Interactive Canvas to platforma oparta na Asystencie Google, która umożliwia deweloperom dodawanie do działań konwersacyjnych atrakcyjnych wizualnie funkcji. Jest to interaktywna aplikacja internetowa, którą Asystent wysyła użytkownikowi w odpowiedzi na jego pytanie. W przeciwieństwie do tradycyjnych odpowiedzi rozbudowanych, które są wyświetlane w trakcie rozmowy z Asystentem, aplikacja internetowa Interactive Canvas renderuje się jako widok internetowy na pełnym ekranie.
Interaktywnego płótna należy używać, jeśli w ramach działania chcesz wykonać dowolną z tych czynności:
- Tworzenie wizualizacji na pełnym ekranie
- Tworzenie niestandardowych animacji i przejść
- Tworzenie wizualizacji danych
- Tworzenie niestandardowych układów i graficznych interfejsów użytkownika

Obsługiwane urządzenia
Platforma Interactive Canvas jest obecnie dostępna na tych urządzeniach:
- Inteligentne ekrany
- Google Nest Hub
Urządzenia mobilne z Androidem
Jak to działa
Akcja korzystająca z platformy Interactive Canvas działa podobnie do zwykłej akcji dotyczącej rozmów. Użytkownik nadal prowadzi rozmowę z Asystentem, aby osiągnąć swój cel. Jednak zamiast zwracać odpowiedzi w trakcie rozmowy, akcja Interactive Canvas wysyła do użytkownika odpowiedź, która otwiera aplikację internetową na pełnym ekranie. Użytkownik nadal wchodzi w interakcję z aplikacją internetową za pomocą głosu lub dotyku, dopóki rozmowa się nie zakończy.
Działanie korzystające z platformy Interactive Canvas składa się z kilku komponentów:
- Akcja konwersacyjna: akcja, która wykorzystuje interfejs konwersacyjny do realizacji próśb użytkowników. Działania Interactive Canvas używają widoków internetowych do renderowania odpowiedzi zamiast kart z elementami multimedialnymi lub prostych odpowiedzi tekstowych i głosowych. Akcje dotyczące rozmów korzystają z tych komponentów:
- Agent Dialogflow: projekt w Dialogflow, który możesz dostosować, aby prowadzić rozmowy z użytkownikami Twojej akcji.
- Realizacja: Kod wdrażany jako webhook, który implementuje logikę konwersacyjną agenta Dialogflow i komunikuje się z aplikacją internetową.
- Aplikacja internetowa: aplikacja internetowa front-end z dostosowanymi elementami wizualnymi, którą Twoja akcja wysyła jako odpowiedź do użytkowników podczas rozmowy. Aplikację internetową tworzysz za pomocą standardów internetowych, takich jak HTML, JavaScript i CSS.
Działanie konwersacyjne i aplikacja internetowa komunikują się ze sobą za pomocą tych elementów:
- Interactive Canvas API: interfejs API JavaScript, który możesz uwzględnić w aplikacji internetowej, aby umożliwić komunikację między nią a Twoją działaniem konwersacyjnym.
HtmlResponse: odpowiedź zawierająca adres URL aplikacji internetowej i dane do przekazania. Możesz użyć bibliotek klienta Node.js lub Java, aby zwrócić wartośćHtmlResponse.
