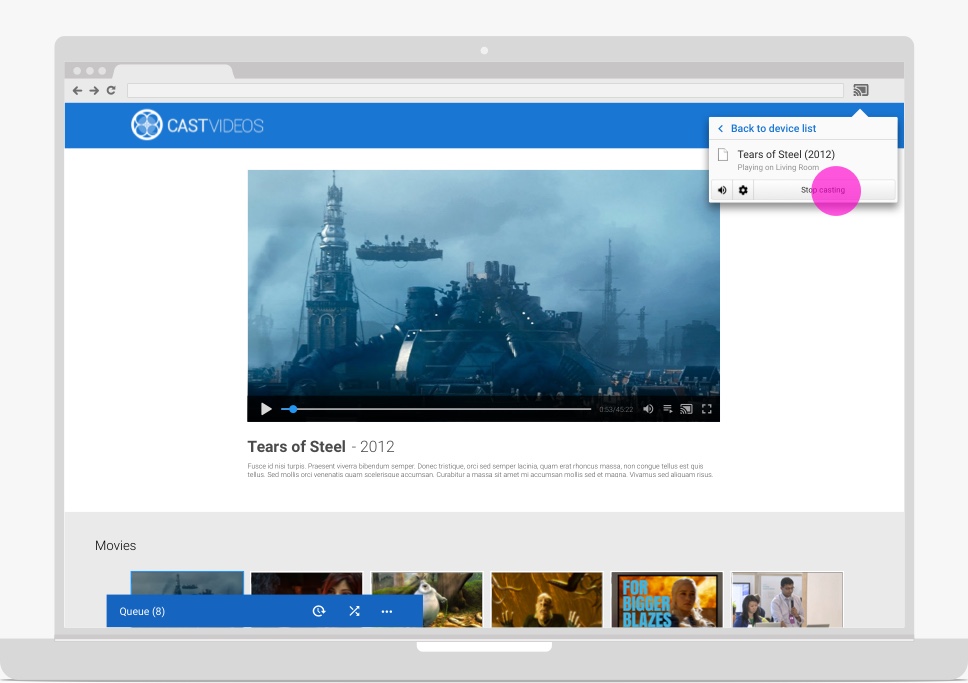
Controles del diálogo de transmisión

Minicontrolador

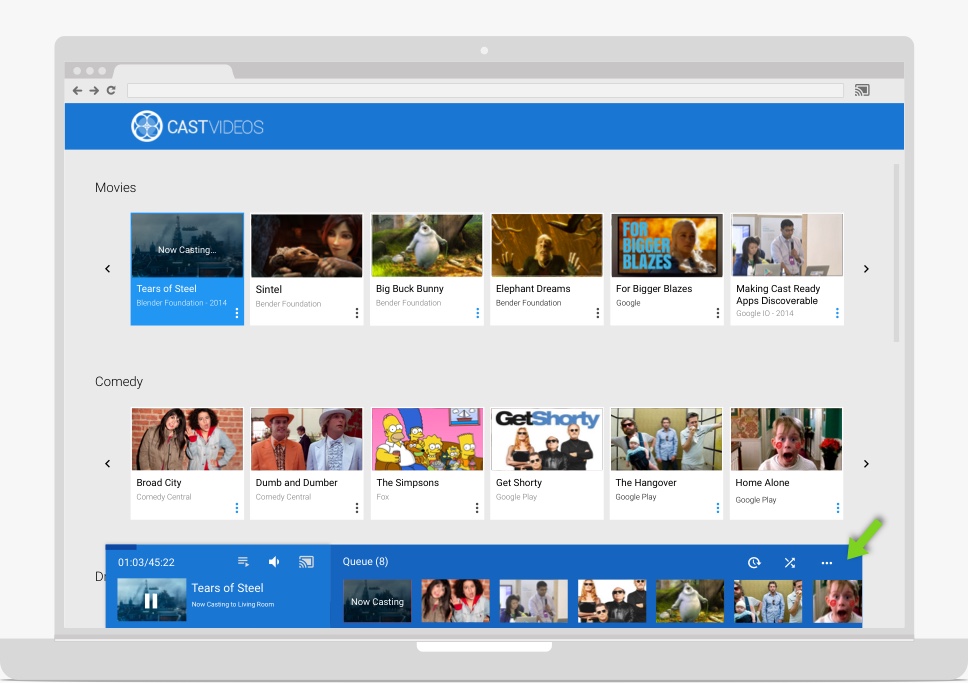
Controles de volumen del remitente
La app emisora debe permitir que los usuarios controlen el volumen del contenido que se reproduce en la TV o los parlantes con los botones de volumen de hardware o el control deslizante de volumen de software en el dispositivo emisor. Estos controles permiten realizar cualquiera de las siguientes acciones:
- Es el nivel de audio que se envía a la TV para los dispositivos Google Cast, como Chromecast.
- Volumen nativo real de la TV o la bocina para TVs con Google Cast, TVs con Android TV integrado y bocinas inteligentes.
Obligatorio
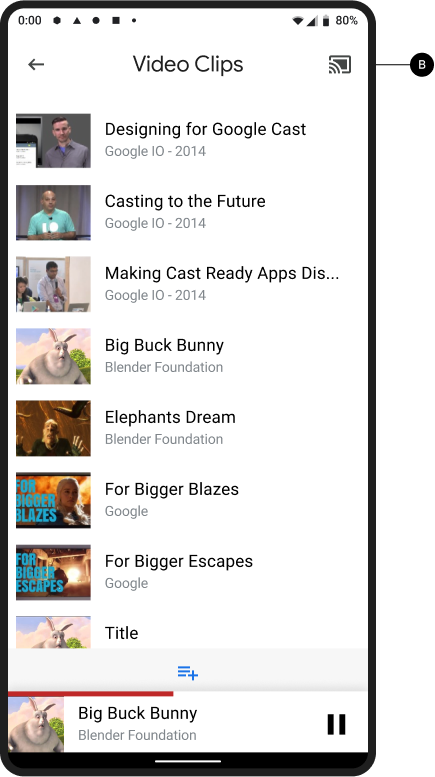
A La app del remitente debe permitir que los usuarios controlen el volumen del contenido que se reproduce en la TV o las bocinas con los botones de volumen de hardware o el control deslizante de volumen de software del dispositivo emisor.
