本指南說明如何使用 Google Mobile Ads SDK,透過 AdMob 中介服務載入及顯示 i-mobile 廣告,也會介紹刊登序列整合作業,內容涵蓋如何將 i-mobile 加到廣告單元的中介服務設定,以及如何將 i-mobile SDK 和轉接程式整合至 Android 應用程式。
i-mobile 資訊主頁介面的標籤、按鈕和說明均為日文,本指南中的螢幕截圖未翻譯。在說明和操作指引中,則以英文指稱相應標籤和按鈕,並以括號附上中文翻譯。
支援的整合項目和廣告格式
i-mobile 中介服務轉接程式具備下列功能:
| 整合 | |
|---|---|
| 出價 | |
| 刊登序列 | |
| 格式 | |
| 橫幅廣告 | |
| 插頁式廣告 | |
| 已獲得獎勵 | |
| 原生 | |
需求條件
- Android API 級別 23 以上
「Google Mobile Ads SDK」的最新影片
完成中介服務入門指南的步驟
步驟 1:在 i-mobile 使用者介面中設定
按一下「サイト/アプリ管理」(網站/應用程式管理) 分頁標籤,然後點選應用程式平台按鈕,將應用程式新增至 i-mobile 資訊主頁。

填寫表單,然後按一下「新規登録 (Sign up)」按鈕。

如要建立新的廣告位置,請在「サイト/アプリ管理 (網站/應用程式管理)」分頁下方選取應用程式。

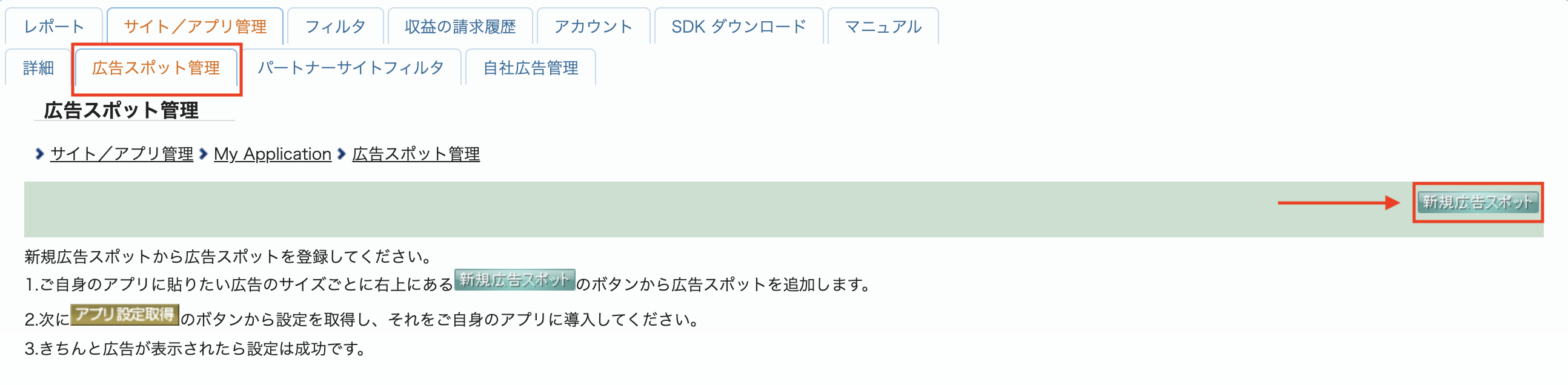
前往「広告スポット管理」分頁,然後按一下「新規広告スポット」按鈕。

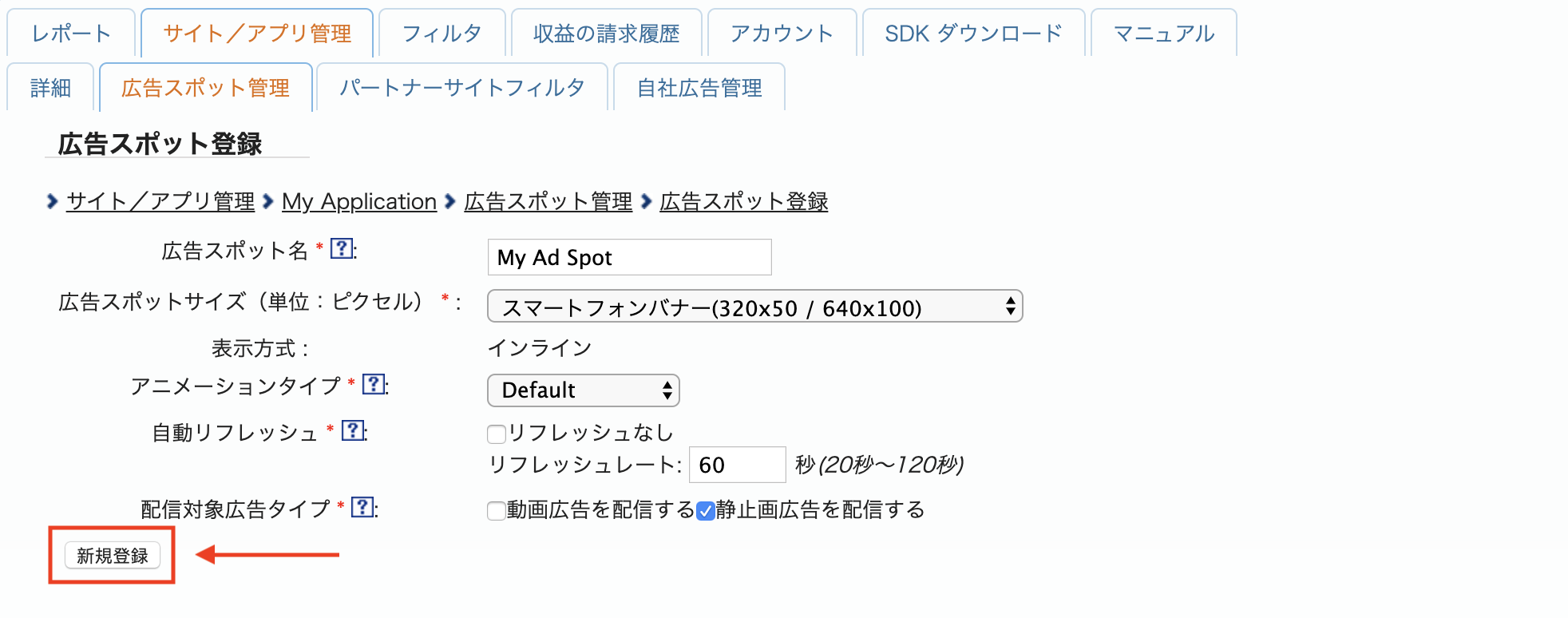
接著填寫表單,提供廣告位置名稱、廣告位置大小和其他詳細資料。然後點按「新規登録」(註冊) 按鈕。

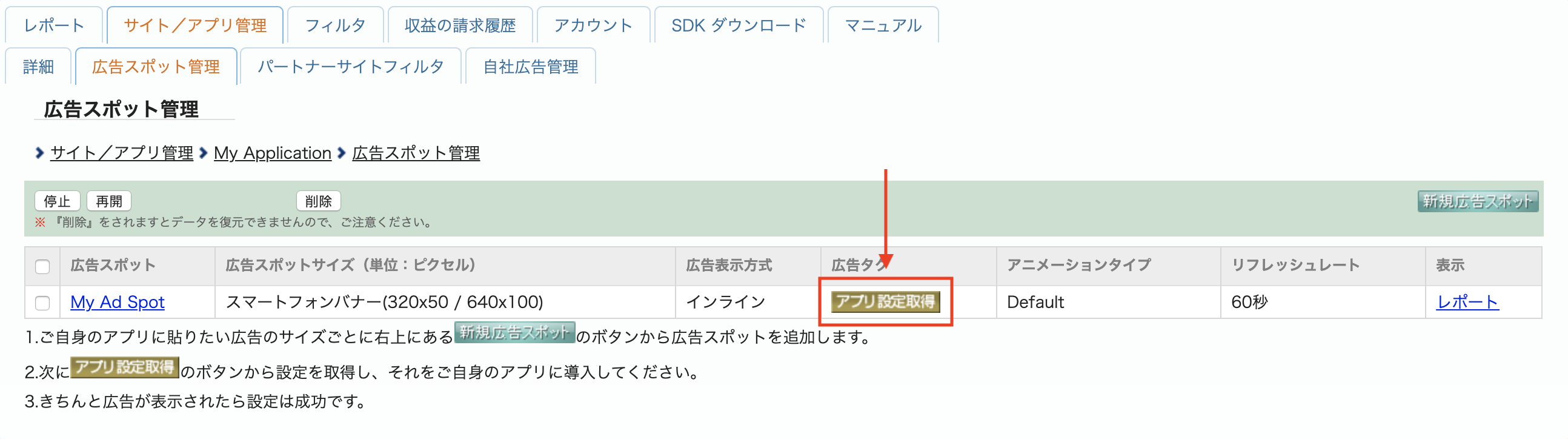
新的廣告位置已準備就緒。如要查看整合詳細資料,請按一下「アプリ設定取得 (Get App settings)」按鈕。

