파트너 포털에서 브랜드를 만들고 로고를 업로드하는 방법을 알아보세요.
파트너 로고는 인벤토리의 출처를 정확하게 설명할 수 있도록 절차의 일환으로 사용자에게 표시됩니다. 로고 업로드는 통합을 완료하기 위한 필수 단계이므로 아래 안내를 따르세요.
참고: 구성 > 브랜드 탭의 설정은 환경에 따라 다릅니다.
브랜드 및 로고 추가
파트너는 인벤토리 전체에서 단일 브랜드 또는 여러 브랜드를 사용할 수 있습니다. 여러 브랜드를 사용하는 경우 각 브랜드에는 자체 로고와 해당 메타데이터가 있어야 합니다.
브랜드에는
- 로고: 아래에서 구체적인 로고 요구사항을 참조하세요.
- 서비스 약관: 브랜드의 서비스 약관 페이지 URL입니다 (리디렉션 통합에는 필요하지 않음).
- 개인정보처리방침: 브랜드의 개인정보처리방침 페이지 URL (리디렉션 통합에는 필요하지 않음)
- 판매자 가입 URL: 브랜드의 판매자 가입 페이지 URL입니다.
- 판매자의 위치에 따라 브랜드 수준 URL을 재정의하는 국가별 URL도 지정할 수 있습니다.
- 선택 해제 URL: 판매자가 데이터 피드에 포함되지 않도록 거부할 수 있는 브랜드에서 제공하는 URL입니다.
데이터 피드 또는 API 요청을 통해 Actions Center에 제출하는 모든 판매자는 단일 브랜드와 밀접하게 연결되어 있습니다. 브랜드 ID를 설정하지 않으면 판매자가 기본 브랜드와 연관됩니다.
엔드투엔드 통합
각 브랜드에는 자체 로고와 자체 서비스 약관, 개인정보처리방침, 판매자 가입 URL이 있을 수 있습니다. 국가별 URL도 지정할 수 있으며, 제공되는 경우 판매자의 위치에 따라 브랜드 수준 URL을 재정의합니다.
여러 브랜드를 정의하는 것은 선택사항입니다. 비즈니스가 여러 사용자 대상 브랜드를 관리하거나 각각 고유한 브랜딩을 보유한 여러 국가에서 비즈니스를 운영하는 경우 권장됩니다.
통합용 로고를 업로드하기 위한 요구사항은 다음과 같습니다.
브랜드와 관련 속성은 환경별로 정의되어 있지만 일반적으로 샌드박스와 프로덕션 환경 간에 브랜드 정의를 동기화하는 것이 좋습니다.
Attribution 로고
파트너 페이지를 새 로고 또는 URL로 업데이트하려면 파트너 포털에서 케이스를 열어 지원을 받으세요. 파트너 페이지의 로고는 '브랜드 구성'에 사용된 로고와 다릅니다.
비즈니스 링크 및 리디렉션 통합
각 브랜드에는 자체 로고와 국가별 URL이 있을 수 있습니다.
비즈니스 링크 또는 리디렉션 통합의 로고를 업로드하기 위한 요구사항은 다음과 같습니다.
브랜드를 만드는 방법:
- 파트너 포털의 '구성'에서 '브랜드' 탭으로 이동합니다.
- '샌드박스 환경'에 있지 않은 경우 상단 환경 전환 도구에서 전환합니다.
- 기존 브랜드에 로고를 추가하려면 브랜드 위로 마우스를 가져간 후 연필 아이콘을 클릭하고, 새 브랜드를 만들려면 '브랜드 추가'를 클릭합니다.
- '업로드' 버튼을 클릭하여 업로드할 로고 파일을 선택합니다.
- 로고가 모든 요구사항 확인을 통과하는지 확인합니다.
- 메뉴 하단의 '제출'을 눌러 변경사항을 저장합니다.
- 로고가 올바른 것으로 확인되면 상단 환경 전환 도구에서 '프로덕션 환경'으로 전환하고 1~6단계를 복제합니다.
이 섹션에서는 작업 센터에서 로고 목록의 애셋을 만들 때 따라야 할 가이드라인을 설명합니다.
로고 만들기
아트워크를 만들 때는 다음 요건을 준수해야 합니다.
