Monitoring API позволяет создавать инструменты, отслеживающие поведение и эффективность тегов. Для этого используется метод addEventCallback из API пользовательских шаблонов. Этот метод позволяет добавить обратный вызов события, выполняемый в конце этого события. В обратном вызове содержится информация о событии, что позволяет создать собственные решения, отслеживающие срабатывание тегов. Мы также реализовали возможность добавления метаданных в теги для более детального отслеживания.
Monitoring API можно использовать для выполнения различных задач, в том числе для получения статуса тегов, анализа времени выполнения и сбора метаданных. Конечная цель этих пикселей отслеживания – отправка информации на конечные точки, выбранные пользователем. Журналы этих конечных точек можно использовать для сбора данных отслеживания, которые могут показываться на панели управления и запускать отправку уведомлений.
Статус тега
В этом примере метод addEventCallback используется для отслеживания статуса срабатывания тега на странице. Программный цикл поочередно анализирует все теги, активированные в ходе определенного события, и подсчитывает, сколько из этих тегов выполнены успешно, сколько не выполнены, сколько выдали исключения и для скольких истек срок ожидания. Затем эти величины добавляются в URL пикселя отслеживания в качестве параметров запроса. Вот пример результирующего URL пикселя отслеживания:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
Этот URL пикселя отслеживания можно получить с помощью следующего кода:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
Время выполнения
В этом примере метод addEventCallback используется для сбора данных о времени выполнения тегов. Для каждого тега, активированного в ходе события, код определяет идентификатор тега и время выполнения, затем добавляет эти значения в URL пикселя отслеживания. Вот пример результирующего URL пикселя:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
Этот URL пикселя отслеживания можно получить с помощью следующего кода:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
Метаданные
Вы можете создавать собственные страницы статистики, используя базовые данные, получаемые с помощью Monitoring API. Однако в некоторых случаях имеет смысл отслеживать только часть тегов. Для этого можно задать произвольные пары "ключ-значение" в разделе Метаданные тега. Они будут добавляться в объект данных события при обратном вызове события.
Допустим, к примеру, что вы добавили в контейнер тег для новой рекламной кампании. В этом контейнере уже есть много тегов, но вам требуется отслеживать только новый тег.
Чтобы идентифицировать этот тег в обратных вызовах событий, добавьте в него следующие метаданные:
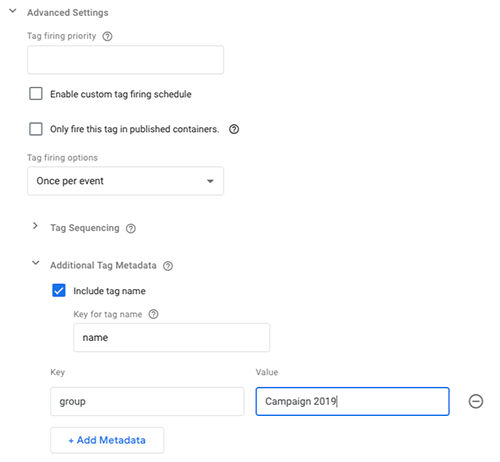
- В определении тега выберите Расширенные настройки > Дополнительные метаданные тега.
- Установите флажок Добавить название тега.
- Укажите значение в поле Ключ для названия тега. В нашем примере используется значение "name". Это обеспечит отправку названия тега вместе с данными о событии.
- Нажмите кнопку Добавить метаданные и укажите пару Ключ и Значение. В нашем примере заданы ключ "group" и значение "Campaign 2019".
- При необходимости добавьте дополнительные пары "ключ-значение" с помощью кнопки Добавить метаданные.

В пользовательском шаблоне можно идентифицировать этот тег по значениям, добавленным в метаданные:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Вот пример результирующего URL пикселя отслеживания:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
При необходимости можно отслеживать все теги из группы "Campaign 2019":
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Вот пример получаемого в результате URL пикселя отслеживания:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure