In preparazione al ritiro dei cookie di terze parti, forniremo modalità di test agevolate da Chrome che consentano ai siti di visualizzare l'anteprima del funzionamento e della funzionalità del sito senza cookie di terze parti. Questa guida fornisce una panoramica delle modalità di test che Chrome ha intenzione di fornire e delle modalità di accesso alle etichette dei gruppi sperimentali.
Il browser Chrome in questo contesto si riferisce a un client Chrome, ovvero un'installazione di Chrome su un dispositivo. Ogni directory dei dati di ciascun utente costituisce un client distinto.
Gruppo di esperimenti: un insieme di browser Chrome con cui determinate funzionalità sono attivate, disattivate o configurate. Nel contesto dei test facilitati da Chrome, un insieme di browser per cui sono impostate etichette.
Etichetta: in questo contesto, un valore di intestazione della richiesta impostato per un browser appartenente a un gruppo sperimentale. Ogni browser di un gruppo sperimentale rimarrà nel gruppo per tutto il periodo dei test facilitati da Chrome, garantendo che l'etichetta per un browser rimanga coerente tra tutti i tester.
Abbiamo offerto due modalità distinte:
- Modalità A: da novembre 2023, le organizzazioni che testano le API PS R&M hanno potuto attivare la ricezione di etichette coerenti su un sottoinsieme di browser Chrome per consentire test coordinati tra diversi tester.
- Modalità B: a partire dal 4 gennaio 2024, Chrome ha disattivato a livello globale i cookie di terze parti per una parte dei browser Chrome.
Entrambe le modalità continueranno almeno fino al secondo trimestre del 2024. Se i cookie di terze parti sono disabilitati in modalità B, rimarranno disabilitati durante l'eliminazione completa dei cookie di terze parti.
Abbiamo collaborato con il CMA per garantire che queste modalità di test siano in linea con il framework di test (e le tempistiche) per le terze parti, come indicato nelle relative linee guida sui test di settore. Di conseguenza, la CMA prevede che i risultati dei test in queste modalità possano essere utilizzati nella sua valutazione di Privacy Sandbox. La CMA ha indicato che è probabile che attribuisca un peso maggiore ai risultati dell'Sperimentale Design 2, che utilizza le etichette Modalità B e Controllo Modalità A 1. Consulta le linee guida del CMA del 26 ottobre per ulteriori informazioni sul design sperimentale 2.
Invieremo inoltre questa proposta tramite il consueto processo di sviluppo di Blink, in cui verranno finalizzati il design tecnico e il traguardo del rilascio di Chrome. Anche se questa è l'implementazione che vorremmo spedire, ulteriori discussioni e approvazioni potrebbero far sì che questi dettagli siano ancora soggetti a modifiche. Continueremo ad aggiornare questa pagina man mano che i piani progrediscono e puoi continuare a fornire feedback o domande.
Modalità A: gruppi del browser con etichetta
Le organizzazioni che partecipano ai test potranno attivare la ricezione di un set permanente di etichette per un sottoinsieme di browser Chrome, consentendo esperimenti coordinati su diverse tecnologie pubblicitarie sullo stesso insieme di browser.
Ad esempio, se un browser rientra nel gruppo sperimentale label_only_3 (come mostrato nella tabella seguente), tutti gli ad tech partecipanti potranno visualizzare la stessa etichetta label_only_3 e coordinarsi di conseguenza: utilizzare le API R&M PS, ma evitare di utilizzare cookie di terze parti. Ci aspettiamo che i partecipanti alla pagina si assicurino che le etichette vengano inoltrate ad altri partecipanti, in modo da consentire una sperimentazione coerente nell'intero processo di selezione e misurazione degli annunci.
Ad esempio, questo consente a più partecipanti di eseguire aste Protected Audience senza cookie di terze parti su un gruppo coerente di browser. I partecipanti al venditore dell'asta inoltravano l'etichetta osservata agli acquirenti per facilitare i test coordinati.
Le etichette non influiscono su nessuna funzionalità in tali istanze di Chrome, inclusa la disponibilità di cookie di terze parti. Le etichette forniscono il raggruppamento per esperimenti coordinati e indipendenti, ma è compito delle parti partecipanti applicare i parametri pertinenti per l'esperimento. Se stai testando l'effetto della rimozione dei cookie di terze parti, ogni partecipante è responsabile dell'esclusione dei dati dei cookie di terze parti per i browser con quell'etichetta.
