Bài viết này dành cho các nhà phát triển và quản trị viên muốn xác minh và khắc phục sự cố khi triển khai chế độ đồng ý trên trang web của họ. Để triển khai TCF trên trang web, hãy xem bài viết Khắc phục sự cố TCF. Để xác minh cách triển khai ứng dụng, hãy xem hướng dẫn dành cho Android và iOS.
Bạn có thể kiểm tra cách triển khai chế độ đồng ý để biết:
- Liệu trang web của bạn có đặt đúng trạng thái đồng ý mặc định trước khi bất kỳ thẻ nào kích hoạt hay không. Chế độ mặc định phù hợp tuỳ thuộc vào chính sách của tổ chức.
- Liệu trang web của bạn có cập nhật trạng thái đồng ý chính xác sau khi khách truy cập đồng ý hoặc từ chối không.
- Những thẻ nào kiểm tra xem loại đồng ý nào.
- Liệu các loại sự đồng ý bắt buộc có được cấp khi mỗi thẻ kích hoạt hay không và liệu thẻ có vượt qua các bước kiểm tra để có được sự đồng ý bổ sung bắt buộc hay không.
Tag Assistant hỗ trợ các cơ chế đồng ý sau:
- Lệnh
consentgtag - Thẻ được tạo từ mẫu chế độ đồng ý của Trình quản lý thẻ
- Khuôn khổ về tính minh bạch và sự đồng ý (TCF)
Trước khi bắt đầu
Bạn có thể sử dụng tiện ích Tag Assistant trên tất cả trình duyệt. Để có kết quả khắc phục sự cố tốt nhất, hãy sử dụng Google Chrome và cài đặt tiện ích trình duyệt Tag Assistant Companion.
Xác minh rằng chế độ đồng ý đang hoạt động
Các bước sau đây sẽ hướng dẫn bạn cách gỡ lỗi chế độ đồng ý. Nếu bạn đã đặt các biểu ngữ đồng ý hoặc trạng thái đồng ý mặc định theo khu vực, hãy lặp lại các bước này với nhiều vị trí địa lý được mô phỏng. Tìm hiểu cách đặt vị trí trong Chrome.
gtag.js
Để xác minh chế độ thiết lập về sự đồng ý cho trang web, hãy bắt đầu một phiên Tag Assistant mới:
- Mở tiện ích Google Tag Assistant
Nhập URL của trang web. Trang web của bạn sẽ mở trong một thẻ mới.
Trên trang web của bạn, hãy mở biểu ngữ cookie rồi chấp nhận tất cả các thông số.
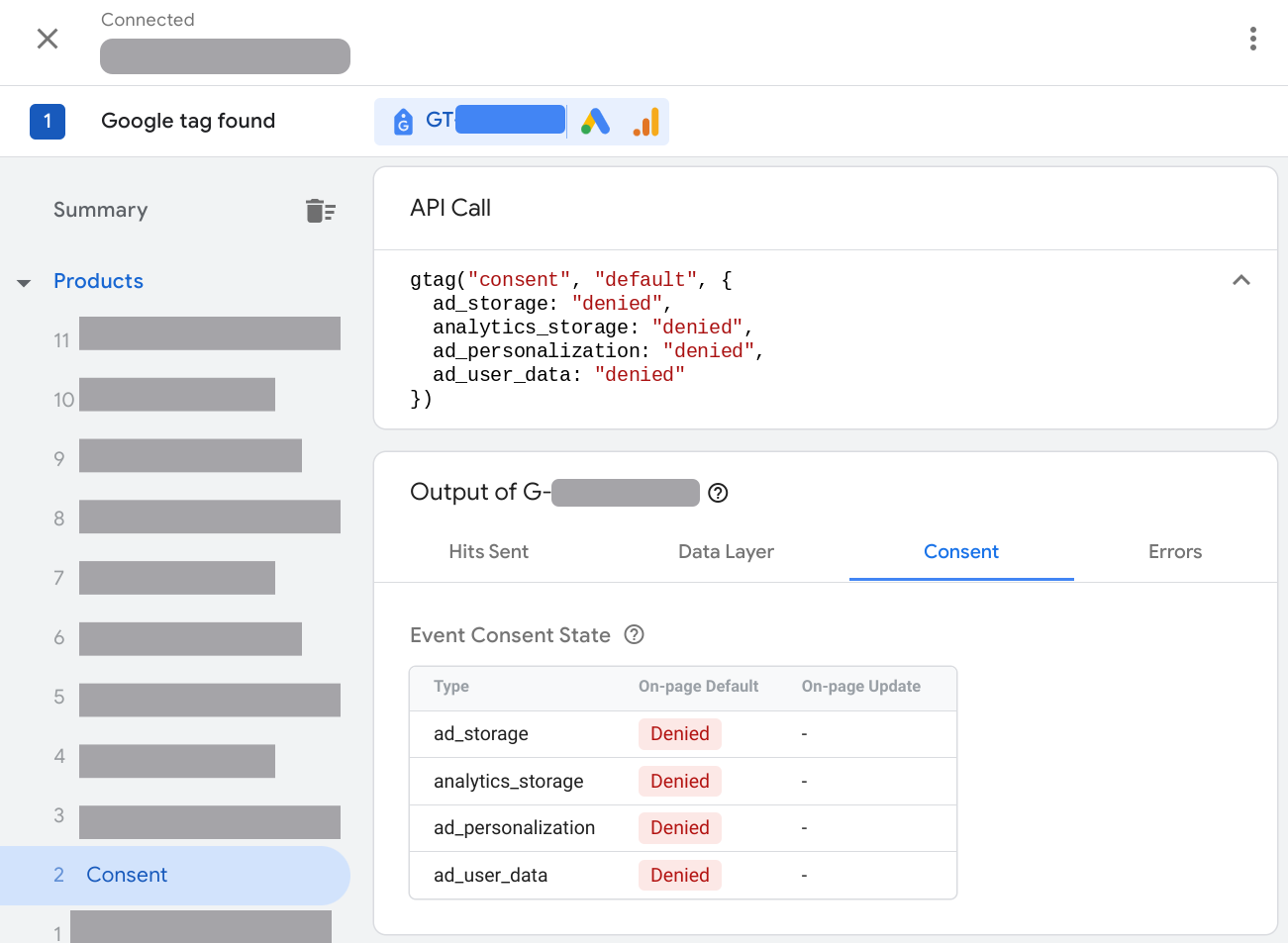
Trong Tag Assistant, hãy xác minh xem trang này có đặt trạng thái đồng ý mặc định đúng cách hay không:
- Trong mục Tóm tắt, hãy chọn sự kiện Sự đồng ý sớm nhất.
- Trong mục Lệnh gọi API, hãy kiểm tra để chắc chắn rằng bạn đã đặt các thông số sau:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Ngoài ra, trong mục Đầu ra của thẻ, hãy chọn thẻ Sự đồng ý rồi kiểm tra cột Trạng thái đồng ý mặc định trên trang.

