Avant d'installer de nouvelles balises, évaluez celles qui existent déjà sur votre site Web ou dans votre application mobile, le cas échéant, afin de ne pas ajouter de balises redondantes. Cet article explique comment évaluer vos balises existantes.
Même après votre évaluation préliminaire, vous devez intégrer des vérifications régulières dans votre processus de gestion des balises standard. Il est important d'évaluer régulièrement les balises exécutées sur votre site Web ou dans votre application pour protéger et sécuriser vos données.
Pour évaluer vos balises existantes, utilisez les ressources suivantes:
- Google Tag Assistant
- Fonctionnalités de Google Tag Manager
- Techniques d'inspection manuelle du code
Tag Assistant
Google Tag Assistant est un outil d'analyse des balises pour les installations de la balise Google. Lorsque cette option est activée, Tag Assistant affiche un volet de débogage dans le navigateur afin que vous puissiez vérifier quelles commandes gtag.js ont été déclenchées et dans quel ordre. Tag Assistant vous permet de savoir quelles données sont transmises à la couche de données et quels événements ont déclenché ces échanges de données. Il affiche également les requêtes (requêtes HTTP) et les paramètres associés. En savoir plus sur Tag Assistant
Tag Manager
Vous pouvez inspecter les comptes et les conteneurs Tag Manager pour analyser les configurations de balise existantes. Tag Manager propose également un mode Aperçu, dont les fonctionnalités sont similaires à celles de Tag Assistant.
Rechercher
Utilisez la barre de recherche du conteneur Tag Manager pour rechercher des balises, des paramètres ou des lignes de code dans vos balises, déclencheurs et variables. La barre de recherche est un excellent moyen de repérer les balises susceptibles de contenir des paramètres ou du code que vous devez réévaluer.
Versions
La fonctionnalité Versions de Tag Manager affiche un récapitulatif d'une configuration de conteneur existante.
- Dans Tag Manager, cliquez sur Versions.
- Cliquez sur la version la plus récente de la liste pour afficher l'état actuel du conteneur.
Tag Manager lit les balises, les déclencheurs, les variables et les modèles personnalisés de cette vue.
Mode Aperçu
Le mode Aperçu de Tag Manager vous indique quelles balises sont déclenchées sur une page, quels événements les déclenchent et quelles données sont transmises à la couche de données. Le mode Aperçu fonctionne à peu près de la même manière que Tag Assistant. En savoir plus sur le mode Aperçu
Inspection manuelle du code
Pour obtenir une analyse plus approfondie des configurations de balises existantes, envisagez d'effectuer une inspection manuelle du code. Recherchez dans votre code source certains de ces mots clés de balise courants pour identifier d'éventuelles configurations de balise:
gtag(: il s'agit de l'ouverture des commandesgtag(), et ces fragments de code contiennent souvent une instrumentation supplémentaire.googletagmanager.com: ce domaine charge à la fois les fonctionnalités de Tag Manager et de gtag.js, et peut vous aider à localiser ces types de balises.
Si vous utilisez déjà gtag.js ou Google Tag Manager, vous pouvez peut-être mettre à jour les balises ou l'instrumentation existantes au lieu d'implémenter de nouvelles configurations.
dataLayer: permet de savoir si le code de la couche de données a été établi et appelledataLayer.push()avec une instrumentation pour des événements spécifiques.analytics.jsouga.js: noms de fichiers des bibliothèques utilisées pour les anciennes implémentations Google Analytics.conversion.jsouconversion_async.js: noms de fichier des bibliothèques utilisées pour la mesure des conversions Google Ads.optimize.js: utilisé pour les balises Google Optimize.- Systèmes de gestion de balises tiers pouvant contenir des balises Google Dans votre code source, recherchez d'éventuels systèmes de gestion de balises tiers, par exemple
utag.jsou_satellite.
gtag.js
Si vous avez ajouté l'extrait de code de la balise Google à votre page Web à l'aide de cette balise, vous pouvez l'examiner pour en savoir plus sur son utilisation. La balise de base se présente comme suit:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
Vous pouvez voir plusieurs lignes gtag('config',...) pour d'autres produits et comptes. Exemple :
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
Chaque ligne config contient le préfixe du produit (qui indique le produit en cours de configuration), suivi de l'ID du compte en cours de configuration. Vous trouverez ci-dessous plus d'informations sur les préfixes de produit.
