Livello di programmazione: principiante
Durata: 5 minuti
Tipo di progetto: automazione con un menu personalizzato
Obiettivi
- Comprendi cosa fa la soluzione.
- Scopri cosa fanno i servizi Apps Script all'interno della soluzione.
- Configura lo script.
- Esegui lo script.
Informazioni su questa soluzione
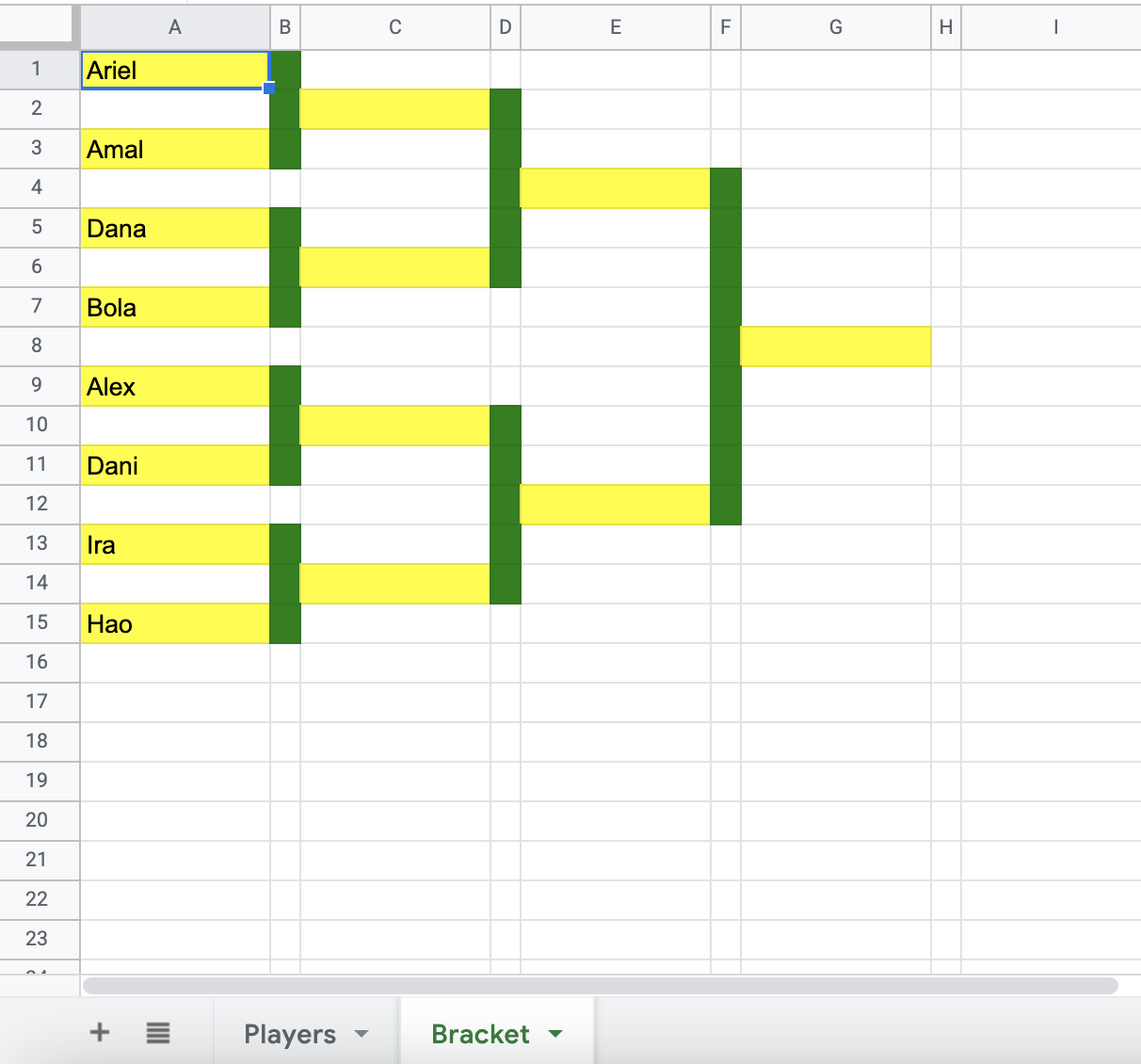
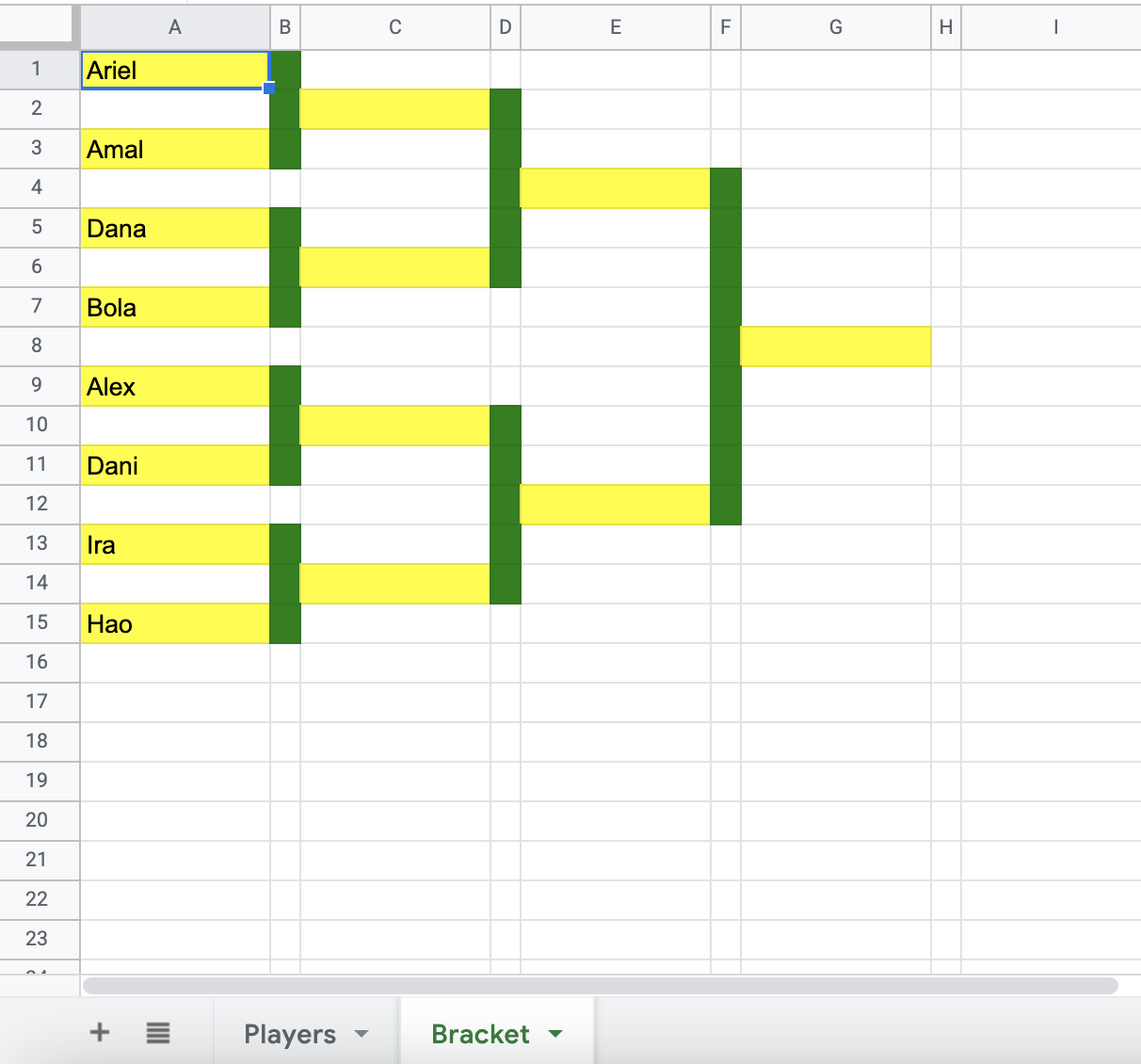
Crea un tabellone del torneo per un massimo di 64 persone o squadre. Questa soluzione crea un diagramma ad albero che rappresenta un torneo a eliminazione diretta.


Come funziona
Lo script scorre l'elenco dei giocatori e determina il numero di turni necessari nel tabellone. Lo script formatta il foglio Tabellone per creare il diagramma ad albero e aggiunge i nomi dei giocatori al primo turno.
Servizi Apps Script
Questa soluzione utilizza il seguente servizio:
Servizio foglio di lavoro: recupera l'intervallo di giocatori e crea il diagramma ad albero per il torneo.
Prerequisiti
Per utilizzare questo esempio, devi soddisfare i seguenti prerequisiti:
- Un Account Google (gli account Google Workspace potrebbero richiedere l'approvazione dell'amministratore).
- Un browser web con accesso a internet.
Configurare lo script
Fai clic sul pulsante seguente per creare una copia del foglio di lavoro di esempio Crea un tabellone del torneo.
Crea una copia
Esegui lo script
- Nel foglio di lavoro copiato, fai clic su Generatore di tabellone > Crea tabellone. Potresti dover aggiornare la pagina per visualizzare questo menu personalizzato.
Quando ti viene richiesto, autorizza lo script. Se nella schermata per il consenso OAuth viene visualizzato l'avviso Questa app non è verificata, continua selezionando Avanzate > Vai a {Project Name} (non sicuro).
Fai clic su Generatore di tabelloni > Crea tabellone di nuovo.
Passa alla scheda Tabellone per visualizzare il tabellone del torneo.
Esamina il codice
Per esaminare il codice Apps Script per questa soluzione, fai clic su Visualizza codice sorgente di seguito:
Visualizza codice sorgente
Code.gs
Collaboratori
Questo esempio è gestito da Google con l'aiuto degli esperti Google.