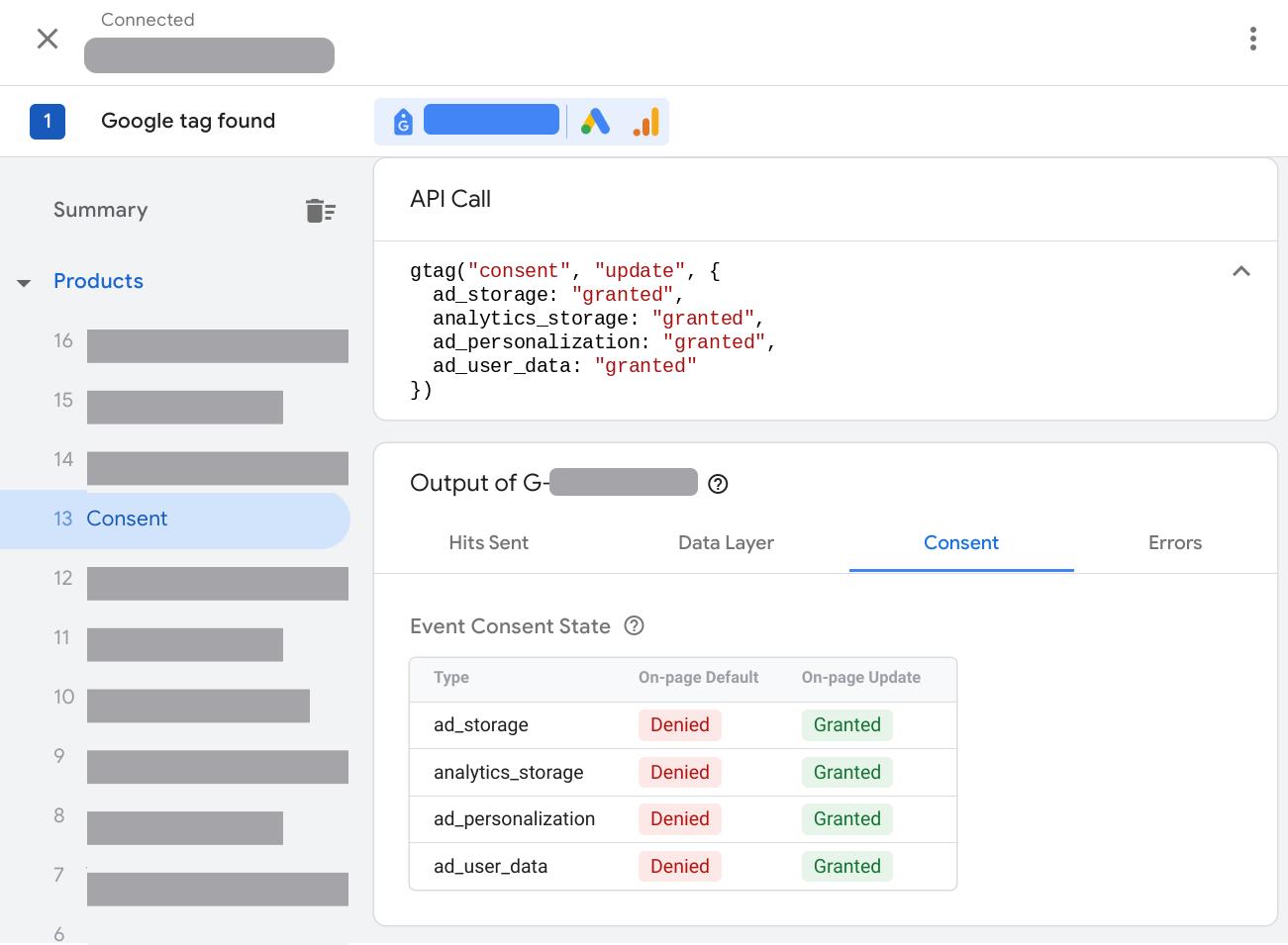
Xác minh xem trang này đã cập nhật trạng thái đồng ý dựa trên hoạt động tương tác của bạn với biểu ngữ yêu cầu đồng ý hay chưa:
- Trong mục Tóm tắt, hãy chọn sự kiện Sự đồng ý gần đây nhất.
- Trong mục Lệnh gọi API, hãy kiểm tra để đảm bảo rằng bạn đã cập nhật các thông số sau:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Ngoài ra, trong mục Đầu ra của thẻ, hãy chọn thẻ Sự đồng ý rồi kiểm tra cột Trạng thái đồng ý đã cập nhật trên trang.

Trình quản lý thẻ
Để xác minh chế độ thiết lập về sự đồng ý cho trang web, hãy bắt đầu một phiên Tag Assistant mới:
- Mở tiện ích Google Tag Assistant
Nhập URL của trang web. Trang web của bạn sẽ mở trong một thẻ mới.
