Web Receiver application
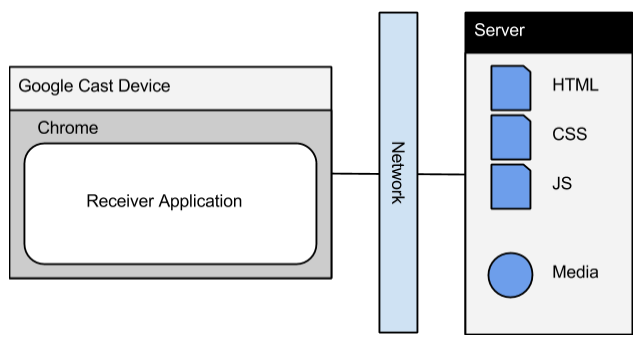
A Web Receiver application is an HTML5/JavaScript application that runs on the Web Receiver device, such as a Chromecast. The Web Receiver application performs the following functions:
- Provides an interface to display the app's content on the TV.
- Handles messages from the sender application to control content on the Web Receiver device.
- Handles custom messages from the sender application that are application-specific.

The Web Receiver provides additional functionality.
Web Receiver SDK
The Web Receiver SDK also comes with a built-in media player, which provides a seamless and easy playback experience. It also allows you to customize the player UI and provides your Web Receiver with the ability to intercept and override messages and methods to execute your custom business logic.
You can implement your Web Receiver application in the following ways:
- Use the Styled Media Web Receiver: This is a pre-built Web Receiver application that provides a media player UI for audio and video content. It provides a default UI for the Web Receiver application, but you can customize several elements in the UI with a CSS file.
- Develop a Custom Web Receiver: This is a custom built HTML5 app that you must host to handle the display of your app content on the TV. You may need to create a Custom Receiver if your app wants to display content other than audio/video media or if the Styled Media Receiver does not support the media types your app requires.
If you choose not to implement a Web Receiver, your application can use the Default Media Web Receiver.
Choose a Web Receiver
The Web Receiver SDK provides different types of receivers to meet your business needs. For a comparison of the different capabilities, see the types of Receiver apps guide).
Styled Media Web Receiver
The Styled Media Web Receiver is a pre-built Web Receiver application hosted by Google that is designed for streaming audio and video content. You can style the interface with your own colors and branding assets using a CSS file.
To use the Styled Media Web Receiver, select Styled Media Web Receiver when registering a new application and (optionally) provide the URL to a CSS file that defines a custom look for the Web Receiver application's UI.
For details about the CSS styles that allow you to customize the Styled Media Web Receiver application's UI, see the Styled Media Receiver guide.
Custom Web Receiver
If your app provides content such as an image gallery, requires DRM, or custom business logic, then you need to build a Custom Web Receiver application. A Custom Web Receiver is an HTML5 app that you host on your own servers and that must be implemented using the JavaScript Web Receiver API.
For details about how to build your Web Receiver application with the Web Receiver API, see the Custom Web Receiver guide.
Default Media Web Receiver
A third option available is the Default Media Web Receiver. This is a pre-built Web Receiver application hosted by Google that is designed for streaming your audio and video content. It does not require you to register with the Google Cast SDK Developer Console, but you cannot customize any of the UI in the Default Media Web Receiver.
Instead of registering with the developer console to receive an app ID, you can use the Default Media Web Receiver with the default app ID:
- For Android apps:
CastMediaControlIntent.DEFAULT_MEDIA_RECEIVER_APPLICATION_ID - For Web apps:
chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID - For iOS apps:
- <=v4.0.0
kGCKMediaDefaultReceiverApplicationID - >=v4.0.2
kGCKDefaultMediaReceiverApplicationID
From your sender app, you start the Default Media Web Receiver app on the Cast device and then use it to load the URL to your media.