- Android: Es obligatorio admitir tanto los botones de hardware como el control deslizante de volumen de software.
- iOS: El control deslizante de volumen del software es obligatorio.
- Web/Chrome: Es obligatorio admitir el control deslizante de volumen del software.
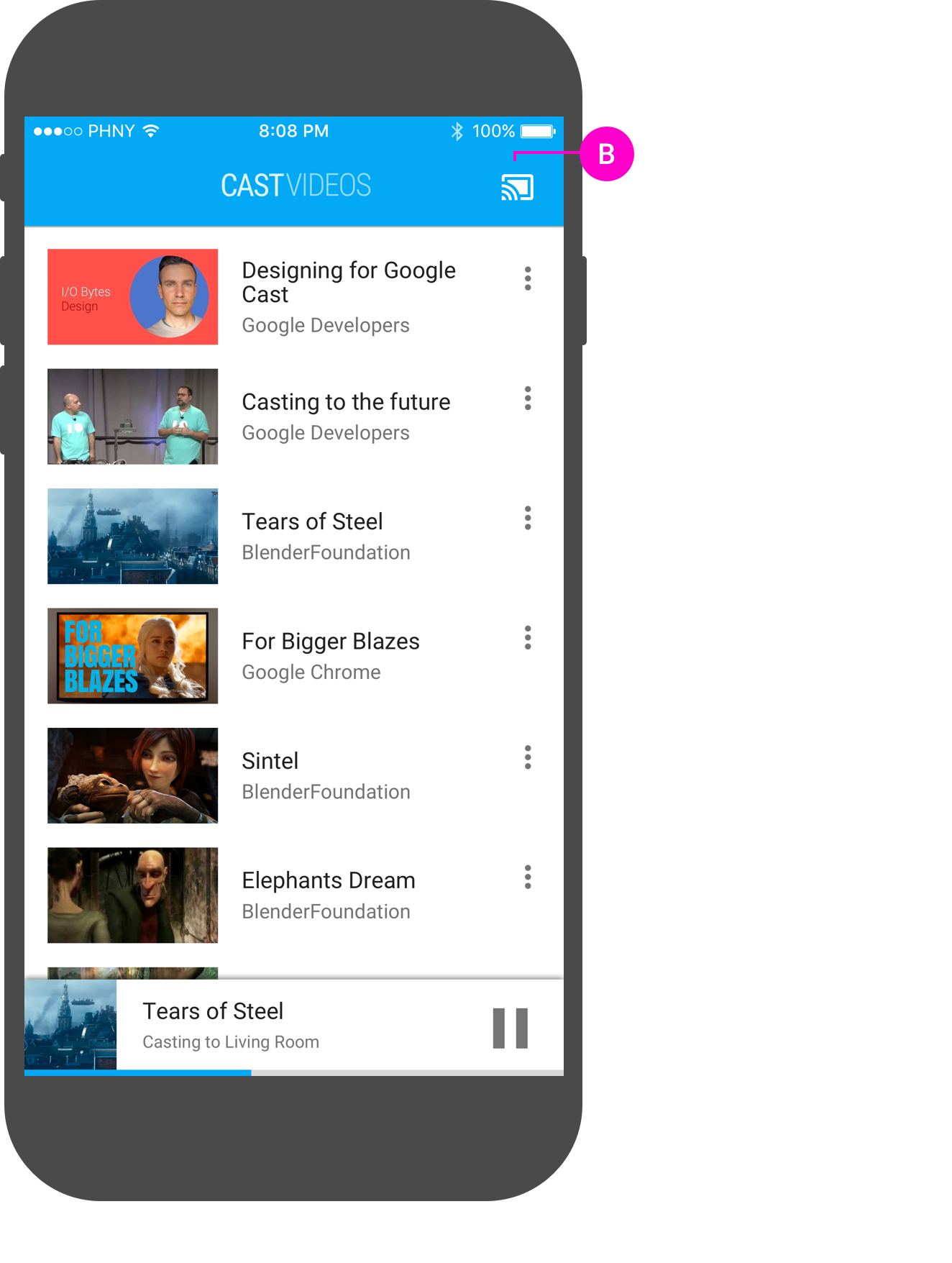
B En el dispositivo móvil, el control deslizante de volumen del software debe estar disponible en el diálogo de Cast durante la transmisión.
C El control deslizante de volumen de la app del remitente debe sincronizarse con el volumen actual del Web Receiver después de conectarse a él y permanecer sincronizado.
D El control deslizante de volumen de la app del remitente debe reflejar los cambios de volumen realizados por otros remitentes o el control remoto de la app de Chromecast.
E Las apps de remitente nunca deben establecer el volumen en un nivel predefinido, sino que solo deben pasar los cambios de volumen iniciados por el usuario.
