Einführung

Das Ausfüllen von Fragebögen ist für die meisten Mitarbeitenden im Gesundheitswesen, die mobile Gesundheits-Apps verwenden, eine zentrale Aufgabe.
Die Dateneingabe kann schwierig sein und es können Fehler auftreten. Mit der Bibliothek zur Erfassung strukturierter Daten (Structured Data Capture, SDC) und den Designrichtlinien möchten wir Ihnen die Möglichkeit geben, die Nutzerfreundlichkeit bei der Dateneingabe und die Qualität der erfassten Daten zu verbessern.
Die vier Themen, die in diesem Abschnitt behandelt werden, sind:
Layout und Navigation

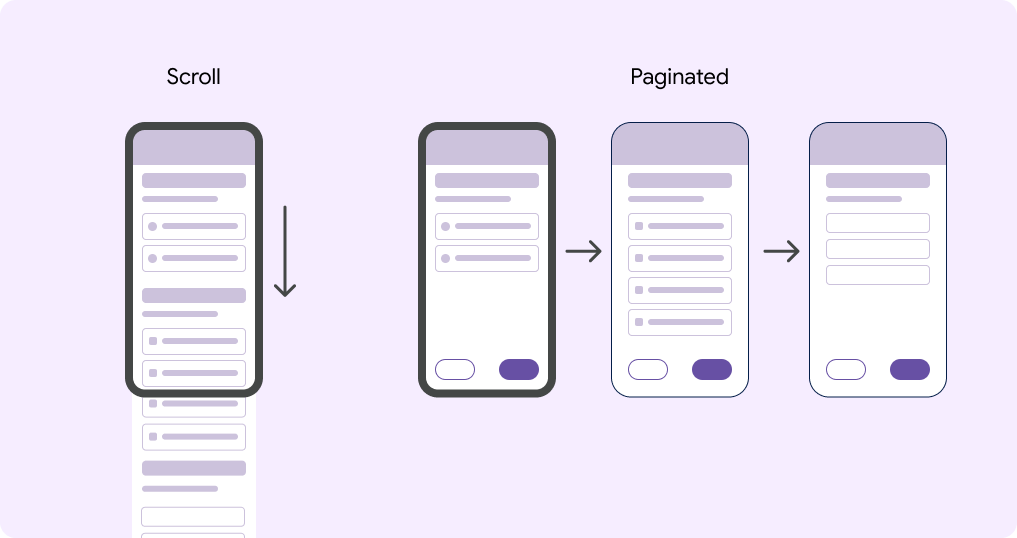
Langes Scrollen und paginiertes Layout

Das Android FHIR SDK bietet zwei Layoutoptionen, zwischen denen Sie wählen können:
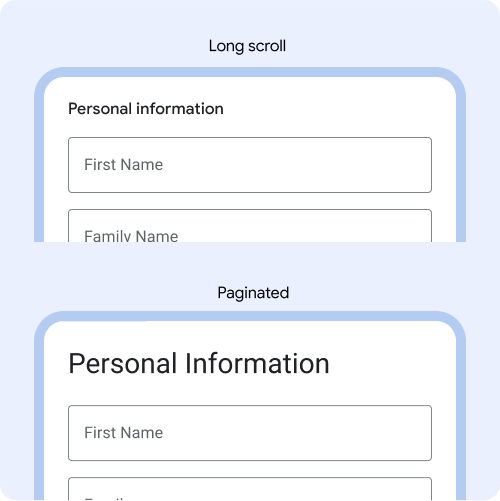
- Langes Scrollen (Standard)
- Mit Seitenumbruch
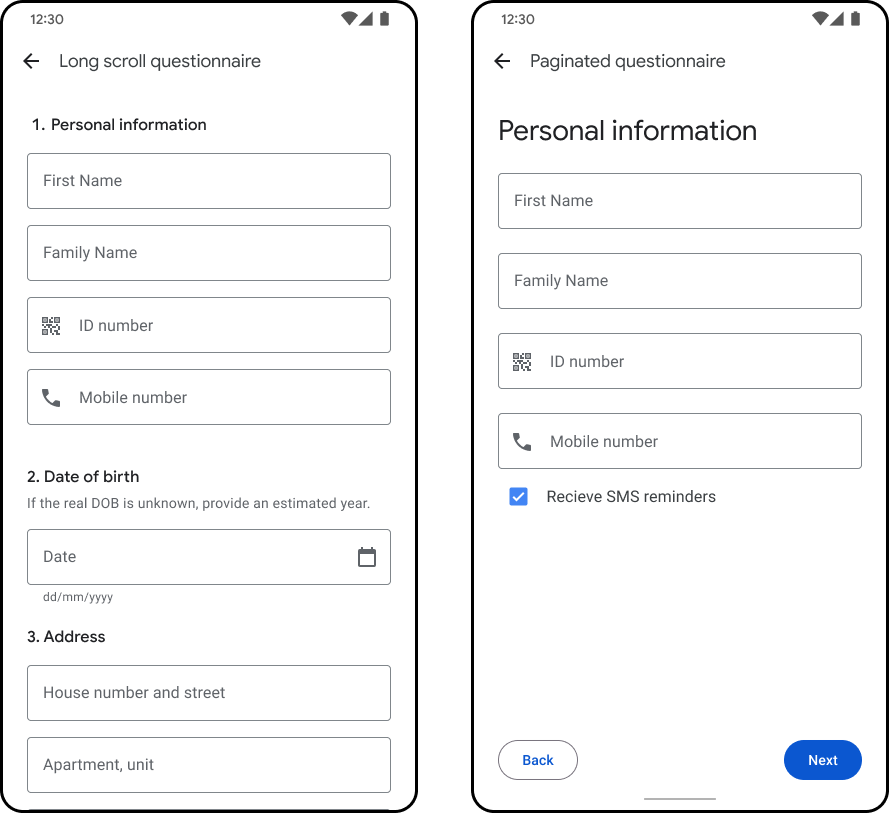
Ein Fragebogen zum Langen Scrollen enthält alle Fragen auf einer Seite und Nutzer können durch Scrollen zu jeder Frage wechseln.
In einem paginierten Fragebogen wird der Inhalt auf verschiedenen Seiten angezeigt. Ähnliche Fragen oder Eingabefelder können auf einer Seite gruppiert werden. Die Schaltflächen „Zurück“ und „Weiter“ sind unten auf der Seite verankert, um zwischen den Seiten zu wechseln.
Weitere Informationen zum Erstellen eines paginierten Fragebogens auf GitHub
Welches Layout wählen Sie aus?