Préfixes de produits pour la balise Google
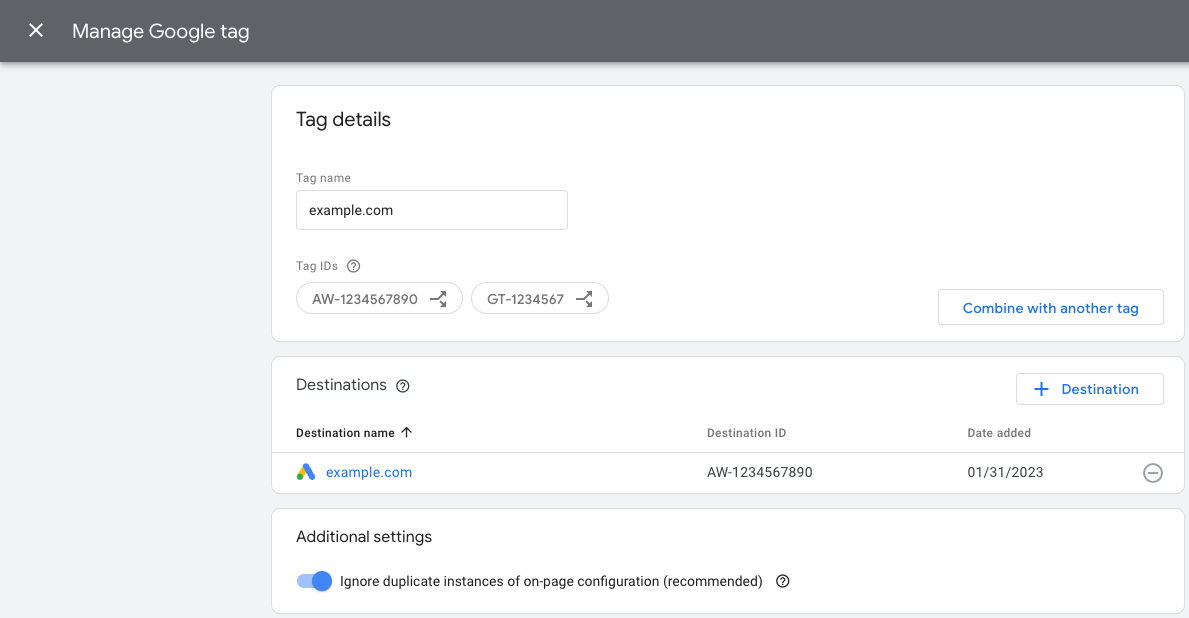
Un ID de balise identifie une balise Google. Une même balise Google peut avoir plusieurs ID de balise. Par exemple, si vous utilisez Google Ads, votre balise comporte désormais deux ID: un ancien ID (AW) et un ID de balise Google (GT). Les ID de balise sont interchangeables. Le tableau ci-dessous présente les balises compatibles avec la balise Google.
Les ID de balise sont interchangeables. Le tableau ci-dessous présente les balises compatibles avec la balise Google.
| Préfixe | Type d'ID | Description |
|---|---|---|
| GT-XXXXXX | Balise Google | Chaque balise Google créée reçoit un préfixe GT et un ID unique. |
| G-XXXXXX | Balise Google (ancien préfixe) | Les balises Google Analytics 4 sont des balises Google avec un préfixe G et un ID unique. |
| AW – XXXXXX | Balise Google (ancien préfixe) | Les balises Google Ads sont des balises Google avec un préfixe AW et un identifiant unique. |
| DC-XXXXXX | Balise Google (ancien préfixe) | Les balises Google Floodlight sont des balises Google avec un préfixe DC et un ID unique. |
Les pages Web configurées avec la balise Google peuvent avoir un ID commençant par "G" ou "AW". Le préfixe "G" signifie que votre balise Google a été créée à l'origine dans Google Analytics. Le préfixe "AW" signifie que votre balise Google a été créée à l'origine dans Google AdWords. Les deux ID sont des versions différentes de votre ID de balise et sont interchangeables. Par conséquent, si vous voyez un ID avec l'un des préfixes, vous n'avez pas besoin d'ajouter un ID avec l'autre préfixe. En savoir plus sur la configuration des ID de balise
Google Tag Manager
Une balise de conteneur semblable à l'exemple suivant est installée sur les pages Web configurées avec Tag Manager. Vous pouvez identifier l'ID du conteneur Tag Manager en inspectant le code du conteneur. L'ID de conteneur commence par "GTM-". Un exemple d'emplacement de l'ID de conteneur est mis en évidence ci-dessous.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
Une fois que vous avez l'ID du conteneur, ouvrez l'écran des comptes Google Tag Manager, puis cliquez sur pour rechercher cet ID. Vous pouvez ensuite inspecter la configuration des balises, des déclencheurs et des variables pour votre site Web.