F Solo para Android: Cuando se usan los botones de hardware para cambiar el nivel de volumen en el Web Receiver, debe aparecer un control deslizante de volumen visual (con un ícono de Cast a la izquierda) cuando se presionan los botones de volumen de hardware. Nota: En Android Gingerbread (versión 2.3), no aparece el ícono de Cast.
Prácticas recomendadas
- Incrementos de volumen:
- Android: El framework incrementa el volumen automáticamente.
- iOS y Chrome: Para los botones de volumen del hardware, usa incrementos menores o iguales al 5% del rango de volumen completo del dispositivo Web Receiver para dispositivos de audio o video, y usa incrementos iguales al 2% del rango de volumen completo del dispositivo Web Receiver para dispositivos solo de audio.
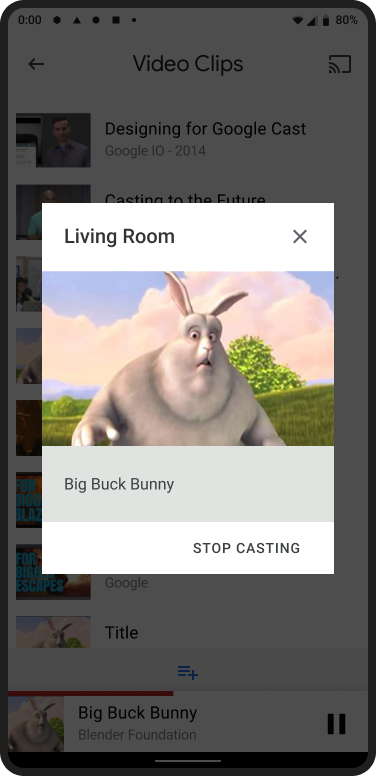
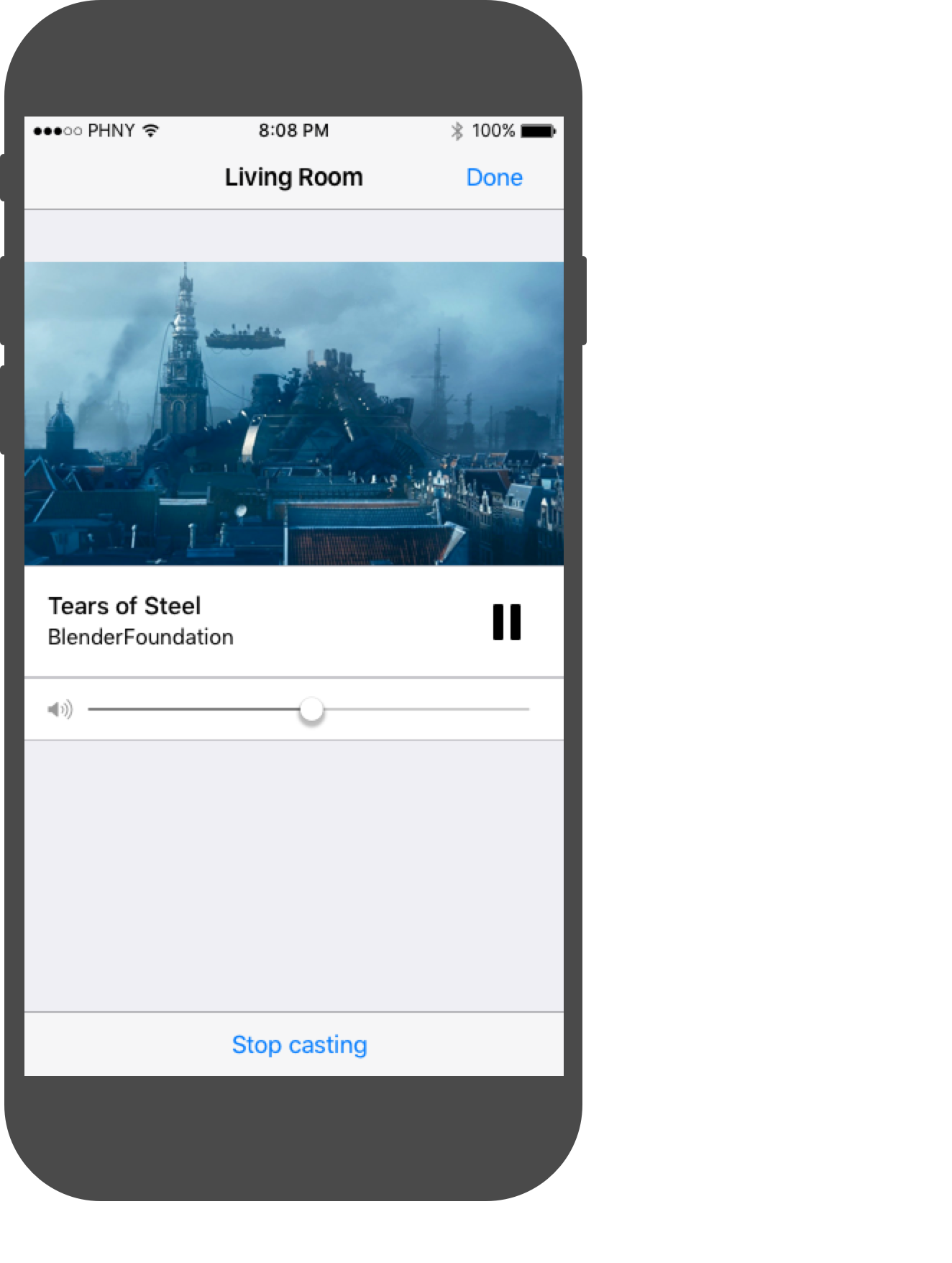
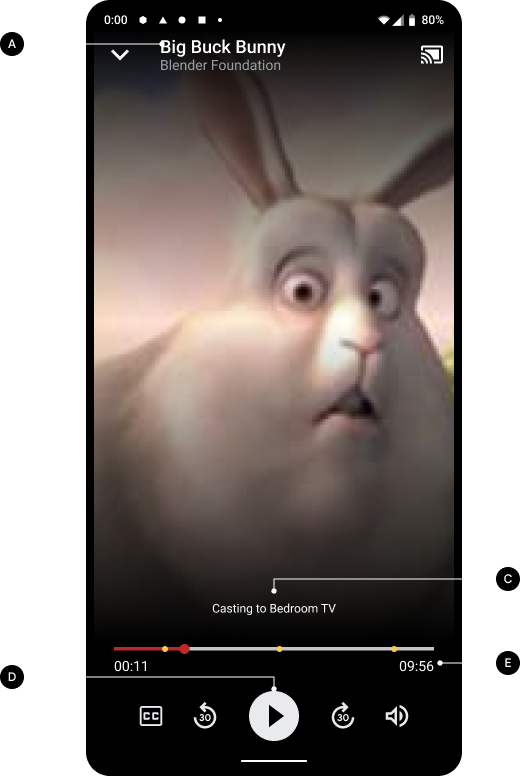
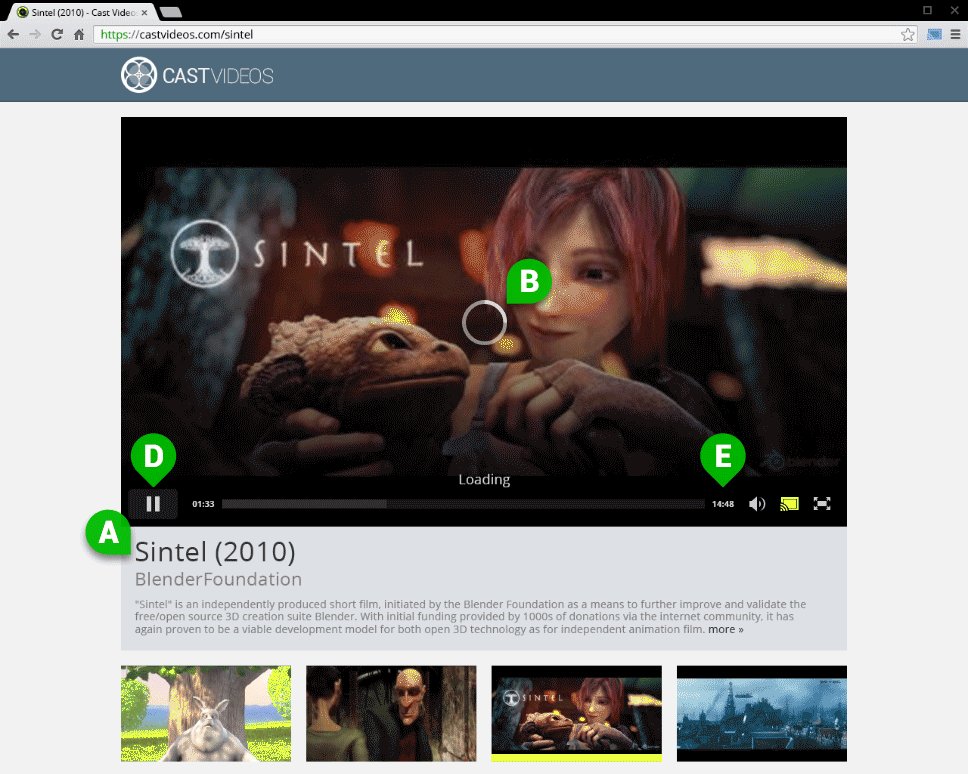
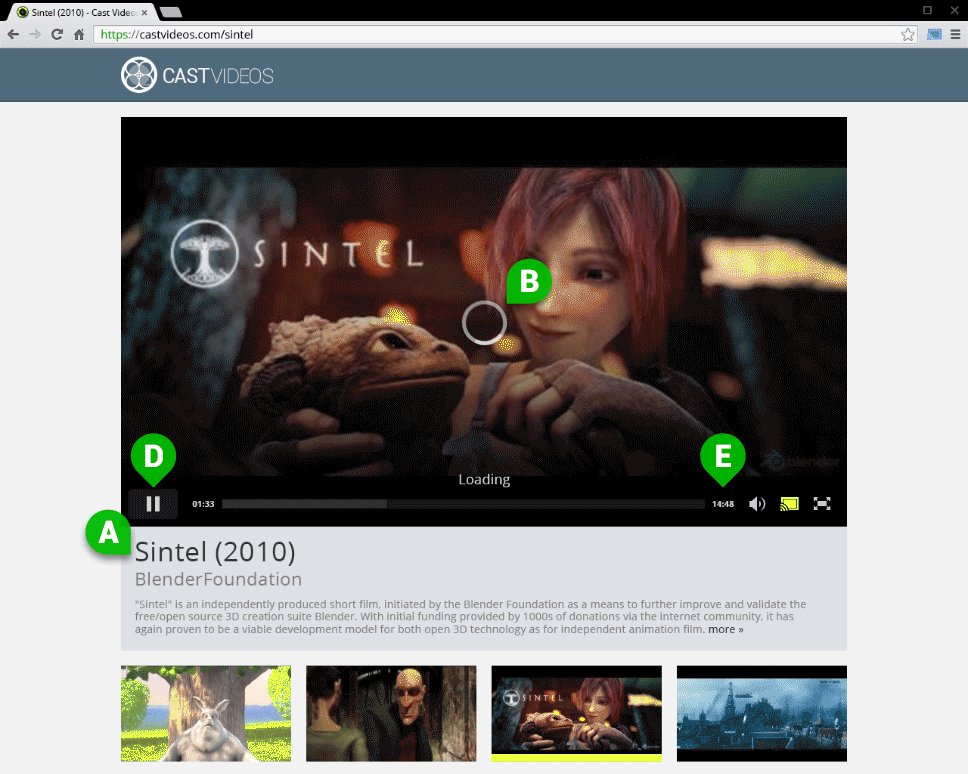
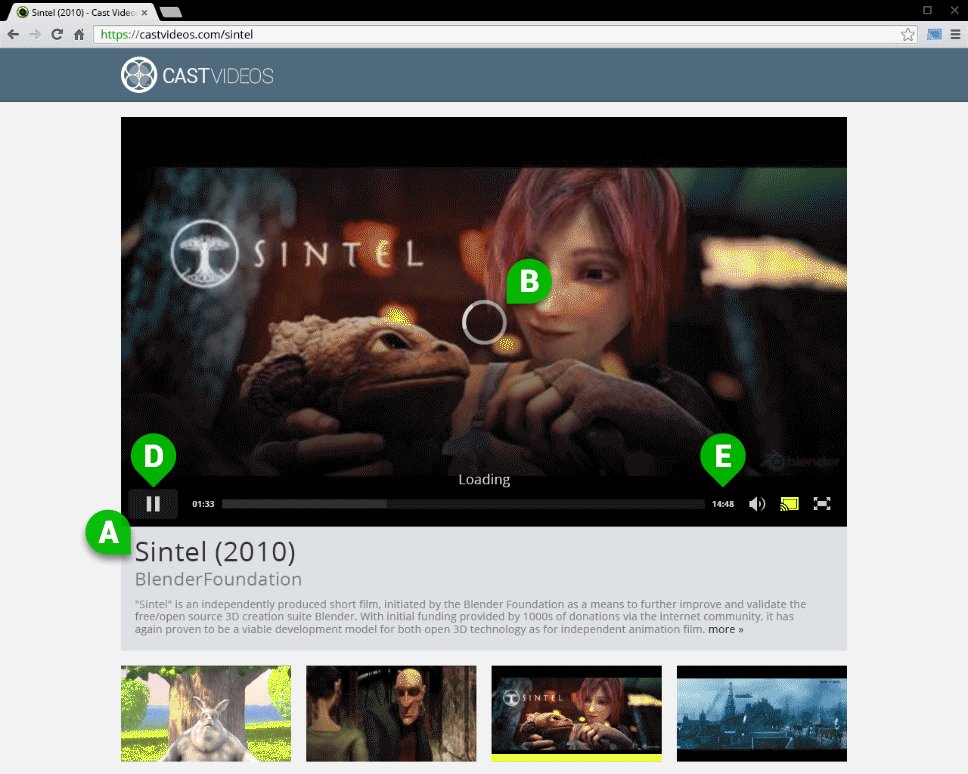
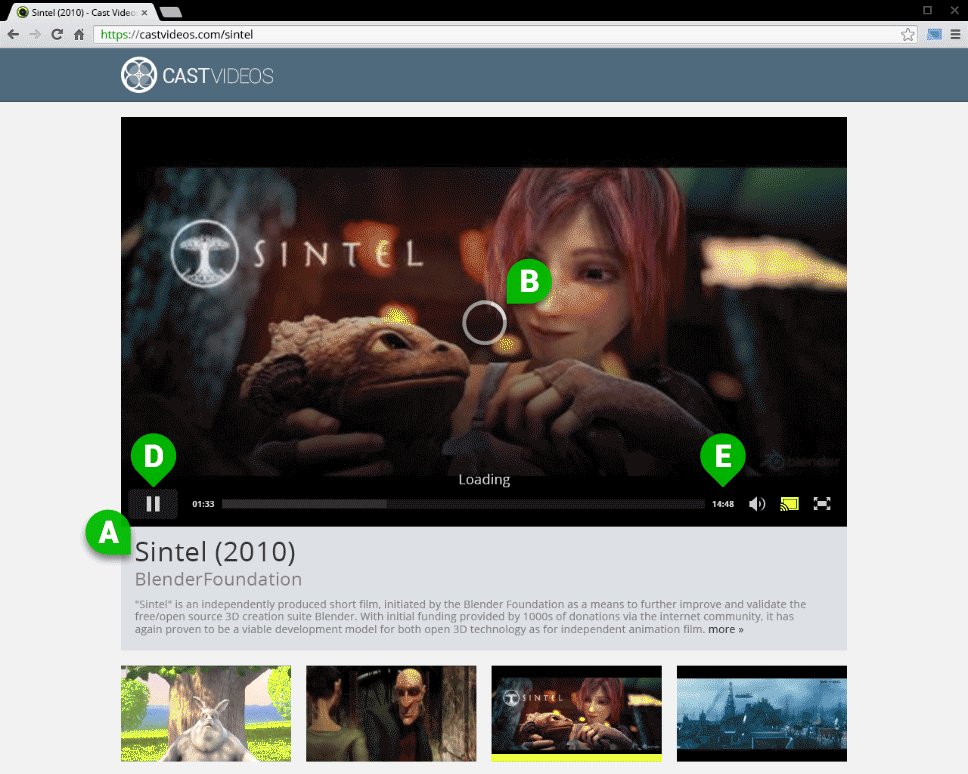
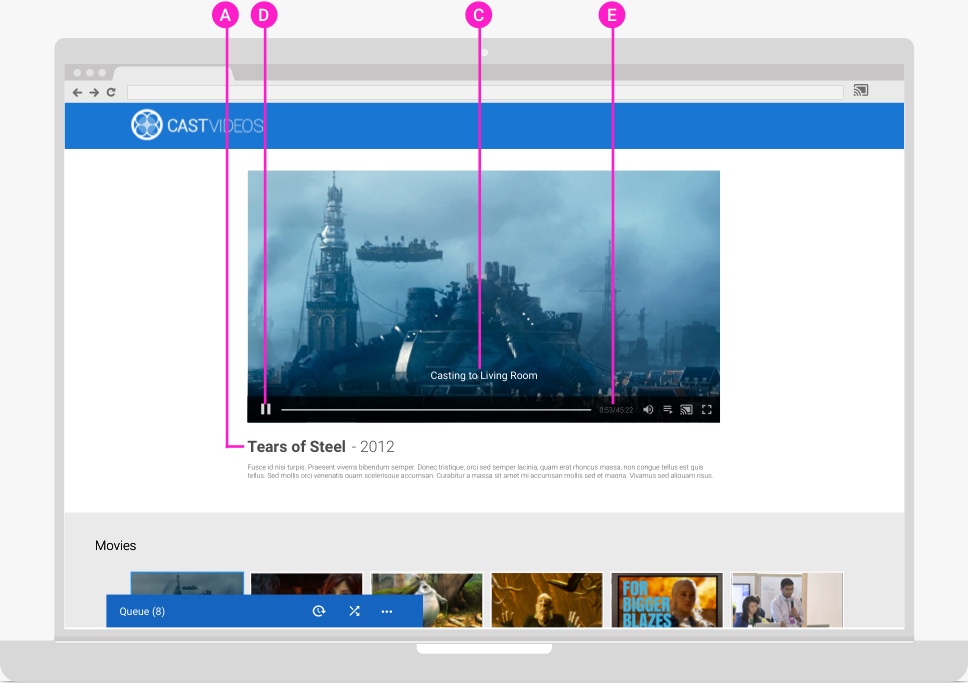
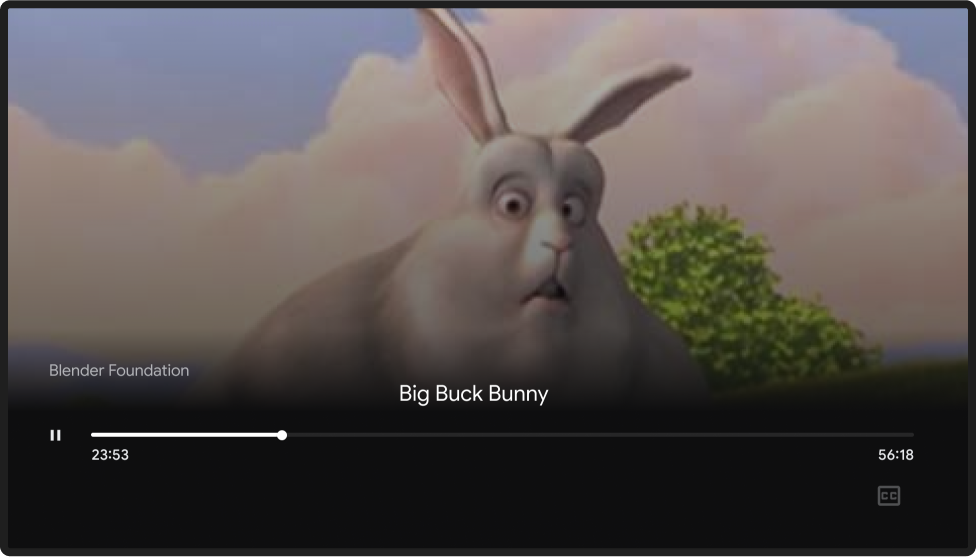