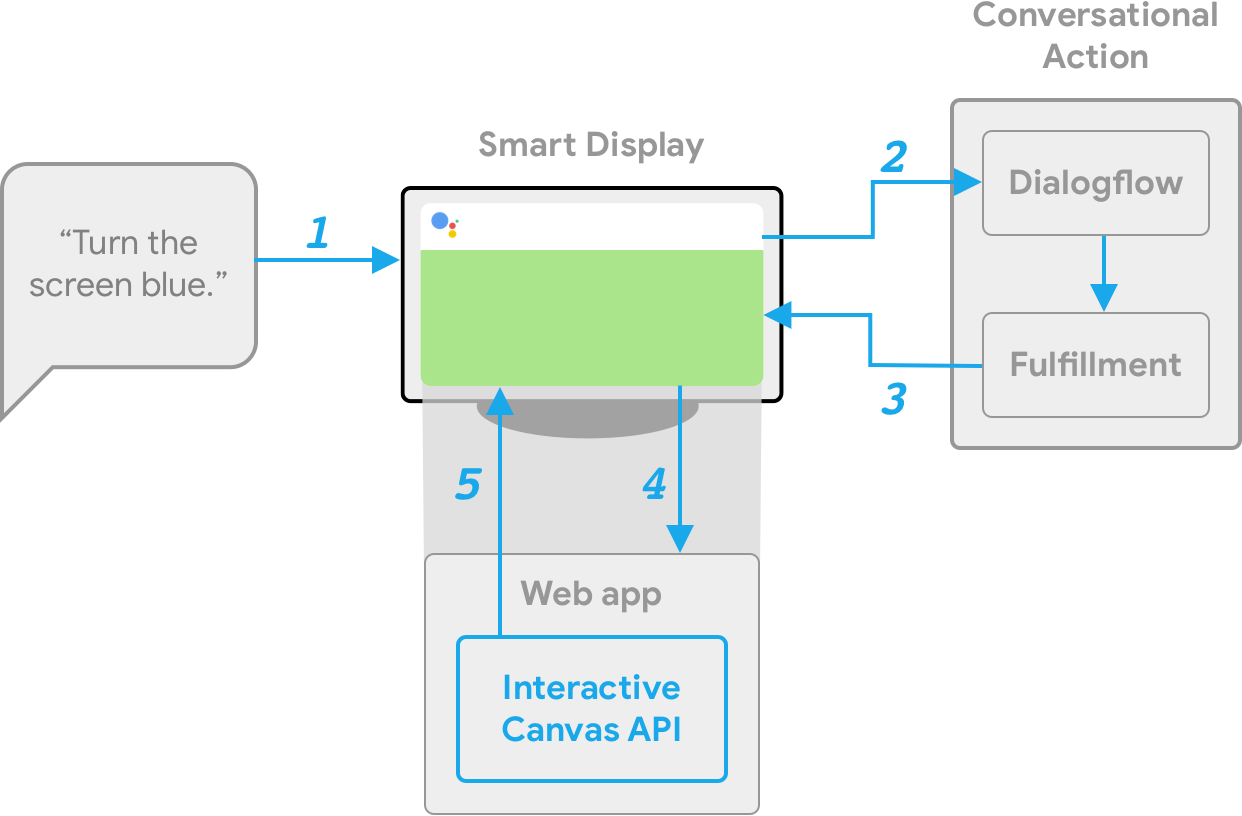
Aby zilustrować, jak działa Interactive Canvas, wyobraź sobie hipotetyczną akcję o nazwie Cool Colors, która zmienia kolor ekranu urządzenia na kolor określony przez użytkownika. Gdy użytkownik wywoła działanie, proces będzie wyglądać tak:

- Użytkownik mówi
Turn the screen bluedo urządzenia z Asystentem. - Platforma Actions on Google przekierowuje żądanie użytkownika do Dialogflow, aby dopasować intencję.
- Realizacja dopasowanego zamiaru jest uruchamiana i na urządzenie wysyłany jest
HtmlResponse. Urządzenie używa adresu URL do wczytania aplikacji internetowej, jeśli nie została ona jeszcze wczytana. - Gdy aplikacja internetowa się wczyta, rejestruje wywołania zwrotne w interfejsie
interactiveCanvasAPI. Wartość obiektudatajest następnie przekazywana do zarejestrowanego wywołania zwrotnegoonUpdateaplikacji internetowej. W naszym przykładzie realizacja wysyłaHtmlResponsez obiektemdata, który zawiera zmienną o wartościblue. - Logika niestandardowa aplikacji internetowej odczytuje wartość
dataelementuHtmlResponsei wprowadza zdefiniowane zmiany. W naszym przykładzie ekran zmieni kolor na niebieski. interactiveCanvaswysyła aktualizację wywołania zwrotnego na urządzenie.
Dalsze kroki
Aby dowiedzieć się, jak utworzyć działanie Interactive Canvas, zapoznaj się ze stroną Omówienie tworzenia.
Aby zobaczyć kod pełnej interaktywnej aplikacji Canvas, zapoznaj się z przykładem.