Jede Layoutoption hat ihre Vor- und Nachteile. Nachfolgend finden Sie einige Attribute jedes Layouttyps, die Sie bei der Auswahl des Layouts berücksichtigen sollten.
| Langes Scrollen | Mit Seitenumbruch | |
|---|---|---|
| Navigationsgeschwindigkeit | Schnellere Navigation | Langsamer bei der Navigation |
| Genauigkeit der Navigation | Weniger präzise Navigation | Präzisere Navigation |
| Sich nach dem Aufgabenwechsel wieder auf die Frage konzentrieren | Schwierige Neuausrichtung nach Unterbrechung | Leichtere Neuausrichtung nach Unterbrechung |
| Ausfüllen des digitalen Fragebogens nach dem Besuch (Kopie von Papier) | Leichter beim Kopieren von Papier | Schwierig beim Kopieren von Papier |
| Kleine Displays | Schlechter für kleine Displays | Besser für kleine Displays |
| Bedienungshilfen | Schlechter für Barrierefreiheit. Die Navigation ist schwierig. | Bessere Barrierefreiheit. Diskrete Bildschirme, die von Screenreadern, Sprachausgabe und anderen Technologien verarbeitet werden können. |
| Platz für Anleitungen und Erläuterungen | Schlechter für Anleitungen und Anweisungen | Bessere Anleitungen und Anleitungen |
Langes Scrollen

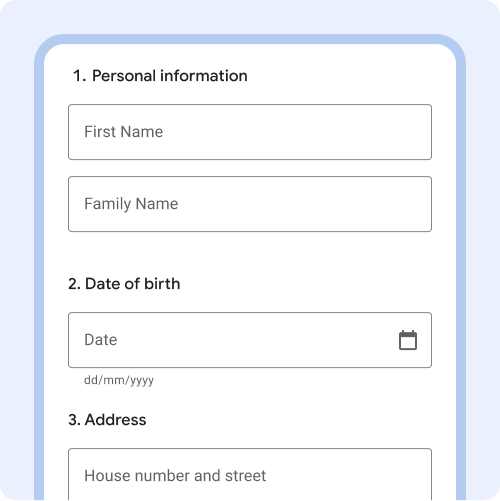
Nummerieren Sie die Fragen, um die Navigation im Einzelseitenlayout zu erleichtern.

Verkleinern Sie die Schriftgröße der Fragetitel, wenn Sie lange scrollen, damit mehr Inhalte auf dem Bildschirm zu sehen sind. Beispiel: Das Scrollen dauert 16 Pixel. Die paginierte Größe beträgt 28 Pixel.
Seitenumbruch

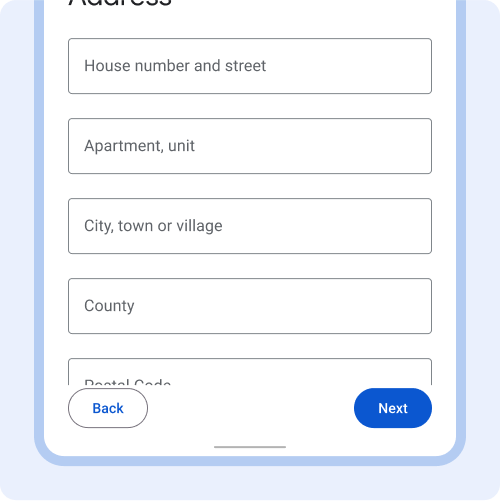
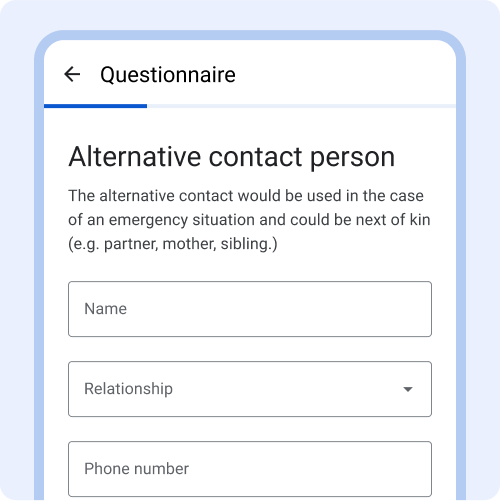
Tastaturen, Drop-down-Menüs und andere Komponenten nehmen Platz auf der Seite ein. Achten Sie deshalb darauf, pro Seite jeweils eine Frage zu stellen.

Inhalte müssen ohne Scrollen sichtbar sein.

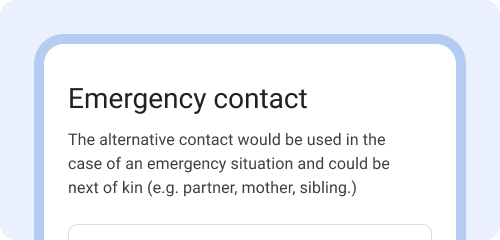
Beispiel: Diese drei Textfelder beziehen sich alle auf Informationen zu alternativen Ansprechpartnern und werden daher auf einer Seite gruppiert.

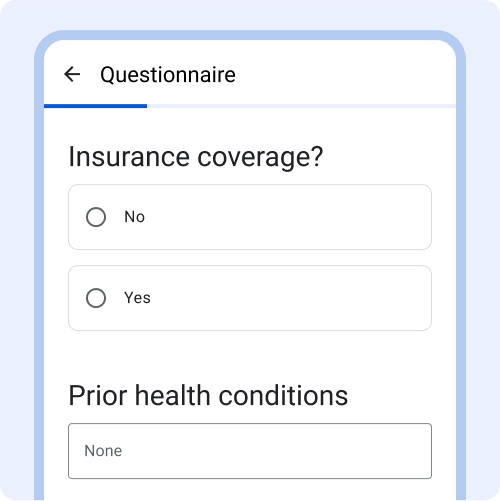
Sie sollten Inhalte, die nicht relevant sind, nicht auf einer Seite gruppieren, um Verwirrung zu vermeiden.
Fortschrittsanzeige
Der Fortschrittsindikator gibt den Fortschritt in einem Fragebogen an.
Binden Sie bei langen Fragebögen eine Fortschrittsanzeige ein, damit Nutzer sich leichter zurechtfinden und ihren Fortschritt sehen können. Fortschrittsanzeigen geben den Standort innerhalb eines Fragebogens an und geben an, wie viel noch auszufüllen ist.

Positionieren Sie es oben über der Frage und dem Anker, damit sie auch beim Scrollen immer sichtbar sind.

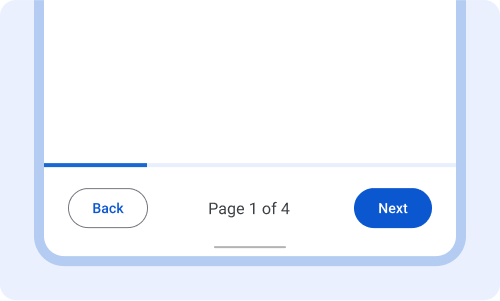
Kann stattdessen unten über den Schaltflächen „Zurück“ und „Weiter“ platziert werden. Mit diesem Layout kannst du auch anzeigen, auf welcher Seite sich der Nutzer befindet.
Navigationsschaltflächen
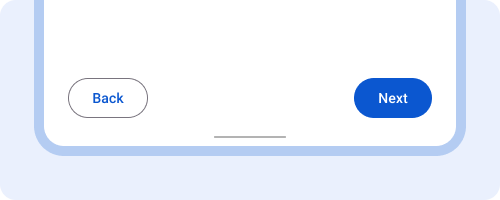
Die Navigationsschaltflächen (Zurück, Weiter) sind unten im Fragebogen verankert. Beim unendlichen Scrollen oder auf der letzten Seite eines paginierten Fragebogens ist die Schaltfläche „Weiter“ mit „Senden“ beschriftet.
Halten Sie die Schaltflächen an einer einheitlichen Position und verwenden Sie immer aktive Schaltflächen, die mit ihrer Aktion beschriftet sind, z. B. „Zurück“ und „Weiter“.

