Pour commencer à utiliser les API Google Photos, configurez votre projet en activant les API Photos dont vous avez besoin à l'aide de la console Google APIs et en configurant un ID client OAuth 2.0.
Votre application interagit avec Google Photos au nom d'un utilisateur Google Photos. Par exemple, lorsque vous créez des albums dans la bibliothèque Google Photos d'un utilisateur ou importez des éléments multimédias dans son compte Google Photos, l'utilisateur autorise ces requêtes d'API à l'aide du protocole OAuth 2.0.
L'ID client OAuth 2.0 permet aux utilisateurs de votre application de se connecter, de s'authentifier et donc d'utiliser les API Photos. Les API Photos ne sont pas compatibles avec les comptes de service. Pour utiliser ces API, les utilisateurs doivent être connectés à un compte Google valide.
Configurer votre application
Activez d'abord l'API, puis demandez un ID client OAuth 2.0.
Activer l'API
Avant de pouvoir utiliser les API Photos, vous devez les activer dans votre projet.
- Accédez à la console Google APIs.
- Dans la barre de menu, sélectionnez un projet ou créez-en un.
- Pour ouvrir l'une des API Google Photos, dans le menu de navigation, sélectionnez API et services > Bibliothèque.
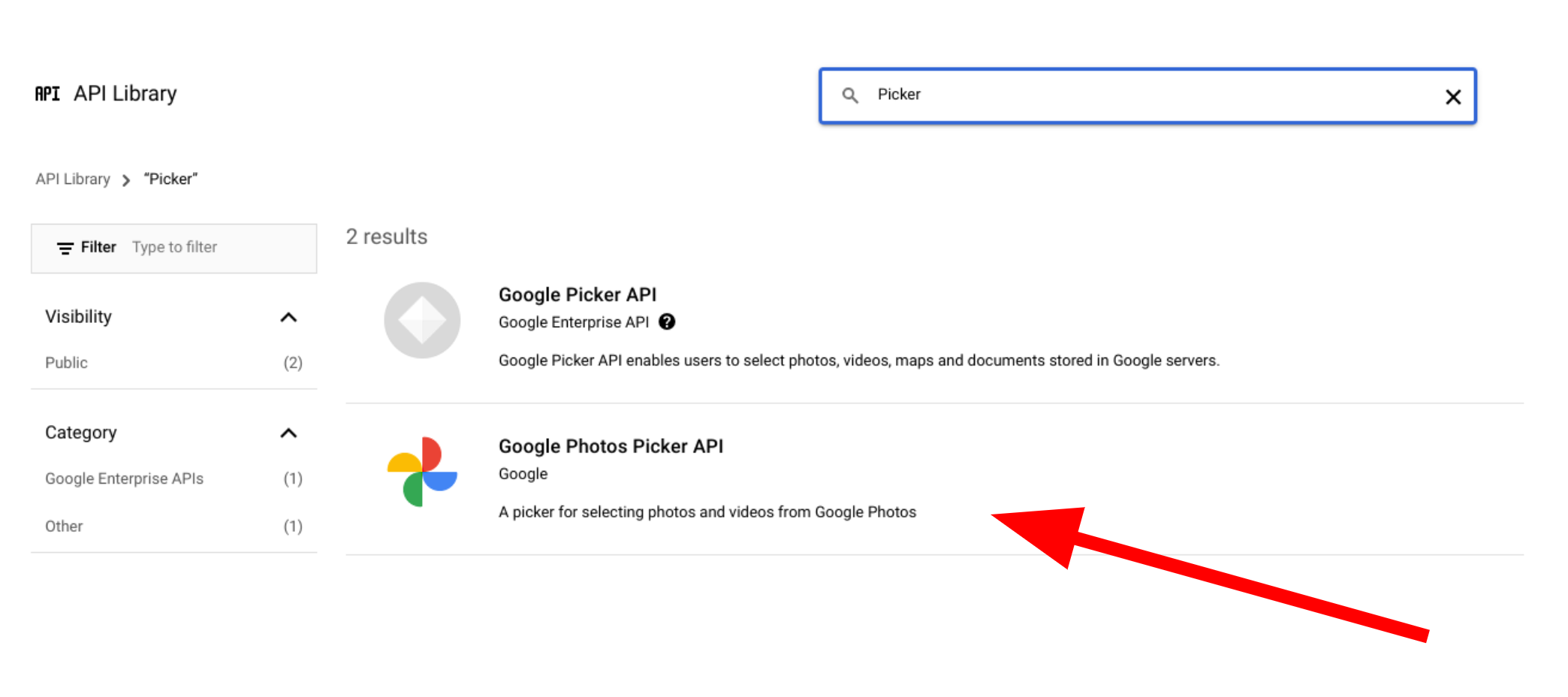
- Recherchez "Photos". Sélectionnez une ou plusieurs des API Photos, puis cliquez sur Activer.

Demander un ID client OAuth 2.0
Pour demander un ID client OAuth et le configurer pour votre application, procédez comme suit : Cet exemple utilise une application dans laquelle l'ensemble du flux OAuth est géré côté serveur, comme dans nos exemples. La procédure de configuration peut varier pour d'autres scénarios d'implémentation.
- Accédez à la console Google APIs, puis sélectionnez votre projet.
- Dans le menu, sélectionnez API et services > Identifiants.
Sur la page Identifiants, cliquez sur Créer des identifiants > ID client OAuth.
Sélectionnez le type d'application. Dans cet exemple, le type d'application est Application Web.
Enregistrez les origines à partir desquelles votre application est autorisée à accéder aux API Google comme suit:
- Pour identifier l'ID client, saisissez un nom.
Dans le champ Origines JavaScript autorisées, saisissez l'origine de votre application. Ce champ n'accepte pas les caractères génériques.
Vous pouvez saisir plusieurs origines pour permettre à votre application de s'exécuter sur différents protocoles, domaines ou sous-domaines. Les URL que vous saisissez sont autorisées à lancer une requête OAuth.
L'exemple suivant présente une URL de développement local (nos exemples utilisent
localhost:8080) et une URL de production.http://localhost:8080 https://myproductionurl.example.comLe champ URI de redirection autorisé est le point de terminaison qui reçoit les réponses du serveur OAuth 2.0. En règle générale, cela inclut votre environnement de développement et pointe vers un chemin dans votre application.
http://localhost:8080/auth/google/callback https://myproductionurl.example.com/auth/google/callbackCliquez sur Créer.
-
Dans la boîte de dialogue du client OAuth qui s'affiche, copiez les éléments suivants:
- ID client
- Code secret du client
Votre application peut accéder aux API Google activées à l'aide de ces valeurs.
Avant de pouvoir lancer une application publique qui accède aux API Photos, votre application doit être examinée par Google. Un message "Application non validée" s'affiche à l'écran lorsque vous testez votre application, jusqu'à ce qu'elle soit validée.
Une fois votre application configurée, vous pouvez commencer:
Modifier votre ID client
Les ressources créées via l'une des API Google Photos ne peuvent être consultées ni modifiées qu'à l'aide de l'ID client d'origine utilisé pour les créer. Par exemple, si vous créez un session dans l'API Picker avec un ID client spécifique et que vous modifiez cet ID client ultérieurement dans votre application, votre application perdra l'accès à toutes les ressources API créées avec l'ID client précédent.
Planifiez soigneusement et choisissez le bon type d'ID client pour l'API Photos que vous utilisez. Ne modifiez votre ID client que si cela est absolument nécessaire pour éviter les problèmes d'accès.

