Há dois aspectos principais no design para tela interativa:
- Elaboração da conversa
- Como projetar a interface do usuário (interface)
Os usuários podem interagir com sua ação que usa a tela interativa falando com o Google Assistente ou tocando na interface. Você precisa garantir que a conversa falada e a interface se complementem e facilitem o progresso da ação para os usuários. Nesta seção, veremos como projetar a conversa e a IU para a melhor experiência do usuário.
A tela interativa é adequada para minha ação?
Antes de começar a projetar, pense se a ação vai funcionar bem com a tela interativa. Considere usar a tela interativa se:
- Sua Ação se beneficiaria de experiências visualmente avançadas em tela cheia. A tela interativa é ideal para experiências em tela cheia que se beneficiam de recursos visuais avançados, como jogos imersivos baseados em voz.
- A Ação tem um fluxo de conversa intuitivo. O caminho crítico da sua ação precisa ser navegável usando apenas a voz. Uma ação que exige precisão espacial, como um app de desenho, pode oferecer uma experiência difícil para criar um fluxo de conversa intuitivo.
- Os componentes e a personalização atuais não são suficientes (por exemplo, se você quiser ir além dos componentes visuais e da personalização existentes do Google Assistente). A tela interativa é ótima para mostrar os atributos visuais exclusivos da sua marca, elementos dinâmicos e animações. Além disso, a tela interativa pode ser usada para fornecer atualizações a uma única interface visual à medida que o usuário avança na conversa.
Requisitos
Embora a tela interativa seja um ambiente de desenvolvimento da Web conhecido, você precisa considerar alguns requisitos antes de criar sua ação.
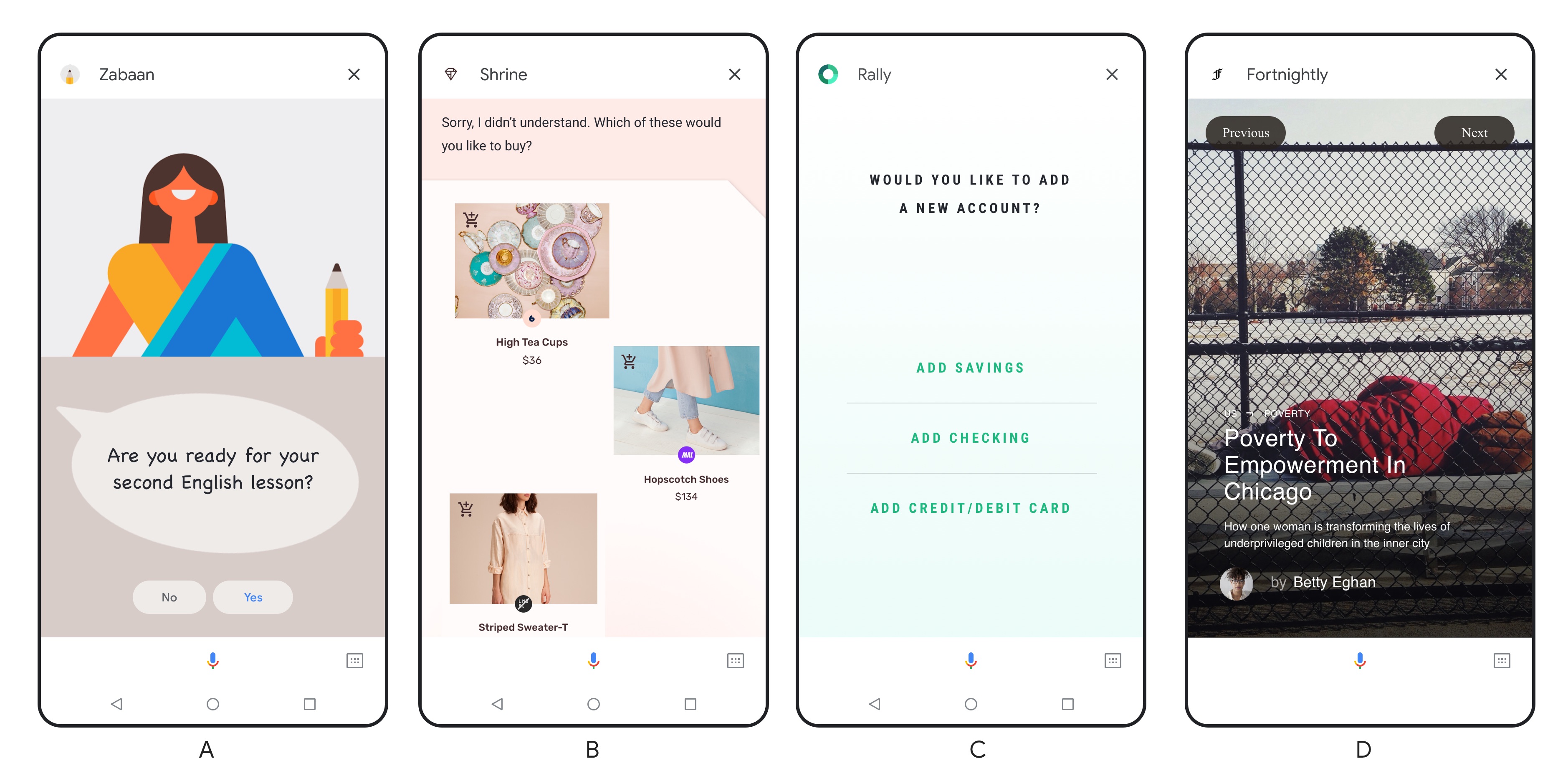
Cabeçalho
Há um cabeçalho na parte superior de cada app da Web canvas com o nome da sua marca. Essa área reservada tem uma altura de 56 dp para dispositivos móveis, 96 dp para o Home Hub e 120 dp para o smart display. Siga este requisito de cabeçalho:
- Verifique se nenhuma informação importante ou elemento interativo está oculto
atrás do cabeçalho. O método
getHeaderHeightPx()determina a altura do cabeçalho.

Restrições
Considere estas restrições antes de projetar sua ação com a tela interativa:
- Sem armazenamento local de dados. Impedimos que a ação armazene cookies
e acesse a
API Web Storage.
Devido a essas restrições, recomendamos que a ação gerencie o estado no
webhook e use o campo
userStoragedo AppRequest para salvar dados do usuário. - Sem pop-ups ou modais. Impedimos que a ação mostre janelas ou pop-ups. Também não é recomendável usar outros elementos da IU de navegação padrão que você costuma encontrar em apps da Web, como teclados e paginação.
Elabore sua conversa
Primeiro, você precisa criar a conversa da sua Ação. As experiências da tela interativa ainda são focadas em voz. Por isso, é importante que a conversa oriente o usuário pela ação. Pense em uma ação que usa a tela interativa como uma conversa com recursos visuais úteis. Para mais informações sobre como criar conversas, consulte a página Primeiros passos do site Design de conversa.
Diretrizes
Para ter a melhor experiência do usuário, você deve:
Siga o processo de criação de conversas e as práticas recomendadas descritas no site de design de conversa. Isso significa que, entre outras coisas, você precisa:
- Verifique se a experiência da ação funciona bem para conversas
- Criar um perfil de marca
- Solucionar erros na conversa
- Experimente uma experiência somente de voz antes de descobrir como ela ficaria em uma tela.
Tente oferecer os mesmos recursos por toque e voz. Se possível, confira se tudo o que você pode fazer tocando na tela também pode fazer com sua voz.
Garanta que o caminho crítico da sua ação seja viável usando a voz. Seus usuários precisam conseguir navegar pelos principais caminhos da sua ação apenas usando voz.
Verifique se o usuário consegue usar a ação sem áudio. Em dispositivos móveis, o usuário pode não estar com o áudio ligado. Por esse motivo, considere adicionar transcrições à ação para orientar o usuário.
Considere a carga cognitiva. Evite respostas de voz muito longas para reduzir o impacto cognitivo do usuário.
Projetar sua interface
Depois de elaborar a conversa, crie uma interface de usuário para complementá-la. Durante o design, considere como a interação natural do diálogo pode impulsionar a interface visual que você apresenta ao usuário. Se você estiver projetando para smart displays, consulte as considerações específicas em Projetar para smart displays.
