مستوى الترميز: مبتدئ
المدة: 5 دقائق
نوع المشروع: أتمتة باستخدام قائمة مخصّصة
الأهداف
- فهم ما يفعله الحلّ
- فهم وظائف خدمات Apps Script ضمن الحل
- إعداد النص البرمجي
- شغِّل النص البرمجي.
لمحة عن هذا الحلّ
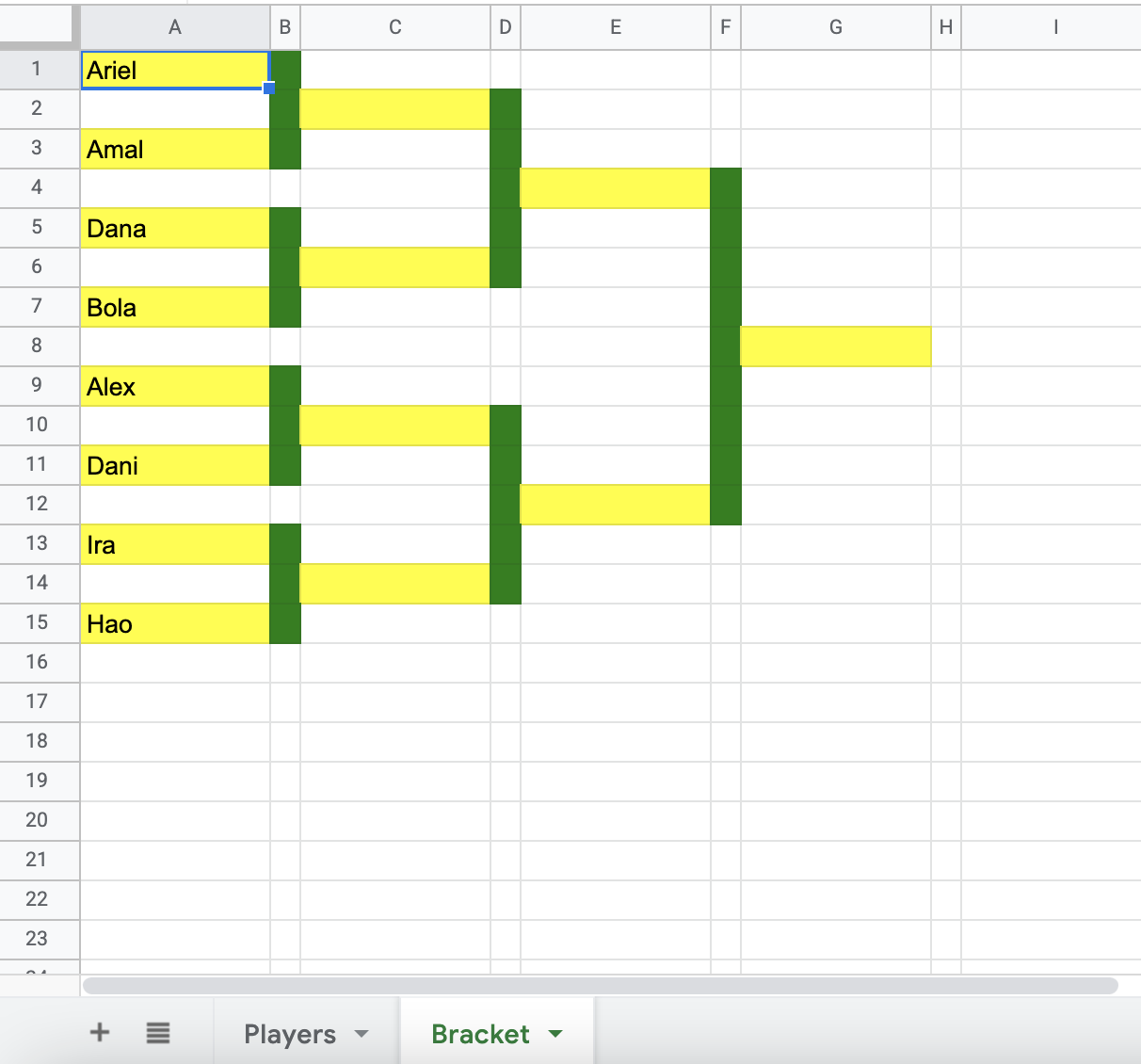
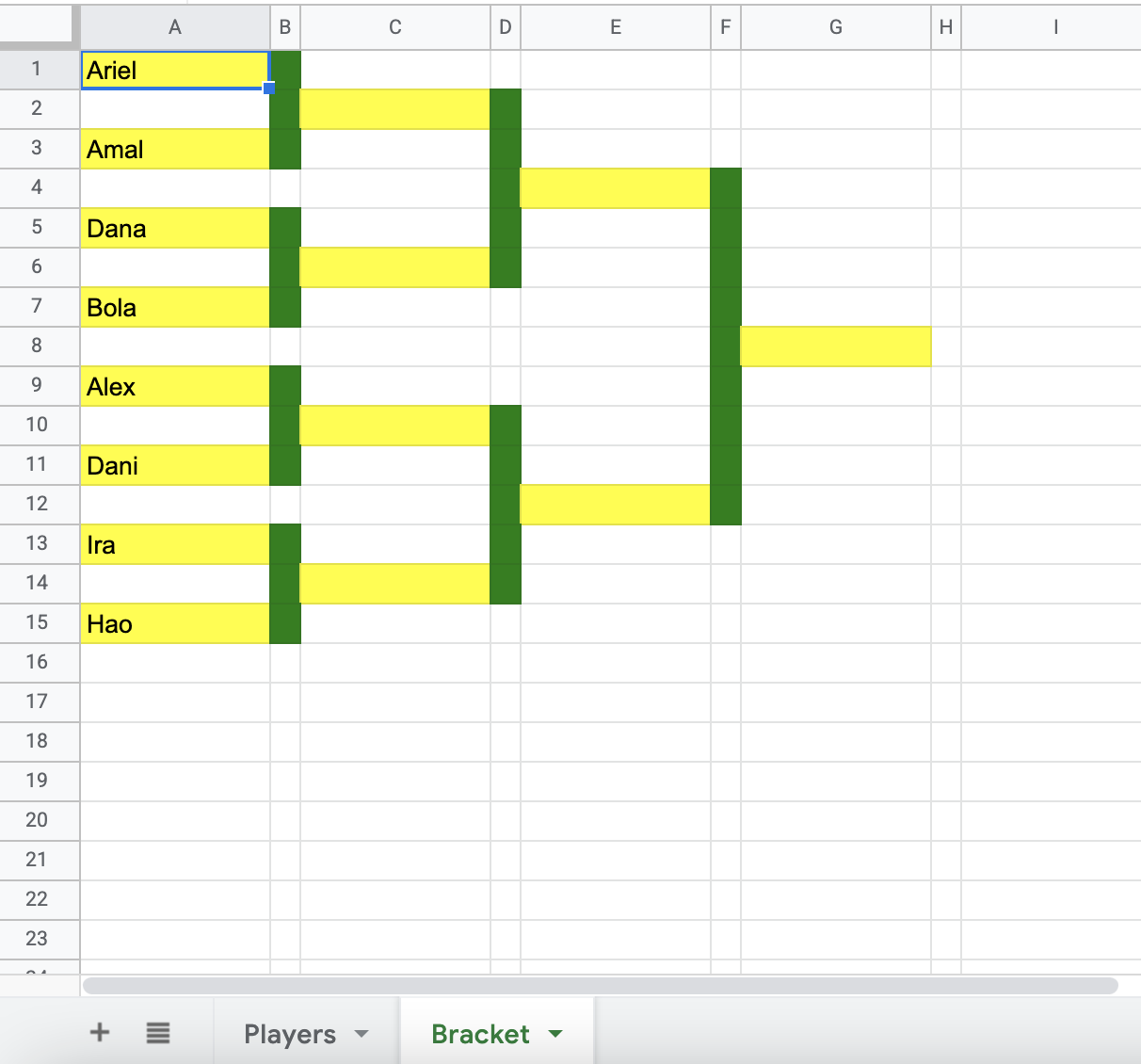
إنشاء جدول مباريات لبطولة تضمّ ما يصل إلى 64 شخصًا أو فريقًا ينشئ هذا الحلّ مخططًا شجريًا يمثّل بطولة بنظام خروج المغلوب.


آلية العمل
يتكرّر النص البرمجي في قائمة اللاعبين ويحدّد عدد الأدوار المطلوبة في مجموعة المباريات. يُنسِّق النص البرمجي ورقة المباريات لإنشاء المخطط الشجري، ويضيف أسماء اللاعبين إلى الجولة الأولى.
خدمات "برمجة تطبيقات Google"
يستخدم هذا الحل الخدمة التالية:
خدمة جدول البيانات: للحصول على نطاق اللاعبين وإنشاء المخطط الشجري الخاص بالبطولة
المتطلبات الأساسية
لاستخدام هذا النموذج، يجب استيفاء المتطلبات الأساسية التالية:
- حساب Google (قد تتطلّب حسابات Google Workspace موافقة المشرف).