Trên trang web của bạn, hãy mở biểu ngữ cookie rồi chấp nhận tất cả.
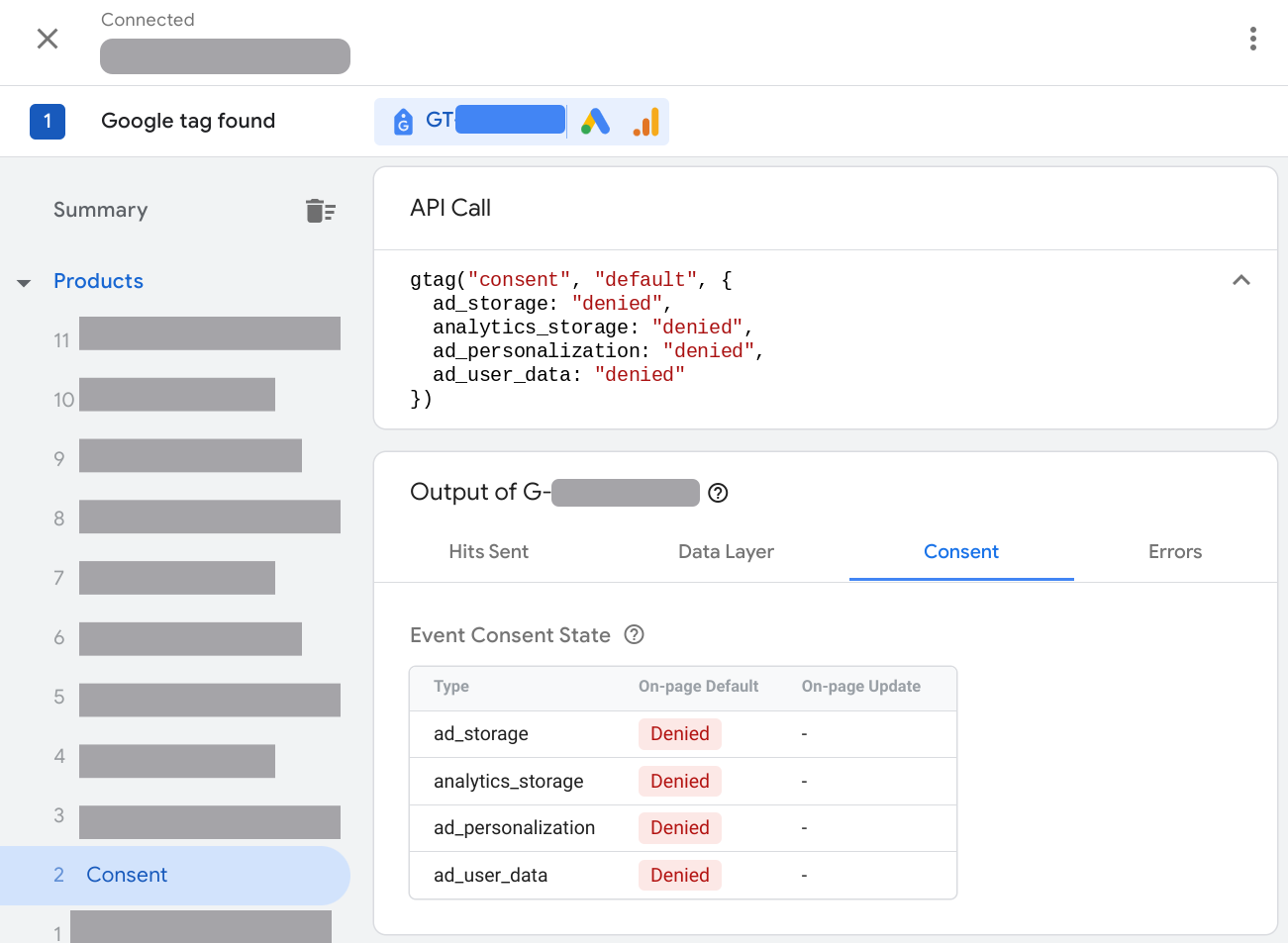
Trong Tag Assistant, hãy xác minh xem trang này có đặt trạng thái đồng ý mặc định đúng cách hay không:
- Trong mục Tóm tắt, hãy chọn sự kiện Sự đồng ý sớm nhất.