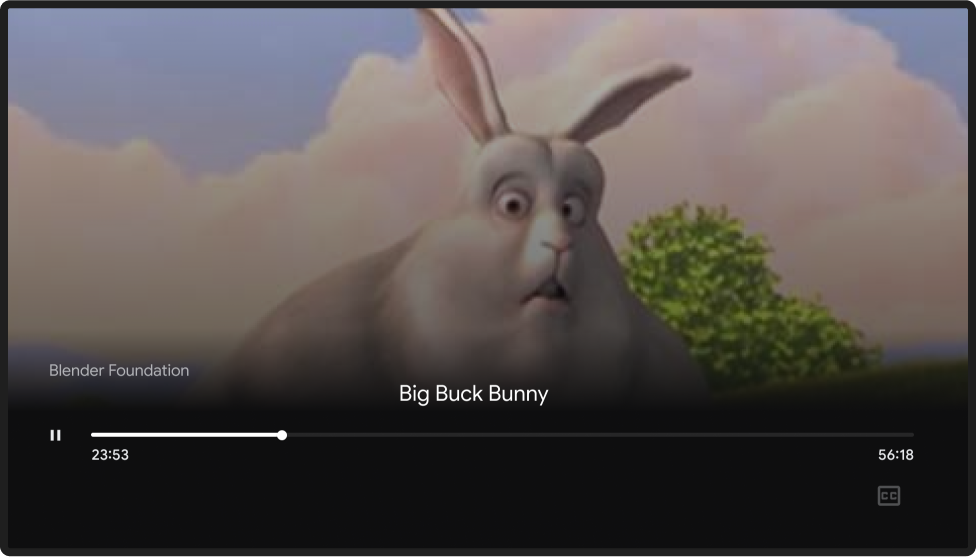
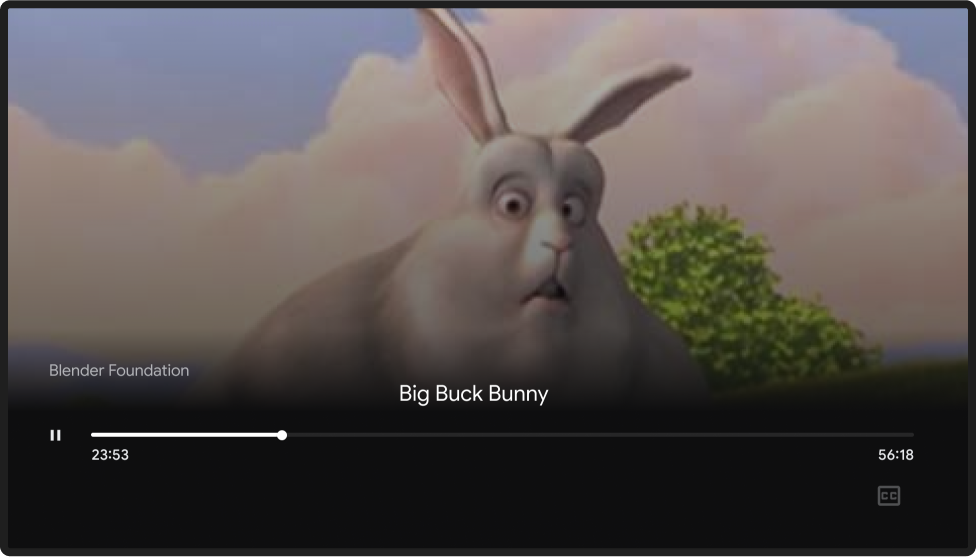
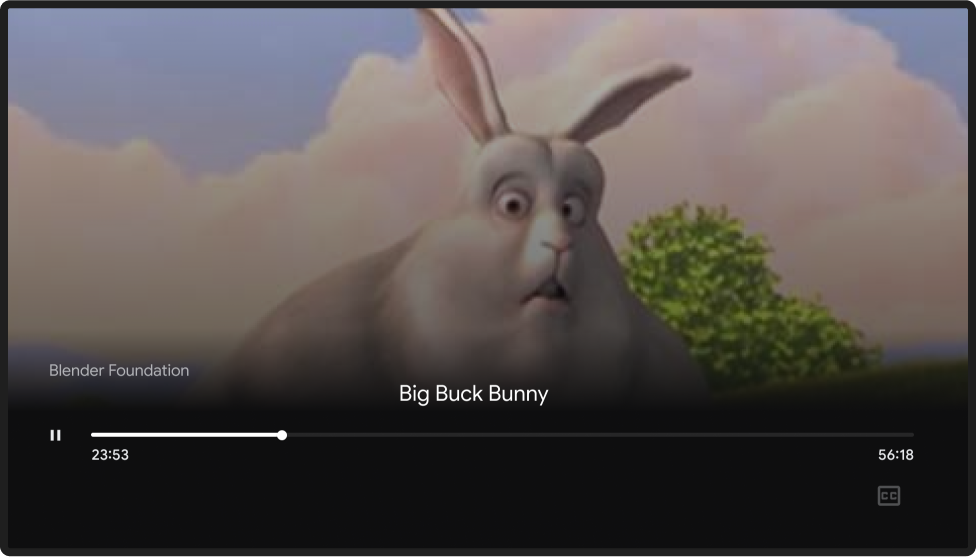
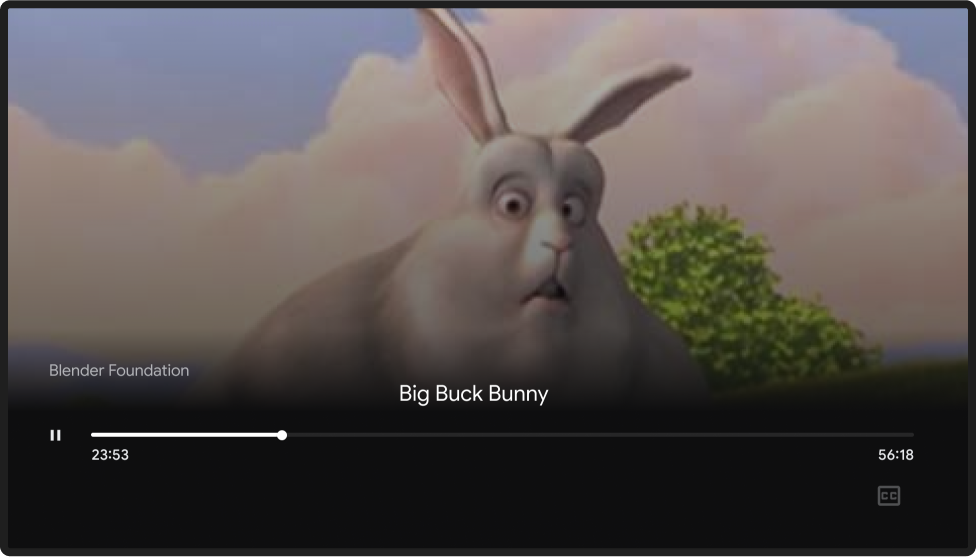
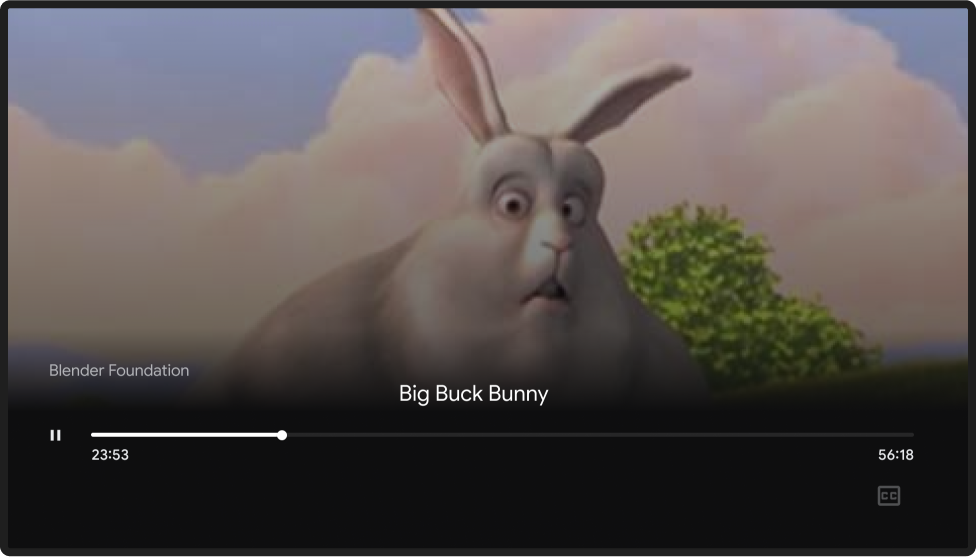
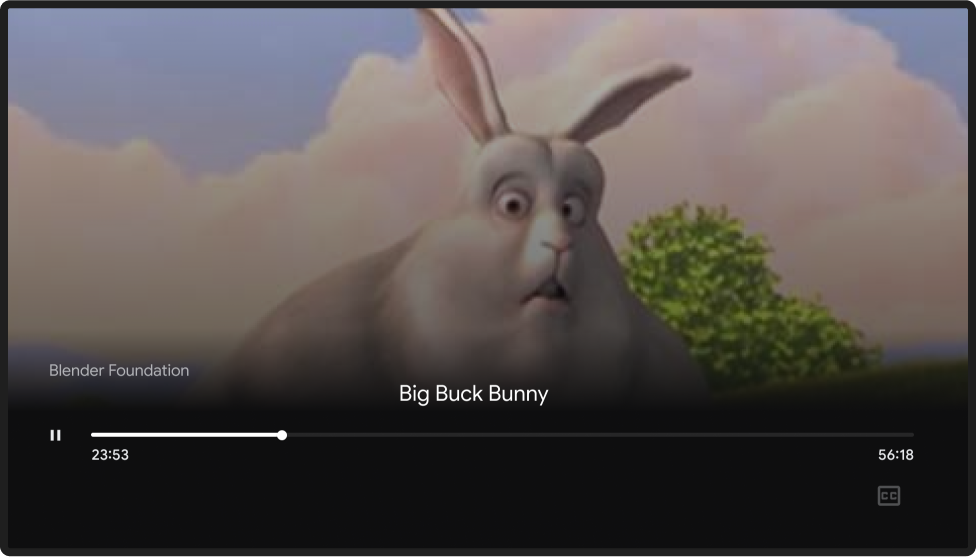
Control expandido del remitente
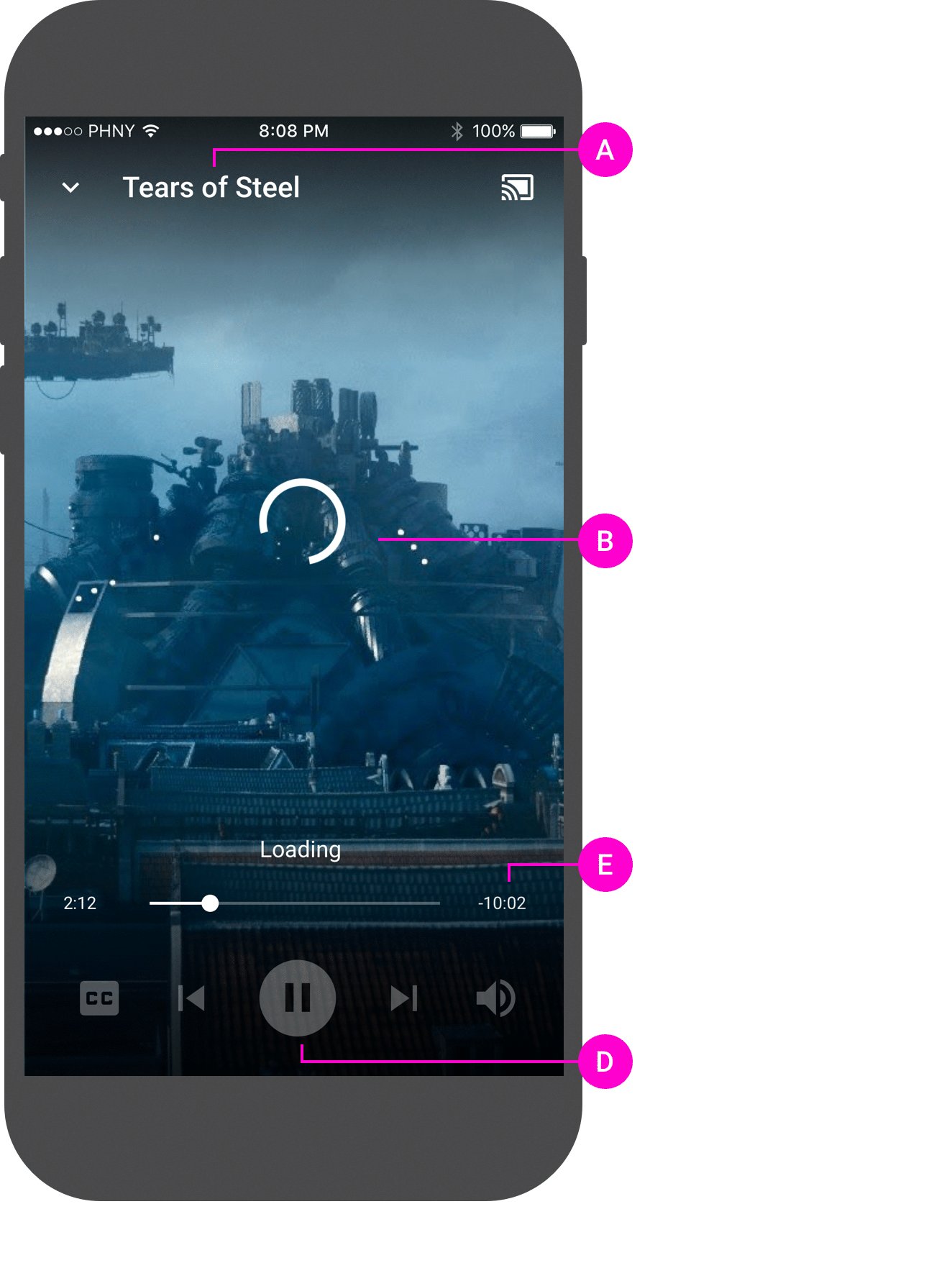
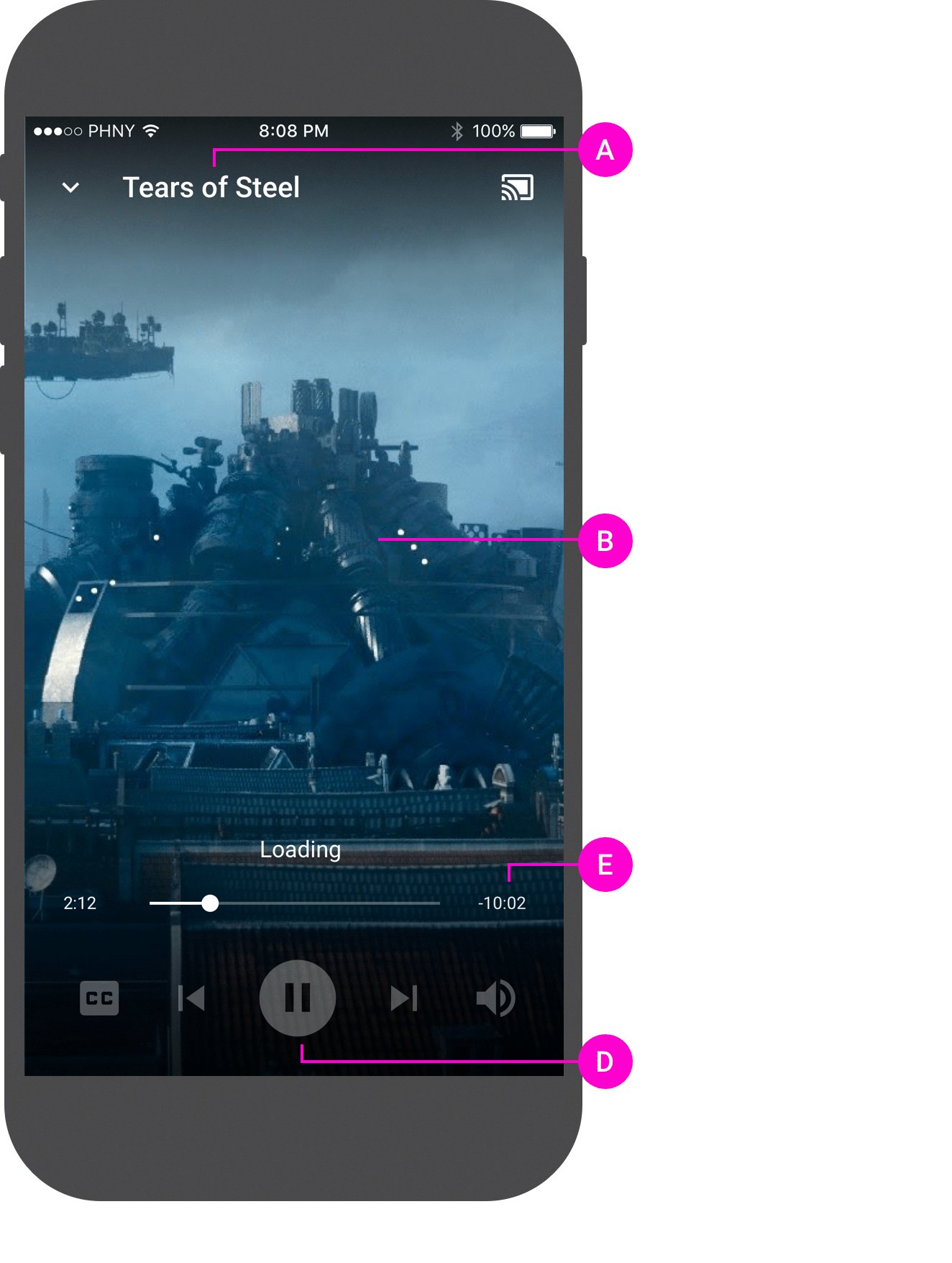
La app emisora debe proporcionar un control expandido para el contenido que se está transmitiendo.
Obligatorio
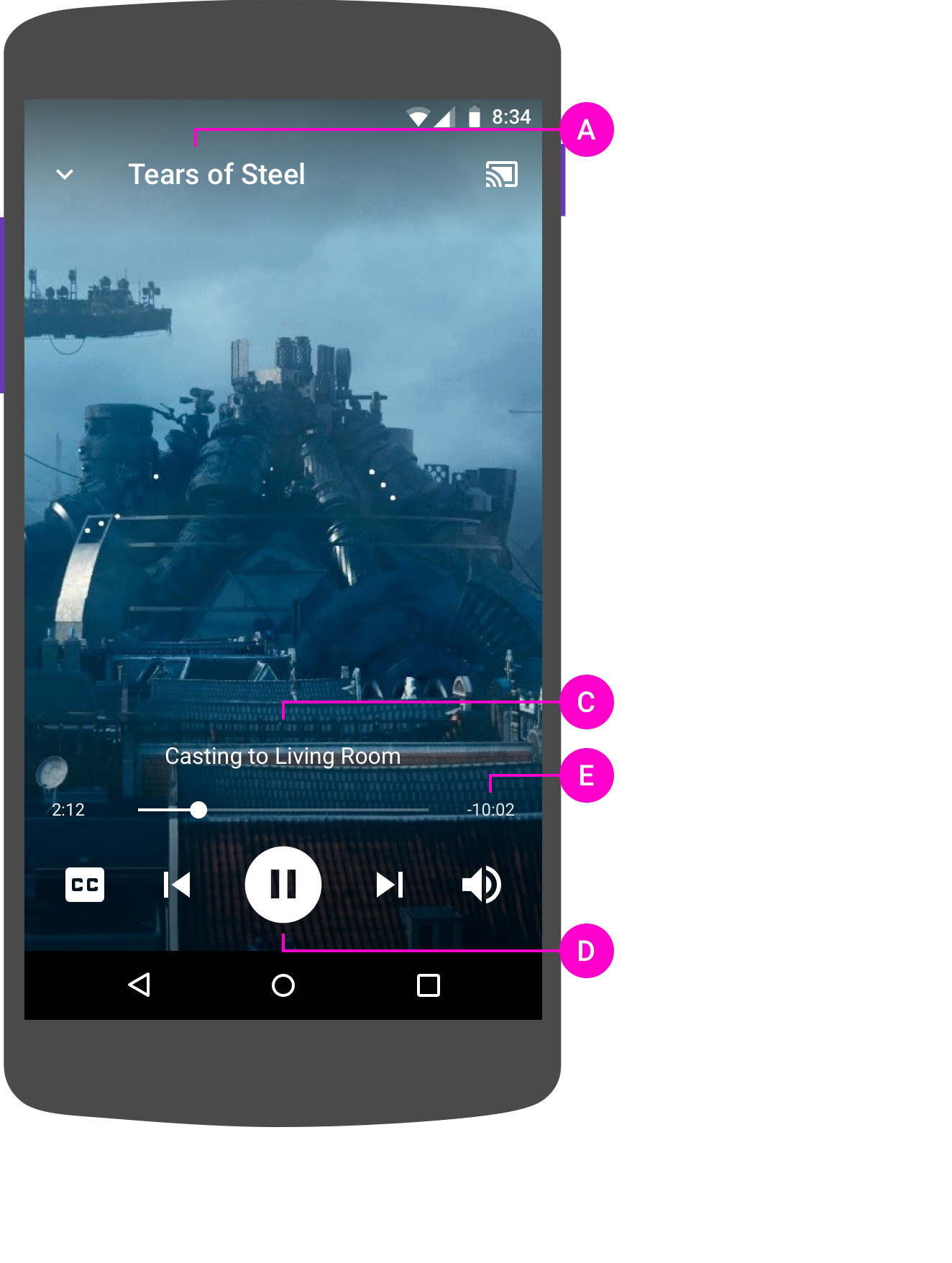
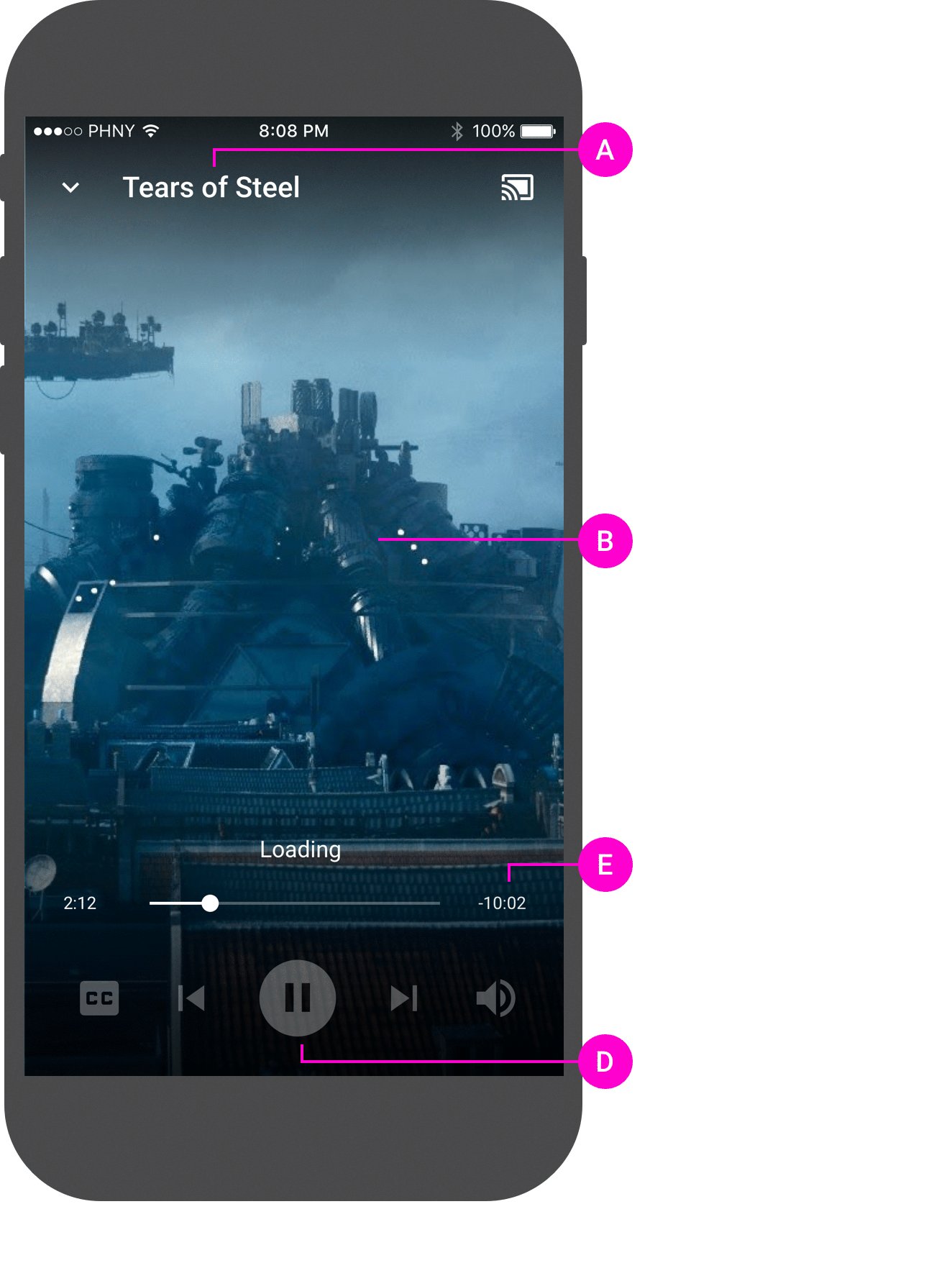
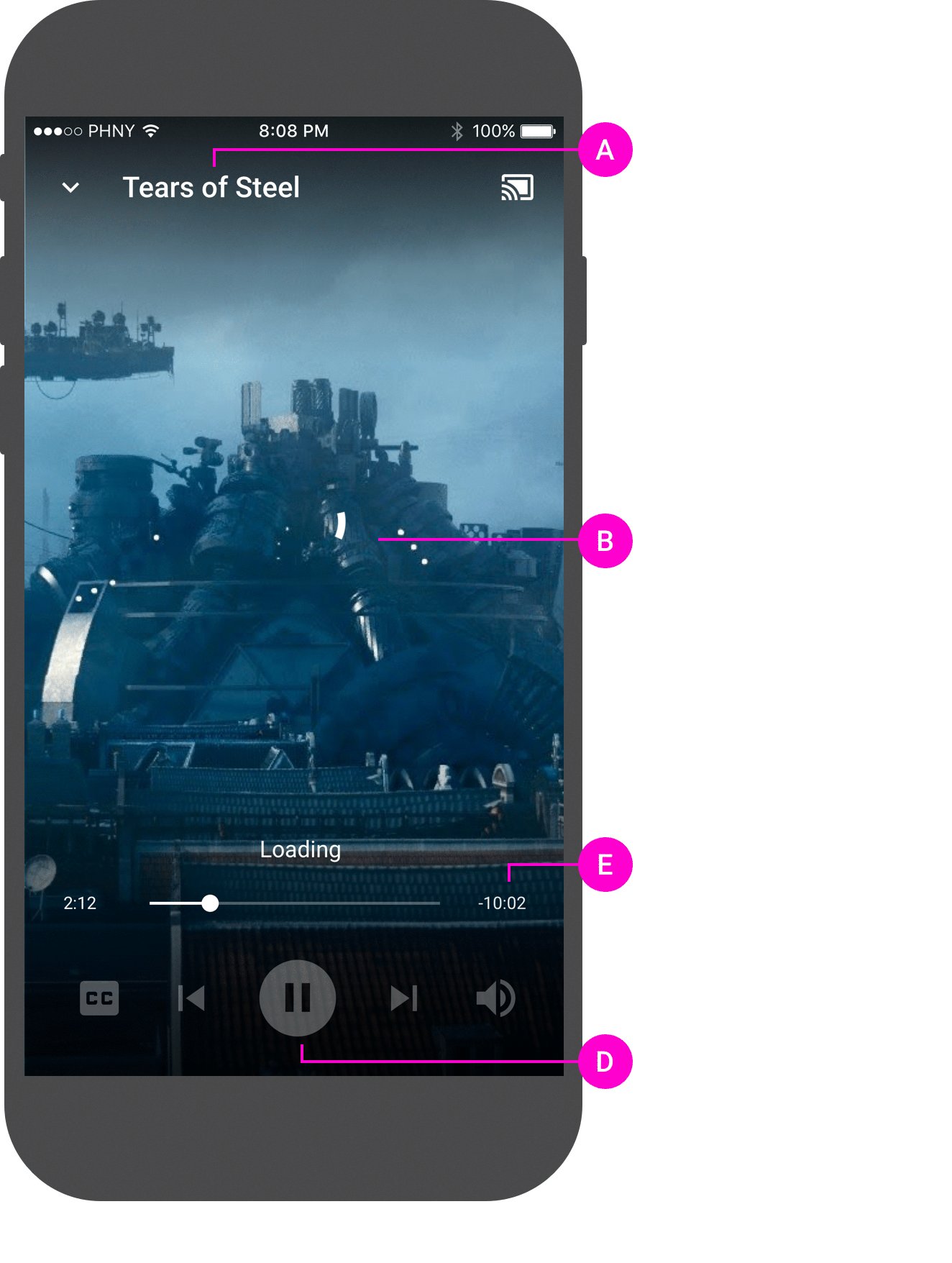
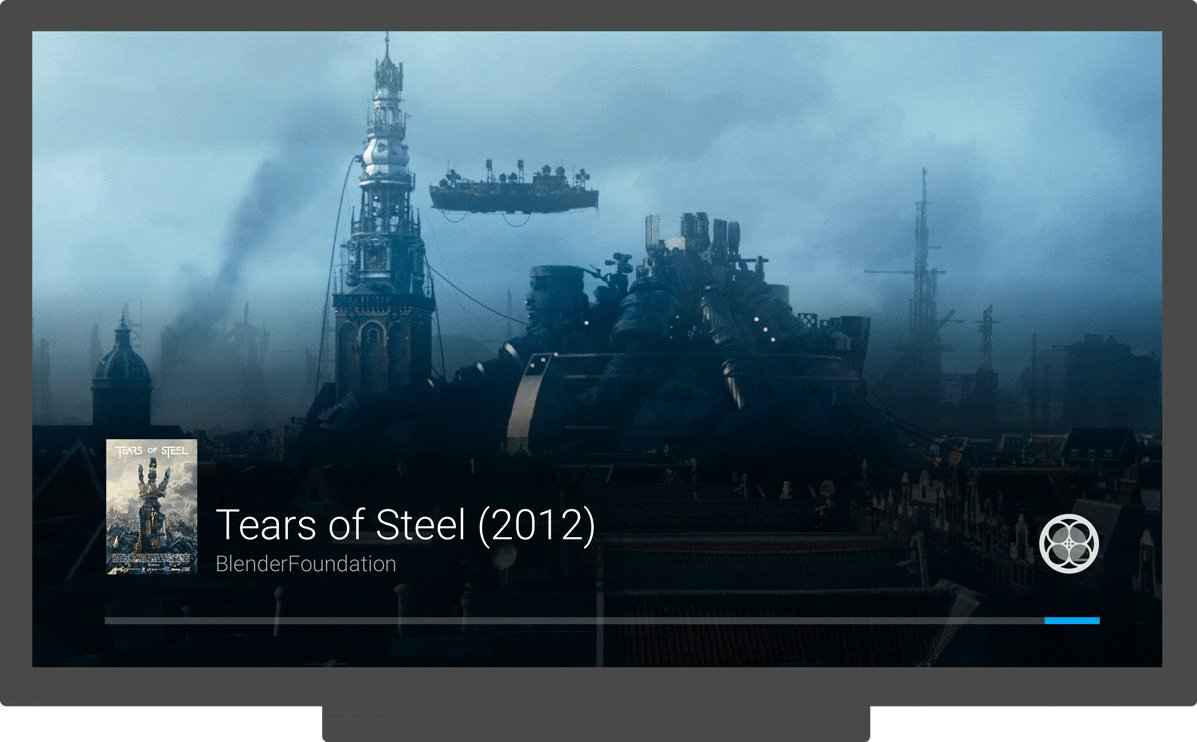
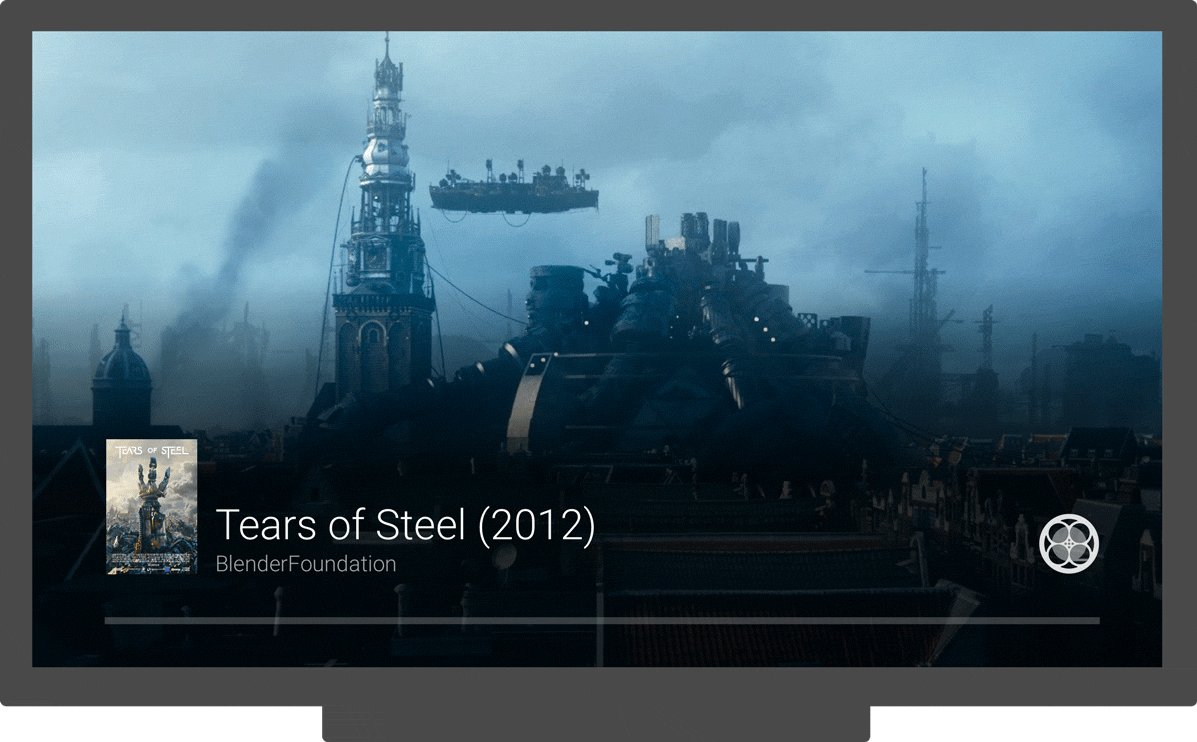
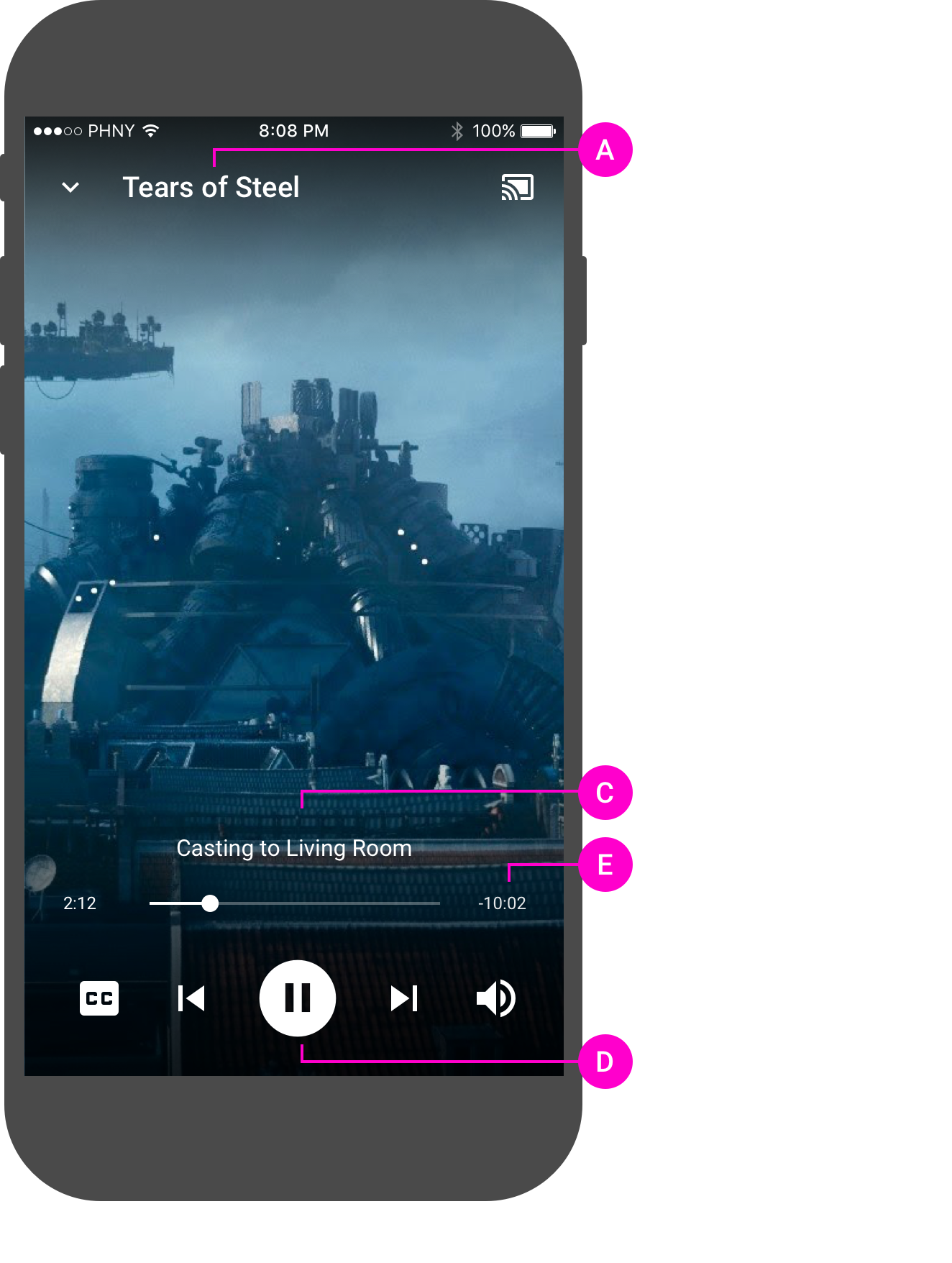
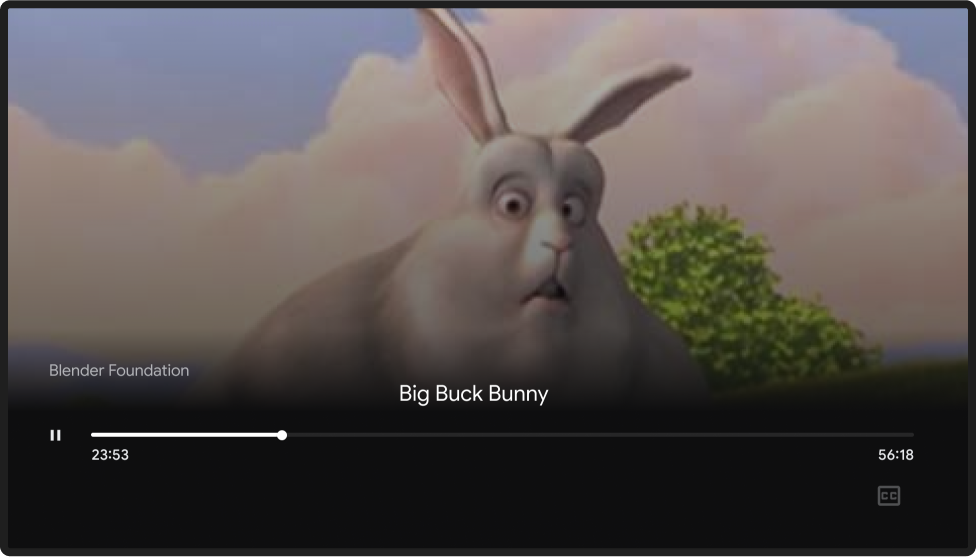
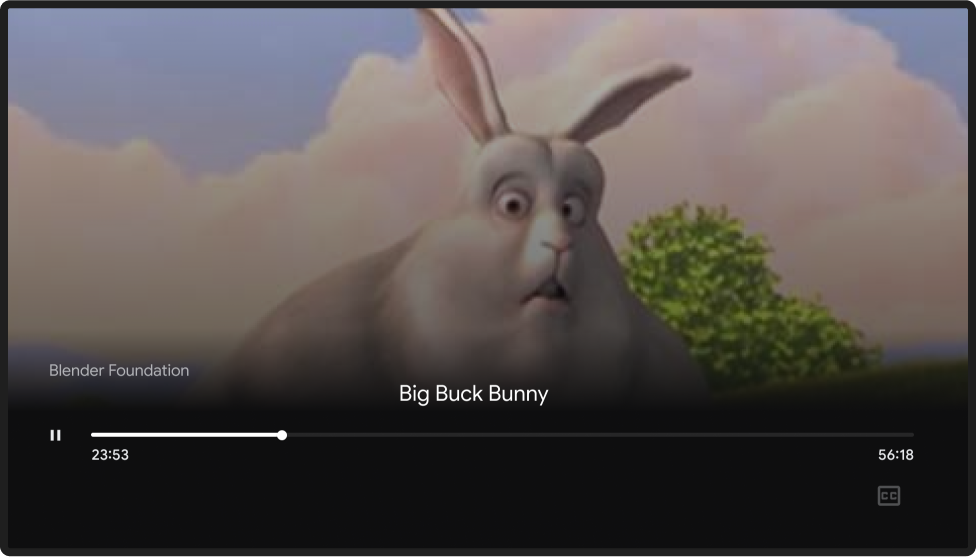
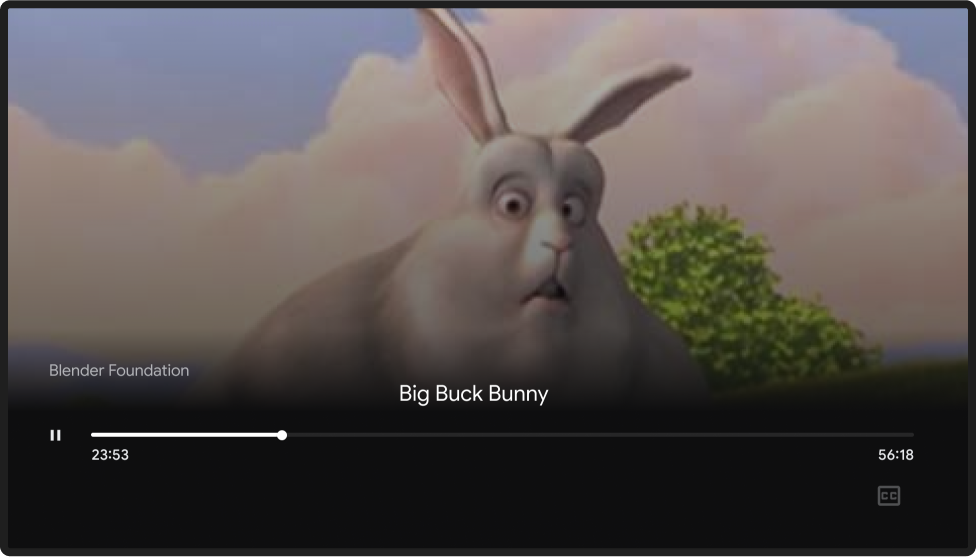
A Identifica el contenido que se transmite mostrando el título o el arte del contenido.
B Antes de que comience la reproducción, muestra un indicador de carga
y el título o la portada del contenido.