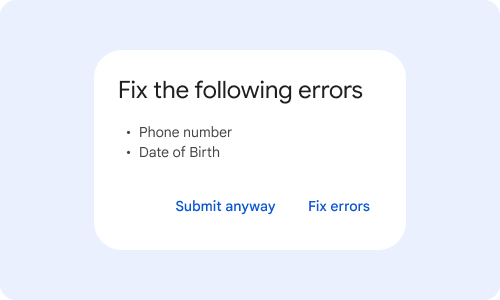
Immer aktive Schaltflächen anzeigen, auch wenn Formulare unvollständig sind. Wenn Sie auf „Weiter“ tippen, wird ein Pop-up-Dialogfeld mit Anweisungen zum Ausfüllen fehlender Felder oder Validierungsfehler angezeigt.

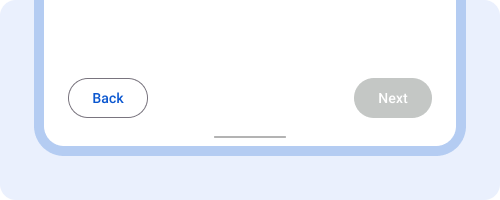
Bei inaktiven Schaltflächen wissen Nutzer nur schwer, wie sie das Problem beheben können.

Vermeiden Sie Schaltflächen, die nur Symbole enthalten. Beschriften Sie Schaltflächen immer mit einer beschreibenden Aktion.
Fragen und Anleitungen

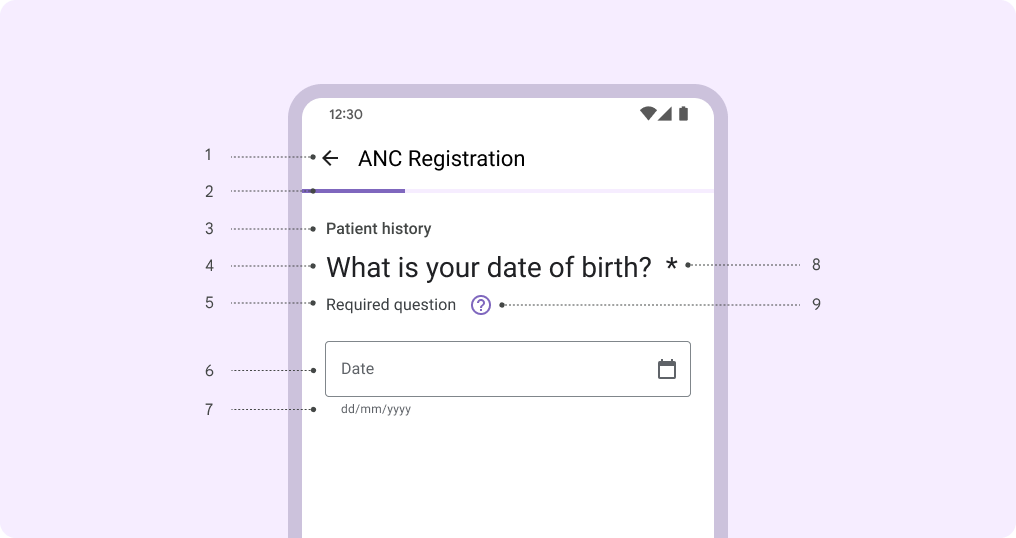
- Titel des Fragebogens.
- Fortschrittsanzeige.
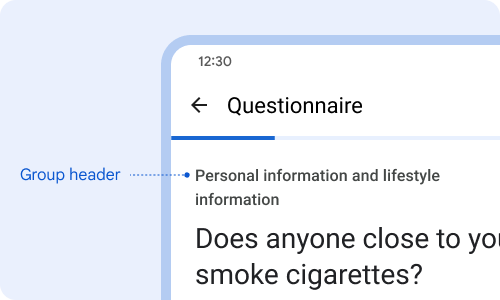
- Kopfzeile der Gruppe.
- Titel der Frage.
- Anleitung.
- Eingabefeld.
- Eintragsformat.
- Pflichtfelder.
- Hilfe aus.
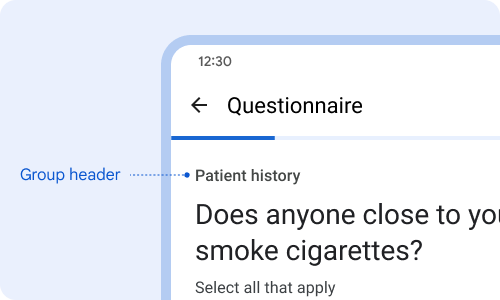
Kopfzeile der Gruppe
Die Gruppenüberschrift ist eine Textüberschrift, die über den Fragentiteln angezeigt wird.
Mithilfe der Gruppenüberschrift können Sie ähnliche Fragen gruppieren. Verwenden Sie den Gruppenheader nur, wenn er hilfreiche Informationen hinzufügt.