- Trong mục Lệnh gọi API, hãy kiểm tra để chắc chắn rằng bạn đã đặt các thông số sau:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Ngoài ra, trong mục Đầu ra của thẻ, hãy chọn thẻ Chế độ đồng ý rồi kiểm tra cột Trạng thái đồng ý mặc định trên trang.

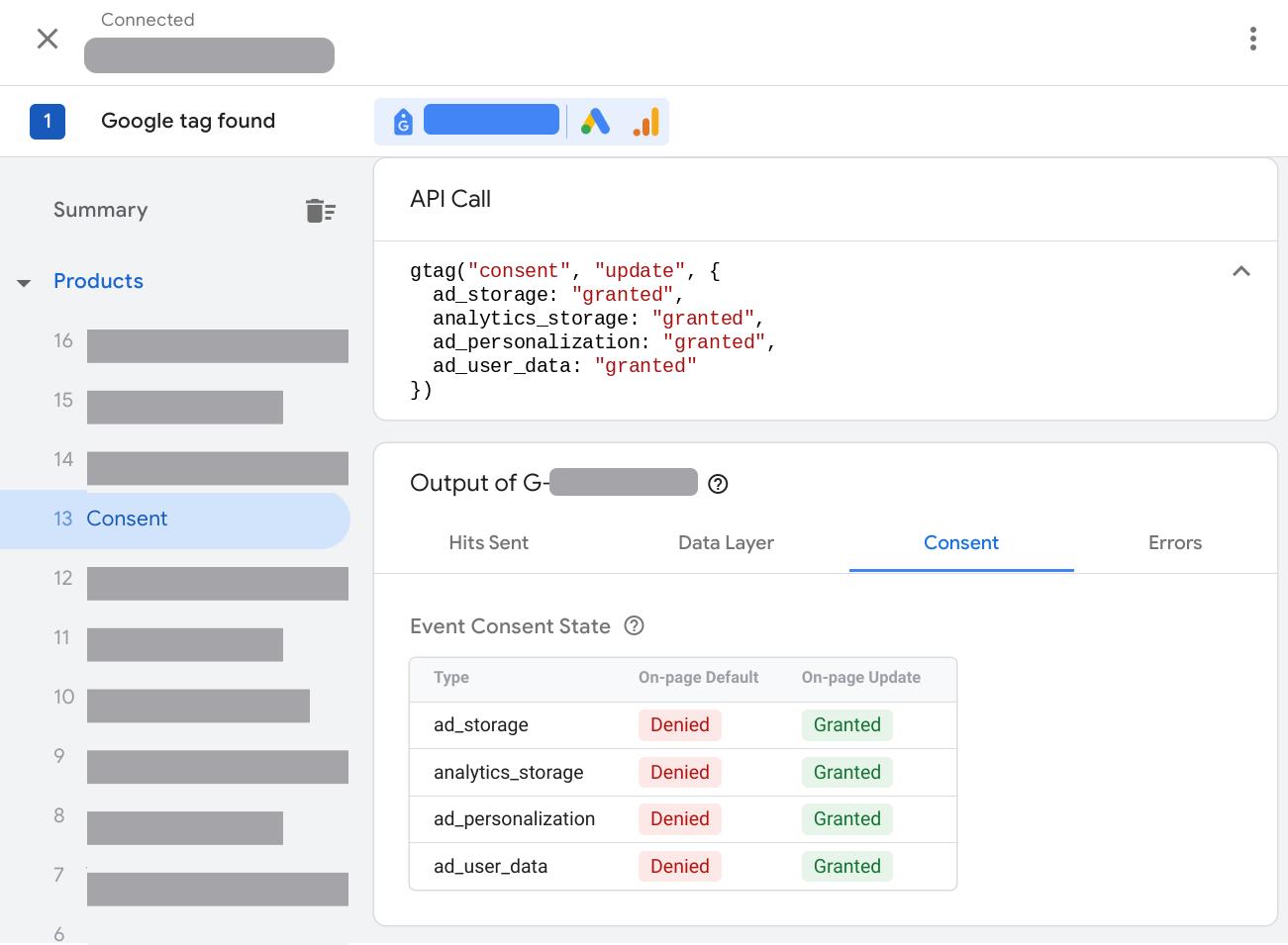
Xác minh xem trang này đã cập nhật trạng thái đồng ý dựa trên hoạt động tương tác của bạn với biểu ngữ yêu cầu đồng ý hay chưa:
- Trong mục Tóm tắt, hãy chọn sự kiện Sự đồng ý gần đây nhất.
