您可以設定電子商務事件,收集使用者的購物行為相關資訊。這些事件可讓您量化最熱銷的產品,並查看促銷活動和產品刊登位置對收益的影響。
本文將說明每個電子商務事件,以及設定事件的時機。如需設定電子商務事件的逐步範例,請參閱「設定購買事件」一文。
事前準備
在網站中加入 GA4 設定代碼
請確認您已將「Google Analytics (分析):GA4 設定」代碼加進網站,並能存取 Analytics (分析) 和網站原始碼。
使用 GA4 事件代碼評估電子商務事件
如要將電子商務事件和參數傳送至 GA4 資源,請按照下列步驟操作:
- 開啟 Google 代碼管理工具
- 在工作區中開啟「代碼」選單。
- 建立新的代碼。按一下「代碼設定」方塊,然後選取「Google Analytics (分析):GA4 事件」代碼。
- 針對「事件名稱」,請使用內建變數 {{Event}}。這會使用透過 gtag.js API 傳送的 GA4 電子商務事件名稱。
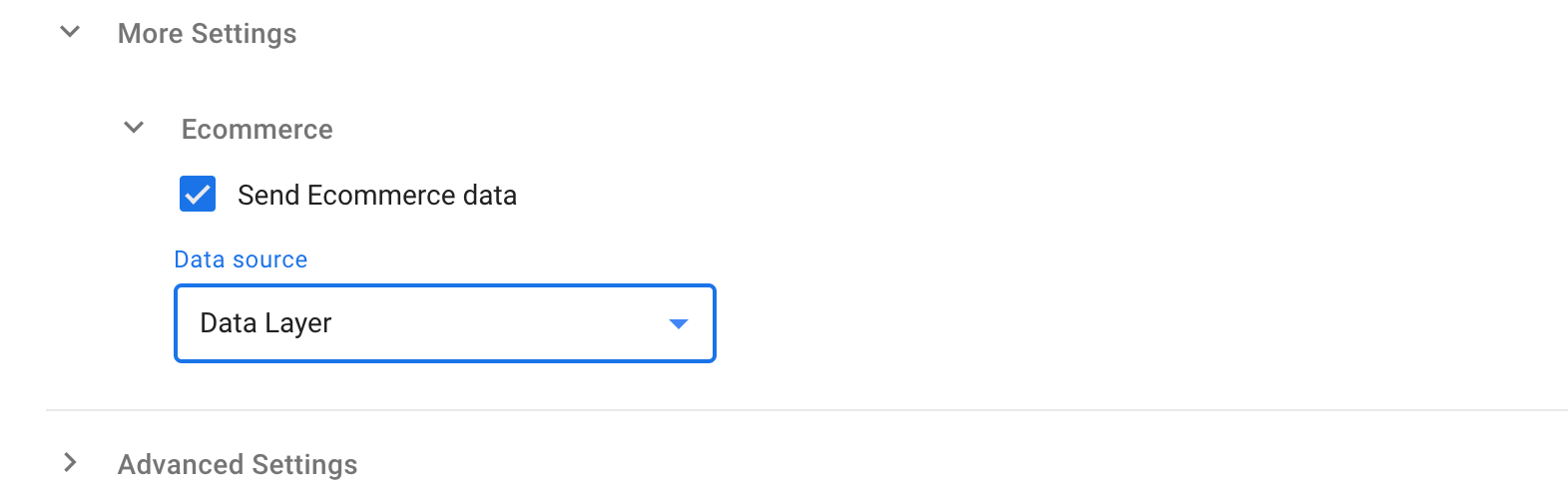
- 在「更多設定」>「電子商務」下方,勾選「傳送電子商務資料」。
- 在「資料來源」部分,選取「資料層」。

- 設定 GA4 事件的觸發條件,例如使用者點擊結帳按鈕時。查看所有可用觸發條件類型。
- 為代碼命名並儲存。
推薦做法
- 啟用偵錯模式,您就能即時查看事件,更輕鬆地排解問題
- 查看透過電子商務事件傳送自訂參數時的自訂維度和指標限制
- 傳送
value(收益) 資料時,請設定currency,確保系統正確計算收益指標 - 設定您擁有資料的各項電子商務參數 (無論參數是否為選用參數)
- 請參閱電子商務網站範例中的範例,瞭解如何為網站加入代碼
導入作業
以電子商務來說,一般實務上會評估下列動作:
這些動作的核心就是您銷售的產品和服務。您可以將產品和服務顯示為一系列項目,可加入電子商務事件。除了上方的參數,您還可以在項目陣列中加入最多 27 個自訂參數。
以下範例說明如何建立本指南所參照的 items 集合。items 陣列最多可包含 200 個元素。
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 21.01,
quantity: 2
}
]
從通用 Analytics (分析) 的電子商務導入遷移
如果您已使用通用 Analytics (分析) 處理電子商務資料,可以採用下列任一做法,遷移至 Google Analytics (分析) 4:
- 使用通用 Analytics (分析) 的電子商務導入設定填入 GA4 電子商務事件
- 使用 GA4 電子商務事件取代通用 Analytics (分析) 的電子商務導入設定
如要瞭解如何將電子商務導入作業從通用 Analytics (分析) 遷移至 Google Analytics (分析) 4,請參閱 Google 代碼管理工具的 GA4 電子商務遷移指南。
清除電子商務物件
建議您先使用下列指令清除電子商務物件,再將電子商務事件推送至資料層。清除物件會導致單一網頁上的多個電子商務事件相互影響。
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
從清單中選取項目
當使用者看到結果清單時,請傳送 view_item_list 事件,包括包含顯示項目的 items 陣列參數。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
view_item_list - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務商品清單 ID -
ecommerce.item_list_id - 電子商務商品清單名稱 -
ecommerce.item_list_name - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);item_list_id- { { 電子商務項目清單 ID 與陣列;}item_list_name- {{電子商務項目清單名稱}- 觸發條件:事件等於 view_item_list
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
view_item_list - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_id: "related_products",
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.03,
quantity: 3
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 21.01,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 2
}]
}
});
使用者從清單中選取項目後,請在 items 陣列參數中傳送含有所選項目的 select_item 事件。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
select_item - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務商品清單 ID -
ecommerce.item_list_id - 電子商務商品清單名稱 -
ecommerce.item_list_name - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);item_list_id- { { 電子商務項目清單 ID 與陣列;}item_list_name- {{電子商務項目清單名稱}- 觸發條件:事件等於 select_item
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
select_item - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "select_item",
ecommerce: {
item_list_id: "related_products",
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
查看商品詳細資料
如要評估商品詳細資料的瀏覽次數,請在使用者查看商品詳細資料畫面時傳送 view_item 事件。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
view_item - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務價值 -
ecommerce.value - 電子商務貨幣 -
ecommerce.currency - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);value- (&L) - 電子商務價值(&L);currency- (&L) - 電子商務貨幣與貨幣 (&Lace;)- 觸發條件:事件等於 view_item
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
