Page Summary
-
Native Templates provide code-complete views for native ads, enabling fast implementation and easy modification to seamlessly integrate ads into your app's design.
-
There are two template sizes available, small and medium, both using the
TemplateViewclass and scaling to fill the width of their parent views. -
Installing the templates involves downloading the module from GitHub and importing it into your Android Studio project.
-
Using the templates requires including the template in your layout XML and then setting the loaded native ad on the template view.
-
You can style the templates using either traditional layout XML or the
NativeTemplateStyle.Builderobject, which offers various customization options for text and background elements.

In order to get the most out of native ads, it's important to style your ad layouts so that they feel like a natural extension of your app. To help you get started, we've created Native Templates.
Native Templates are code-complete views for your native ads, designed for fast implementation and easy modification. With Native Templates, you can implement your first native ad in just a few minutes, and you can quickly customize the look and feel without a lot of code. You can place these templates anywhere you want, such as in a recycler view used in a news feed, in a dialog, or anywhere else in your app.
Our native templates are provided as an Android Studio module, so it's easy to include them in your project and use them however you like.
Template sizes
There are two templates: small and medium. They both use the TemplateView
class and both have a fixed aspect ratio. They will scale to fill the width of
their parent views.
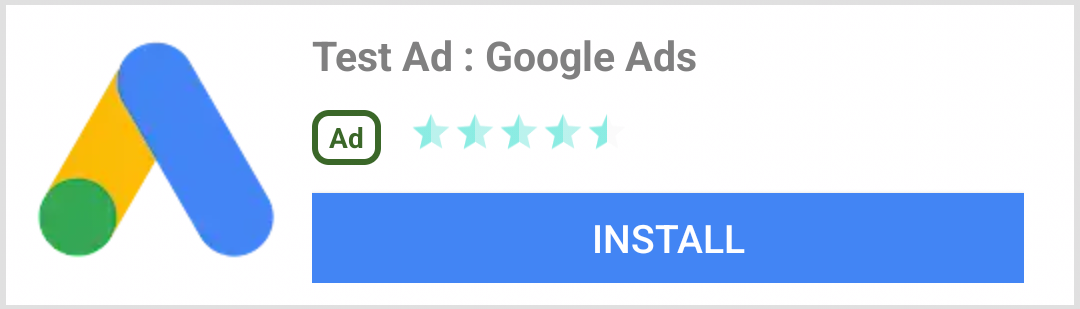
Small template
@layout/gnt_small_template_view
The small template is ideal for recycler views, or any time you need a long rectangular ad view. For instance you could use it for in-feed ads.

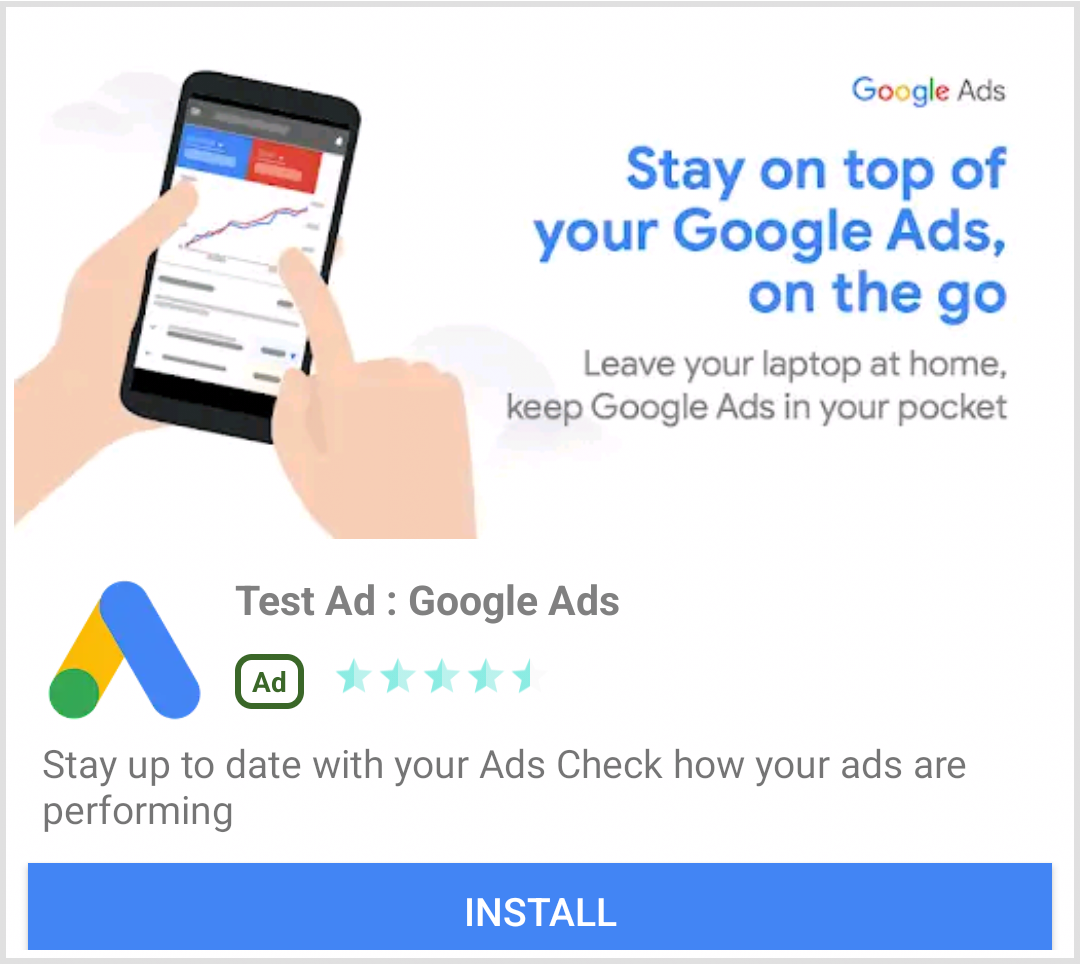
Medium template
@layout/gnt_medium_template_view
The medium template is meant to be a one-half to three-quarter page view but can also be used in feeds. It is good for landing pages or splash pages.
Feel free to experiment with placement. Of course, you can also change the source code and XML files to suit your requirements.

Installing the native ad templates
To install the native templates, simply download the zip file (using the Clone or download option on GitHub) and import the module into your existing Android Studio project.
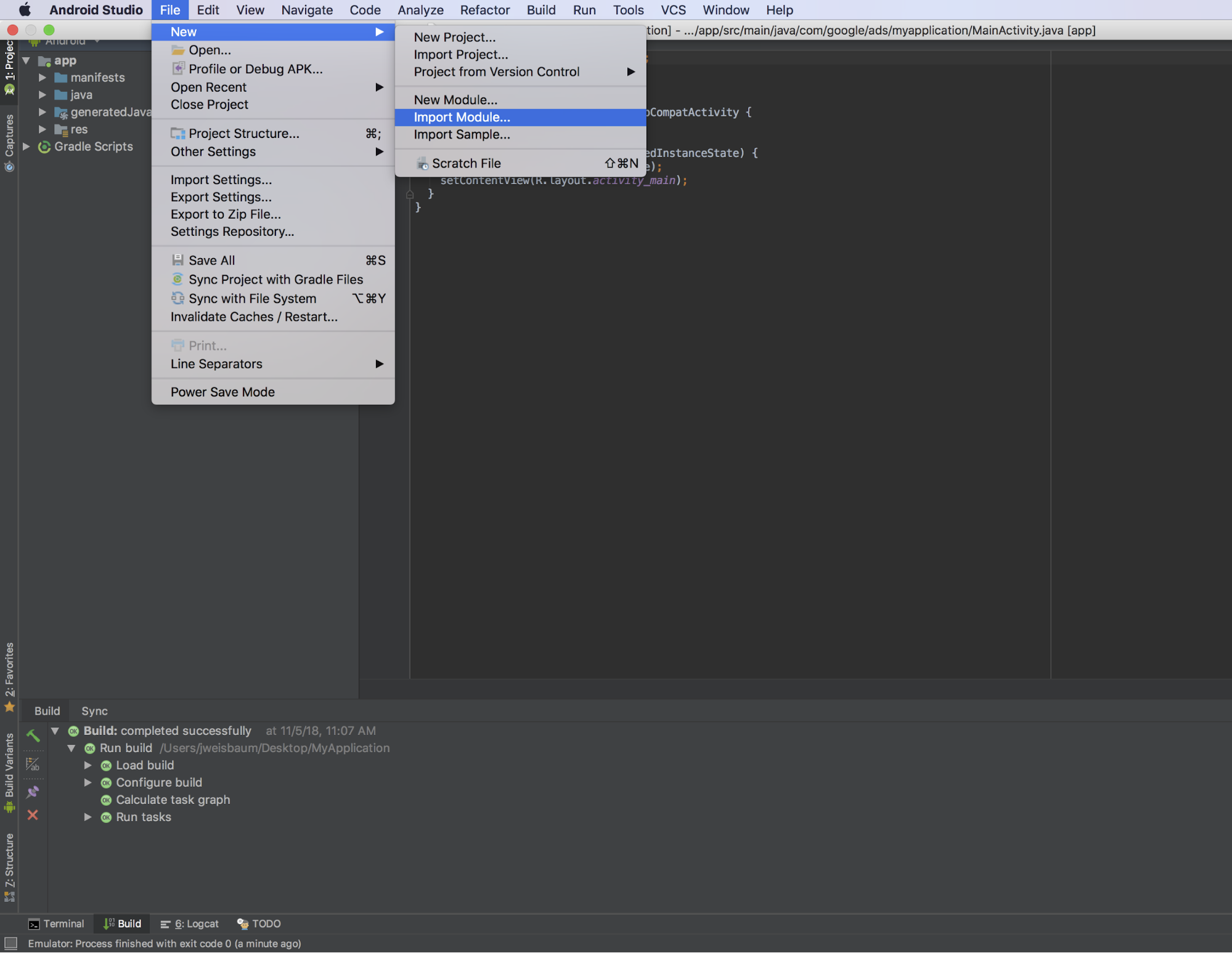
Choose File > New > Import Module.