C Cuando comience el contenido, identifica el estado del Web Receiver.
D Proporciona controles pertinentes.
E En el extremo izquierdo de la barra de búsqueda, se muestra el tiempo de reproducción actual.
En el extremo derecho, muestra la duración total de la transmisión si se conoce y si no es una transmisión en vivo.
F Oculta los controles que no son relevantes para la transmisión.
G No desconectes ni detengas la transmisión cuando los usuarios salgan del control expandido.
H Proporciona una forma fácil de volver al control expandido
cuando los usuarios navegan fuera de él.
Prácticas recomendadas
- Proporciona un control deslizante de posición de reproducción para las transmisiones de contenido multimedia.
- Mostrar otras ilustraciones y metadatos significativos relacionados con el contenido
- Identificar el tiempo transcurrido y la duración del contenido de las transmisiones de medios
Android
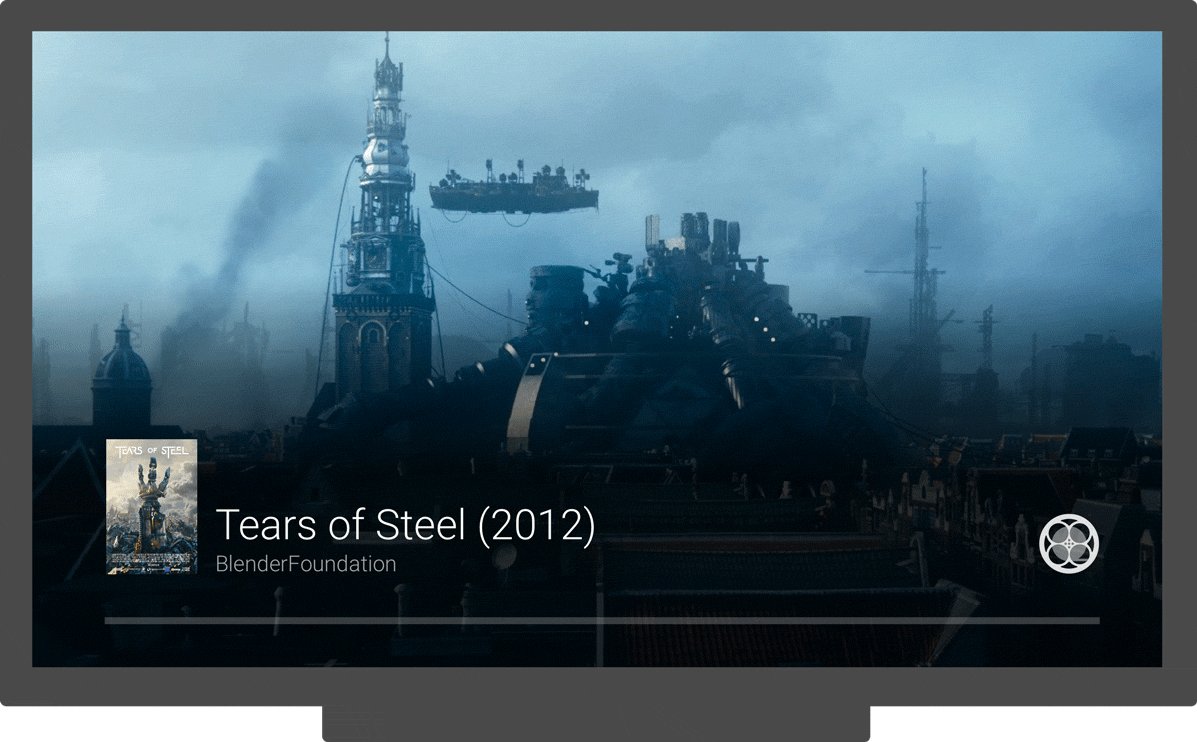
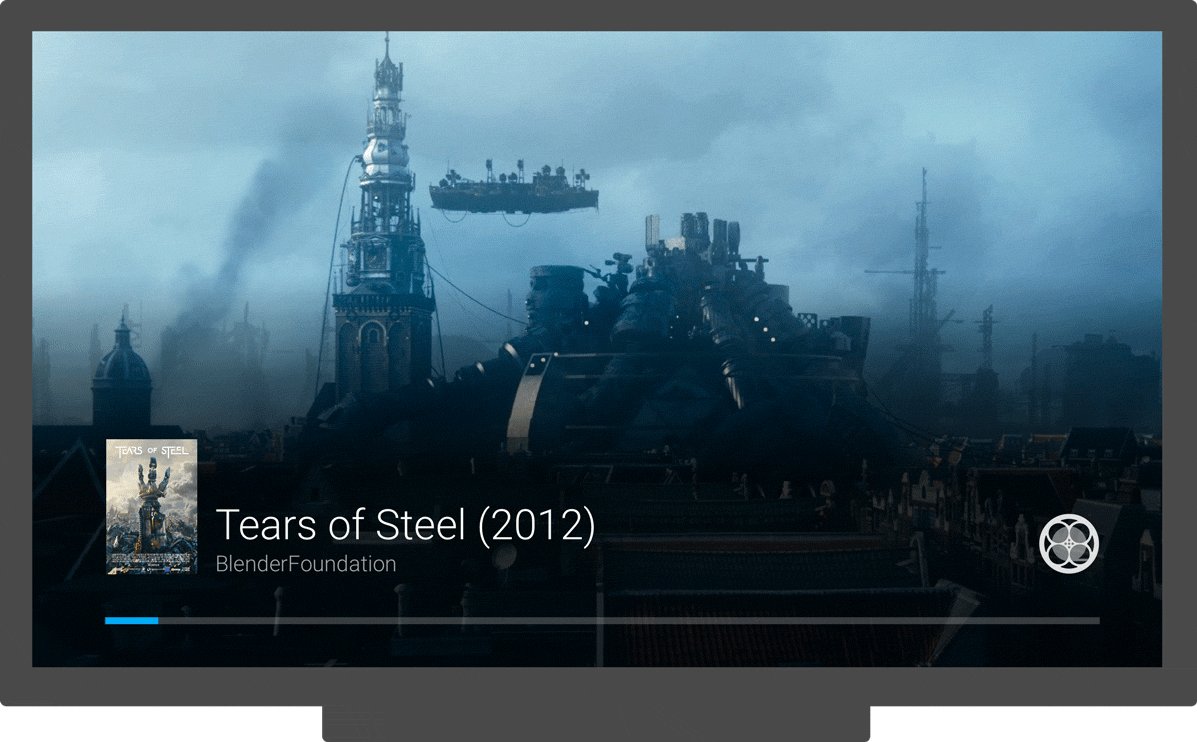
Carga de contenido del remitente