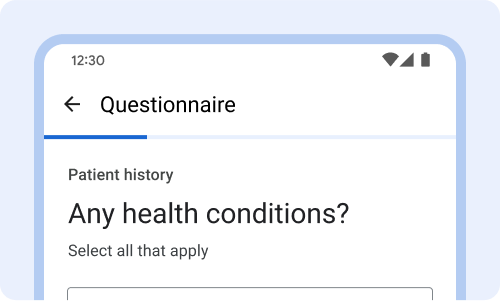
Verwenden Sie kurze Titel, um ähnliche Fragen zu gruppieren. Beispiel: Alle Fragen zur Patientengeschichte sind gruppiert.

Vermeiden Sie komplexe Titel oder lange Titel, die über eine Zeile hinausgehen.
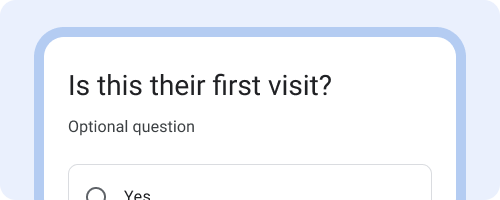
Titel der Frage
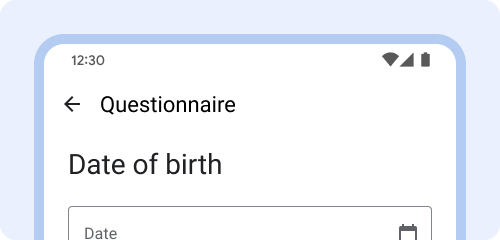
Der Titel der Frage beschreibt kurz und prägnant, welche Informationen angefordert werden. Bei Fragentiteln ist die Schrift auf der Seite am größten, um die Aufmerksamkeit der Nutzer auf die Frage zu lenken.
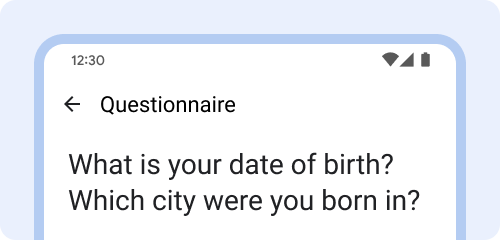
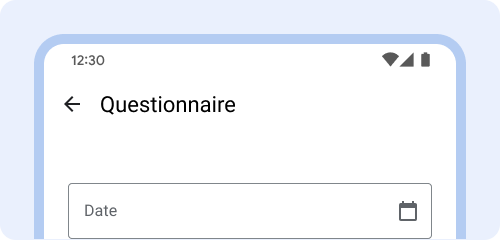
Jede Seite oder Frage sollte einen Titel der Frage haben. Halten Sie Fragentitel kurz oder formulieren Sie sie als Frage.

Kurze Titel erleichtern den Nutzern das Lesen.

Vermeiden Sie sehr lange Fragen oder verschachteln Sie zwei Fragen.

Geben Sie immer einen Fragentitel an, damit Nutzer leichter wissen, welche Informationen sie eingeben müssen.
Anleitung
Anleitung ist ein optionales Textfeld, das unter dem Titel der Frage angezeigt wird.
Verwenden Sie das Feld instructions, um relevante Anweisungen zu erläutern, z. B. ob die Frage erforderlich ist, wie viele Auswahlmöglichkeiten (eine oder viele) möglich sind und was Nutzer tun sollten, wenn sie nicht alle Informationen vervollständigen oder die Frage nicht beantworten können.

Geben Sie im Feld „Anleitung“ an, ob eine Frage erforderlich ist und wie viele Auswahlmöglichkeiten getroffen werden können.

Teile den Nutzern mit, was zu tun ist, wenn sie in einem Szenario nicht alle Felder ausfüllen können.

Stellen Sie anhand der Anleitung zusätzlichen Kontext oder Definitionen für die im Titel der Frage verwendeten Begriffe bereit.
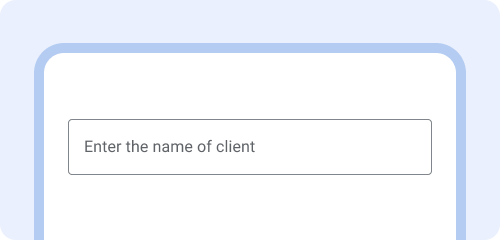
Labeltext
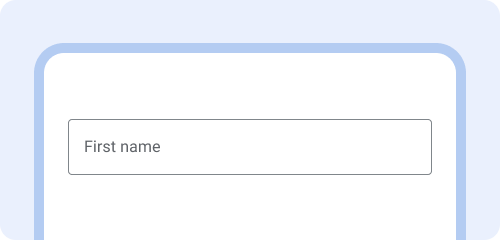
Mit Labeltext werden Nutzer darüber informiert, welche Informationen für ein Textfeld oder Drop-down-Menü angefordert werden. Wenn das Feld ausgewählt ist, wird der Labeltext aus der Mitte des Textfelds nach oben verschoben.
Jedes Textfeld und jedes Drop-down-Feld sollte ein Label haben. Der Labeltext sollte kurz, klar und vollständig sichtbar sein.

Labeltext sollte kurz, klar und gut sichtbar sein.

Der Labeltext darf nicht zu lang, abgeschnitten oder mehrere Zeilen lang sein.