L'obiettivo è creare gruppi che rappresentino il normale traffico di Chrome. Ciò significa che dovrebbero essere disponibili sia i cookie di terze parti sia le API PS R&M, anche se alcuni utenti potrebbero aver modificato o disattivato le funzionalità tramite impostazioni o estensioni.
In genere, le etichette sono permanenti per tutta la sessione di navigazione in Chrome e tra le sessioni. Tuttavia, questo non è garantito, poiché esistono rari casi in cui la reimpostazione completa di un browser potrebbe anche reimpostare l'etichetta corrente.
Prevediamo di includere l'8, 5% dei browser Chrome stabili per la modalità A e la nostra proposta iniziale suddivide questa popolazione in nove gruppi. I sottogruppi più piccoli hanno lo scopo di consentire ai tecnici pubblicitari di combinare le etichette per creare i propri esperimenti di varie dimensioni. I gruppi non si sovrappongono.
Tieni presente che le etichette control_1.* sono destinate a essere utilizzate come "Controllo 1", come descritto nelle linee guida sui test di settore della CMA, quindi i partecipanti al test non devono utilizzare l'API Topics o eseguire aste di Protected Audiences per questo traffico. Poiché le etichette non influiscono sulla funzionalità,
i partecipanti non devono superare gli argomenti osservati o eseguire aste Protected Audience quando rilevano le etichette del gruppo control_1.*.
Siamo lieti di ricevere feedback in merito al fatto che la selezione di gruppi soddisfi le esigenze delle organizzazioni partecipanti.
| Etichetta | % di traffico stabile |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
I gruppi di browser in modalità A label_only_ sono disponibili da novembre 2023 e i gruppi di browser in modalità A control_1_* sono stati resi disponibili a partire dal 4 gennaio 2024. Continueremo
a inviare tutte le etichette di Modalità A e B fino all'eliminazione graduale dei cookie di terze parti
all'inizio del 2025.
Modalità B: disattiva l'1% dei cookie di terze parti
Chrome ha disattivato i cookie di terze parti per circa l'1% dei browser Chrome stabili a partire dal 4 gennaio 2024 (e anche nei browser Dev, Canary e Beta durante il quarto trimestre del 2023). Le organizzazioni che testano le API R&M PS non hanno bisogno di attivare questa modalità, poiché verrà applicata in modo uniforme all'intera popolazione dei browser. Esiste, ovviamente, la possibilità che alcune funzionalità del sito possano essere interessate se il sito non ha ancora adottato una soluzione alternativa, ad esempio CHIPS o set di siti web correlati.
Inoltre, prevediamo di fornire una piccola parte di traffico in modalità B in cui le API PS R&M sono disabilitate. Le altre API, come insiemi di siti web correlati, CHIPS e FedCM, non verranno disattivate. Prevediamo che questa combinazione sarà utile per stabilire una base di prestazioni per i browser senza cookie di terze parti e senza le API PS R&M.
Nell'ambito della Modalità B, forniremo anche le etichette per i browser interessati. Le etichette saranno disponibili contemporaneamente alle API disabilitate. Proponiamo di dividere la popolazione in tre gruppi treatment_1.* in cui i cookie di terze parti sono disabilitati, ma sono disponibili le API PS R&M, e un gruppo control_2 in cui sono disabilitati entrambi i cookie di terze parti e le API PS R&M.
Per facilitare il debug delle integrazioni dell'API Attribution Reporting e dell'API Private Aggregation e per aiutare i partecipanti ai test a comprendere meglio l'impatto del rumore, i report di debug ARA e i report di debug Private Aggregation continueranno a essere disponibili per i browser in modalità B, a condizione che l'utente non abbia bloccato esplicitamente i cookie di terze parti. I report di debug non saranno disponibili in
control_2, poiché le API PS R&M non sono disponibili in quella sezione. I report di debug
verranno comunque eliminati gradualmente insieme all'eliminazione graduale dei cookie di terze parti.
- Per l'API Attribution Reporting, poiché i cookie di terze parti sono disattivati, l'origine dei report non potrà impostare il cookie
ar_debuge dovrebbe basarsi sull'impostazione dei campidebug_key(per i report sull'attribuzione riuscita) e dei campidebug_reporting(per i report dettagliati) per l'attivazione o la disattivazione della ricezione dei report di debug. - Per l'API Private Aggregation, l'origine report deve basarsi sulla chiamata a
enableDebugMode()per controllare l'attivazione della ricezione dei report di debug. Le aziende dovrebbero continuare a considerare le modalità di applicazione degli obblighi normativi per l'utilizzo dell'API Attribution Reporting e dell'API Private Aggregation, inclusi i report di debug.
