El botón para transmitir abre un diálogo para conectarse a receptores web, controlarlos y desconectarse de ellos.
Consulta Íconos de Cast para descargar las plantillas del botón de Cast.
Ten en cuenta que el botón para transmitir no es específico de Google Cast, sino que se puede usar para representar tanto receptores web como no web (como auriculares Bluetooth). Los receptores web siempre deben aparecer en el diálogo de Cast y nunca en otro diálogo, menú o control.
Presenta Cast a los usuarios
La presentación del botón para transmitir ayuda a los usuarios existentes a saber que la app emisora ahora admite la transmisión y también ayuda a los usuarios nuevos de Google Cast.
Obligatorio
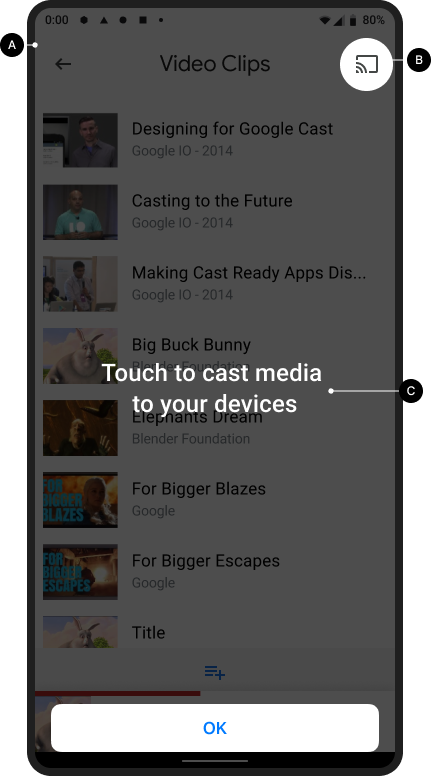
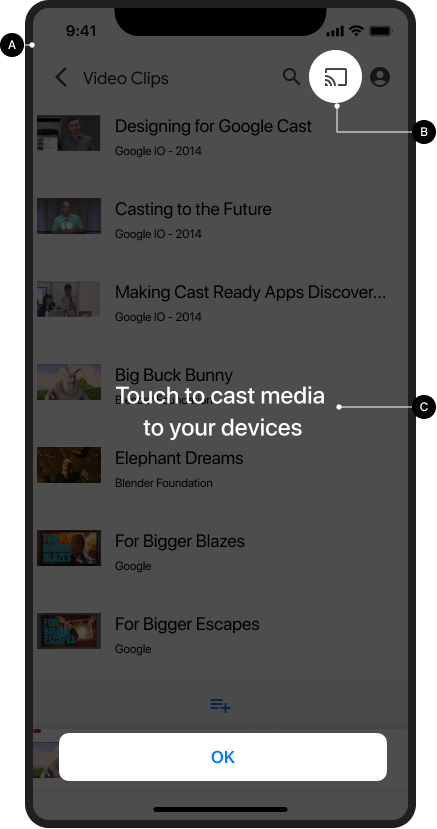
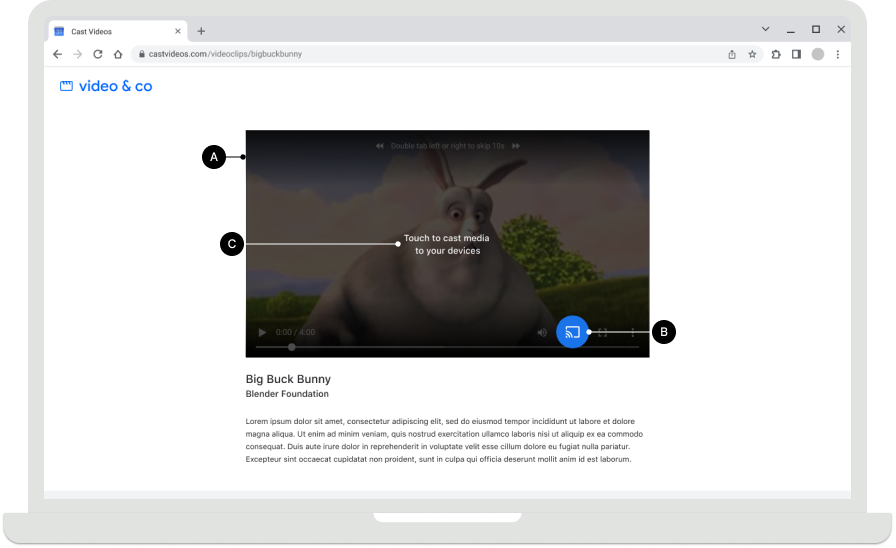
A Muestra una pantalla de introducción de Cast la primera vez que hay disponibles receptores web. En el caso de los remitentes de iOS, muestra una pantalla de introducción de Cast la primera vez que aparezca el botón de Cast.
B Destaca visualmente el botón de Cast rodeándolo con un círculo.
C Explica cómo funciona el botón de Cast (por ejemplo,
muestra un mensaje como "Toca para transmitir videos a tu TV").
Android
Introducción a Cast

