Availability: This feature is visible on Android, iOS, JavaScript, and Maps Static.
Better tailor your map to the needs of your users by highlighting features at the zoom level that the map is viewed at. For example, you can highlight POIs or roads once viewers have zoomed into a particular location of interest.
You can style map feature elements to appear the same at all zoom levels on a map, or for some elements, you can create different styles for different zoom levels.
Not all features allow you to customize zoom levels. Map feature elements that you can set zoom-level styling on have a diamond icon to the right.
![]()
Understand zoom-level styling
Zoom levels go from 0, the most zoomed out, showing the world, to 22, the most zoomed in, showing a small detailed part of the map. A keyzoom is a zoom level where you want to start a new style.
When you style map features at different zoom levels, that style applies to all higher zoom levels (more zoomed in) until another zoom level style is reached. Zoom level 0 is always added with the current style.
For example, if you set styles at zoom levels 5 and 10:
- The zoom level 5 style applies to zoom levels 5-9
- The zoom level 10 style applies to zoom levels 10 to 22.
- Zoom levels 0-4 keep the current style.
When you customize a zoom-level style for a map feature, it overrides any custom styles on the overall map feature.
Customize different zoom levels
In the Cloud Console, go to Map Styles, and select a project, if needed.
Create or open a map style, and select Customize in the style editor. For details, see Create a map style.
From the Map Features pane, select a map feature to customize. A pane opens showing the elements you can customize.
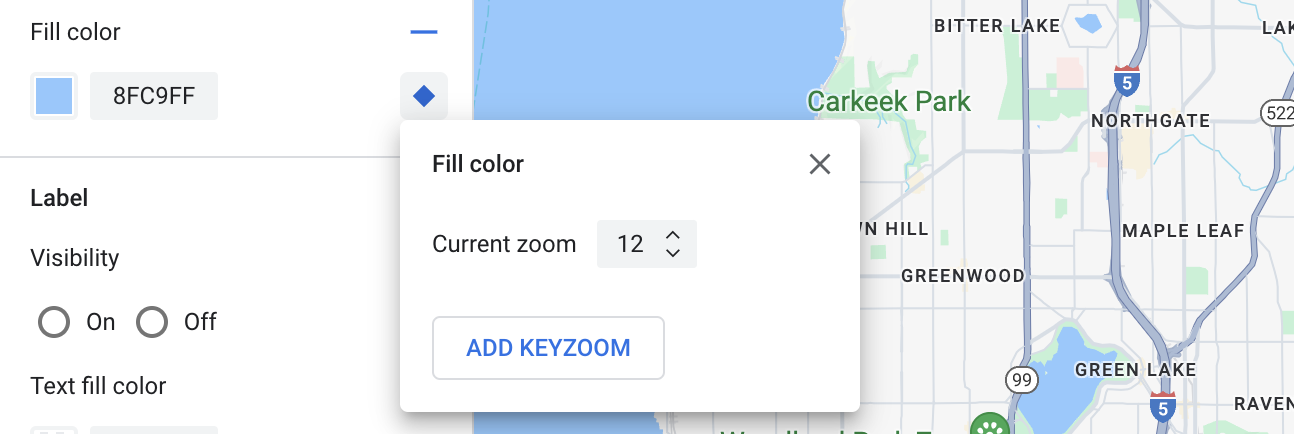
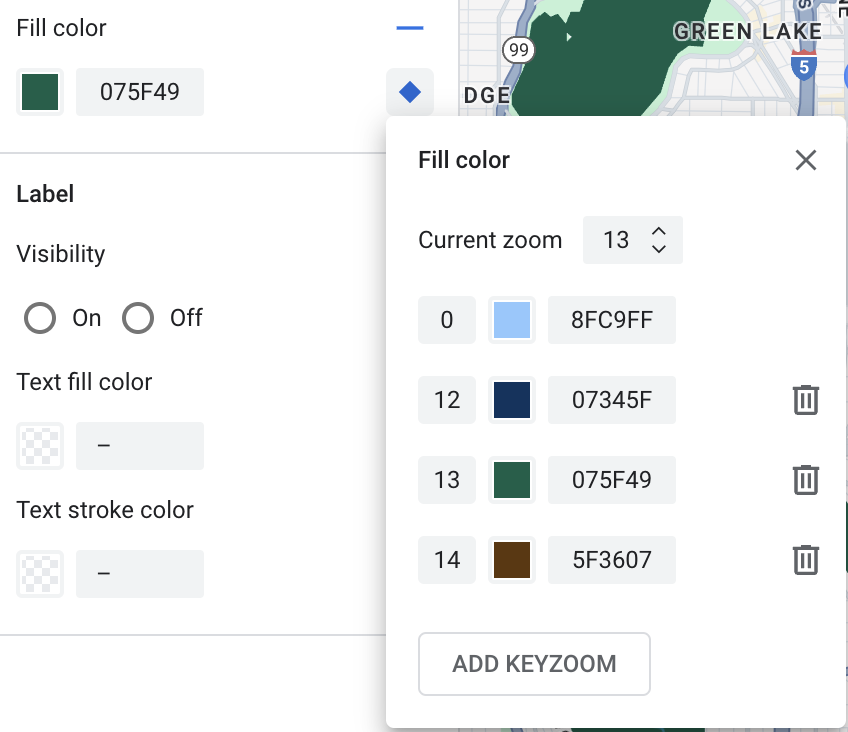
Next to the element to which you want to add zoom-level styling, select the zoom diamond to the right to open the zoom-level styling pane.