La modalità A continua a essere eseguita e questi gruppi sono distinti dai gruppi della modalità A, poiché
un utente sarà in Modalità A, in Modalità B o nessuno dei due. I partecipanti al test
devono utilizzare il traffico control_1.* come gruppo di controllo che rappresenta lo status
quo con cookie di terze parti.
| Etichetta | % di traffico stabile |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Chrome ha inoltre limitato i cookie per il 20% dei client Chrome Canary, Dev e Beta.
| Etichetta | % di traffico prestabile |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
L'inclusione in uno di questi gruppi sperimentali avrà lo stesso effetto dei gruppi sperimentali equivalenti.
Come per la modalità A, non è garantita la disponibilità delle API PS R&M, in quanto gli utenti possono disattivarle dalle impostazioni Privacy e sicurezza di Chrome. Allo stesso modo, non è garantito che i cookie di terze parti vengano disattivati per ogni membro del gruppo control_2, poiché gli utenti possono accedere all'interfaccia utente del browser per consentire i cookie di terze parti per un sito.
Monitoraggio degli esperimenti
Assicurati di monitorare il volume di traffico relativo di ogni etichetta sperimentale e di controllo. treatment_1.1 deve avere all'incirca la stessa quantità di traffico di
treatment_1.2 e treatment_1.3.
Ti consigliamo di utilizzare discrezione in merito al traffico contenente etichette provenienti da versioni di Chrome precedenti alla 120. Se il team che in genere gestisce il traffico non valido identifica user agent che presentano caratteristiche di traffico non valido, ha senso escluderli dai risultati dei test.
Etichette del periodo precedente
Fino a gennaio 2024, abbiamo eseguito periodi pre-periodi per più gruppi sperimentali:
un periodo di tempo per consentire a Chrome di selezionare con precisione e selezionare gruppi statisticamente
imparziali. Questi pre-periodi sono stati eseguiti per tutti i gruppi il cui inizio era programmato
a gennaio: i gruppi Modalità B e i gruppi Control_1.*. Non è necessario alcun intervento da parte dello sviluppatore o del sito: questi gruppi pre-periodo non subiranno variazioni nel comportamento o nella disponibilità delle API, ma tieni presente che in alcune situazioni potresti vedere un'etichetta preperiod. Anche se i browser che ricevono l'etichetta
preperiod possono passare a uno dei gruppi sperimentali, questa operazione non è
garantita, pertanto non si consiglia di presumere che i browser con questa etichetta
non siano garantiti per essere inclusi nell'esperimento.
Un gruppo sperimentale è un sottoinsieme della popolazione oggetto di studio: in questo caso, uno dei gruppi etichettati.
Accesso alle etichette tramite il valore relativo al ritiro dei cookie
Per la durata delle modalità A e B, introdurremo un valore Cookie-Deprecation temporaneo accessibile tramite un'intestazione HTTP e un'API JavaScript di attivazione, che fornirà l'etichetta per il gruppo di esperimenti di modalità A o B applicabile del browser (come definito dalle percentuali precedenti), se rientra in uno.
L'accesso alle etichette comporta l'accesso alle informazioni memorizzate sul dispositivo dell'utente. In alcune giurisdizioni, come l'UE e il Regno Unito, siamo consapevoli che questa attività è simile all'uso dei cookie e, pertanto, l'accesso alle etichette richiede probabilmente il consenso dell'utente finale. Prima di iniziare a richiedere le etichette, ti consigliamo di rivolgerti a un consulente legale per verificare se questo obbligo di consenso si applica al tuo caso.
Accedi all'intestazione HTTP Sec-Cookie-Deprecation
Per ricevere l'intestazione della richiesta Sec-Cookie-Deprecation, un sito deve prima impostare
il cookie receive-cookie-deprecation. Questo cookie deve utilizzare l'attributo Partitioned, il che significa che l'attivazione della ricezione dell'intestazione deve essere eseguita per ogni sito di primo livello.
Ad esempio, se 3p-example.site vuole ricevere l'intestazione Sec-Cookie-Deprecation
sulle sue risorse incorporate in example.com, allora 3p-example.site deve
impostare il seguente cookie in quel contesto.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Gli attributi dei cookie Secure, HttpOnly, SameSite e Partitioned sono obbligatori. Gli altri attributi Domain, Path, Expires e Max-Age potrebbero
essere impostati come adatti alle tue esigenze, anche se Path=/ è un buon valore predefinito. L'esempio qui
imposta Max-Age=15552000 in modo che il cookie scada dopo 180
giorni.