- Trong mục Lệnh gọi API, hãy kiểm tra để đảm bảo rằng bạn đã cập nhật các thông số sau:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Ngoài ra, trong mục Đầu ra của thẻ, hãy chọn thẻ Sự đồng ý rồi kiểm tra cột Trạng thái đồng ý đã cập nhật trên trang.

Kiểm tra những thẻ đã kích hoạt hoặc bị chặn bởi trạng thái đồng ý:
- Trong mục Tóm tắt, hãy chọn thẻ Thẻ.
- Nhấp vào một thẻ để kiểm tra xem thẻ đó có hoạt động theo chế độ cài đặt về sự đồng ý hay không.
Khắc phục vấn đề về cấu hình yêu cầu đồng ý
Chọn một vấn đề để xem hướng dẫn khắc phục:
- Thẻ Chế độ đồng ý bị trống
- Chưa đặt trạng thái đồng ý mặc định
- Đặt trạng thái đồng ý mặc định quá muộn
- Trạng thái đồng ý không cập nhật
- Trạng thái đồng ý không điều chỉnh cho phù hợp với chế độ cài đặt theo khu vực
Thẻ Chế độ đồng ý bị trống
Thẻ Chế độ đồng ý trong tiện ích Tag Assistant bị trống khi bạn không triển khai chế độ đồng ý trên trang.
Cách khắc phục lỗi không tải được chế độ đồng ý
Để khắc phục vấn đề này, bạn cần triển khai chế độ đồng ý. Hướng dẫn bên dưới giả định rằng bạn đã có biểu ngữ yêu cầu đồng ý trên trang web của mình.
gtag.js
Video: Cách thiết lập chế độ đồng ý
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Hướng dẫn từng bước: Cách thiết lập chế độ đồng ý
Trường hợp bạn sử dụng một nền tảng quản lý sự đồng ý (CMP) để tải biểu ngữ yêu cầu đồng ý:
- Tìm hiểu xem CMP của bạn có hỗ trợ chế độ đồng ý của Google hay không.
- Kiểm tra chế độ cài đặt CMP của bạn để kích hoạt chế độ đồng ý của Google.
- Xác minh rằng chế độ đồng ý đang hoạt động.
Nếu bạn duy trì biểu ngữ yêu cầu đồng ý của riêng mình hoặc CMP không tự động tích hợp với chế độ đồng ý, hãy triển khai chế độ đồng ý theo cách thủ công.
Trình quản lý thẻ
Nếu bạn sử dụng Trình quản lý thẻ, phương pháp triển khai chế độ đồng ý được đề xuất là sử dụng nền tảng quản lý sự đồng ý cung cấp mẫu Trình quản lý thẻ. Cách thiết lập biểu ngữ yêu cầu đồng ý bằng Trình quản lý thẻ:
- Mở Trình quản lý thẻ của Google
- Trong không gian làm việc, hãy mở trình đơn Thẻ.
- Thiết lập một thẻ mới. Nhấp vào Cấu hình thẻ rồi mở Thư viện mẫu cho cộng đồng.