Select the
nativetemplatesfolder.
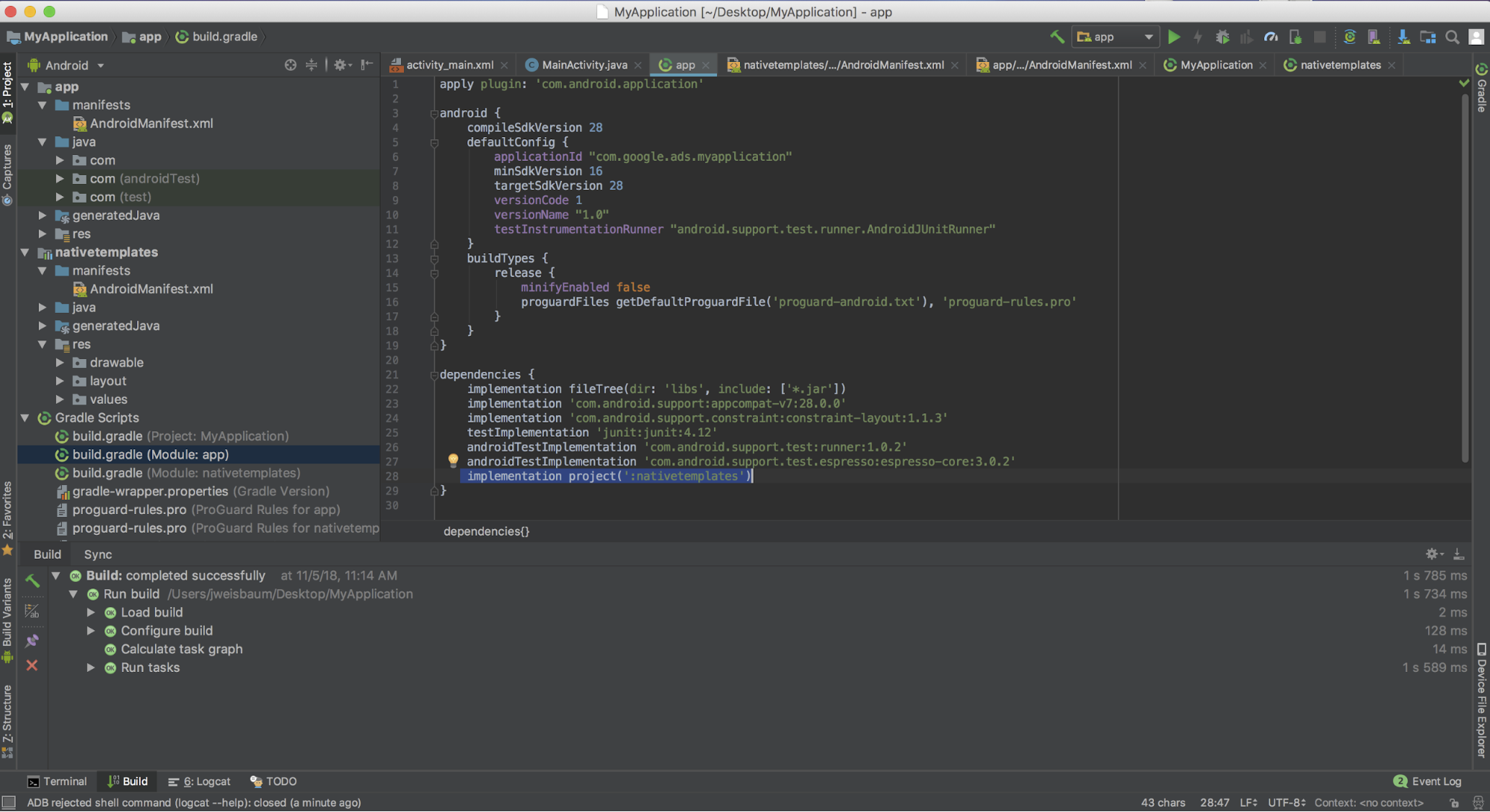
Add the following line to your app-level
build.gradlefile:dependencies { ... implementation project(':nativetemplates') ... }
Using the native ad templates
You can use the template in any layout XML file, like any other view group.

Using the templates is a two-step process:
First, you need to include the template as part of your layout.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" tools:showIn="@layout/activity_main" > <!-- This is your template view --> <com.google.android.ads.nativetemplates.TemplateView android:id="@+id/my_template" <!-- this attribute determines which template is used. The other option is @layout/gnt_medium_template_view --> app:gnt_template_type="@layout/gnt_small_template_view" android:layout_width="match_parent" android:layout_height="match_parent" /> ... </LinearLayout>Next, you need to give your template your native ad when it loads:
MobileAds.initialize(this); AdLoader adLoader = new AdLoader.Builder(this, "ca-app-pub-3940256099942544/2247696110") .forNativeAd(new NativeAd.OnNativeAdLoadedListener() { @Override public void onNativeAdLoaded(NativeAd nativeAd) { NativeTemplateStyle styles = new NativeTemplateStyle.Builder().withMainBackgroundColor(background).build(); TemplateView template = findViewById(R.id.my_template); template.setStyles(styles); template.setNativeAd(nativeAd); } }) .build(); adLoader.loadAd(new AdRequest.Builder().build());
Styles dictionary keys
There are two ways to style your template: using traditional layout XML and
using our NativeTemplateStyle.Builder object. The above code sample
demonstrates how to use the NativeTemplateStyle.Builder object to set the main
background color, but there are a variety of other options as well. Here are all
of the available builder methods. The builder returns a NativeTemplateStyle
object which overrides any XML layout styling. The XML layouts
gnt_small_template.xml and gnt_medium_template.xml use the same Android
styling parameters that you are already familiar with.
| Builder methods for native template style | |
|---|---|
withCallToActionTextTypeface
|
Typeface callToActionTextTypeface
The typeface for the call to action. |
withCallToActionTextSize
|
float callToActionTextSize
The size of the call to action text. |
withCallToActionTypefaceColor
|
int callToActionTypefaceColor
The color of the call to action text. |
withCallToActionBackgroundColor
|
ColorDrawable callToActionBackgroundColor
The background color of the call to action. |
withPrimaryTextTypeface
|
Typeface primaryTextTypeface
The typeface of the first row of text. |
withPrimaryTextSize
|
float primaryTextSize
The size of the first row of text. |
withPrimaryTextTypefaceColor
|
int primaryTextTypefaceColor
The color of the first row of text. |
withPrimaryTextBackgroundColor
|
ColorDrawable primaryTextBackgroundColor
The background color of the first row of text. |
withSecondaryTextTypeface
|
Typeface secondaryTextTypeface
The typeface of the second row of text. |
withSecondaryTextSize
|
float secondaryTextSize
The size of the second row of text. |
withSecondaryTextTypefaceColor
|
int secondaryTextTypefaceColor
The text color of the second row of text. |
withSecondaryTextBackgroundColor
|
ColorDrawable secondaryTextBackgroundColor
The background color of the second row of text. |
withTertiaryTextTypeface
|
Typeface tertiaryTextTypeface
The typeface of the third row of text. |
withTertiaryTextSize
|
float tertiaryTextSize
The size of the third row of text. |
withTertiaryTextTypefaceColor
|
int tertiaryTextTypefaceColor
The text color of the third row of text. |
withTertiaryTextBackgroundColor
|
ColorDrawable tertiaryTextBackgroundColor
The background color of the third row of text. |
withMainBackgroundColor
|
ColorDrawable mainBackgroundColor
The main background color. |
Contribute
We've made Native Templates to help you develop native ads quickly. We'd love to see you contribute to our GitHub repo to add new templates or features. Send us a pull request and we'll take a look.