Kennzeichnen Sie das Textfeld immer mit einem Label, damit Nutzer wissen, welche Informationen sie eingeben müssen.
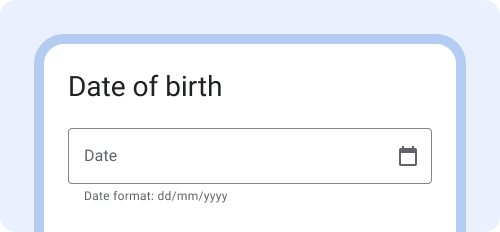
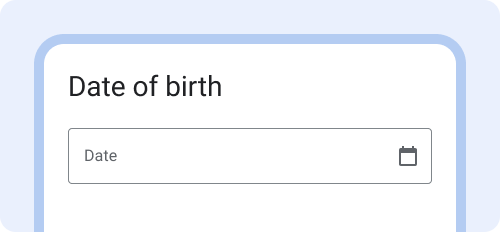
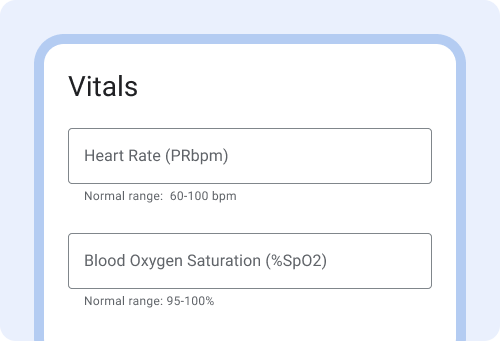
Eintragsformat
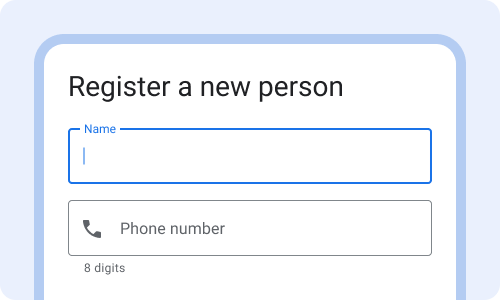
EntryFormat wird unter dem Textfeld angezeigt, um Nutzer darüber zu informieren, welche Formatdaten eingegeben werden müssen. Fehlermeldungen werden im Feld EntryFormat angezeigt und ersetzen vorhandene EntryFormat-Anweisungen.
Verwenden Sie EntryFormat für Datumsangaben, Telefonnummern, Einheiten und Ganzzahlen.

Das Datumsformat wird unter dem Feld angezeigt und Sie fügen eine Beschreibung hinzu.

Wenn Datenformate nicht angezeigt werden, können Daten falsch eingegeben werden.

Geben Sie bei der Eingabe medizinischer Bereiche Beispiele für den Normalbereich an. Dies kann Nutzern helfen, Fehler oder Zahlen zu erkennen, die außerhalb des Bereichs liegen.
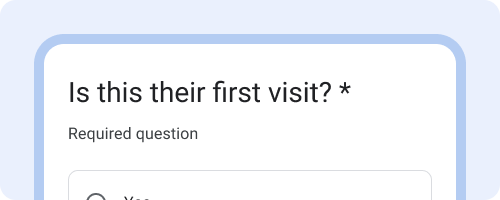
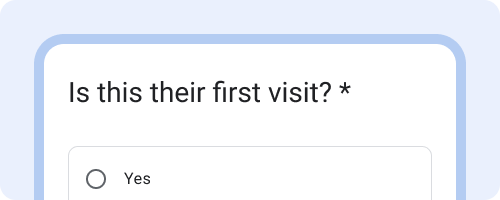
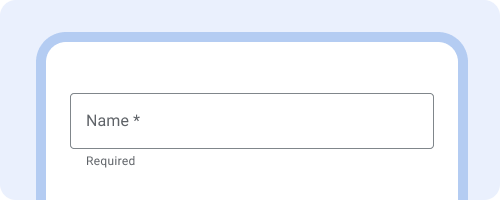
Pflichtfelder
Pflichtfelder geben an, dass ein Nutzer das Feld ausfüllen muss und nicht fortfahren kann, bis das Feld ausgefüllt ist.
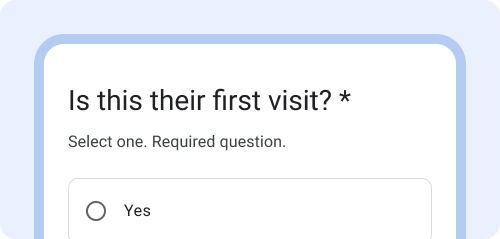
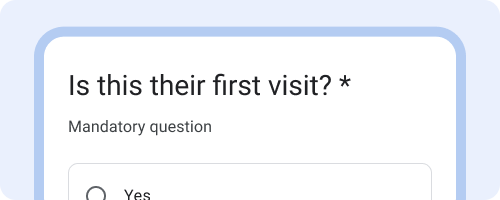
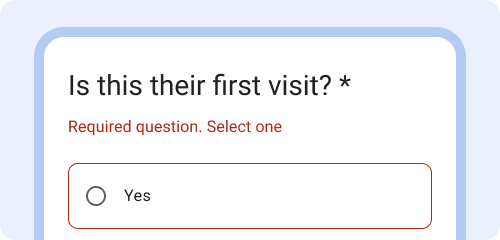
Um anzugeben, dass ein Feld erforderlich ist, fügen Sie am Ende des Fragetitels ein Sternchen (*) ein. Geben Sie "erforderliche Frage" in das Anleitungsfeld ein, da nicht klar ist, was ein Sternchen (*) bedeutet. Wenn es keinen Titel der Frage gibt, blenden Sie das Sternchen (*) im Labeltext ein.

