Poziom kodowania: początkujący
Czas trwania: 5 minut
Typ projektu: automatyzacja z menu niestandardowym
Cele
- Dowiedz się, co robi rozwiązanie.
- Dowiedz się, jakie funkcje pełnią usługi Apps Script w ramach rozwiązania.
- Skonfiguruj skrypt.
- Uruchom skrypt.
Informacje o rozwiązaniu
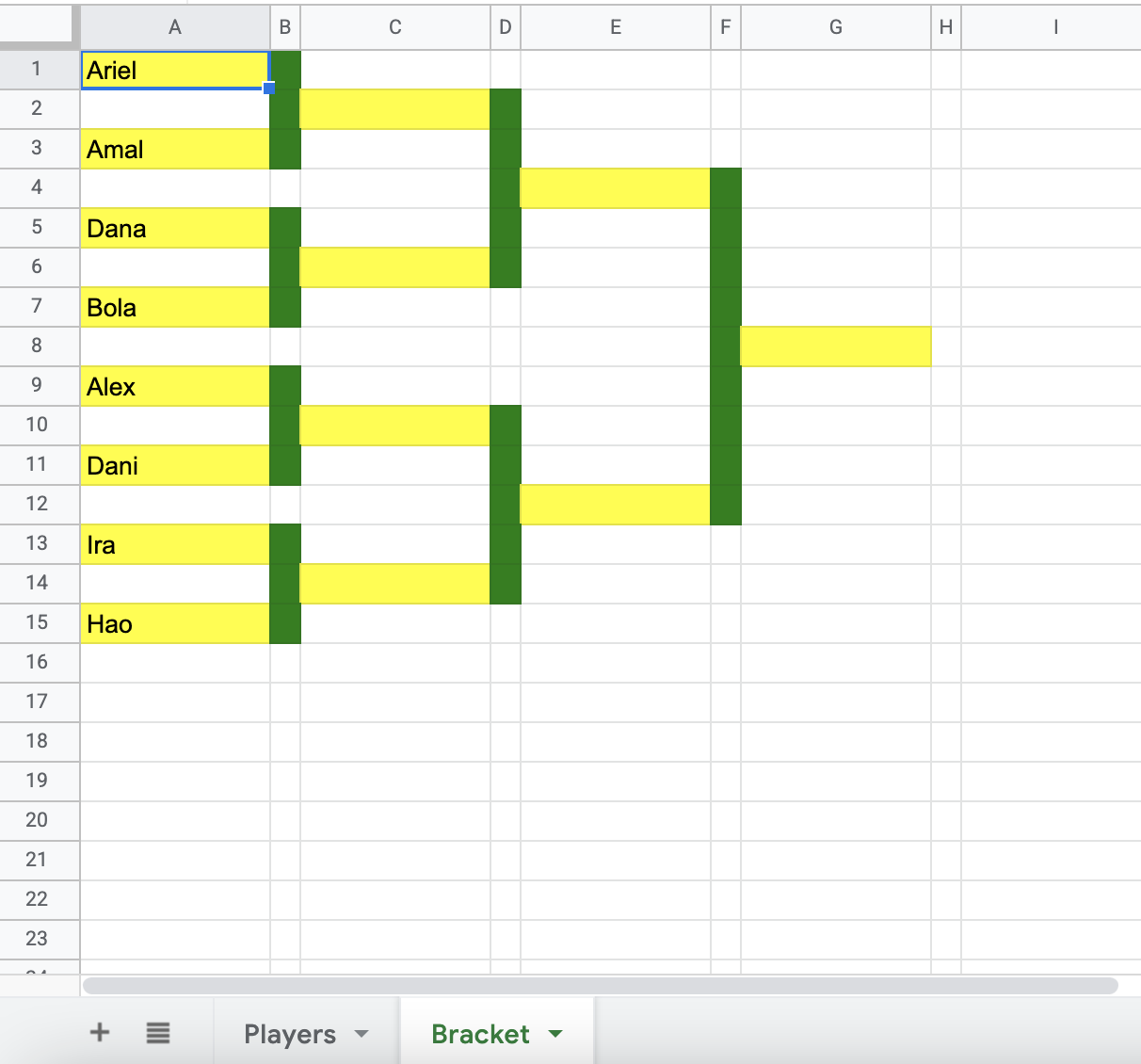
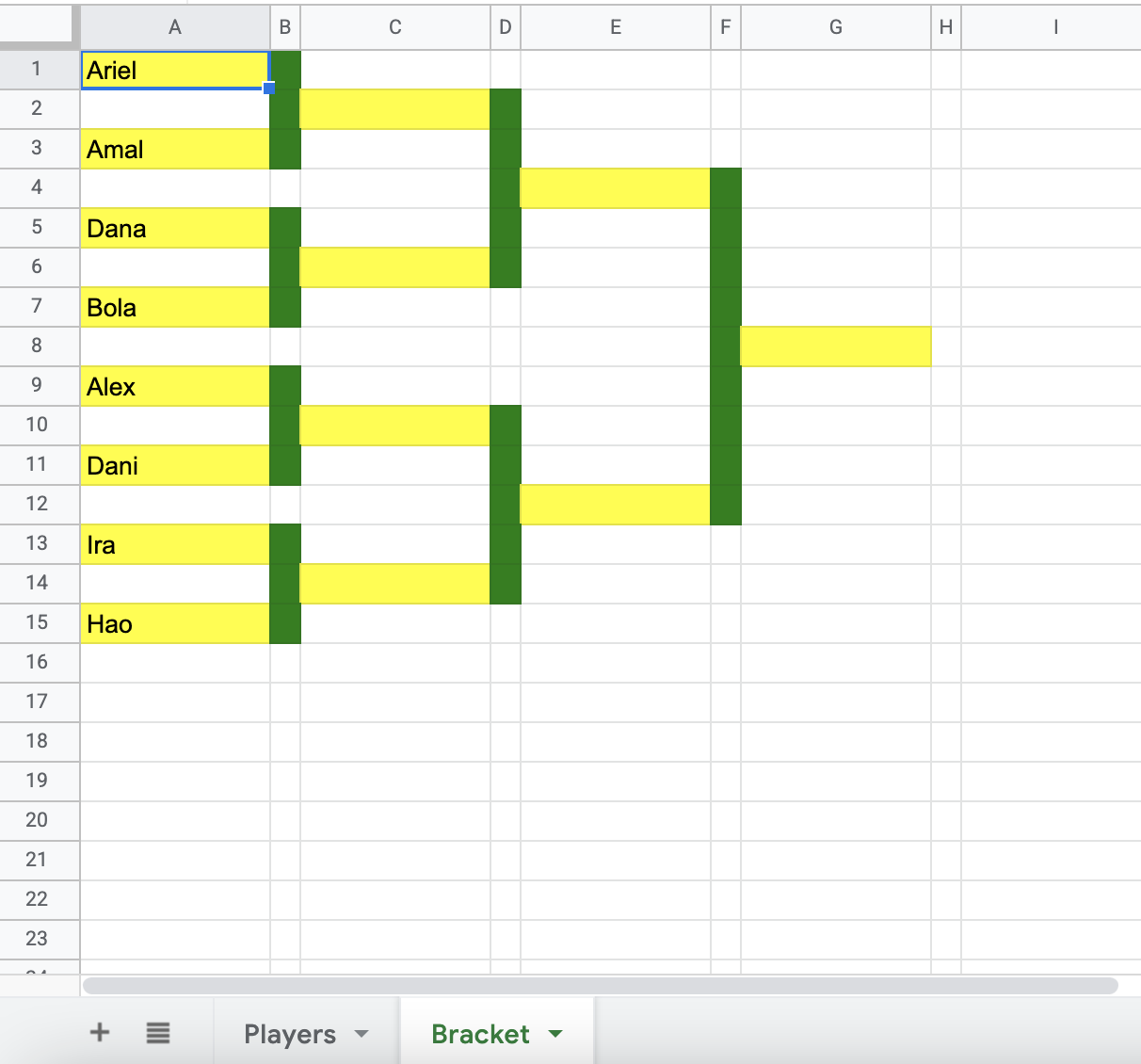
Utwórz drabinkę turniejową dla maksymalnie 64 osób lub zespołów. To rozwiązanie tworzy diagram drzewa przedstawiający turniej systemem pucharowym.


Jak to działa
Skrypt przechodzi przez listę graczy i określa, ile rund jest potrzebnych w drabince. Skrypt formatuje arkusz Bracket, aby utworzyć diagram drzewa, i dodaje imiona graczy do pierwszej rundy.
Usługi Apps Script
To rozwiązanie korzysta z tej usługi:
Usługa arkusza kalkulacyjnego – pobiera zakres graczy i tworzy diagram drzewa turnieju.
Wymagania wstępne
Aby użyć tego przykładu, musisz spełnić te wymagania wstępne:
- Konto Google (w przypadku kont Google Workspace może być wymagana zgoda administratora).
- przeglądarkę internetową z dostępem do internetu,
Konfigurowanie skryptu
Kliknij poniższy przycisk, aby utworzyć kopię przykładowego arkusza kalkulacyjnego Tworzenie drabinki turniejowej.
Utwórz kopię
Uruchamianie skryptu
- W skopiowanym arkuszu kliknij Kreator drabinek > Utwórz drabinkę. Aby wyświetlić to menu niestandardowe, konieczne może być odświeżenie strony.
Gdy pojawi się odpowiedni komunikat, autoryzuj skrypt. Jeśli na ekranie zgody OAuth wyświetla się ostrzeżenie Ta aplikacja nie została zweryfikowana, kliknij kolejno Zaawansowane > Otwórz {Project Name} (niebezpieczne).
Kliknij Kreator drabinek > Utwórz drabinkę.
Aby wyświetlić drabinkę turniejową, przejdź na kartę Drabinka.
Sprawdź kod
Aby sprawdzić kod Apps Script tego rozwiązania, kliknij poniżej Wyświetl kod źródłowy:
Pokaż kod źródłowy
Code.gs
Współtwórcy
Ten przykład jest obsługiwany przez Google przy pomocy ekspertów Google ds. deweloperów.