請記下パブリッシャー ID (發布商 ID)、メディア ID (媒體 ID) 和スポット ID (廣告空間 ID)。稍後在 AdMob 使用者介面中設定中介服務的 i-mobile 時,會需要用到這些參數。

更新 app-ads.txt
Authorized Sellers for Apps (app-ads.txt) 是美國互動廣告協會科技實驗室 (IAB Tech Lab) 的一項計畫,旨在確保您的應用程式廣告空間僅於您授權的管道出售。為避免廣告收益大幅減少,請務必導入 app-ads.txt 檔案。
如果尚未設定應用程式的 app-ads.txt 檔案,請先完成相關作業。
如要為 i-mobile 導入 app-ads.txt,請參閱他們的常見問題。
步驟 2:在 AdMob 使用者介面中設定 i-mobile 需求
進行廣告單元的中介服務設定
您需要將 i-mobile 加到廣告單元的中介服務設定。
請先登入 AdMob 帳戶,接著前往「中介服務」分頁。如要修改現有的中介服務群組,請點按該群組的名稱開始編輯,然後跳至「新增 i-mobile 廣告來源」一節。
如要建立新的中介服務群組,請選取「建立中介服務群組」。

輸入廣告格式和平台,然後按一下「繼續」。

輸入中介服務群組名稱,然後選取指定地區。接下來,將中介服務群組狀態設為「已啟用」,然後點按「加入廣告單元」。

將這個中介服務群組與現有的一或多個 AdMob 廣告單元建立關聯,接著點選「完成」。

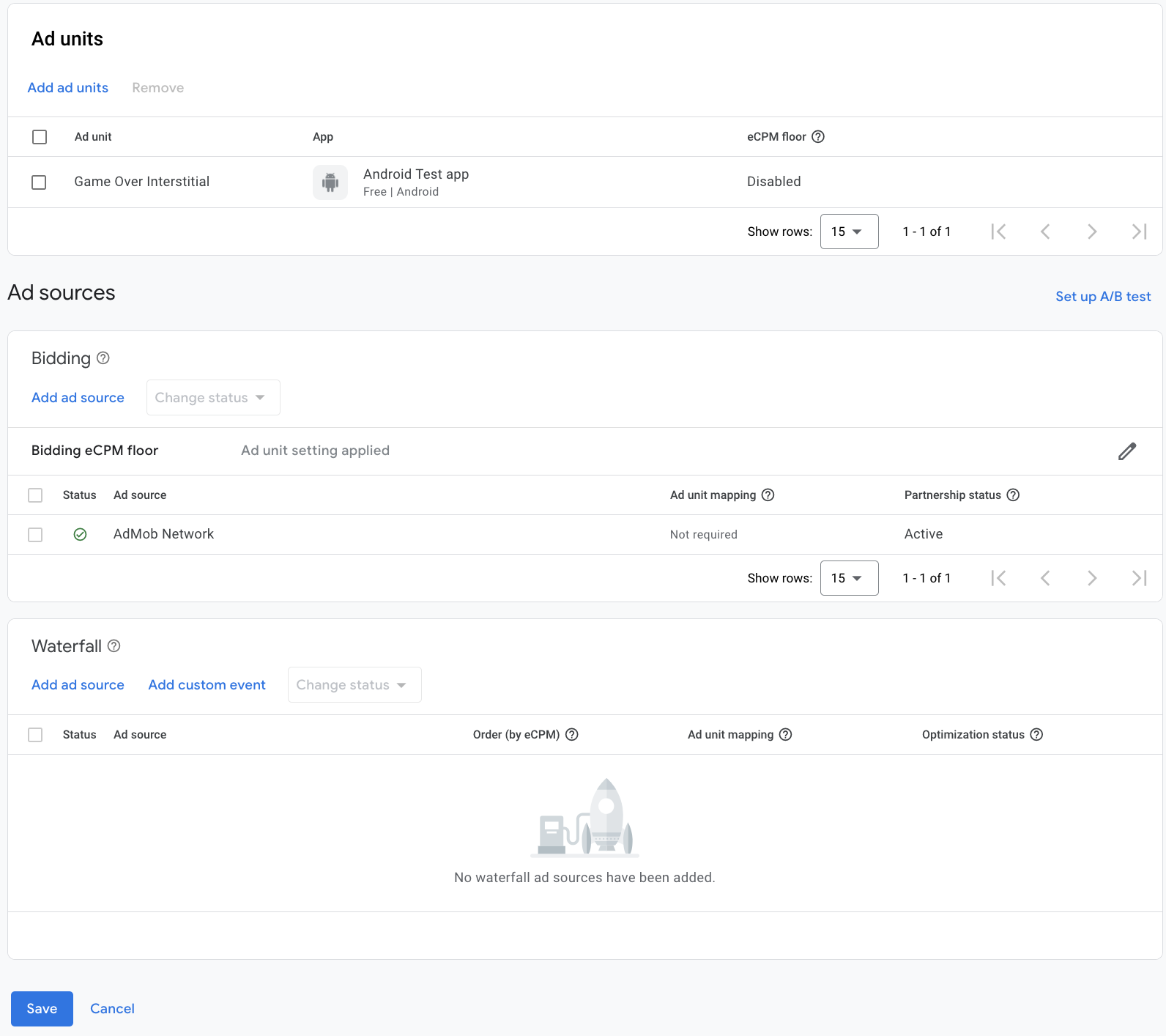
現在可看到廣告單元資訊卡,且已填入您選取的廣告單元:

