Page Summary
-
The Cast button is used to connect, control, and disconnect from Web Receivers and can represent both Web and non-Web Receivers.
-
Introduce the Cast button to users the first time Web Receivers are available, visually highlighting it and explaining its function.
-
The Cast button must be visible from every screen with playable content in a consistent position, while Chrome may hide it when Web Receivers are unavailable.
-
The Cast button has distinct visual states: Disconnected (Web Receivers available), Connecting (animating waves), and Connected (filled frame shape).
The Cast button opens a dialog to connect, control, and disconnect from Web Receivers.
See Cast icons to download the Cast button templates.
Note that the Cast button is not specific to Google Cast; it can be used to represent both Web and non-Web Receivers (like Bluetooth headsets). Web Receivers should always appear under the Cast dialog, and never under another dialog, menu, or control.
Introduce Cast to users
Introducing the Cast button helps existing users know that the sender app now supports Casting and also helps users new to Google Cast.
Required
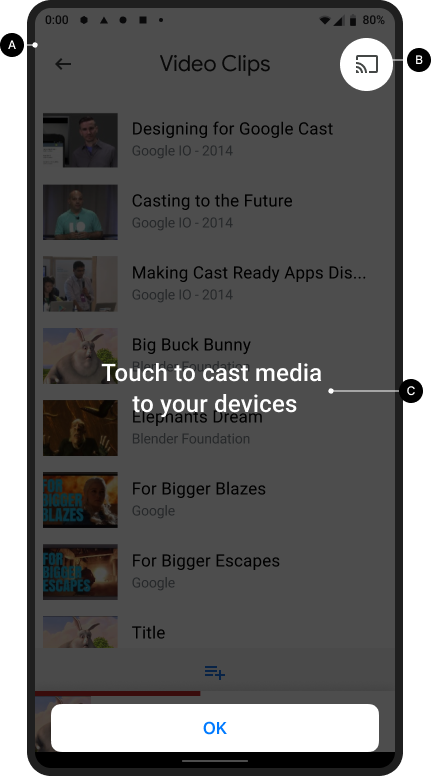
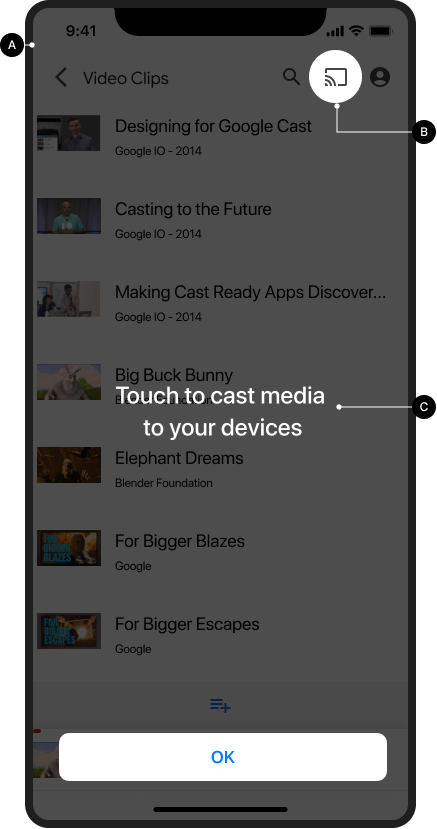
A Show a Cast introduction screen the first time
Web Receivers are available. For iOS senders, show a Cast introduction
screen the first time the Cast button appears.
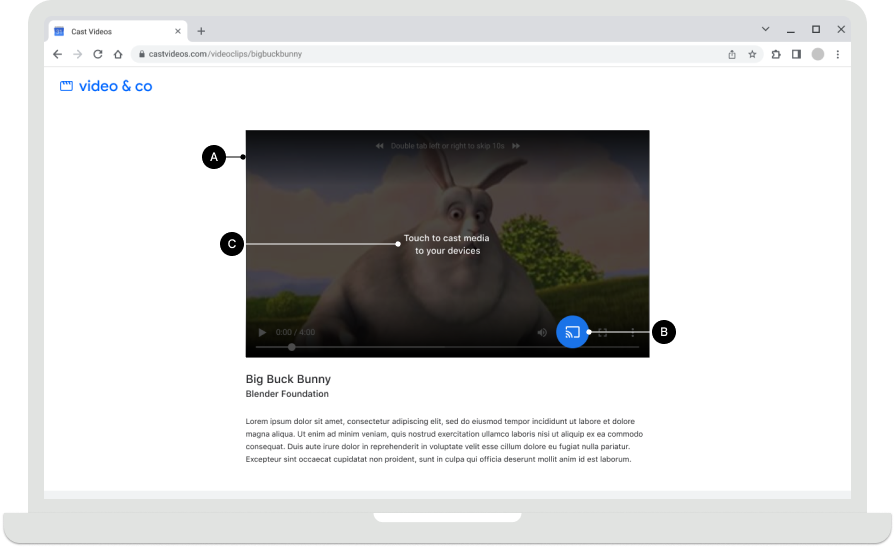
B Visually highlight the Cast button by circling the
button)
C Explain how the Cast button works (for example,
displaying a message such as "Touch to cast videos to your TV")
Android
Cast introduction