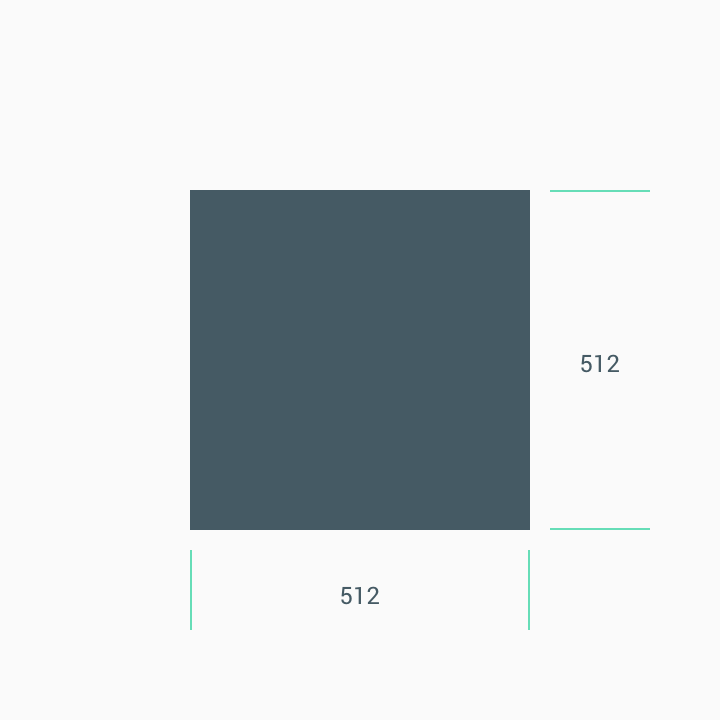
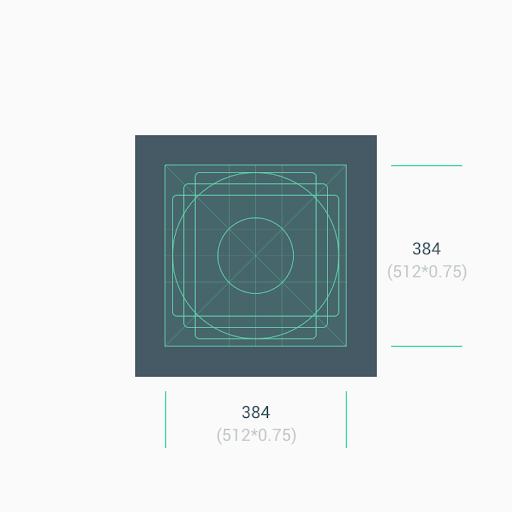
- 최종 크기: 512px x 512px.
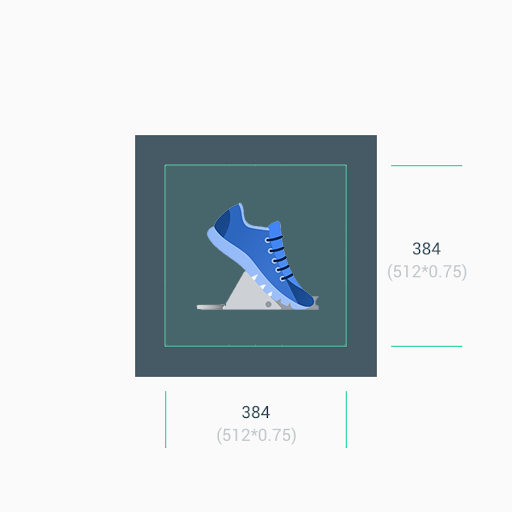
- 로고는 512x512px 정사각형 가운데에 배치해야 하며 최대 크기는 384x384px이어야 합니다.
- 참고: 유효한 그리기 공간은 384px x 384px입니다.
- 형식: 32비트 PNG.
- 색상 공간: sRGB.
- 참고: 투명한 배경은 허용되지 않습니다.
- 파트너 브랜드 가이드라인을 준수하는 로고의 배경 색상은 어떤 것이든 사용할 수 있습니다.
- 배경 색상은 512x512픽셀 영역 전체를 차지해야 합니다.
- 예술작품은 중앙의 384x384픽셀 그리기 공간 내에 배치해야 합니다.
- 최대 파일 크기: 1,024KB.
- 모양: 완전한 정사각형
- Actions Center는 마스킹을 동적으로 처리합니다.
- 반경은 아이콘 크기의 20%와 같습니다.