Zeigen Sie, dass das Feld mit einem Sternchen (*) erforderlich ist, und fügen Sie schriftliche Anweisungen zur „erforderlichen Frage“ hinzu.Viele wissen nicht, was das Sternchen(*) bedeutet, und würden von dieser Erklärung profitieren.

Vermeiden Sie es, nur das Sternchen (*) ohne eine genaue Beschreibung anzuzeigen.

Verwenden Sie die Begriffe, mit denen Ihre Nutzer am besten vertraut sind. Beispiel: „Obligatorisch“ ist vielleicht der bekanntere Begriff und wird in einigen Ländern anstelle von „Erforderlich“ verwendet.

Wenn die meisten Fragen obligatorisch sind, geben Sie an, welche optional sind.

Wenn es keine Frage gibt, verwenden Sie das Sternchen im Labeltext.
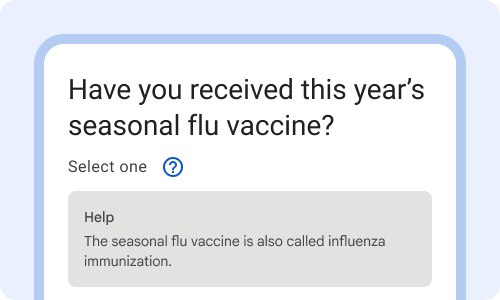
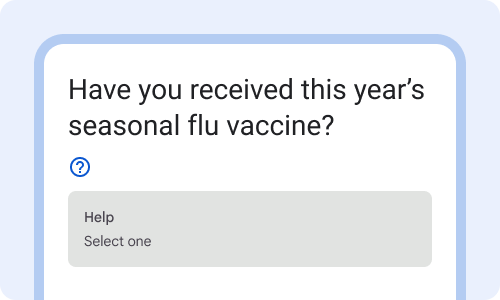
Hilfe
Neben dem Titel der Frage wird ein Hilfesymbol angezeigt. Wenn Sie auf das Symbol tippen, wird ein Hilfeinformationsfeld mit weiteren Informationen angezeigt. Durch erneutes Tippen auf das Symbol wird das Feld mit den Hilfeinformationen geschlossen.
Dies ist eine optionale Komponente. Nur verwenden, wenn zusätzliche Informationen angezeigt werden sollen, die nicht immer sichtbar sein müssen.

Die Hilfe enthält Informationen, die Nutzer möglicherweise nur einmal sehen müssen oder die zusätzliche Informationen liefern.

Vermeiden Sie es, Anweisungen im Hilfefeld auszublenden, die für alle sichtbar sein sollen.
Datenerfassung