- Tìm thẻ của nhà cung cấp CMP rồi nhấp vào Thêm vào không gian làm việc.
- Điền vào các trường trong mẫu thẻ. Nhà cung cấp CMP của bạn có thêm thông tin về các trường bắt buộc.
- Trong mục Kích hoạt, hãy chọn điều kiện kích hoạt Hoạt động tiến hành lấy sự đồng ý – Tất cả các trang.
- Lưu thẻ rồi Xem trước vùng chứa để Xác minh rằng chế độ đồng ý đang hoạt động.
Nếu bạn duy trì biểu ngữ yêu cầu đồng ý của riêng mình hoặc CMP không tự động tích hợp với chế độ đồng ý, hãy triển khai chế độ đồng ý theo cách thủ công.
Chưa đặt trạng thái đồng ý mặc định
Việc đặt trạng thái đồng ý mặc định cho tất cả các thông số chế độ đồng ý sẽ giúp bạn quản lý cách hoạt động của thẻ một cách hiệu quả dựa trên cách triển khai biểu ngữ yêu cầu đồng ý chuẩn. Tìm hiểu thêm các yêu cầu về sự đồng ý của Google.
Cách khắc phục trạng thái đồng ý mặc định chưa được đặt
gtag.js
Di chuyển tất cả mã gọi lệnh mặc định về sự đồng ý của gtag lên trên trang, ở phía trên mọi đoạn mã thẻ hoặc mã khác có thể đang sử dụng sự đồng ý.
Đặt các thông số đồng ý sau:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Đừng đặt trạng thái đồng ý mặc định một cách không đồng bộ.
Trình quản lý thẻ
Nếu bạn sử dụng mẫu thẻ CMP trong Trình quản lý thẻ, hãy xem tài liệu về CMP để biết cách đặt sự đồng ý mặc định bằng mẫu Trình quản lý thẻ.
Đảm bảo rằng thẻ tải các giá trị mặc định về sự đồng ý cho ít nhất 4 tham số sau:
ad_storagead_user_dataad_personalizationanalytics_storage
Nếu bạn duy trì biểu ngữ yêu cầu đồng ý của riêng mình hoặc CMP không tự động tích hợp với chế độ đồng ý, hãy triển khai chế độ đồng ý theo cách thủ công.
Đặt trạng thái đồng ý mặc định quá muộn
Trang web cần đặt trạng thái đồng ý mặc định trước khi bất kỳ thẻ hoặc mã nào khác sử dụng hoặc cập nhật trạng thái đồng ý. Việc đặt giá trị mặc định quá muộn có thể không mang lại tác dụng như dự kiến. Tìm hiểu thêm các yêu cầu về sự đồng ý của Google.
Ví dụ: trong trường hợp sau, Thẻ quảng cáo đã đọc hoặc ghi một cookie trước khi trạng thái đồng ý mặc định được đặt:
- Khách truy cập mở trang
- Lần kích hoạt thẻ quảng cáo
- Đã đặt trạng thái đồng ý mặc định thành bị từ chối
Tiện ích Tag Assistant báo cáo lỗi:

Cách khắc phục sự cố về chế độ cài đặt sự đồng ý mặc định
gtag.js
Di chuyển tất cả mã gọi lệnh mặc định về sự đồng ý của gtag lên trên trang, ở phía trên mọi đoạn mã thẻ hoặc mã khác có thể đang sử dụng sự đồng ý.
Đặt các thông số đồng ý sau:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Đừng đặt trạng thái đồng ý mặc định một cách không đồng bộ.
Trình quản lý thẻ
Nếu thẻ mẫu về sự đồng ý đặt trạng thái đồng ý mặc định:
- Chỉnh sửa điều kiện kích hoạt của thẻ mẫu ghi nhận sự đồng ý để kích hoạt khi Tiến hành lấy sự đồng ý.