Carga de contenido del receptor

Reproducción de contenido del remitente

El Web Receiver reproduce contenido

iOS
Carga de contenido del remitente

Carga de contenido de Web Receiver

Reproducción de contenido del remitente

El Web Receiver reproduce contenido

Chrome
Carga de contenido del remitente

Carga de contenido de Web Receiver

Reproducción de contenido del remitente

El Web Receiver reproduce contenido

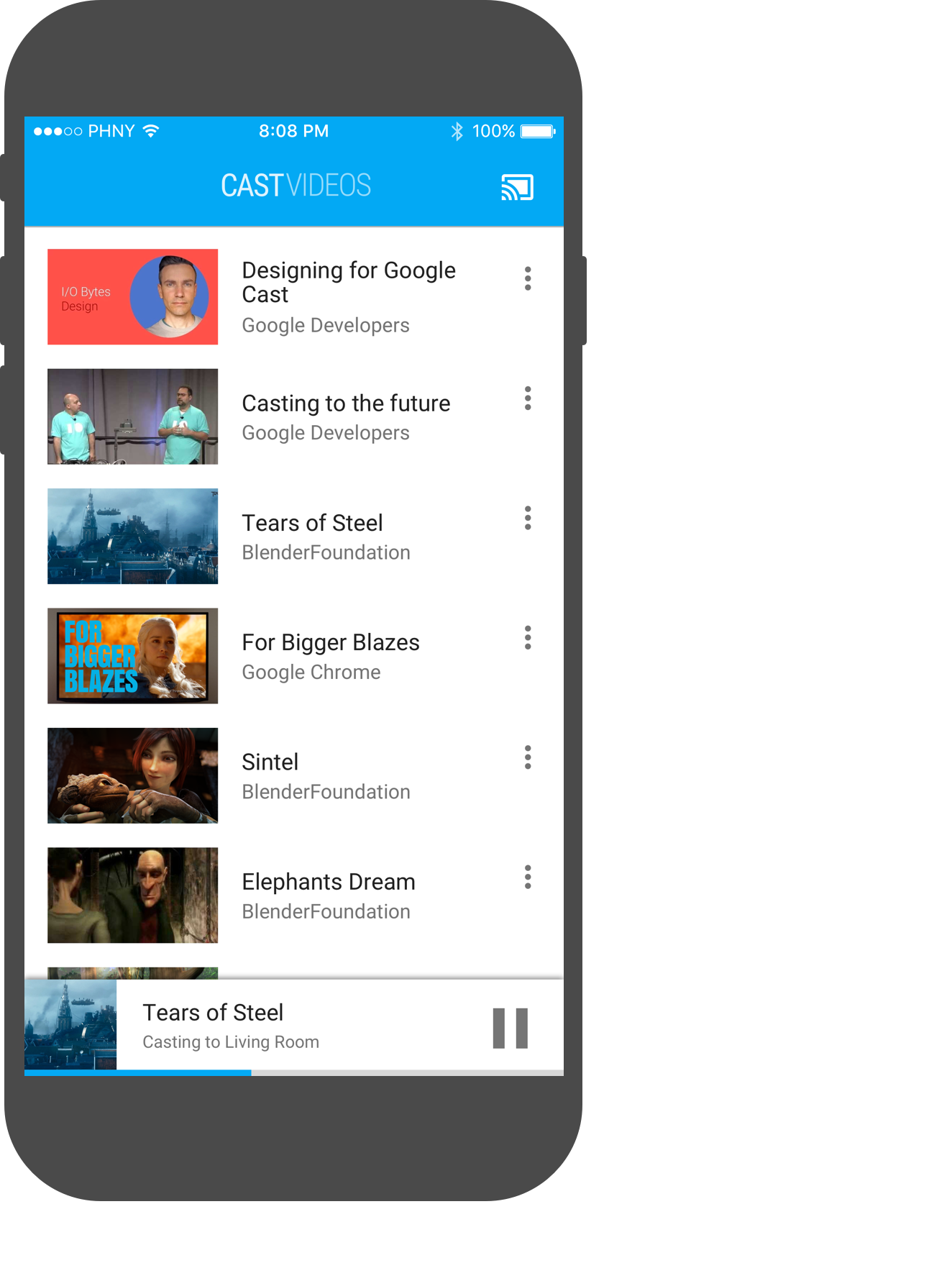
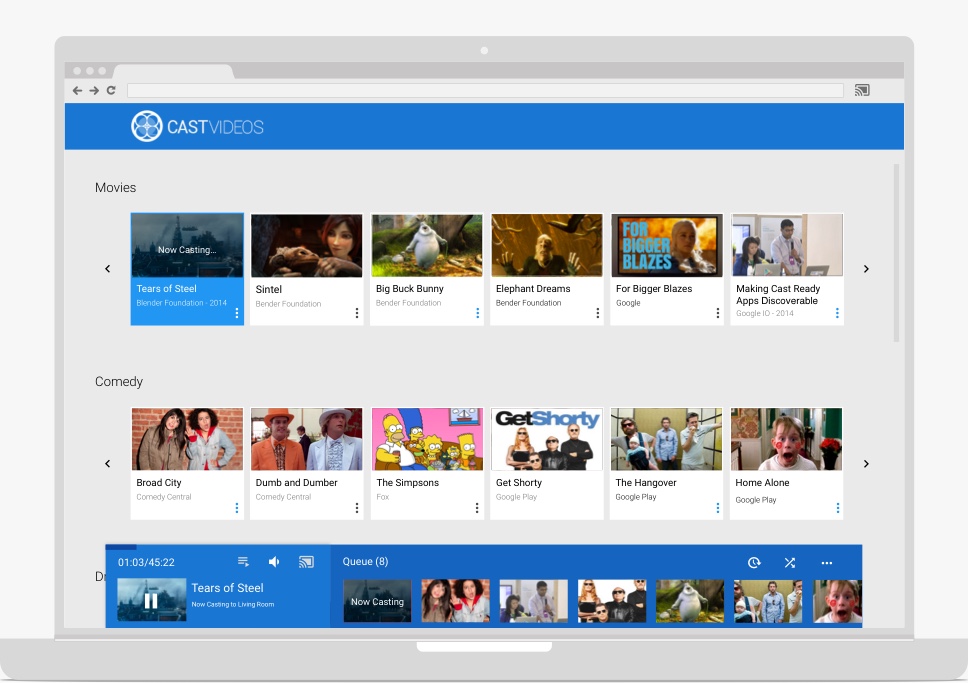
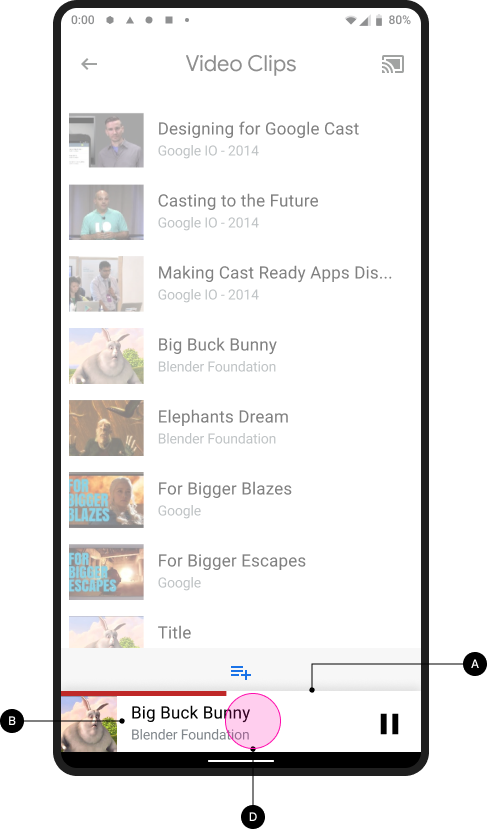
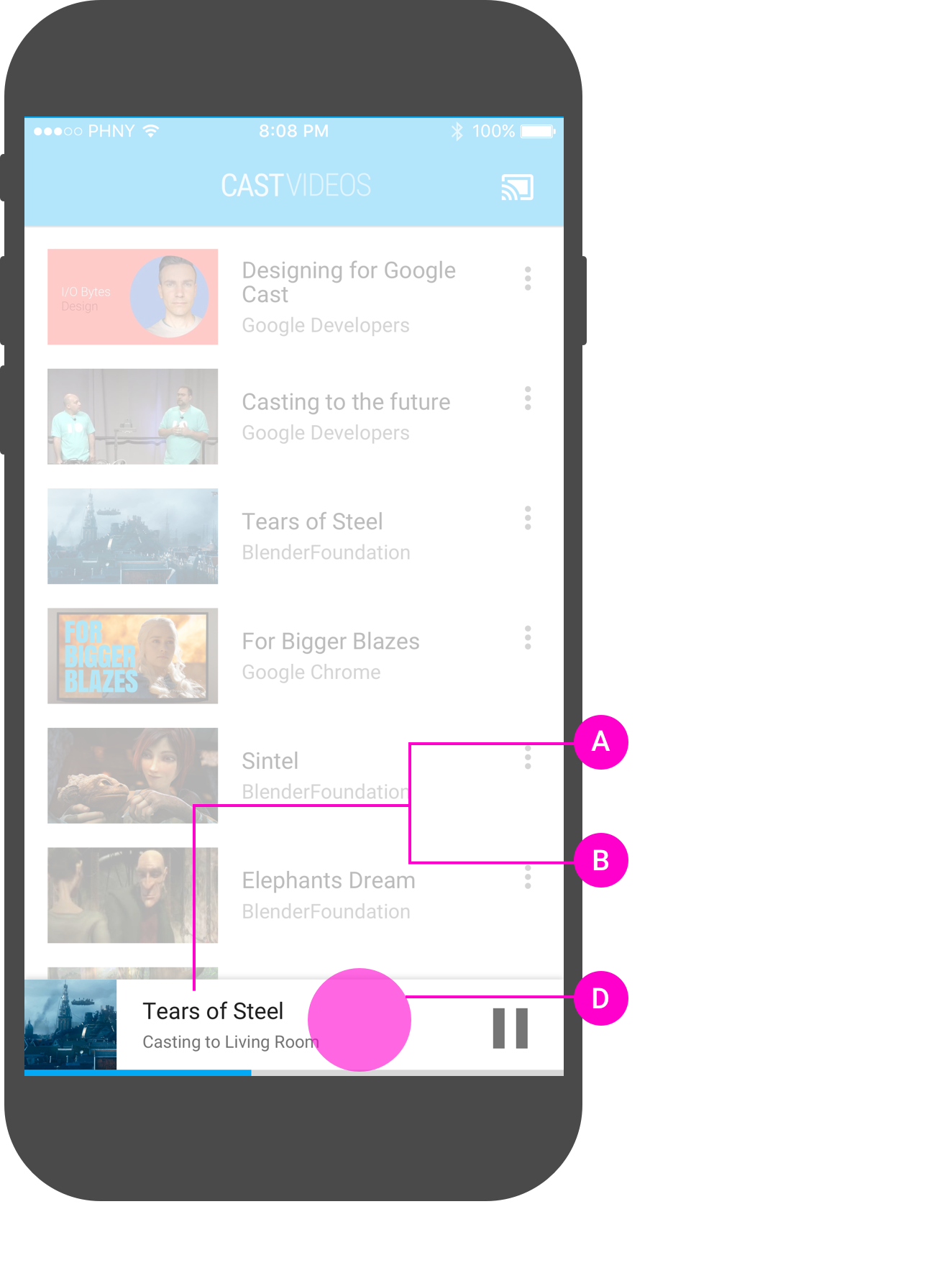
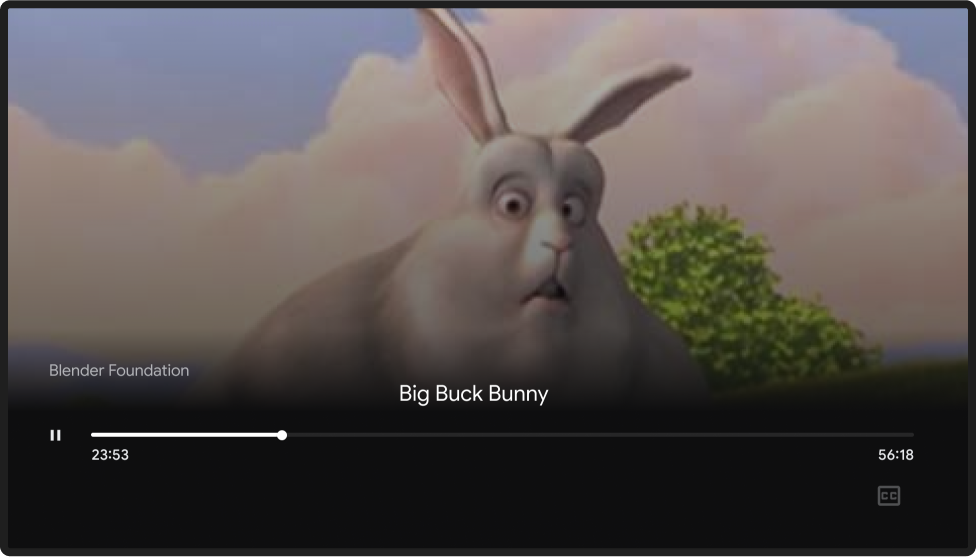
Minicontrol del remitente
Mientras se transmite contenido, debería aparecer un control pequeño y persistente conocido como minicontrolador cuando el usuario abandone la página de contenido actual o el controlador expandido para ir a otra vista dentro de la app emisora. El minicontrolador es un recordatorio visible de la transmisión actual y proporciona acceso instantáneo a ella.
Obligatorio
A Aparece una barra o un cuadro que muestra lo que se está transmitiendo cerca de la parte inferior de la app del remitente. Estos controles persisten mientras el usuario explora otro contenido o secciones de la app.
B Los controles funcionan mejor cuando son simples y comunican lo que se está transmitiendo.
C Disponible en todas las pantallas de la app (excepto en la página del control expandido).
D Si presionas el área de contenido, se abre el controlador expandido.
E Proporciona cualquier otro control pertinente para la acción inmediata.
Prácticas recomendadas
Para brindar la mejor experiencia del usuario, proporciona controles en el
diálogo de Cast además del controlador compacto.
Android
Minicontrol del remitente