Transmite la pantalla principal

iOS
Introducción a Cast

Transmite la pantalla principal

Chrome
Introducción a Cast

Transmite la pantalla principal

Disponibilidad del botón para transmitir
Obligatorio
A El botón de Cast debe estar visible en todas las pantallas en las que haya contenido reproducible y debe ubicarse en una posición coherente mientras se explora o reproduce contenido. También aparecerá en el encabezado de Chrome para el control global.
B En Chrome, el botón Transmitir se puede ocultar
cuando no hay receptores web disponibles. En el caso de los emisores de Android y iOS, el botón de Cast siempre debe mostrarse cuando el dispositivo esté conectado a Wi-Fi, de modo que se pueda brindar la ayuda adecuada si el usuario desactivó el acceso a la red local y, como resultado, los dispositivos no se pueden detectar (consulta Permisos y detección en iOS para obtener más detalles).
C En las apps para dispositivos móviles, muestra el botón para transmitir en el lado derecho de la pantalla o en la vista del reproductor. Si se encuentra en la vista del reproductor, colócalo en la esquina superior derecha.
D En Chrome, el botón para transmitir debe estar en el lado derecho de los controles multimedia de contenido (por ejemplo, consulta el video incorporado). Si los controles multimedia contienen un botón de pantalla completa, coloca el botón de Cast a la izquierda de este.
Nota
Google Cast emplea un modelo de multitarea que permite a los usuarios navegar por la app emisora y otras apps mientras transmiten contenido. El botón de Cast debe estar visible en todas las pantallas en las que haya contenido reproducible, de modo que el usuario no tenga que buscar dónde pausar o detener el contenido que se reproduce en la TV.
Android
Se desconectó el remitente
Transmite la pantalla principal

iOS
Se desconectó el remitente
Transmite la pantalla principal

Chrome
Se desconectó el remitente
Transmite la pantalla principal

Estados del botón para transmitir
Obligatorio
A Desconectado: Cuando los receptores web están disponibles, aparece el botón de Cast.
B Conectando: Cuando el receptor web se está conectando, el botón de Cast anima las ondas del ícono de forma progresiva (para obtener más detalles, consulta la nota a continuación).
C Conectado: Cuando esta app está conectada al receptor web de Cast, su botón de Cast aparece con una forma de marco rellenada.
Prácticas recomendadas
Para cada uno de los estados del botón, usa colores que coincidan con el estilo de otros elementos de la IU de tu app. Usar un color de resaltado distintivo (como el amarillo) para el estado ON / Conectado es opcional.
Notas
- El ícono de Cast se muestra en Chrome, Android y iOS para brindar acceso a la extensión de Cast, independientemente de la disponibilidad de los dispositivos Cast.
- El estado Conectando (animado) aparece cuando la conexión a la API de Cast tarda más de lo esperado (los SDKs de Android y Chrome animarán automáticamente el ícono de Cast). Una vez que se conecte, se iniciará la app de Web Receiver.
- Se actualizó el estado ON / Connected del ícono de Cast y ahora usa un relleno sólido dentro del marco del ícono. Los nuevos íconos y plantillas de íconos de Cast están disponibles aquí.
Android
Remitente, transmisión desconectada
Transmite la pantalla principal

Emisor, conectando dispositivo de transmisión
Transmite la pantalla principal

Remitente, dispositivo de transmisión conectado
Carga de la app de Web Receiver

Remitente, dispositivo de transmisión conectado
La app de Web Receiver está cargada o inactiva

iOS
Remitente, Cast no disponible
Transmite la pantalla principal

Remitente, transmisión desconectada
Transmite la pantalla principal

Emisor, conectando dispositivo de transmisión
Transmite la pantalla principal

Remitente, dispositivo de transmisión conectado
Carga de la app de Web Receiver

Remitente, dispositivo de transmisión conectado
La app de Web Receiver está cargada o inactiva

Chrome
Remitente, Cast no disponible
El ícono de Cast se muestra en Chrome para brindar acceso a la extensión de Cast independientemente del estado de la conexión.
Transmite la pantalla principal

Remitente, transmisión desconectada
Transmite la pantalla principal

Emisor, conectando dispositivo de transmisión
Transmite la pantalla principal

Remitente, dispositivo de transmisión conectado
Carga de la app de Web Receiver

Remitente, dispositivo de transmisión conectado
La app de Web Receiver está cargada o inactiva

Las imágenes que se usan en esta guía de diseño son cortesía de Blender Foundation y se comparten bajo licencia de derechos de autor o Creative Commons.
- Elephant's Dream: (c) Copyright 2006, Blender Foundation / Netherlands Media Art Institute/www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) Copyright 2008, Blender Foundation / www.bigbuckbunny.org