Explorar en Dialogflow
Haz clic en Continuar para importar nuestra muestra de respuestas en Dialogflow. Luego, sigue la para implementar y probar la muestra:
- Ingresa un nombre de agente y crea un agente de Dialogflow nuevo para la muestra.
- Después de que el agente termine de importar, haz clic en Ir al agente.
- En el menú de navegación principal, ve a Entrega.
- Habilita el Editor intercalado y, luego, haz clic en Implementar. El editor contiene la muestra código.
- En el menú de navegación principal, ve a Integrations (Integraciones) y, luego, haz clic en Google Asistente
- En la ventana modal que aparece, habilita Cambios en la vista previa automática y haz clic en Probar. para abrir el simulador de Actions.
- En el simulador, ingresa
Talk to my test apppara probar la muestra.
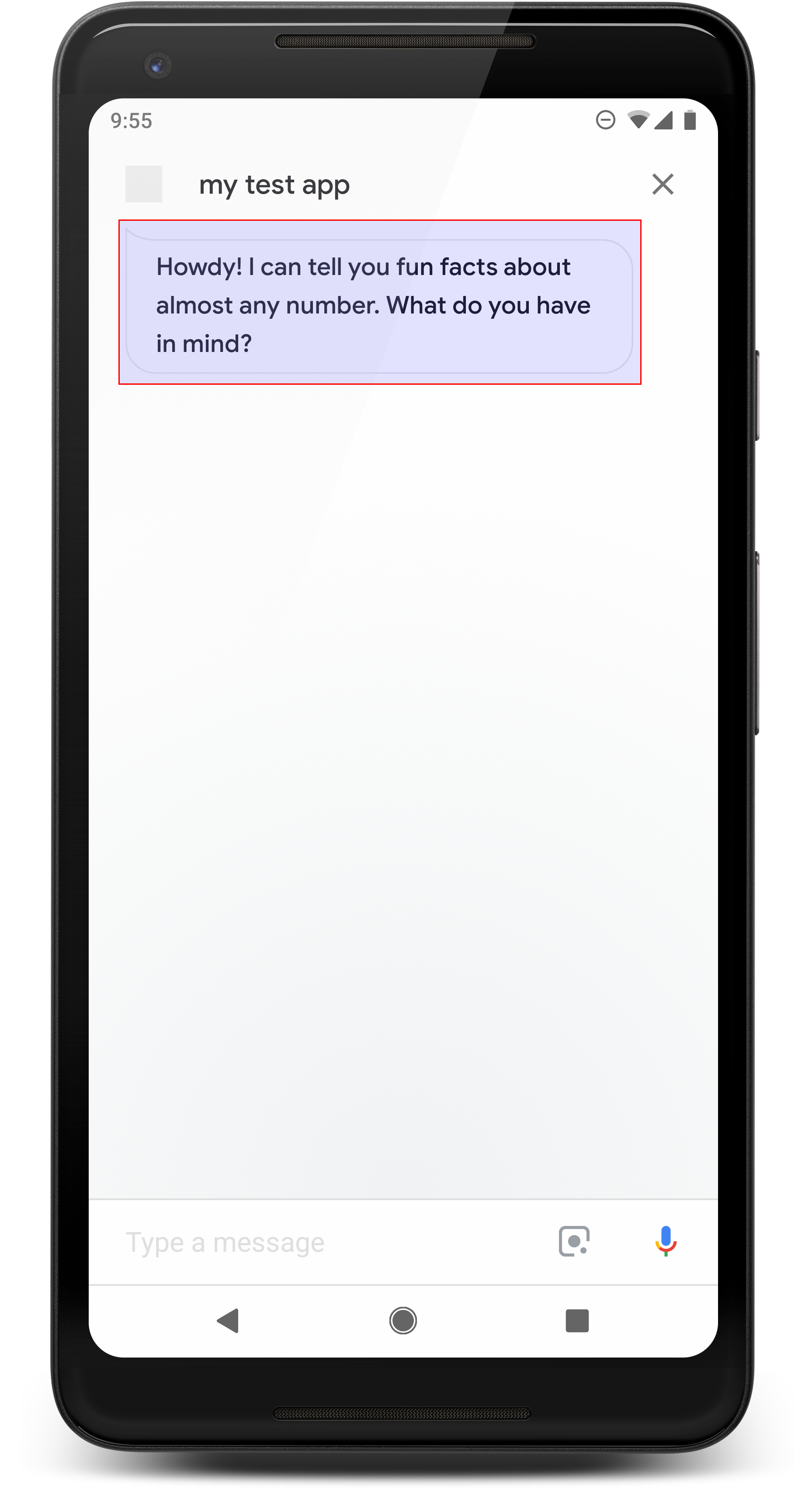
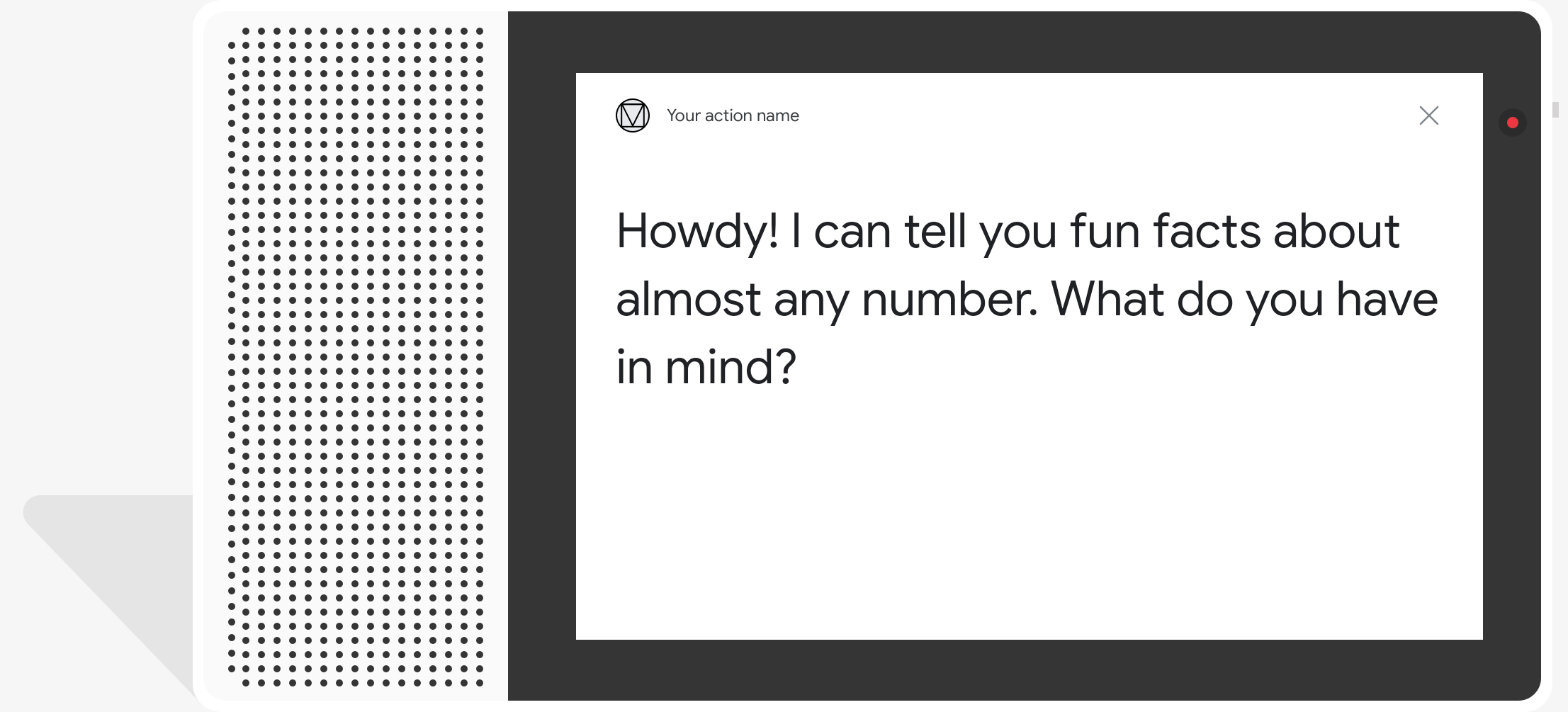
Las respuestas simples adoptan la forma visual de una burbuja de chat y usan la función de texto a voz (TTS) o lenguaje de marcado de síntesis de voz (SSML) para el sonido.
El texto de TTS se usa como contenido del cuadro de chat de forma predeterminada. Si el aspecto visual de esa texto se adapte a tus necesidades, no tendrás que especificar ningún texto visible para un chat burbuja.
También puedes revisar nuestros lineamientos de diseño de conversación para obtener más información cómo incorporar estos elementos visuales en tu Acción.
Propiedades

Las respuestas simples tienen los siguientes requisitos y son opcionales que puedes configurar:
- Es compatible con plataformas con
actions.capability.AUDIO_OUTPUToactions.capability.SCREEN_OUTPUT. Límite de 640 caracteres por cuadro de chat. Las cadenas más largas que el límite son Se trunca cuando se sale de la primera palabra (o espacio en blanco) antes de los 640 caracteres.
El contenido del cuadro de chat debe ser un subconjunto fonético o una transcripción completa de la Resultado de TTS/SSML. Esto ayuda a los usuarios a trazar lo que dices y aumenta la comprensión en diversas condiciones.
Dos burbujas de chat por turno como máximo
La cabeza del chat (logotipo) que envíes a Google debe tener un tamaño de 192 x 192 píxeles. no se pueden animar.

Código de muestra
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
Ten en cuenta que el siguiente JSON describe una respuesta de webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
Ten en cuenta que el siguiente JSON describe una respuesta de webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML y sonidos
Si usas SSML y sonidos en tus respuestas, tus respuestas serán más pulidas y realza la la experiencia del usuario. En los siguientes fragmentos de código, se muestra cómo crear una respuesta que usa SSML:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
Ten en cuenta que el siguiente JSON describe una respuesta de webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Ten en cuenta que el siguiente JSON describe una respuesta de webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
Consulta la documentación de referencia de SSML para obtener más información.
Biblioteca de sonidos
Ofrecemos una variedad de sonidos breves y gratuitos en nuestra biblioteca de sonidos. Estos los sonidos se alojan para ti, así que lo único que debes hacer es incluirlos en tu SSML.