Se pausó el contenido de Web Receiver

iOS
Minicontrol del remitente

Se pausó el contenido de Web Receiver

Chrome
Minicontrol del remitente

Se pausó el contenido de Web Receiver

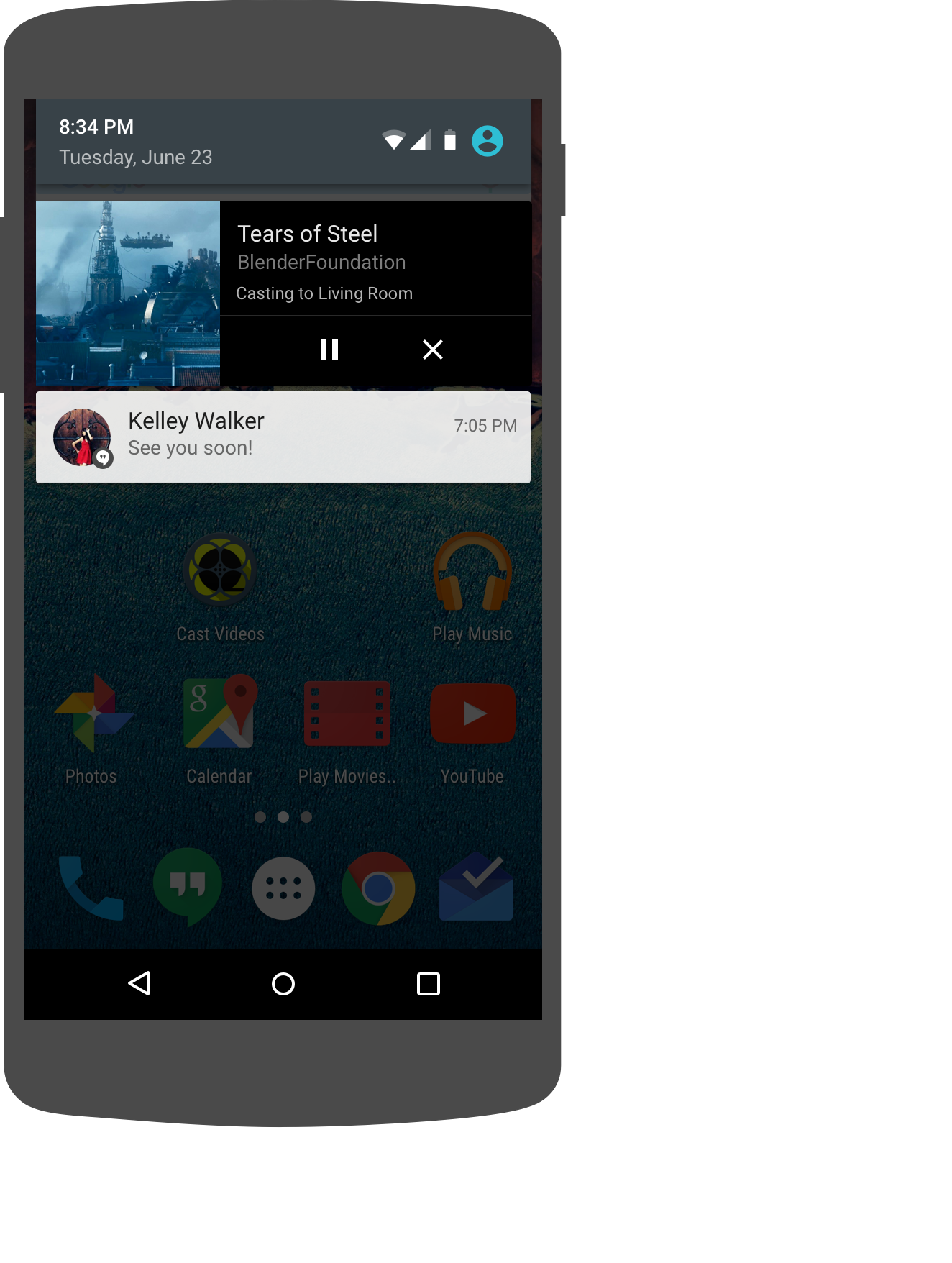
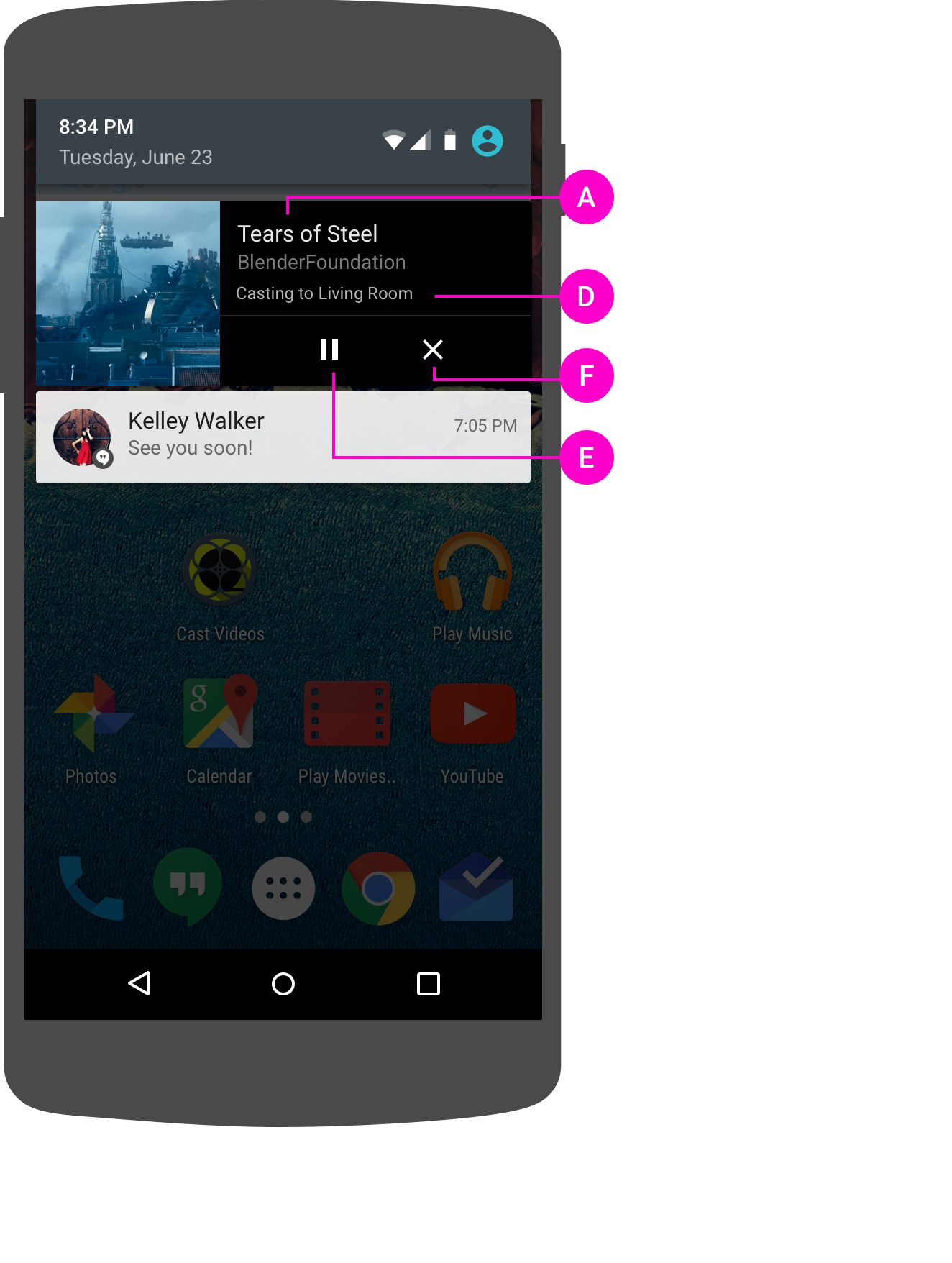
Notificación del remitente
Obligatorio (solo para Android)
A Usa el ícono de la app (no el ícono de Cast) para la notificación en la barra de estado.
B Identifica qué contenido se está transmitiendo. Por ejemplo, mostrar el título o la portada del contenido.
C Identifica qué Web Receiver está transmitiendo.
D Proporciona controles de contenido básicos.
E Proporciona una "X" para detener la transmisión y desconectarse del Web Receiver, en la fila de acciones.
F Si se presiona el logotipo, el título del contenido o la ilustración de la app, se debe
abrir el controlador expandido de la app del remitente.
Notas
- Solo para Android: No es posible implementar notificaciones en iOS ni en Chrome.
- En Android Gingerbread (versión 2.3), las notificaciones solo mostrarán el ícono y el texto de la app, y no se reproducirán, pausarán ni detendrán.
- Para obtener más información, consulta cómo agregar controles de contenido multimedia a las notificaciones.
Android
Ícono de notificación del remitente

El Web Receiver reproduce contenido

Controles de notificación del remitente

El Web Receiver reproduce contenido

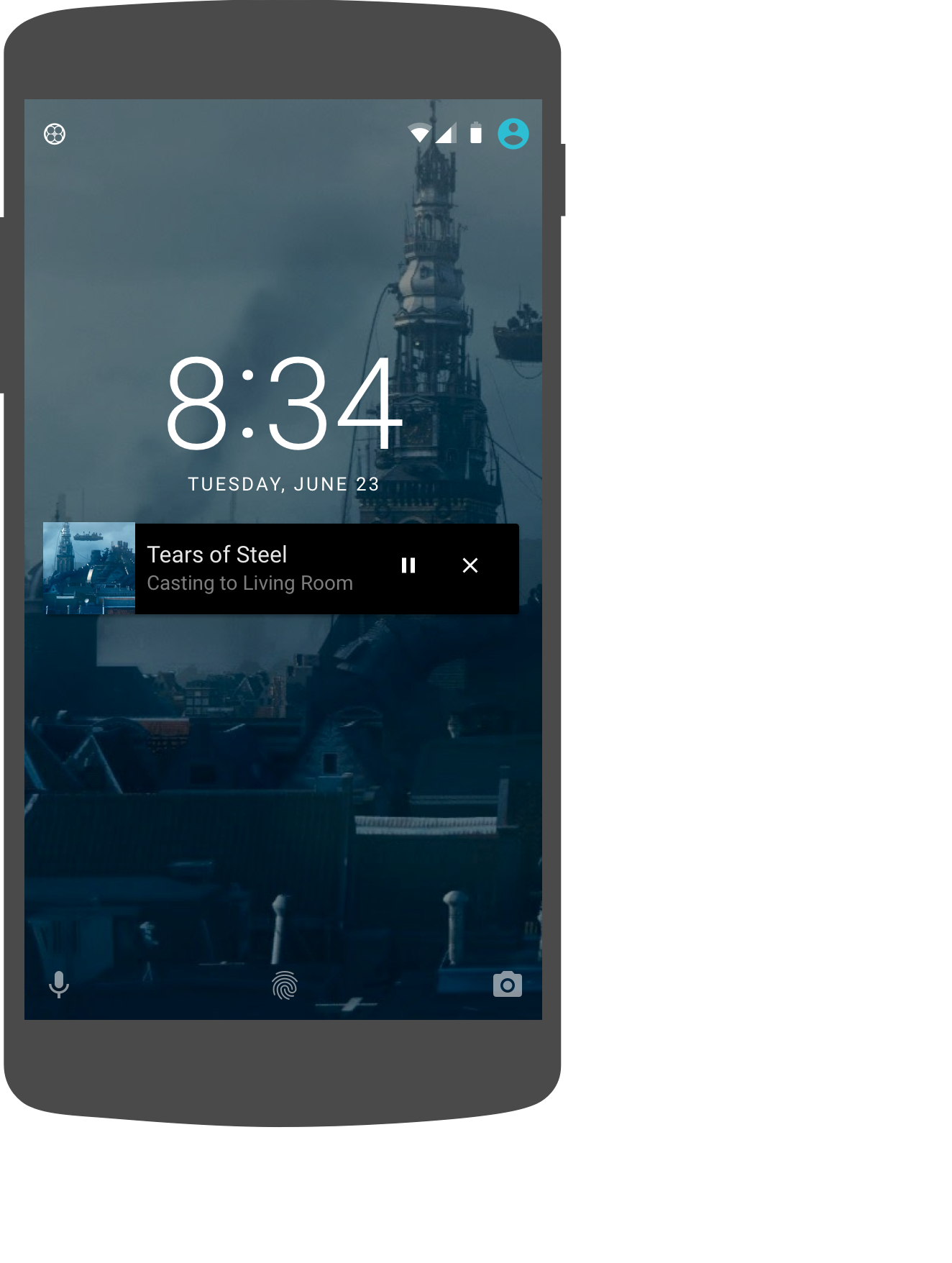
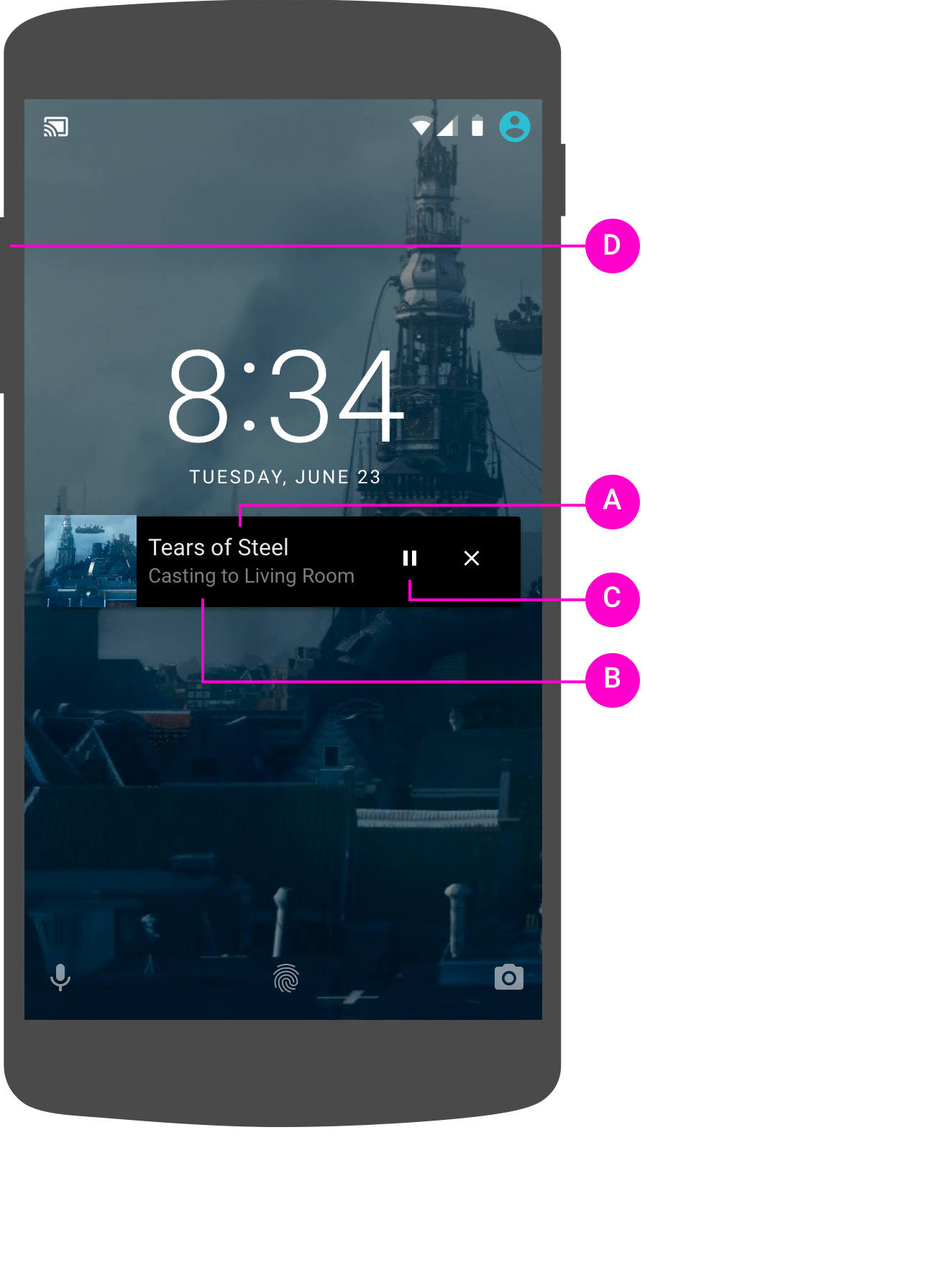
Pantalla de bloqueo del remitente
Obligatorio (solo para Android)
A Identifica la transmisión de contenido con el título o el material gráfico del contenido.
B Identifica qué Web Receiver está transmitiendo. Ten en cuenta que esto no es obligatorio para las apps de música.
C Proporciona controles de reproducción.
D Proporciona acceso al control de volumen a través de los botones de hardware.
Requisitos para Android 4.4 KitKat y versiones posteriores:
- Ícono de la aplicación
- Material gráfico (por ejemplo, la portada de un álbum)
- Identificar en el texto qué contenido se está transmitiendo (por ejemplo, "Lágrimas de acero")
- Identifica qué receptor web está transmitiendo (por ejemplo, "Sala de estar").
Requisitos para Android 4.3 Jelly Bean:
- Material gráfico (por ejemplo, la portada de un álbum)
- Identificar en el texto qué contenido se está transmitiendo (por ejemplo, "Lágrimas de acero")
- Identifica qué receptor web está transmitiendo (por ejemplo, "Sala de estar").
Notas
- Solo para Android: No es posible implementar notificaciones en iOS ni en Chrome.
- Los controles de la pantalla de bloqueo son obligatorios para Android 4.1 y versiones posteriores.
- Hay diferentes controles disponibles para las distintas versiones del sistema operativo Android, y la pantalla de bloqueo solo puede admitir campos de texto. En general, los gráficos y la iconografía describen el contenido de forma más inmediata que el texto.
- Los botones de hardware de control de volumen deben ajustar el volumen en la app del remitente cuando el teléfono está bloqueado.
- El control debe usar el componente del framework:
MediaSessionoMediaSessionCompat(para las versiones 4.4 y 4.3) oNotification(para la versión 5.0 y posteriores).
Android
Controles de la pantalla de bloqueo del remitente

