Als Entwickler können Sie mit Google Tag Manager Analyse-Tags und ‑Pixel in Ihren mobilen Anwendungen implementieren und verwalten, ohne Anwendungs-Binärdateien neu erstellen und an App-Marktplätze senden zu müssen. Entwickler, die mit dem Google Analytics for Firebase SDK arbeiten, können Tag Manager ganz einfach hinzufügen, um die Implementierung zu verwalten und Änderungen daran vorzunehmen – auch nachdem die App veröffentlicht wurde.
Entwickler können wichtige Ereignisse protokollieren und später entscheiden, welche Tags oder Pixel ausgelöst werden sollen.
Vorbereitung
Vorbereitung:
- Fügen Sie die App in der Firebase Console Ihrem Firebase-Projekt hinzu.
- Richten Sie Google Analytics für Ihre App ein. Dazu gehört, Google Analytics in Ihrem Firebase-Projekt zu aktivieren und das Google Analytics for Firebase SDK in Ihre App einzubinden.
- Erstellen Sie ein Tag Manager-Konto.
- Google Tag Manager-Container konfigurieren
In den folgenden Abschnitten wird beschrieben, wie Sie Google Tag Manager in Ihrer Android-Anwendung konfigurieren und verwenden.
1. Google Tag Manager in Ihr Projekt einfügen
Fügen Sie in die Gradle-Datei des Moduls (in der Regel
app/build.gradle) die folgende Abhängigkeit für die Tag Manager-Bibliothek ein:dependencies { // ... compile 'com.google.android.gms:play-services-tagmanager:18.3.0' }Melden Sie sich in Ihrem Tag Manager-Konto an.
Wählen Sie einen mobilen Container aus.
Klicken Sie in der oberen Navigationsleiste auf Versionen.
Klicken Sie auf die Containerversion, die Sie verwenden möchten.
Klicken Sie auf Herunterladen.
Erstellen Sie den Ordner
app/src/main/assets/containers, falls er noch nicht vorhanden ist. Kopieren Sie den heruntergeladenen Container in den Ordner.
2. Ereignisse und Variablen protokollieren
In Tag Manager werden Ereignisse, Parameter und Nutzereigenschaften verwendet, die vom Google Analytics for Firebase SDK erfasst werden, um Tags auszulösen und zu erstellen, die Sie in Google Tag Manager konfiguriert haben.
In der Firebase-Entwicklerdokumentation finden Sie eine Anleitung dazu, wie Sie Ereignisse protokollieren und Nutzereigenschaften festlegen.
Variablen in Tag Manager konfigurieren
Wenn Sie den Wert von Ereignisparametern und Nutzereigenschaften für die Verwendung in Google Tag Manager erfassen möchten, können Sie Variablen in der Tag Manager-Benutzeroberfläche konfigurieren.
Sie könnten beispielsweise das folgende benutzerdefinierte Ereignis in Ihrer App erfassen:
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
Anschließend können Sie in Tag Manager neue Variablen für Ereignisparameter konfigurieren, um die Werte image_name und full_text parameter zu erfassen:
- Variablenname: Bildname
- Variablentyp: Ereignisparameter
- Schlüsselname des Ereignisparameters:
image_name
und:
- Variablenname: Volltext
- Variablentyp: Ereignisparameter
- Schlüsselname des Ereignisparameters:
full_text
Sie können in Ihrer App auch die folgende Nutzer-Property festlegen:
mFirebaseAnalytics.setUserProperty("favorite_food", mFavoriteFood);
Anschließend können Sie in Google Tag Manager eine neue Firebase-Benutzereigenschaftsvariable konfigurieren, um den favorite_food-Wert zu erfassen:
- Variablenname: Lieblingsessen
- Variablentyp: Firebase-Nutzereigenschaft
- Schlüsselname des Ereignisparameters:
favorite_food
Ereignisse ändern und blockieren
Mit Tag Manager können Sie Ereignisse ändern und blockieren, bevor sie vom Google Analytics for Firebase SDK erfasst werden. Durch das Ändern von Ereignissen können Sie die Werte von Ereignisparametern hinzufügen, entfernen oder ändern oder Ereignisnamen anpassen, ohne die App aktualisieren zu müssen. Ereignisse, die nicht blockiert sind, werden vom Google Analytics for Firebase SDK protokolliert.
Mit dem Google Analytics for Firebase SDK werden auch automatisch einige Ereignisse und Nutzereigenschaften protokolliert. Sie können automatisch erfasste Ereignisse und Eigenschaften in Tag Manager verwenden, ohne Code hinzufügen zu müssen. Sie können sie jedoch nicht blockieren.