- Đối với tất cả thẻ khác: Kích hoạt thẻ sau khi lấy được sự đồng ý. Ví dụ: để kích hoạt một thẻ khi tải trang, hãy sử dụng trình kích hoạt Khởi chạy – Tất cả các trang.
Trạng thái đồng ý không cập nhật
Khi khách truy cập trang web tương tác với biểu ngữ yêu cầu đồng ý của bạn, biểu ngữ đó sẽ gửi lệnh update đồng ý. Nếu trạng thái đồng ý không cập nhật, hãy kiểm tra xem bạn đã triển khai cơ chế cập nhật hay chưa.
Cách khắc phục lỗi chế độ đồng ý không cập nhật
gtag.js
Sử dụng lệnh update của gtag.js để cập nhật trạng thái đồng ý sau khi khách truy cập tương tác với biểu ngữ của bạn. Hãy đảm bảo rằng bạn có cơ chế cập nhật cho mọi tham số mà bạn đặt trạng thái đồng ý mặc định và người dùng có thể cập nhật trạng thái đồng ý của họ thành cả granted và denied.
Ví dụ sau đây cho thấy cách hàm consentGrantedAdStorage cập nhật trạng thái đồng ý khi khách truy cập chấp nhận cookie của Google Ads trong biểu ngữ đồng ý.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
Trình quản lý thẻ
Nếu bạn sử dụng thẻ mẫu đồng ý để đặt trạng thái đồng ý mặc định, hãy nhớ cập nhật trạng thái đồng ý. Hãy xem tài liệu của nhà cung cấp CMP để biết thêm thông tin.
Trạng thái đồng ý chưa được điều chỉnh cho phù hợp với chế độ cài đặt theo khu vực
Bạn có thể đặt các trạng thái đồng ý mặc định khác nhau, tuỳ theo khu vực của khách truy cập. Nếu bạn đã triển khai trạng thái đồng ý mặc định cho nhiều khu vực, hãy thử các bước sau để xác minh chế độ cài đặt của bạn có hoạt động hay không.
Cách khắc phục chế độ đồng ý không thích ứng với khu vực của người dùng
gtag.js
- Trong trình duyệt, hãy đặt vị trí của khách truy cập thành một khu vực mà bạn muốn xác minh. Tìm hiểu cách đặt vị trí trong Chrome.
- Xác minh rằng chế độ đồng ý đang hoạt động.
Nếu chế độ đồng ý không thích ứng với khu vực của người dùng, hãy kiểm tra mã nguồn của bạn. Ví dụ:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });Ví dụ này đặt chế độ đồng ý theo khu vực mặc định cho một tham số nhưng không đặt cho tham số còn lại. Khi bạn kiểm tra hành vi theo khu vực, hãy đảm bảo rằng tất cả các tham số đều hoạt động theo hướng dẫn của chính sách của tổ chức. Tìm hiểu cách thiết lập khu vực địa lý.
Trình quản lý thẻ
- Trong trình duyệt, hãy đặt vị trí của khách truy cập thành một khu vực mà bạn muốn xác minh. Tìm hiểu cách đặt vị trí trong Chrome.
- Xác minh rằng chế độ đồng ý đang hoạt động.
- Nếu chế độ đồng ý không điều chỉnh cho phù hợp với khu vực của người dùng, hãy kiểm tra chế độ cài đặt của thẻ đồng ý, xem bài viết thiết lập khu vực địa lý.
Các bước tiếp theo
Thẻ Google nhận biết sự đồng ý, vì vậy, thẻ này sẽ điều chỉnh hành vi dựa trên sự đồng ý của người dùng. Nếu bạn đang chặn thẻ Google tải cho đến khi người dùng đồng ý, thì các lượt chuyển đổi được mô hình hoá của bạn sẽ kém chính xác hơn và bạn không thể sử dụng phương thức lập mô hình hành vi trong Google Analytics 4. Bỏ chặn thẻ Google để nhận được kết quả đo lường tốt nhất.
Tìm hiểu thêm về kết quả đo lường mức tác động của chế độ đồng ý.