El Web Receiver reproduce contenido

El remitente reanuda la transmisión
Una app de envío conectada debe restablecer su estado de conexión después de una desconexión implícita (como una caída de la red, un dispositivo que entra en modo de suspensión o una batería agotada).
Obligatorio
A Si la app emisora se desconecta de forma implícita (el usuario no detuvo la transmisión ni se desconectó de forma explícita), el contenido de la transmisión debe seguir reproduciéndose en el receptor web. Cuando se reinicia la app o la conexión, la app del remitente debe restablecer la conexión con el Web Receiver, siempre y cuando la sesión del Web Receiver siga activa.
B El botón de Cast debe restablecerse al estado conectado.
C Si el usuario presiona el botón Transmitir antes de que el remitente se vuelva a conectar, se muestra la lista de dispositivos Web Receiver. Cuando el usuario selecciona el Web Receiver que se está transmitiendo, debería aparecer un minicontrol o un control expandido en la app del remitente.
Notas
Es posible que la app de Web Receiver también se desconecte y deje de ejecutarse debido a una falla de energía o alguna otra
interrupción fuera de contexto. Esto se trata como el final de una sesión normal, como se describe en El remitente detiene la transmisión.
Android
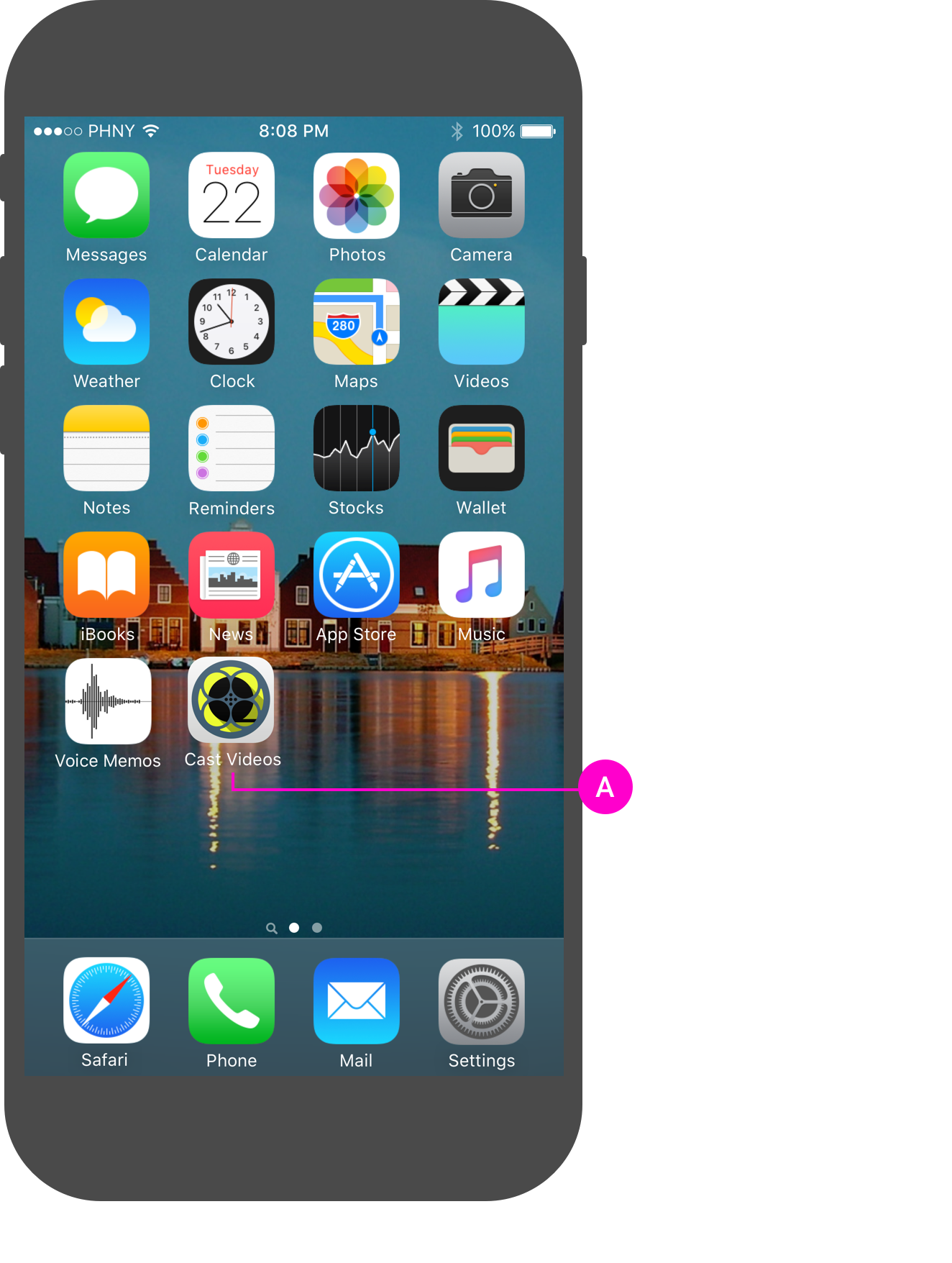
Selecciona la app

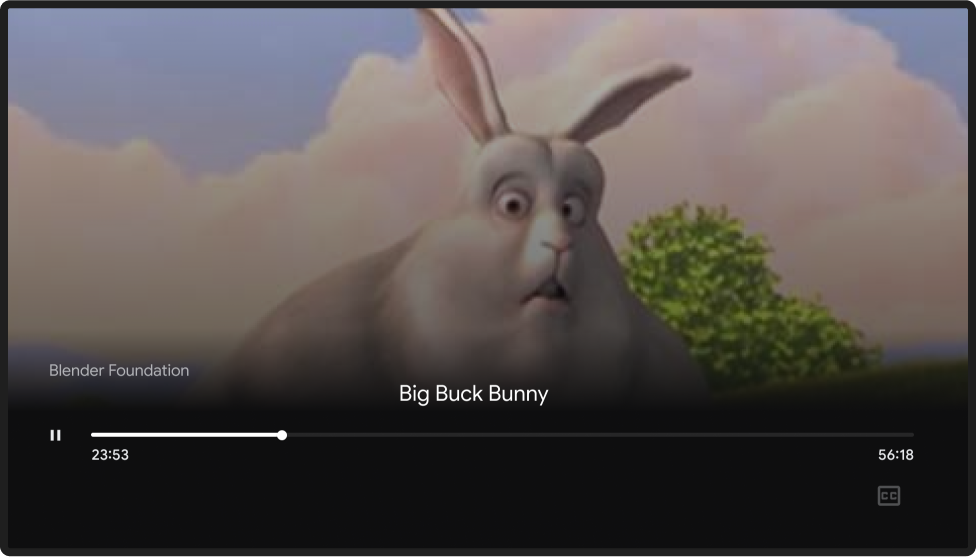
El Web Receiver reproduce contenido

Se restableció la conexión de transmisión

El Web Receiver reproduce contenido

iOS
Selecciona la app

El Web Receiver reproduce contenido

Se restableció la conexión de transmisión

El Web Receiver reproduce contenido

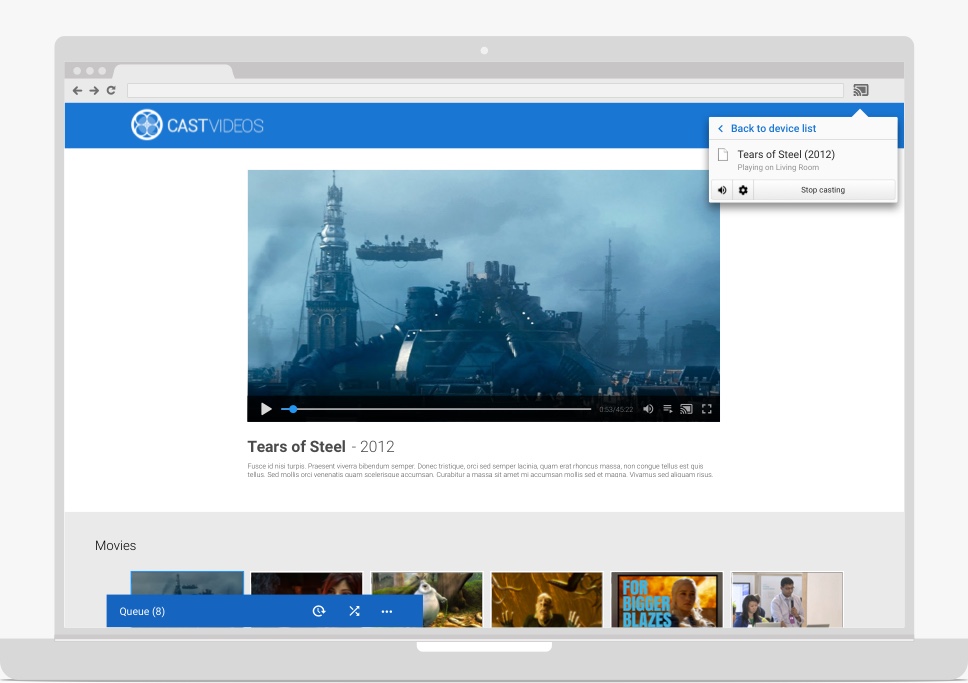
El remitente detiene la transmisión
El contenido que se transmite a una TV se sigue reproduciendo hasta que un usuario elige Detener la transmisión o un emisor transmite algo nuevo. Cuando varios remitentes están conectados al mismo Web Receiver, cada app del remitente debe tener un botón Desconectar (en lugar de un botón Detener transmisión) en el diálogo de Cast.
Obligatorio
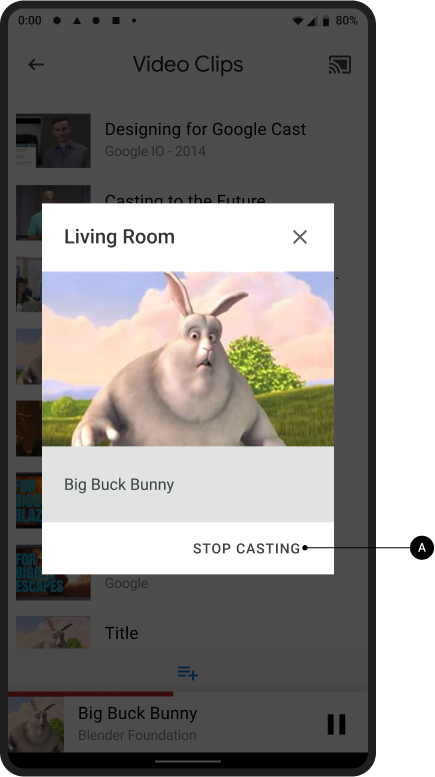
Un Cuando varios emisores están conectados a un Web Receiver, presionar Detener transmisión desde una app de emisor no hace nada en el Web Receiver y quita los controles y las notificaciones de Cast de ese dispositivo emisor. Los dispositivos emisores conectados restantes permanecerán conectados con los controles de Cast disponibles.
B Cuando una app del remitente se desconecta de forma implícita (por ejemplo, se agota la batería del dispositivo del remitente o se interrumpe la conexión de red del dispositivo del remitente con el Web Receiver), no sucede nada en el Web Receiver y se quitan los controles y las notificaciones de Cast del dispositivo del remitente. La app del remitente debe hacer un seguimiento de las desconexiones implícitas y tratar de volver a conectarse a un Web Receiver cuando se vuelva a abrir la app del remitente.
Android
Diálogo de transmisión, botón de desconexión

El Web Receiver reproduce contenido

iOS
Diálogo de transmisión, botón de desconexión

El Web Receiver reproduce contenido

Chrome
Diálogo de transmisión, botón de desconexión

El Web Receiver reproduce contenido

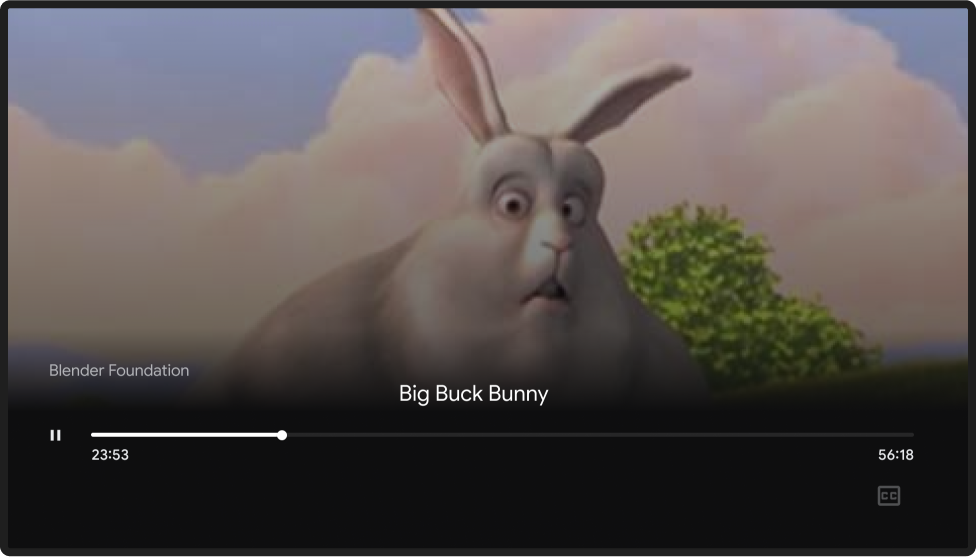
Las imágenes que se usan en esta guía de diseño son cortesía de Blender Foundation y se comparten bajo licencia de derechos de autor o Creative Commons.
- Elephant's Dream: (c) Copyright 2006, Blender Foundation / Netherlands Media Art Institute/www.elephantsdream.org
- Sintel: (c) Copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) Copyright 2008, Blender Foundation / www.bigbuckbunny.org