新增 i-mobile 廣告來源
在「廣告來源」部分的「刊登序列」資訊卡下方,選取「新增廣告來源」。
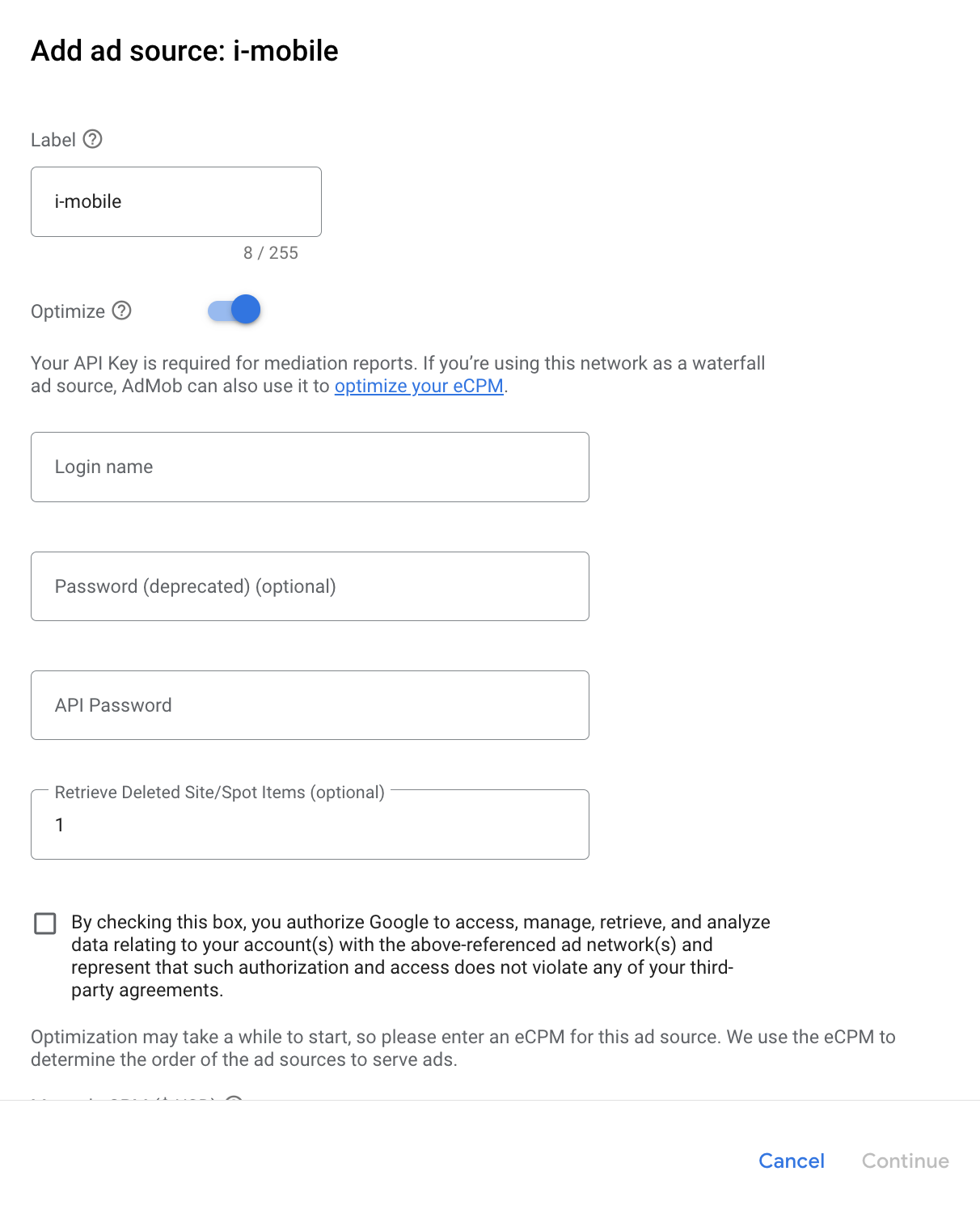
選取「i-mobile」,然後啟用「最佳化」切換按鈕。輸入上一節取得的「登入名稱」和「API 密碼」,進行 i-mobile 廣告來源的最佳化設定,然後輸入 i-mobile 的有效千次曝光出價金額,並點按「繼續」。