Next to Current Zoom, select the zoom level you want to customize. The preview map adjusts to that zoom level.

Select Add Keyzoom.
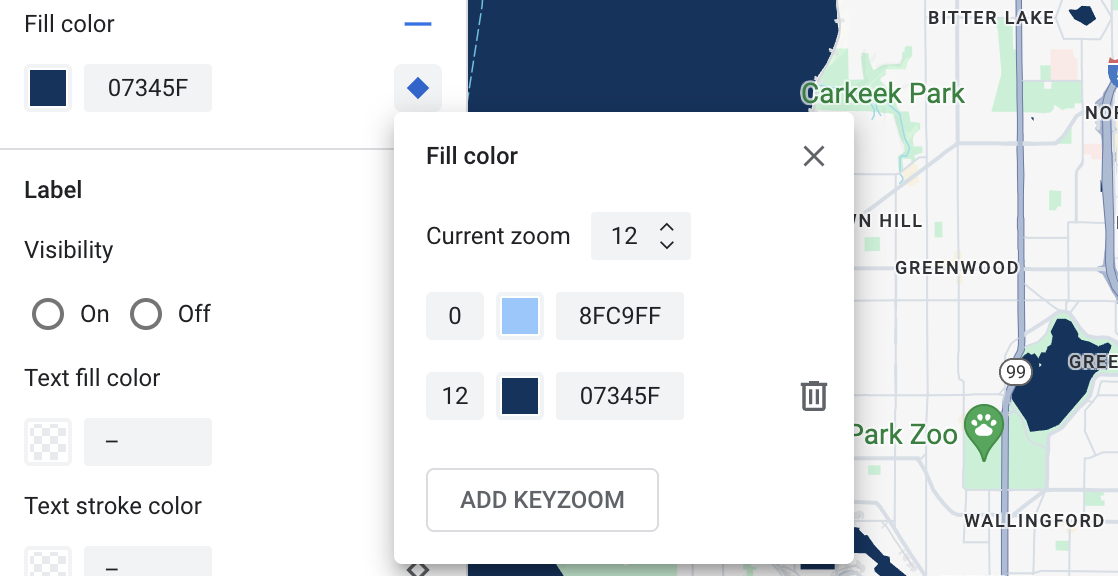
The zoom-level styling pane changes to show zoom level 0 with the current style (in this case, black), and adds a line for the selected zoom level. Style this zoom level, and if needed, style zoom level 0.

To set another zoom level, change the Current Zoom and select Add Keyzoom again to add another zoom level to the list. Continue adding and setting zoom level styles until you are done.
When you're finished, close the zoom-level styling pane.
Save and publish zoom-level styling
To save your map styling changes, select Save.
To make your changes live for the map IDs associated with your map style, select Publish.
Remove a zoom level style
From the Map Features pane, select a map feature to customize.
Next to the element from which you want to remove zoom-level styling, select the small zoom diamond on the right. Elements with zoom-level styling show a filled blue diamond.

Next to the zoom level you want to remove, select the trash icon to delete it.

Select the X to close the zoom-level styling pane.
Remove all zoom level styles
In the elements pane for the map feature, open the zoom-level styling pane.
Select the trash icon next to each zoom level until they are all removed.
If you want to remove all custom styling from that map feature element, in the elements pane, select the minus icon next to the element name.