- 그림자: 없음.
로고는 512x512px로 디자인해야 하지만 아이콘 애셋 작업은 384x384px의 가운데 공간에만 채워야 합니다. 키라인을 가이드라인으로 사용하고 키라인 그리드에 아트워크 요소를 배치하는 것이 좋습니다. 애셋을 업로드하면 Actions Center가 둥근 마스크를 동적으로 적용하여 모든 아이콘과 로고에서 일관성을 유지합니다.
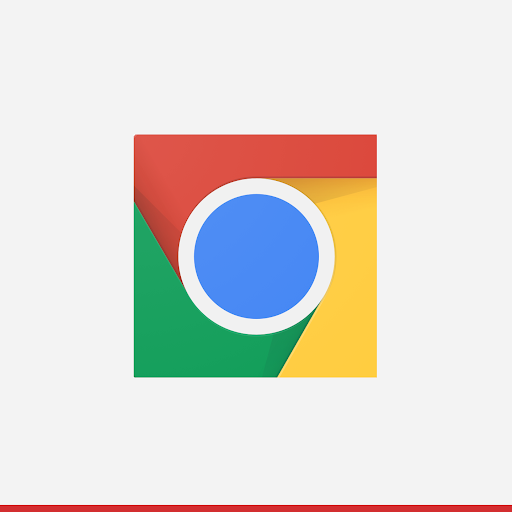
로고의 예:



크기
알림: 1. 미니멀한 아트워크를 다룰 때는 가운데 애셋 공간 (384px x 384px)을 배경으로 사용합니다. 2. 로고와 같은 아트워크 요소를 배치할 때는 키라인을 가이드라인으로 사용하세요.


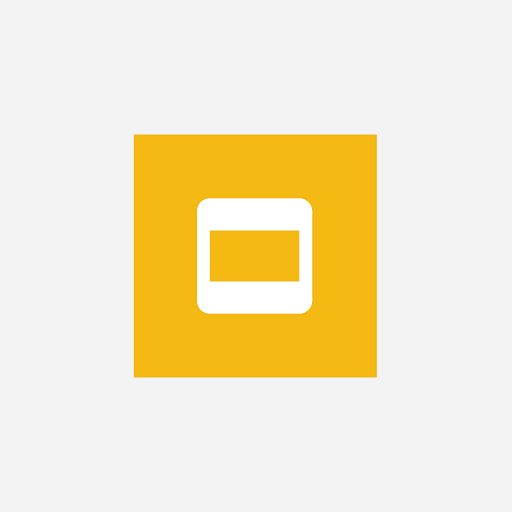
로고나 아트워크를 전체 애셋 공간에 강제로 맞추지 마세요. 대신 키라인 그리드를 사용하여 배치하세요.
도형이 로고의 중요한 부분인 경우 아트워크를 강제로 전면에 표시하지 마세요. 대신 새로운 키라인 그리드에 배치하세요.
가능한 경우 애셋의 배경색을 브랜드에 적합하고 투명하지 않은 색상으로 선택하세요.


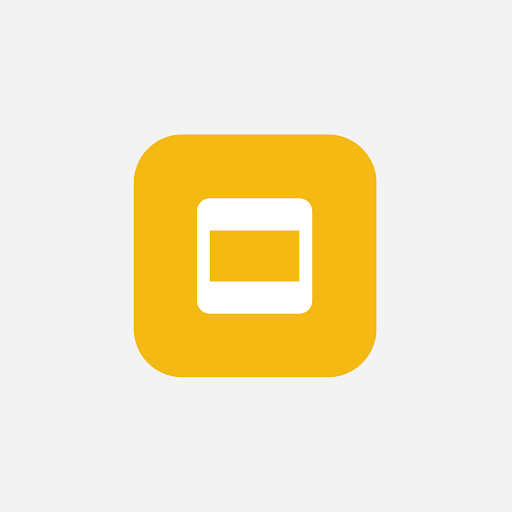
모서리 반지름
모서리가 둥근 애셋을 제공하면 안 됩니다. 작업 센터는 모서리 반지름과 테두리를 로고에 동적으로 적용합니다. 따라서 여러 UI 레이아웃에 따라 아이콘 크기가 조절될 때 일관성이 유지됩니다. 반지름은 아이콘 크기의 20% 와 같습니다.