view_item - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
在購物車中新增或移除商品
如要評估使用者將商品加入購物車的商品,請傳送 add_to_cart 事件,並在 items 陣列中顯示相關商品。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
add_to_cart - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務價值 -
ecommerce.value - 電子商務貨幣 -
ecommerce.currency - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);value- (&L) - 電子商務價值(&L);currency- (&L) - 電子商務貨幣與貨幣 (&Lace;)- 觸發條件:事件等於 add_to_cart
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
add_to_cart - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
你也可以傳送含有相關項目的 add_to_wishlist 事件,並在 items 陣列中顯示相關項目,藉此評估將商品加入願望清單的時間。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
add_to_wishlist - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務價值 -
ecommerce.value - 電子商務貨幣 -
ecommerce.currency - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);value- (&L) - 電子商務價值(&L);currency- (&L) - 電子商務貨幣與貨幣 (&Lace;)- 觸發條件:事件等於 add_to_wishlist
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
add_to_wishlist - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_wishlist",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
當使用者之後查看購物車時,請傳送 view_cart 事件和購物車中的所有商品。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
view_cart - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務價值 -
ecommerce.value - 電子商務貨幣 -
ecommerce.currency - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);value- (&L) - 電子商務價值(&L);currency- (&L) - 電子商務貨幣與貨幣 (&Lace;)- 觸發條件:事件等於 view_cart
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
view_cart - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
如要評估使用者從購物車中移除商品的時機,請傳送 remove_from_cart 事件。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
remove_from_cart - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務價值 -
ecommerce.value - 電子商務貨幣 -
ecommerce.currency - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);value- (&L) - 電子商務價值(&L);currency- (&L) - 電子商務貨幣與貨幣 (&Lace;)- 觸發條件:事件等於 remove_from_cart
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
remove_from_cart - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "remove_from_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
啟動結帳程序
如要評估結帳程序的第一個步驟,請傳送含有一或多個使用相關欄位定義的 begin_checkout 事件。在這個階段,您也可以將優待券新增至事件,或將該優待券新增至 items 陣列中的特定元素,藉此將優待券新增至整個訂單。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
begin_checkout - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務價值 -
ecommerce.value - 電子商務貨幣 -
ecommerce.currency - 電子商務優待券 -
ecommerce.coupon - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);value- (&L) - 電子商務價值(&L);currency- (&L) - 電子商務貨幣與貨幣 (&Lace;)coupon- & Lace; & Lace; 電子商務優待券(&L);- 觸發條件:事件等於 start_checkout
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
begin_checkout - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "begin_checkout",
ecommerce: {
currency: "USD",
value: 30.03,
coupon: "SUMMER_FUN",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
當使用者繼續結帳流程中的下一個步驟並新增運送資訊時,請傳送 add_shipping_info 事件。使用 shipping_tier 參數來指定使用者的傳送選項,例如「陸運」、「空運」或「次日送達」。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
add_shipping_info - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務價值 -
ecommerce.value - 電子商務貨幣 -