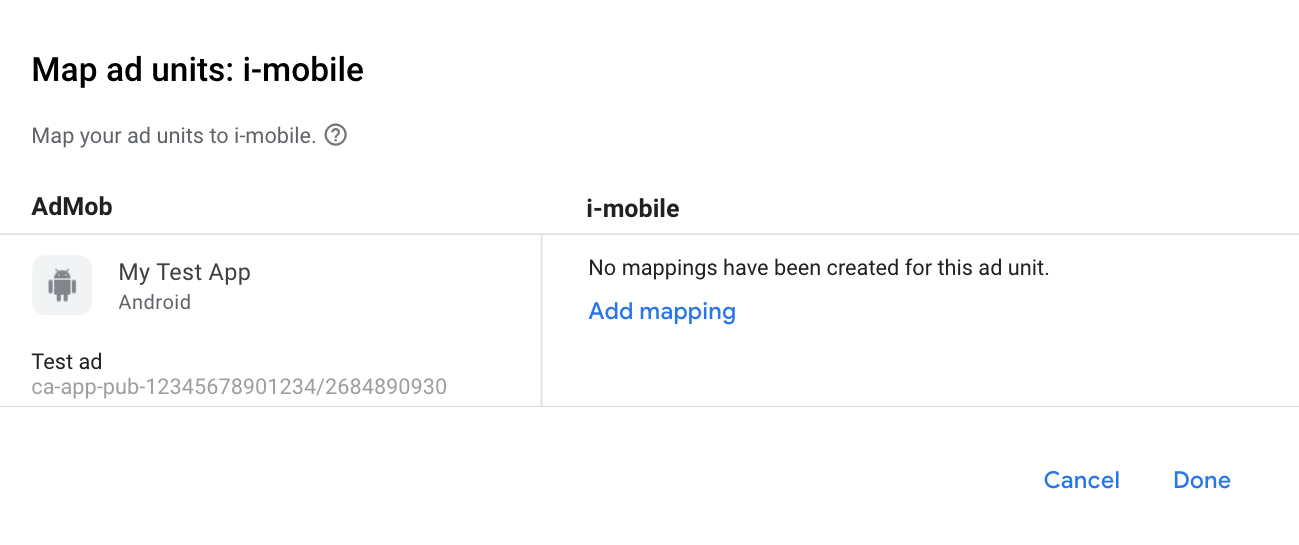
如有 i-mobile 對應項目,可直接選取, 否則請按一下「新增對應」。