Diretrizes
Para ter a melhor experiência do usuário, você deve:
- Crie designs responsivos. Confira se os seus designs funcionam nos modos paisagem e retrato, desde smartphones pequenos até telas maiores. Os usuários precisam conseguir ler a interface de cada tipo de plataforma com facilidade.
- Considere a carga cognitiva. Para evitar sobrecarregar seus usuários, mantenha as informações e o conteúdo que você apresenta na tela organizados, limpos e concisos.
- Adapte a saída de voz à tela. Seja criativo em como você usa recursos visuais para complementar o áudio. Não escreva o que está sendo dito em voz alta. Quando uma tela está disponível, podemos ser mais concisos com nossa saída de voz do que quando a outra não está.
- Evite colocar informações ou componentes críticos na parte inferior da tela. Em dispositivos móveis, a transcrição do usuário aparece acima da placa do microfone e pode ter algumas linhas. Embora essa transcrição seja temporária, evite programar conteúdos importantes na parte inferior da tela. Botões semelhantes a ícones de sugestão funcionam bem na parte de baixo da tela, já que a entrada do usuário é uma alternativa ao uso de ícones de sugestão.
- Trate os erros da conversa de forma visual. Os erros podem ocorrer quando o usuário não responde, se você não os entende ou não fornece fulfillment para o que ele disse. Descubra onde essas solicitações de erro ficam na interface. Pode ser onde você colocar os comandos de tela (por exemplo, no título) ou algo diferente (por exemplo, uma área especial de conteúdo que aparece conforme necessário). Consulte o Site de design de conversa (link em inglês) para mais dicas sobre como lidar com erros.
Projetar para smart displays
Embora as diretrizes acima ainda se apliquem, lembre-se de outros fatores ao projetar para smart displays. É tentador tratar os smart displays como tablets ao projetar para eles. No entanto, os smart displays são uma categoria de dispositivo completamente diferente e nova por dois motivos:
- Os smart displays são ativados por voz, e o Google Assistente é o sistema operacional
- Smart displays são fixos e, ao contrário de dispositivos móveis, costumam ser colocados na cozinha ou no quarto quando usados em casa
Devido a essas características, os usuários às vezes não estão fisicamente próximos do dispositivo e interagem com os smart displays usando apenas a voz. Os usuários também podem realizar várias tarefas ao usar smart displays. É importante ter em mente esses usos ao projetar para smart displays.
Diretrizes
Para ter a melhor experiência do usuário com smart displays, você deve:
- Projete com foco em voz. Projetar sua ação de tela interativa para que seja chamada de voz é ainda mais importante para smart displays. Ao contrário de um dispositivo móvel, o usuário pode estar do outro lado da sala e apenas se comunicando com o smart display por voz. Por esse motivo, nem sempre é possível confiar que o usuário toca no dispositivo para prosseguir com a ação e precisa garantir que eles possam prosseguir na ação usando voz.
- Faça o design pensando em uma distância de visualização específica. Projete o conteúdo no smart display para que ele possa ser visto à distância. Dependendo do tamanho da
sala, a distância típica de visualização de smart displays varia de 1 a 3 metros.
- Use um tamanho de fonte mínimo de 32 pt para texto principal, como títulos. Use no mínimo 24 pt para texto secundário, como descrições ou parágrafos.
- Concentre-se em um ponto de contato por vez. Mostre um tipo de informação ou tarefa principal por vez para reduzir a carga de trabalho cognitiva e manter o conteúdo legível à distância. Por exemplo, quando os usuários perguntam "Como está o meu dia?", o Google Assistente responde com a previsão do tempo, sua agenda, o deslocamento diário e conteúdo de notícias. Cada tipo de conteúdo ocupa a tela inteira e é apresentado em sequência, em vez de todos aparecerem de uma só vez na tela.
Recursos
Para mais informações sobre como criar uma ação que usa a tela interativa, confira os seguintes recursos:
- Site de design de conversa
- Diretrizes de design multimodal
- Faça o download do nosso modelo do Sketch para ajudar você a projetar sua IU.