- متصفّح ويب يمكنه الوصول إلى الإنترنت
إعداد النص البرمجي
انقر على الزر التالي لإنشاء نسخة من نموذج جدول بيانات إنشاء جدول مباريات.
إنشاء نسخة
تشغيل النص البرمجي
- في جدول البيانات الذي نسخته، انقر على أداة إنشاء قوائم المباريات > إنشاء قائمة مباريات. قد تحتاج إلى إعادة تحميل الصفحة لتظهر هذه القائمة المخصّصة.
امنح الإذن للنصّ البرمجي عند مطالبتك بذلك. إذا عرضت شاشة الموافقة على OAuth التحذير لم يتم التحقّق من هذا التطبيق، يمكنك المتابعة من خلال النقر على خيارات متقدمة > الانتقال إلى {اسم المشروع} (غير آمن).
انقر على أداة إنشاء قوائم المباريات > إنشاء قائمة مباريات مرة أخرى.
انتقِل إلى علامة التبويب مخطط المباريات للاطّلاع على مخطط البطولة.
مراجعة الرمز البرمجي
لمراجعة رمز Apps Script الخاص بهذا الحلّ، انقر على عرض رمز المصدر أدناه:
عرض رمز المصدر
Code.gs
المساهمون
تحتفظ Google بهذا النموذج بمساعدة خبراء Google Developer Experts.