ecommerce.currency - 電子商務優待券 -
ecommerce.coupon - 電子商務運送層級 -
ecommerce.shipping_tier - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);value- (&L) - 電子商務價值(&L);currency- (&L) - 電子商務貨幣與貨幣 (&Lace;)coupon- & Lace; & Lace; 電子商務優待券(&L);shipping_tier- {{ 電子商務運送層級與範圍;}- 觸發條件:事件等於 add_shipping_info
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
add_shipping_info - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_shipping_info",
ecommerce: {
currency: "USD",
value: 30.03,
coupon: "SUMMER_FUN",
shipping_tier: "Ground",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
在使用者提交付款資訊時傳送 add_payment_info 事件。如果可以,請在所選付款方式中加入 payment_type 並加入這個事件。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
add_payment_info - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務價值 -
ecommerce.value - 電子商務貨幣 -
ecommerce.currency - 電子商務優待券 -
ecommerce.coupon - 電子商務付款方式 -
ecommerce.payment_type - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);value- (&L) - 電子商務價值(&L);currency- (&L) - 電子商務貨幣與貨幣 (&Lace;)coupon- & Lace; & Lace; 電子商務優待券(&L);payment_type- { 電子商務付款方式與陣列- 觸發條件:事件等於 add_payment_info
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
add_payment_info - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_payment_info",
ecommerce: {
currency: "USD",
value: 30.03,
coupon: "SUMMER_FUN",
payment_type: "Credit Card",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
購物或申請退款
如要評估購買情況,請傳送含有一或多個使用相關欄位定義的 purchase 事件。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
purchase - 電子商務商品 -
ecommerce.items - 電子商務交易 ID -
ecommerce.transaction_id - 電子商務價值 -
ecommerce.value - 電子商務稅金 -
ecommerce.tax - 電子商務運費 -
ecommerce.shipping - 電子商務貨幣 -
ecommerce.currency - 電子商務優待券 -
ecommerce.coupon - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);transaction_id- (&L);電子商務交易 ID }value- (&L) - 電子商務價值(&L);tax- & Lace; { 電子商務稅金}shipping- { { 電子商務運送與草寫;currency- (&L) - 電子商務貨幣與貨幣 (&Lace;)coupon- & Lace; & Lace; 電子商務優待券(&L);- 觸發條件:事件等於購買
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
purchase - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
// Sum of (price * quantity) for all items.
value: 72.05,
tax: 3.60,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 21.01,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 2
}]
}
});
傳送具有指定相關 transaction_id 以及一或多個透過 item_id 和 quantity 定義的項目的 refund 事件,以評估退款。建議您在 refund 事件中加入商品資訊,即可在 Analytics (分析) 中查看商品層級的退款指標。
如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
refund - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務商品 -
ecommerce.items - 電子商務交易 ID -
ecommerce.transaction_id - 電子商務價值 -
ecommerce.value - 電子商務稅金 -
ecommerce.tax - 電子商務運費 -
ecommerce.shipping - 電子商務貨幣 -
ecommerce.currency - 電子商務優待券 -
ecommerce.coupon - 事件參數 (參數名稱 - 值):
items- { 電子商務項目(&L);transaction_id- (&L);電子商務交易 ID }value- (&L) - 電子商務價值(&L);tax- & Lace; { 電子商務稅金}shipping- { { 電子商務運送與草寫;currency- (&L) - 電子商務貨幣與貨幣 (&Lace;)coupon- & Lace; & Lace; 電子商務優待券(&L);- 觸發條件:事件等於退款
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
refund - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "refund",
ecommerce: {
currency: "USD",
transaction_id: "T_12345", // Transaction ID. Required for purchases and refunds.