3. Ereignisse senden
Variablen für Firebase-Ereignisnamen, Variablen für Firebase-Ereignisparameter und andere Variablen werden verwendet, um Trigger einzurichten. Triggerbedingungen werden immer dann ausgewertet, wenn Sie ein Firebase-Ereignis protokollieren. Standardmäßig werden Google Analytics für Firebase-Ereignisse automatisch ausgelöst. Sie können in Tag Manager ein Google Analytics for Firebase-Tag hinzufügen, um zu verhindern, dass Ereignisse an Google Analytics gesendet werden.
4. Container in der Vorschau ansehen, Fehler beheben und veröffentlichen
Bevor Sie eine Version Ihres Containers veröffentlichen, sollten Sie sie in der Vorschau ansehen, um sicherzugehen, dass sie wie vorgesehen funktioniert. Mit Google Tag Manager können Sie sich eine Vorschau von Containerversionen ansehen. Dazu generieren Sie Links und QR-Codes in der Weboberfläche und öffnen damit Ihre Anwendung. Sie können auch den ausführlichen Logging-Modus aktivieren, um unerwartetes Verhalten zu debuggen.
Vorschaucontainer
Bevor Sie eine Vorschau eines Containers aufrufen, müssen Sie im Google Tag Manager-Webinterface eine Vorschau-URL generieren. Wählen Sie dazu die Version des Containers aus, für die Sie eine Vorschau aufrufen möchten, und klicken Sie dann auf Vorschau. Speichern Sie diese Vorschau-URL für spätere Schritte.

So rufen Sie eine Vorschau Ihres Containers auf (wenn Sie Android Studio verwenden, fahren Sie mit Schritt 3 fort):
Fügen Sie Ihrer Datei
AndroidManifestdie folgende Vorschauaktivität hinzu:<!-- Add preview activity. --> <activity android:name="com.google.android.gms.tagmanager.TagManagerPreviewActivity" android:noHistory="true"> <!-- optional, removes previewActivity from activity stack. --> <intent-filter> <data android:scheme="tagmanager.c.com.example.app" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity>Ändern Sie diese Zeile so, dass sie den Paketnamen Ihrer Anwendung enthält:
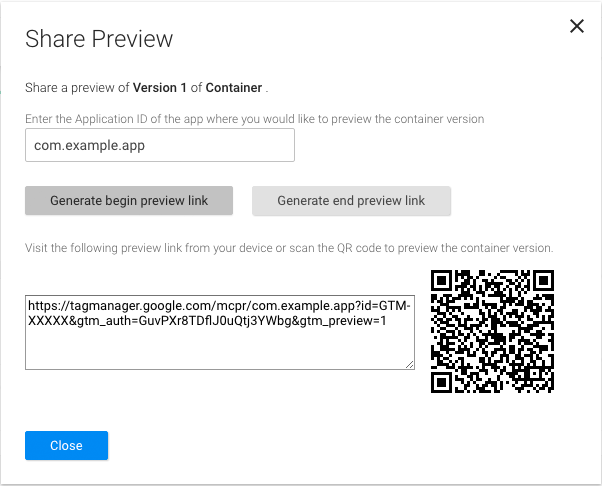
<data android:scheme="tagmanager.c.com.example.app"/>Generieren Sie in der Google Tag Manager-Weboberfläche einen Vorschaulink:
- Melden Sie sich in Ihrem Tag Manager-Konto an.
- Wählen Sie einen mobilen Container aus.
- Klicken Sie in der oberen Navigationsleiste auf Versionen.
- Klicken Sie bei der Containerversion, die Sie in der Vorschau ansehen möchten, auf Aktionen > Vorschau.
- Geben Sie den Paketnamen Ihrer Anwendung ein.
- Klicken Sie auf Vorschaulink generieren.
Beenden Sie Ihre Anwendung und starten Sie sie über den generierten Vorschau-Link oder QR‑Code.
Sie können den Vorschaumodus beenden, indem Sie in der Weboberfläche auf einen Link klicken, der mit der Option Link zur Vorschau des Endes generieren erstellt wurde.
Container debuggen
Wenn Sie Probleme mit Ihrer Containerimplementierung beheben möchten, aktivieren Sie die ausführliche Protokollierung:
$ adb shell setprop log.tag.GoogleTagManager VERBOSE
Container veröffentlichen
Nachdem Sie sich eine Vorschau Ihres Containers angesehen und überprüft haben, ob er funktioniert, können Sie ihn veröffentlichen. Nachdem Sie Ihren Container veröffentlicht haben, sind Ihre Tag-Konfigurationen für Nutzer von mobilen Apps verfügbar.
Nächste Schritte
Lesen Sie den Abschnitt Erweiterte Konfiguration.