Ti consigliamo di iniziare a impostare il cookie receive-cookie-deprecation=1 prima dell'inizio del periodo di test agevolato da Chrome, per assicurarti che i browser in un gruppo sperimentale includano l'intestazione della richiesta Sec-Cookie-Deprecation non appena diventa disponibile.
Ad esempio, supponendo che il browser sia nel gruppo example_label_1, le richieste successive che includono questo cookie includeranno anche l'intestazione Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
Se il browser non fa parte di un gruppo, non verrà inviata alcuna intestazione.
Le etichette sono associate alla presenza del cookie; pertanto, se il cookie viene eliminato, bloccato completamente o bloccato per il sito specifico, le etichette non verranno inviate. Poiché l'attributo Partitioned deve continuare a essere utilizzato dopo che i cookie di terze parti saranno stati completamente deprecati, ciò significa che i cookie Partitioned potrebbero essere impostati quando questi cookie sono bloccati.
Accedi all'API JavaScript cookieDeprecationLabel
Il valore Cookie-Deprecation è accessibile anche tramite
l'API JavaScript di navigator.cookieDeprecationLabel.getValue(). Verrà restituita una promessa che si risolve in una stringa contenente l'etichetta del gruppo applicabile. Ad esempio, se il browser era nel gruppo example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Se il browser non fa parte di un gruppo, l'API non sarà disponibile o il valore sarà una stringa vuota, quindi assicurati di effettuare il rilevamento delle funzionalità.
L'API JavaScript può essere chiamata indipendentemente dalla presenza del
cookie receive-cookie-deprecation. Tuttavia, se i cookie vengono bloccati completamente o in modo specifico per il sito, l'API non sarà di nuovo disponibile o restituirà una stringa vuota.
Come per qualsiasi valore fornito dal client, assicurati di purificare e convalidare il valore dell'intestazione o dell'API JavaScript prima dell'uso.
Demo e test
A partire da Chrome 120, sono disponibili flag per abilitare i test degli sviluppatori locali per richiedere e leggere le etichette.
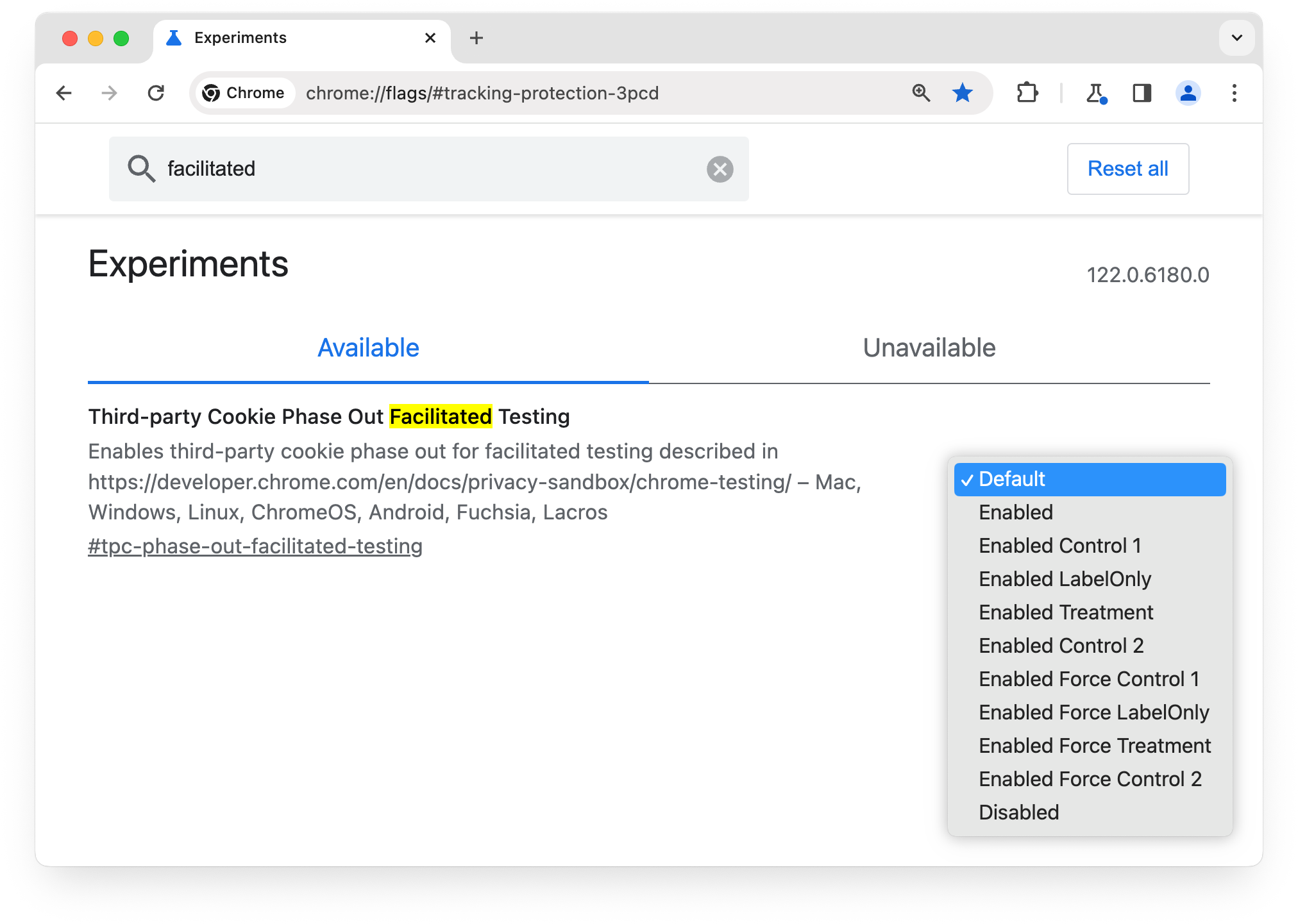
Il flag chrome://flags/#tpc-phase-out-facilitated-testing consente di abilitare
una selezione di etichette di test. Queste etichette sono precedute dal prefisso fake_ per distinguerle dalle etichette reali. L'attivazione del flag non comporta l'attivazione del browser in nessuno dei gruppi sperimentali.
Puoi vedere le etichette in azione all'indirizzo goo.gle/cft-demo.
