Interactive Canvas — это платформа, созданная на основе Google Assistant, которая позволяет разработчикам добавлять визуальные, захватывающие возможности к диалоговым действиям. Этот визуальный опыт представляет собой интерактивное веб-приложение, которое Ассистент отправляет в ответ пользователю в разговоре. В отличие от традиционных расширенных ответов , которые существуют в диалоге с Ассистентом, веб-приложение Interactive Canvas отображается как полноэкранное веб-представление.
Вам следует использовать Interactive Canvas, если вы хотите выполнить в своем действии любое из следующих действий:
- Создавайте полноэкранные визуальные эффекты
- Создавайте собственные анимации и переходы
- Сделайте визуализацию данных
- Создавайте собственные макеты и графические интерфейсы

Поддерживаемые устройства
Интерактивный холст в настоящее время доступен на следующих устройствах:
- Умные дисплеи
- Google Nest Hubs
Мобильные устройства Android
Как это работает
Действие, использующее интерактивное полотно, работает аналогично обычному диалоговому действию. Пользователь по-прежнему общается с Помощником, чтобы достичь своей цели; однако вместо возврата ответов в ходе беседы действие Interactive Canvas отправляет ответ пользователю, который открывает полноэкранное веб-приложение. Пользователь продолжает взаимодействовать с веб-приложением посредством голоса или прикосновений, пока разговор не завершится.
Действие, использующее интерактивное полотно, состоит из нескольких компонентов:
- Диалоговое действие : действие, которое использует диалоговый интерфейс для выполнения запросов пользователя. Интерактивные действия на холсте используют веб-представления для отображения ответов вместо расширенных карточек или простых текстовых и голосовых ответов. Диалоговые действия используют следующие компоненты:
- Агент Dialogflow : проект в Dialogflow, который вы настраиваете для общения с вашими пользователями Action.
- Выполнение : код, который развертывается как веб-перехватчик, реализующий диалоговую логику для вашего агента Dialogflow и взаимодействующий с вашим веб-приложением.
- Веб-приложение: интерфейсное веб-приложение с настроенными визуальными эффектами, которые ваше действие отправляет пользователям в ответ во время разговора. Вы создаете веб-приложение с использованием веб-стандартов, таких как HTML, JavaScript и CSS.
Диалоговое действие и веб-приложение взаимодействуют друг с другом, используя следующее:
- Interactive Canvas API : API JavaScript, который вы включаете в веб-приложение для обеспечения связи между веб-приложением и вашим диалоговым действием.
-
HtmlResponse: ответ, содержащий URL-адрес веб-приложения и данные для его передачи. Вы можете использовать клиентские библиотеки Node.js или Java для возвратаHtmlResponse.
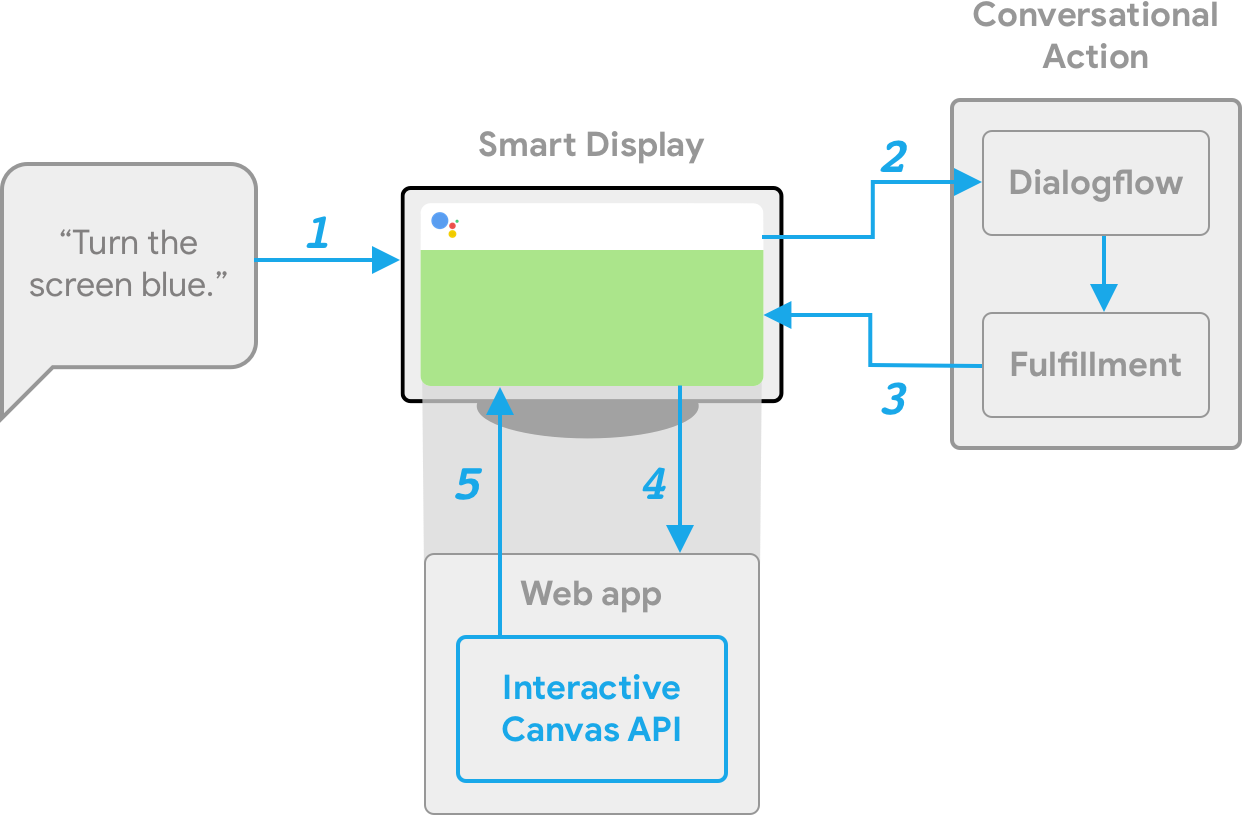
Чтобы проиллюстрировать, как работает интерактивное полотно, представьте себе гипотетическое действие под названием «Прохладные цвета» , которое изменяет цвет экрана устройства на цвет, указанный пользователем. После того, как пользователь вызывает действие, поток выглядит следующим образом:

- Пользователь говорит устройству с Ассистентом «
Turn the screen blue. - Платформа Actions on Google направляет запрос пользователя в Dialogflow в соответствии с намерением.
- Выполняется выполнение сопоставленного намерения, и на устройство отправляется
HtmlResponse. Устройство использует URL-адрес для загрузки веб-приложения, если оно еще не загружено. - Когда веб-приложение загружается, оно регистрирует обратные вызовы с помощью API
interactiveCanvas. Затем значение объектаdataпередается в зарегистрированный обратный вызовonUpdateвеб-приложения. В нашем примере выполнение отправляетHtmlResponseсdata, которые включают переменную со значениемblue. - Пользовательская логика вашего веб-приложения считывает значение
dataHtmlResponseи вносит определенные изменения. В нашем примере это делает экран синим. -
interactiveCanvasотправляет обновление обратного вызова на устройство.
Следующие шаги
Чтобы узнать, как создать действие интерактивного холста, см. страницу «Обзор сборки» .
Чтобы увидеть код полного действия Interactive Canvas, см . образец .