Interactive Canvas ist ein Framework, das auf Google Assistant basiert und mit dem Entwickler konversationsbasierten Aktionen visuelle, immersive Elemente hinzufügen können. Diese visuelle Darstellung ist eine interaktive Web-App, die Assistant als Antwort auf die Anfrage des Nutzers sendet. Im Gegensatz zu herkömmlichen Rich Responses, die inline in einer Assistant-Unterhaltung angezeigt werden, wird die Interactive Canvas-Web-App als Vollbild-WebView gerendert.
Sie sollten Interactive Canvas verwenden, wenn Sie in Ihrer Aktion Folgendes tun möchten:
- Vollbild-Visuals erstellen
- Benutzerdefinierte Animationen und Übergänge erstellen
- Daten visualisieren
- Benutzerdefinierte Layouts und Benutzeroberflächen erstellen

Unterstützte Geräte
Interactive Canvas ist derzeit auf den folgenden Geräten verfügbar:
- Smart Displays
- Google Nest Hubs
Android-Mobilgeräte
Funktionsweise
Eine Action, die Interactive Canvas verwendet, funktioniert ähnlich wie eine normale Konversationsaktion. Der Nutzer führt weiterhin eine Unterhaltung mit dem Assistant, um sein Ziel zu erreichen. Anstatt Antworten inline in der Unterhaltung zurückzugeben, sendet eine Interactive Canvas-Aktion eine Antwort an den Nutzer, die eine Vollbild-Web-App öffnet. Der Nutzer interagiert weiterhin per Sprachbefehl oder Touch mit der Web-App, bis die Unterhaltung beendet ist.
Eine Action, die Interactive Canvas verwendet, besteht aus mehreren Komponenten:
- Konversationelle Aktion:Eine Aktion, die eine Konversationsschnittstelle verwendet, um Nutzeranfragen zu erfüllen. Bei Interactive Canvas-Aktionen werden Antworten in Webviews gerendert, anstatt Rich Cards oder einfache Text- und Sprachantworten zu verwenden. Für Kommunikationsaktionen werden die folgenden Komponenten verwendet:
- Dialogflow-Agent: Ein Projekt in Dialogflow, das Sie anpassen, um mit den Nutzern Ihrer Action zu interagieren.
- Auftragsausführung: Code, der als Webhook bereitgestellt wird und die Konversationslogik für Ihren Dialogflow-Agent implementiert und mit Ihrer Web-App kommuniziert.
- Web-App:Eine Front-End-Web-App mit benutzerdefinierten visuellen Elementen, die Ihre Aktion während einer Unterhaltung als Antwort an Nutzer sendet. Sie erstellen die Web-App mit Webstandards wie HTML, JavaScript und CSS.
Die unterhaltungsbasierte Aktion und die Web-App kommunizieren über Folgendes miteinander:
- Interactive Canvas API:Eine JavaScript-API, die Sie in die Web-App einfügen, um die Kommunikation zwischen der Web-App und Ihrer unterhaltungsbasierten Action zu ermöglichen.
HtmlResponse: Eine Antwort, die eine URL der Web-App und Daten enthält, die an sie übergeben werden sollen. Sie können die Node.js- oder Java-Clientbibliotheken verwenden, um einenHtmlResponsezurückzugeben.