Poiché la registrazione viene applicata per le API di pertinenza e misurazione di Privacy Sandbox, potresti dover sostituire l'applicazione forzata per i test locali utilizzando chrome://flags/#privacy-sandbox-enrollment-overrides e fornendo l'origine demo. In alternativa, includi il seguente flag della riga di comando se esegui Chrome da un terminale:
--args --disable-features=EnforcePrivacySandboxAttestations

Il menu a discesa dei flag include più opzioni. I tester saranno principalmente interessati alle voci contrassegnate come "Forza", in quanto assicurano che il comportamento dell'esperimento sia attivato, indipendentemente dalle altre configurazioni dei dispositivi.
Per testare solo le etichette del gruppo sperimentale, seleziona "Attiva Controllo forzato 1" o "Attiva solo Forza etichetta". Ciò comporterà l'invio da parte del browser delle etichette "fake_control_1.1" o "fake_label_only_1.1".
In Chrome M120 o versioni successive puoi utilizzare anche le voci che seguono.
Per testare il blocco dei cookie di terze parti, seleziona "Forza trattamento attivato". In questo modo verrà inviata l'etichetta del gruppo sperimentale "fake_treatment_1.1", ma verrà anche modificata la pagina delle impostazioni dei cookie e l'impostazione corrente dei cookie per bloccare i cookie di terze parti.
Per testare il blocco dei cookie di terze parti senza API per gli annunci privati, seleziona "Forza Controllo 2". Questa operazione invierà l'etichetta del gruppo sperimentale "fake_control_2", aggiornerà la pagina delle impostazioni dei cookie, bloccherà i cookie di terze parti ed eliminerà anche le nuove API per gli annunci privati.
Nota: al momento esiste un problema per cui il browser rimane con la nuova pagina di impostazione dei cookie e con l'impostazione che blocca i cookie di terze parti anche se disabiliti il flag. Stiamo lavorando per risolvere il problema, ma nel frattempo puoi testare i valori di questi flag in una directory di dati di Chrome separata avviando Chrome con il flag della riga di comando --user-data-dir=<new dir>.
Feedback
Utilizziamo l'etichetta "chrome-testing" nel repository di assistenza per gli sviluppatori su GitHub per gestire le domande. Apprezziamo il tuo feedback e la tua discussione sulle domande iniziali:
- Prevedi di eseguire i test utilizzando la modalità A e/o la modalità B?
- Scegliere le dimensioni delle etichette per i test facilitati da Chrome
- Utilizzo dei client hint per i test facilitati da Chrome
Puoi anche creare nuove domande o discussioni nel repository utilizzando il modello "Test facilitato da Chrome".

