Page Summary
-
Both sender and receiver devices must be on the same Wi-Fi network to start a Cast session.
-
Users can initiate a Cast session either by connecting to the Web Receiver first and then playing content, or by playing content first and then connecting to the Web Receiver.
-
The "Connect & play" method starts content from the beginning on the Web Receiver, while "Play & connect" starts content on the Web Receiver at its current position on the sender device.
-
When no sender devices are connected or when Web Receiver apps stop running, the Cast home screen is displayed on the receiver device.
Before a Cast session can begin, both the sender device (for example, a mobile phone or tablet) and the receiver device (for example, a Chromecast plugged into a TV) must be connected to the same Wi-Fi network.
Cast sequence
There are two ways users can start a Cast session:
1. Connect & play: Connect to a Web Receiver before playing content,
content starts from the beginning
2. Play & connect: Connect to a Web Receiver while playing content,
content starts on the Web Receiver at its current position on sender device
1. Connect & play
Android
Tap the Cast button

Cast home screen

Select a receiver

Web Receiver app loading

Play the content

Web Receiver playing content

iOS
Tap the Cast button

Cast home screen

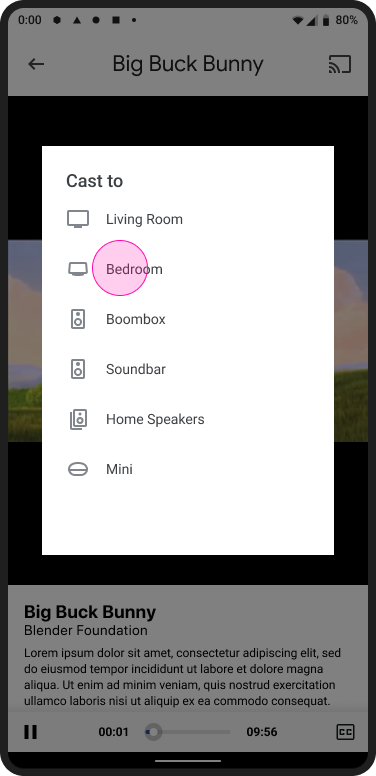
Select a receiver

Web Receiver app loading

Play the content

Web Receiver playing content

Chrome
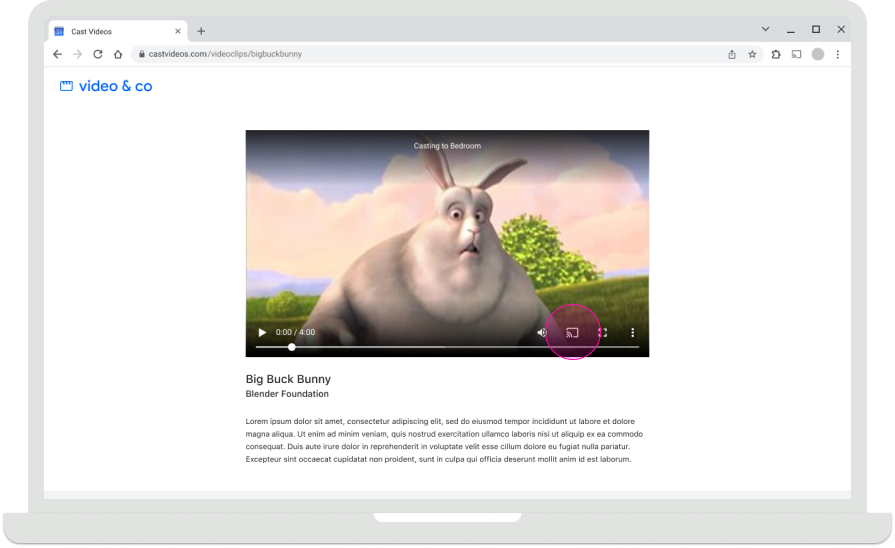
Tap the Cast button

Cast home screen

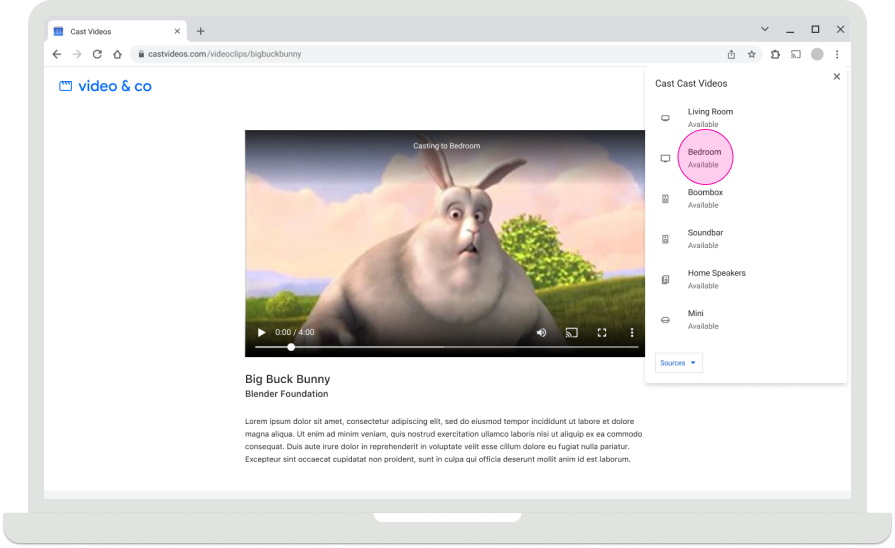
Select a receiver

Web Receiver app loading

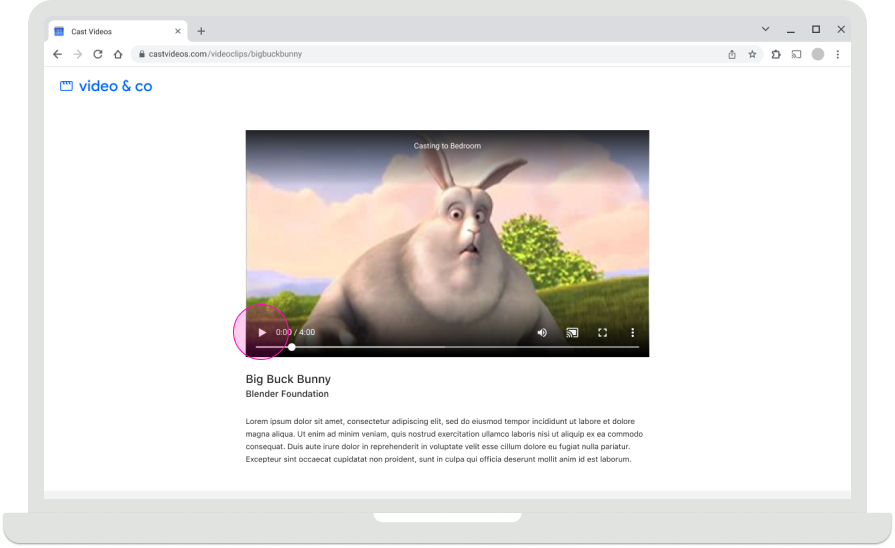
Play the content

Web Receiver playing content

2. Play & connect
Android
Play the content

Cast home screen

Tap the Cast button

Cast home screen

Select a receiver

Cast home screen

Cast connected

Web Receiver playing content

iOS
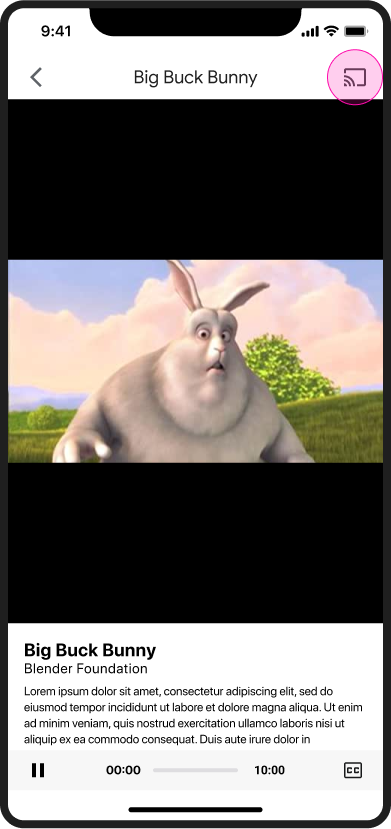