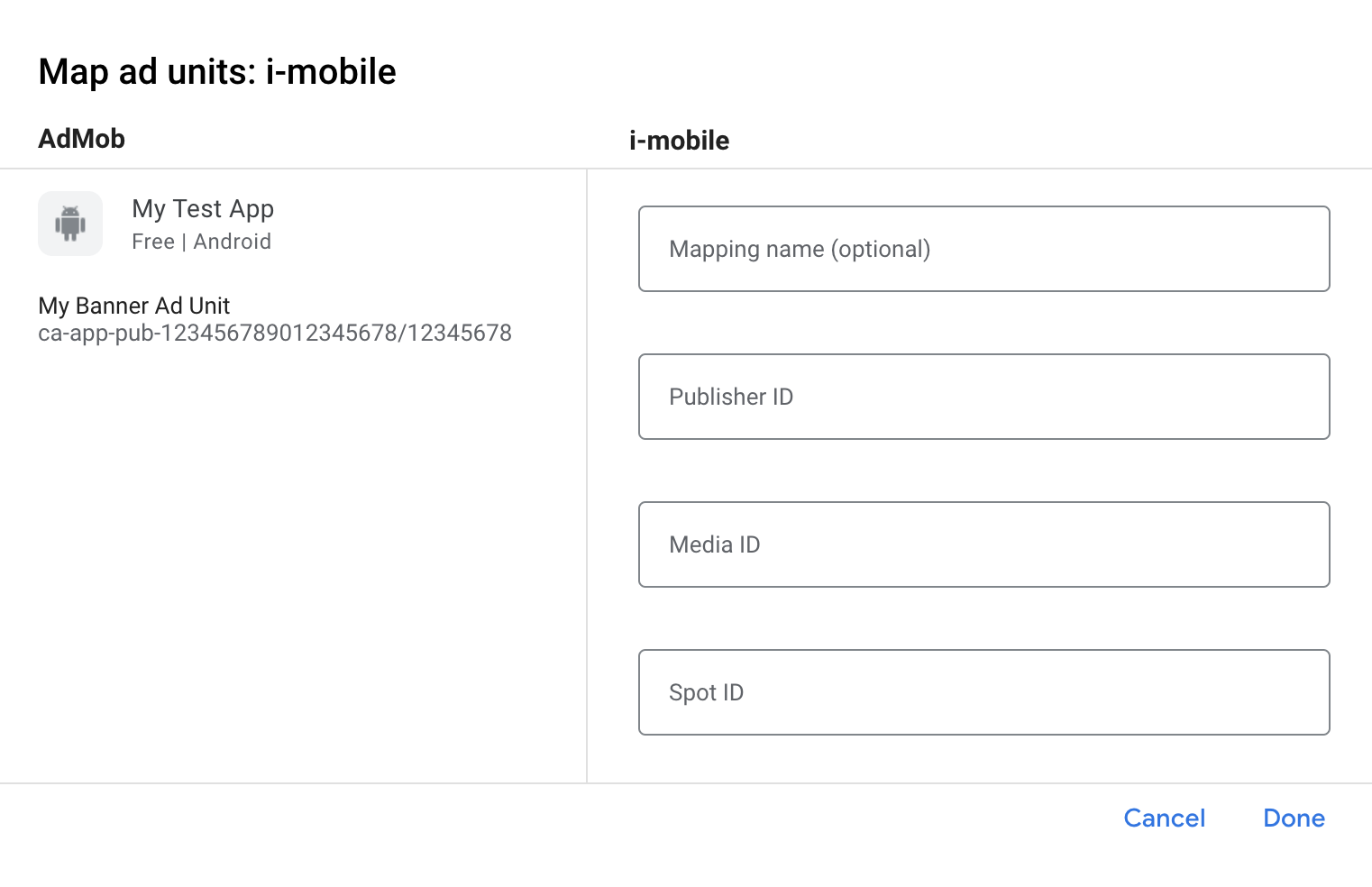
接著,輸入上一節取得的發布商 ID、媒體 ID 和廣告空間 ID,然後按一下「完成」。