value: 30.03,
coupon: "SUMMER_FUN",
shipping: 3.33,
tax: 1.11,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
套用促銷優惠
電子商務支援評估內部宣傳活動 (例如用來宣傳銷售的橫幅) 的曝光次數和點擊次數。
系統通常會使用初始畫面瀏覽計算促銷活動曝光次數,方法是傳送含有商品參數的 view_promotion 事件來指定宣傳的商品。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:
view_promotion - 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務廣告素材名稱 -
ecommerce.creative_name - 電子商務廣告素材版位 -
ecommerce.creative_slot - 電子商務促銷 ID -
ecommerce.promotion_id - 電子商務促銷活動名稱 -
ecommerce.promotion_name - 電子商務商品 -
ecommerce.items - 事件參數 (參數名稱 - 值):
creative_name- { { 電子商務廣告素材名稱(&R);creative_slot- { { 電子商務廣告素材版位與陣列promotion_id- { 電子商務促銷 ID 與 Rbrace;promotion_name- { { 電子商務宣傳名稱與陣列;}items- { 電子商務項目(&L);- 觸發條件:事件等於 view_promotion
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
view_promotion - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_promotion",
ecommerce: {
creative_name: "Summer Banner",
creative_slot: "featured_app_1",
promotion_id: "P_12345",
promotion_name: "Summer Sale",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
如要指出使用者點選了促銷活動,請傳送含有該項目的 select_promotion 事件做為項目參數。如要進一步瞭解要傳送的參數,請參閱事件參考資料。
顯示代碼設定
代碼設定:
- 代碼類型:GA4 事件
- 資料層變數 (名稱 - 資料層變數名稱):
- 電子商務廣告素材名稱 -
ecommerce.creative_name - 電子商務廣告素材版位 -
ecommerce.creative_slot - 電子商務促銷 ID -
ecommerce.promotion_id - 電子商務促銷活動名稱 -
ecommerce.promotion_name - 電子商務商品 -
ecommerce.items - 事件參數 (參數名稱 - 值):
creative_name- { { 電子商務廣告素材名稱(&R);creative_slot- { { 電子商務廣告素材版位與陣列promotion_id- { 電子商務促銷 ID 與 Rbrace;promotion_name- { { 電子商務宣傳名稱與陣列;}items- { 電子商務項目(&L);- 變數類型:資料層變數 -「ecommerce.items」
- 觸發條件:事件等於 select_promotion
觸發條件設定:
- 觸發條件類型:自訂事件
- 事件名稱:
select_promotion - 這項觸發條件的啟動時機:所有自訂事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "select_promotion",
ecommerce: {
creative_name: "Summer Banner",
creative_slot: "featured_app_1",
promotion_id: "P_12345",
promotion_name: "Summer Sale",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
使用自訂 JavaScript 變數
如果網站不支援資料層,您可以使用自訂 JavaScript 變數來呼叫會傳回電子商務資料物件的函式。這個物件應使用本指南先前提供的資料層語法,例如:
// A Custom JavaScript Variable that returns an ecommerceData object
// that follows the data layer syntax.
function getEcommerceData() {
var ecommerceProductData = [
{
item_name: "Stan and Friends Tee",
item_id: "SKU_12345", // ID is required.
// Rest of the product data should follow the data layer syntax.
},
// Multiple products may be included.
];
return ecommerceProductData;
}
如果您選擇使用自訂 JavaScript 變數,可以採用與資料層相同的方式使用;就可以透過 'items' 參數提供的值做為代碼設定的事件參數。
代碼設定:
- 代碼類型:GA4 事件
- 事件名稱:任何
- 讀取變數中的資料:{{gaecommerceData}}
- 觸發條件:事件等於 gtm.dom
gaecommerceData 變數設定
- 變數類型:自訂 JavaScript
- 函式主體:使用上述範例