Play the content

Cast home screen

Tap the Cast button

Cast home screen

Select a receiver

Web Receiver playing content

Chrome
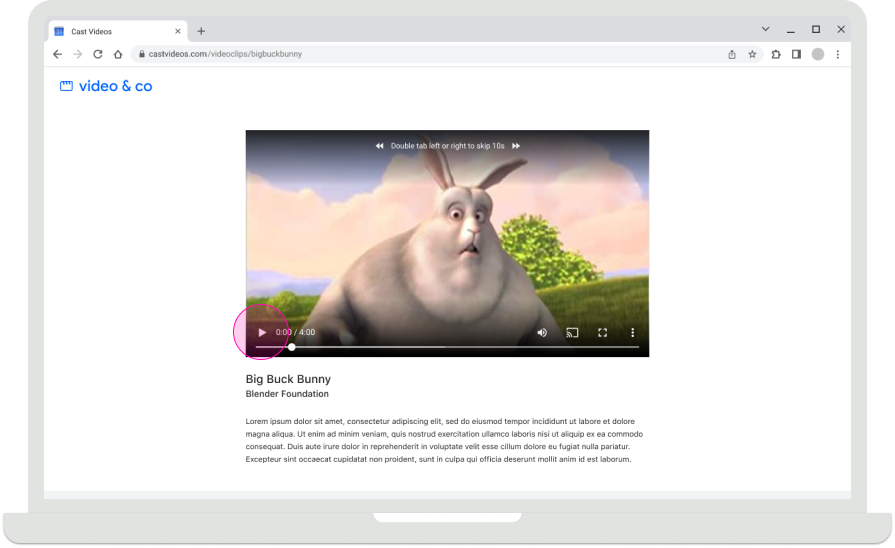
Play the content

Cast home screen

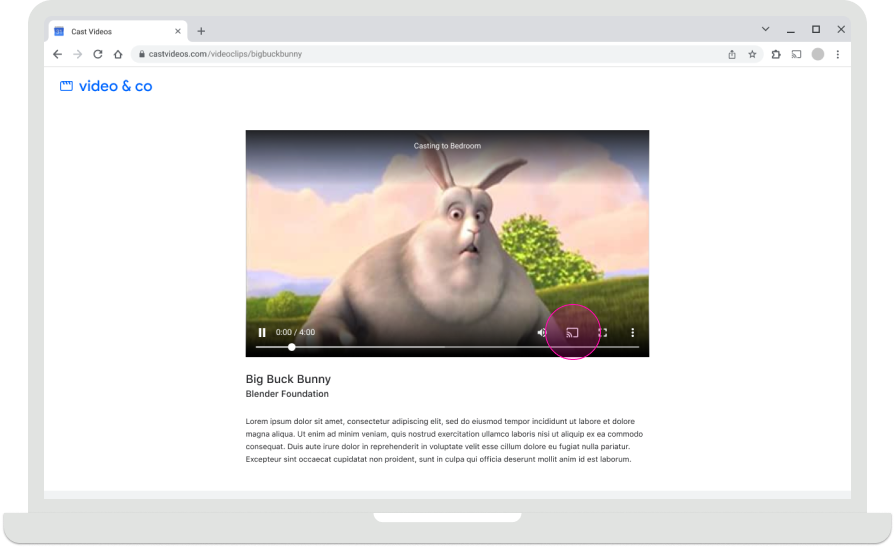
Tap the Cast button

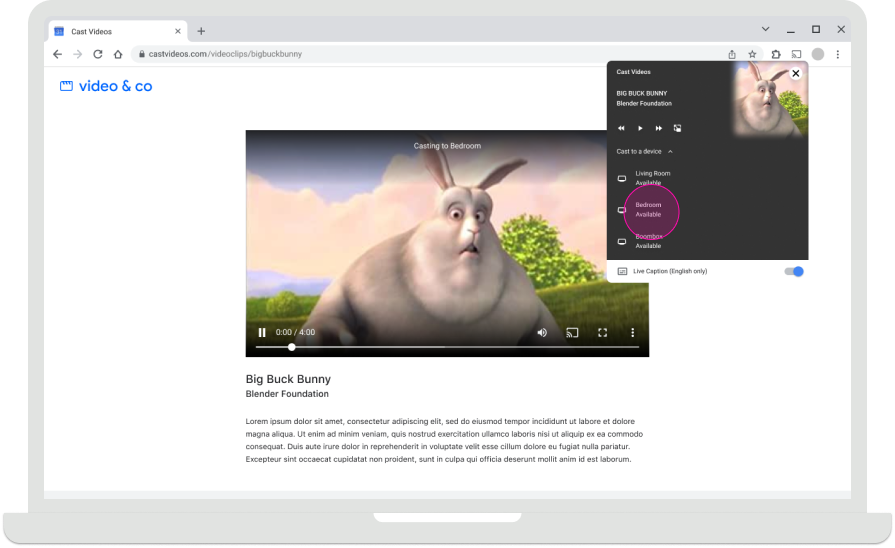
Cast home screen

Select a receiver

Web Receiver playing content

Cast home screen
On Chromecast, a home screen with photos, time and device status appears when no sender devices are connected. When Web Receiver apps stop running, the home screen is shown.
For more information about how Web Receiver apps stop running, see:
Android
Sender disconnected
Cast home screen

iOS
Sender disconnected
Cast home screen

Chrome
Sender disconnected
Cast home screen

Images used in this design guide are courtesy of the Blender Foundation, shared under copyright or Creative Commons license.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org