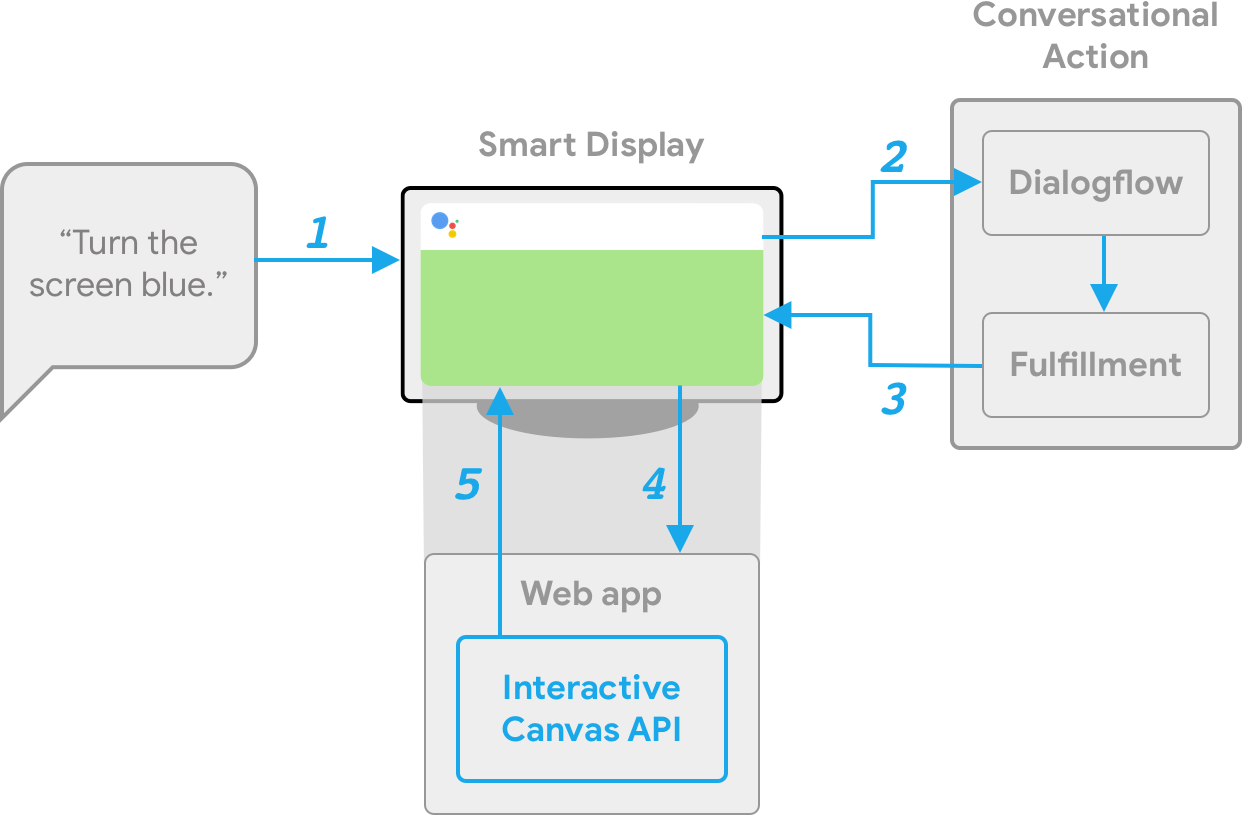
Um zu veranschaulichen, wie Interactive Canvas funktioniert, stellen Sie sich eine hypothetische Action namens Cool Colors vor, die die Farbe des Gerätebildschirms in eine vom Nutzer angegebene Farbe ändert. Nachdem der Nutzer die Action aufgerufen hat, sieht der Ablauf so aus:

- Der Nutzer sagt
Turn the screen bluezum Assistant-Gerät. - Die Actions on Google-Plattform leitet die Anfrage des Nutzers an Dialogflow weiter, um einen Intent abzugleichen.
- Die Auftragsausführung für den zugeordneten Intent wird ausgeführt und ein
HtmlResponsewird an das Gerät gesendet. Das Gerät verwendet die URL, um die Web-App zu laden, falls sie noch nicht geladen wurde. - Wenn die Web-App geladen wird, registriert sie Callbacks bei der
interactiveCanvas-API. Der Wert desdata-Objekts wird dann an den registriertenonUpdate-Callback der Web-App übergeben. In unserem Beispiel sendet die Ausführung einenHtmlResponsemit einemdata, der eine Variable mit dem Wertblueenthält. - Die benutzerdefinierte Logik für Ihre Web-App liest den
data-Wert vonHtmlResponseund nimmt die definierten Änderungen vor. In unserem Beispiel wird das Display dadurch blau. interactiveCanvassendet die Callback-Aktualisierung an das Gerät.
Nächste Schritte
Informationen zum Erstellen einer Interactive Canvas-Aktion finden Sie auf der Seite Übersicht zum Erstellen.
Den Code für eine vollständige Interactive Canvas-Aktion finden Sie im Beispiel.