步驟 3:匯入 i-mobile SDK 和轉接程式
整合 Android Studio (建議)
在專案層級的 settings.gradle.kts 檔案中,新增下列存放區:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://imobile.github.io/adnw-sdk-android")
}
}
}
在應用程式層級的 Gradle 檔案中,新增下列導入依附元件:
Kotlin
dependencies { implementation("com.google.android.gms:play-services-ads:24.9.0") implementation("com.google.ads.mediation:imobile:2.3.2.1") }
Groovy
dependencies { implementation 'com.google.android.gms:play-services-ads:24.9.0' implementation 'com.google.ads.mediation:imobile:2.3.2.1' }
手動整合
下載最新版 i-mobile SDK,然後解壓縮
sdk資料夾下的android-ad-sdk.aar,並新增至專案。前往 Google 的 Maven 存放區,找到 i-mobile 轉接程式構件。選取最新版本,下載 i-mobile 轉接程式的
.aar檔案並新增至專案。
步驟 4:新增必要程式碼
載入廣告時使用活動情境
載入橫幅、插頁式、獎勵和原生廣告格式時,請傳遞 Activity context。如果沒有活動 context,廣告載入就會失敗。
步驟 5:測試導入成果
啟用測試廣告
請務必註冊 AdMob 測試裝置。 i-mobile 提供測試用的廣告空間 ID、媒體 ID 和發布商 ID,您可以在這裡找到這些 ID。
驗證測試廣告
如要確認您可收到 i-mobile 的測試廣告,請在廣告檢查器中啟用單一廣告來源測試,並將廣告來源設為「i-mobile (刊登序列)」。
選擇性步驟
使用原生廣告
廣告顯示
i-mobile 轉接程式會填入 NativeAd 的下列原生廣告進階欄位說明。
| 欄位 | i-mobile 轉接程式一律納入的素材資源 |
|---|---|
| 廣告標題 | |
| 圖片 | |
| 內文 | |
| 應用程式圖示 | 1 |
| 行動號召 | |
| 星級評等 | |
| 商店 | |
| 價格 |
1 對於原生廣告,i-mobile SDK 不會提供應用程式圖示素材資源。而是以透明圖片填入應用程式圖示。
錯誤代碼
如果轉接程式無法從 i-mobile 接收廣告,發布商可以使用下列類別的 ResponseInfo.getAdapterResponses(),檢查廣告回應中的根本錯誤:
| 格式 | 類別名稱 |
|---|---|
| 橫幅廣告 | com.google.ads.mediation.imobile.IMobileAdapter |
| 插頁式廣告 | com.google.ads.mediation.imobile.IMobileAdapter |
| 原生 | com.google.ads.mediation.imobile.IMobileMediationAdapter |
以下是廣告無法載入時,i-mobile 轉接程式擲回的代碼和對應訊息:
| 錯誤代碼 | 原因 |
|---|---|
| 0-99 | i-mobile SDK 傳回錯誤。詳情請參閱程式碼。 |
| 101 | i-mobile 需要 Activity 內容才能載入廣告。 |
| 102 | 在 AdMob UI 中設定的 i-mobile 伺服器參數遺失/無效。 |
| 103 | 請求的廣告大小不符合 i-mobile 支援的橫幅廣告尺寸。 |
| 104 | i-mobile 的原生廣告載入成功回呼傳回空白原生廣告清單。 |
i-mobile Android 中介服務轉接程式變更記錄
2.3.2.1 版
- Android 的 API 最低需求級別更新為 23。
- Google Mobile Ads SDK 最低需求版本更新為 24.0.0。
建構及測試時使用的版本:
- Google Mobile Ads SDK 24.0.0 版。
- IMobile SDK 2.3.2 版。
2.3.2.0 版