Cast home screen

iOS
Cast introduction

Cast home screen

Chrome
Cast introduction

Cast home screen

Cast button availability
Required
A The Cast button must
be visible from every screen where there is playable content, and located in a consistent position
while browsing or playing content. It will also appear in Chrome's header for global control.
B In Chrome, the Cast button can be hidden
when Web Receivers aren't available. For Android and iOS senders,
the Cast button should always display when the device is on Wi-Fi, so proper help can be given
if the user has turned off local network access and devices become undiscoverable as a result
(see iOS Permissions and Discovery
for more details).
C In mobile apps, display the Cast button on the right
side of the screen or in a player view. If in a player view, place it in the top-right corner.
D In Chrome, the Cast button should be on the right side in
the content media controls (for example, see embedded video). If the media controls contain a fullscreen
button, place the Cast button to the left of it.
Note
Google Cast employs a multi-tasking model, which allows users to browse the sender app and other apps while casting. The Cast button must be visible from every screen where there is playable content, so the user doesn’t have to hunt to find where to pause or stop the content playing on TV.
Android
Sender disconnected
Cast home screen

iOS
Sender disconnected
Cast home screen

Chrome
Sender disconnected
Cast home screen

Cast button states
Required
A Disconnected: When Web Receivers are available, the
Cast button appears
B Connecting: When the Web Receiver is connecting, the
Cast button animates the waves in the icon progressively (for details, see note below)
C Connected: When this app is connected to the Cast
Web Receiver, its Cast button appears with a filled frame shape
Best practices
For each of the button states, use colors that match the style of other UI
elements of your app. Using a distinct highlight color (such as yellow) for the ON / Connected
state is optional.
Notes
- The Cast icon displays on Chrome, Android, and iOS to provide access to the Cast extension regardless of the availability of Cast devices.
- The Connecting (animated) state appears when the connection to the Cast API takes longer than expected (the Android and Chrome SDK's will automatically animate the Cast icon). Once connected, the Web Receiver app launches.
- The ON / Connected state of the Cast icon has been updated and now uses a solid fill within the icon frame. The new Cast icon and icon templates are available here.
Android
Sender, Cast disconnected
Cast home screen

Sender, Cast connecting
Cast home screen

Sender, Cast connected
Web Receiver app loading

Sender, Cast connected
Web Receiver app loaded / idle

iOS
Sender, Cast unavailable
Cast home screen

Sender, Cast disconnected
Cast home screen

Sender, Cast connecting
Cast home screen

Sender, Cast connected
Web Receiver app loading

Sender, Cast connected
Web Receiver app loaded / idle

Chrome
Sender, Cast unavailable
The Cast icon displays in Chrome to provide access to the Cast extension regardless of the connection state.
Cast home screen

Sender, Cast disconnected
Cast home screen

Sender, Cast connecting
Cast home screen

Sender, Cast connected
Web Receiver app loading

Sender, Cast connected
Web Receiver app loaded / idle

Images used in this design guide are courtesy of the Blender Foundation, shared under copyright or Creative Commons license.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org