- 已驗證與 i-mobile SDK 2.3.2 版相容。
建構及測試時使用的版本:
- Google Mobile Ads SDK 23.1.0 版。
- IMobile SDK 2.3.2 版。
2.3.1.2 版
- Google Mobile Ads SDK 最低需求版本更新為 23.0.0。
- 已驗證與 i-mobile SDK 2.3.1 版相容。
建構及測試時使用的版本:
- Google Mobile Ads SDK 23.0.0 版。
- IMobile SDK 2.3.1 版。
2.3.1.1 版
- 更新轉接程式,採用新的
VersionInfo類別。 - Google Mobile Ads SDK 最低需求版本更新為 22.0.0。
建構及測試時使用的版本:
- Google Mobile Ads SDK 22.0.0 版。
- IMobile SDK 2.3.1 版。
2.3.1.0 版
- 已驗證與 i-mobile SDK 2.3.1 版相容。
- Google Mobile Ads SDK 最低需求版本更新為 21.5.0。
建構及測試時使用的版本:
- Google Mobile Ads SDK 21.5.0 版。
- IMobile SDK 2.3.1 版。
2.3.0.0 版
- 已驗證與 i-mobile SDK 2.3.0 版相容。
- Google Mobile Ads SDK 最低需求版本更新為 21.3.0。
建構及測試時使用的版本:
- Google Mobile Ads SDK 21.3.0 版。
- IMobile SDK 2.3.0 版。
2.0.23.1 版
compileSdkVersion和targetSdkVersion更新至 API 31。- Google Mobile Ads SDK 最低需求版本更新為 21.0.0。
- Android 的 API 最低需求級別更新為 19。
建構及測試時使用的版本:
- Google Mobile Ads SDK 21.0.0 版。
- IMobile SDK 2.0.23 版。
2.0.23.0 版
- 已驗證與 i-mobile SDK 2.0.23 版相容。
- Google Mobile Ads SDK 最低需求版本更新為 20.5.0。
建構及測試時使用的版本
- Google Mobile Ads SDK 20.5.0 版。
- IMobile SDK 2.0.23 版。
2.0.22.2 版
- 新增標準化的轉接程式錯誤代碼和訊息。
- Google Mobile Ads SDK 最低需求版本更新為 20.1.0。
建構及測試時使用的版本
- Google Mobile Ads SDK 20.1.0 版。
- IMobile SDK 2.0.22 版。
2.0.22.1 版
- Google Mobile Ads SDK 最低需求版本更新為 20.0.0。
建構及測試時使用的版本
- Google Mobile Ads SDK 20.0.0 版。
- IMobile SDK 2.0.22 版。
2.0.22.0 版
- 已驗證與 i-mobile SDK v2.0.22 相容。
- 更新轉接程式,支援內嵌自動調整橫幅廣告請求。
建構及測試時使用的版本
- Google Mobile Ads SDK 19.1.0 版。
- IMobile SDK 2.0.22 版。
2.0.21.0 版
- 已驗證與 i-mobile SDK v2.0.21 相容。
- Google Mobile Ads SDK 最低需求版本更新為 19.1.0。
- 新增支援自動調整橫幅廣告的縮放功能。
建構及測試時使用的版本
- Google Mobile Ads SDK 19.1.0 版。
- IMobile SDK 2.0.21 版。
2.0.20.2 版
- 新增支援彈性的橫幅廣告大小。
- Google Mobile Ads SDK 最低需求版本更新為 18.3.0。
建構及測試時使用的版本
- Google Mobile Ads SDK 18.3.0 版。
- IMobile SDK 2.0.20 版。
2.0.20.1 版
- 介面卡現在會傳回非零的
mediaContent顯示比例。
建構及測試時使用的版本
- Google Mobile Ads SDK 18.2.0 版。
- IMobile SDK 2.0.20 版。
2.0.20.0 版
- 初始版本!
- 支援橫幅、插頁式和原生廣告。