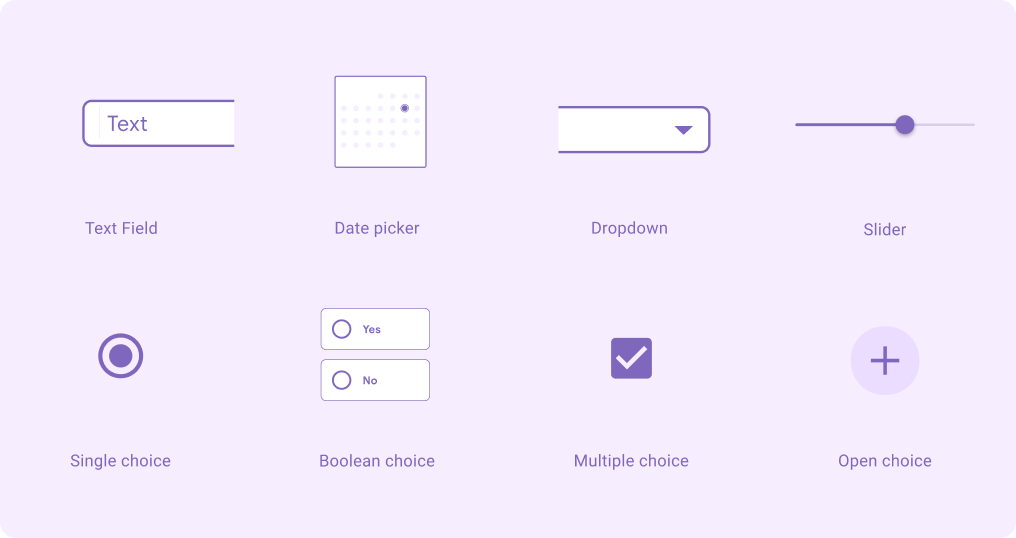
Wann wird welche Komponente verwendet?
| Art der Dateneingabe | Boolesche Auswahl | Einfachauswahl | Multiple-Choice-Frage | Auswahl öffnen | Drop-down | Datumsauswahl | Textfeld | Schieberegler | Automatische Vervollständigung |
|---|---|---|---|---|---|---|---|---|---|
| Wähle „Ja“ oder „Nein“ aus | |||||||||
| Eine Option auswählen | Vorsicht |
||||||||
| Mehrere Optionen auswählen | Vorsicht |
||||||||
| Text | |||||||||
| Datum | |||||||||
| Numbers | Vorsicht |
Textfelder
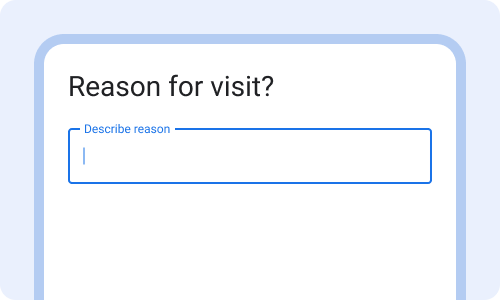
Textfelder weisen darauf hin, dass Nutzer Informationen eingeben können.
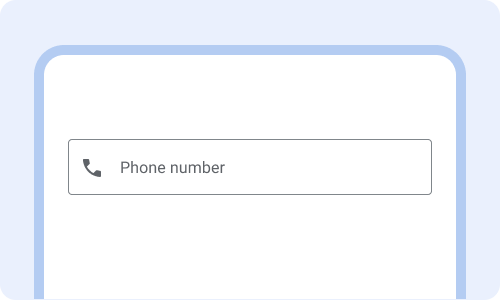
Verwenden Sie Textfelder, wenn jemand Text im Fragebogen eingeben muss, z. B. einen Namen, eine Telefonnummer oder eine Adresse. Begrenzen Sie die Dateneingabe, die eine Texteingabe (Tastatur) erfordert, wenn stattdessen eine vorab ausgefüllte Auswahl (Multiple-Choice- oder Einzelauswahl) verwendet werden kann.
Weitere Informationen zu Textfeldern auf material.io

Verwenden Sie Textfelder für die Dateneingabe, für die eindeutige Wörter oder Zahlen eingegeben werden müssen.

Vermeiden Sie kostenlose Textantworten, wenn stattdessen eine Mehrfachauswahl, ein Drop-down-Menü oder eine Einzelauswahl möglich ist.
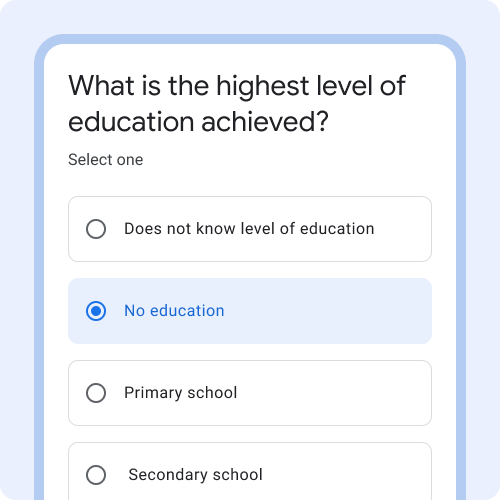
Einfachauswahl und boolesche Auswahl
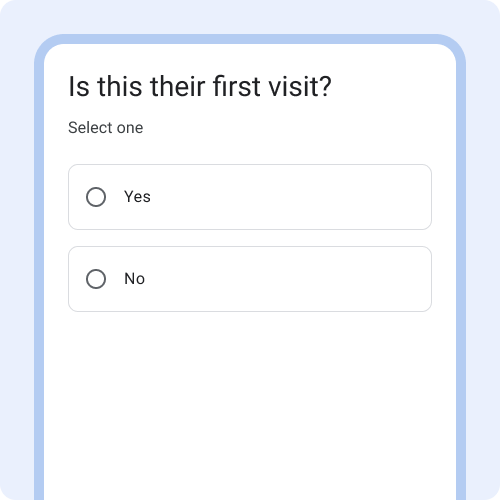
Single-Choice-Frage und boolesche Auswahl sind Auswahlsteuerelemente, die als Optionsfelder angezeigt werden, wenn Nutzer aufgefordert werden, eine Auswahl aus Optionen auszuwählen.
Verwenden Sie die boolean choice, wenn die binäre Auswahl „Ja“ oder „Nein“ zur Verfügung steht. Verwenden Sie andernfalls die Single-Choice-Komponente. Wenn die Liste mehr als ~10 Optionen enthält, verwenden Sie ein Drop-down-Menü anstelle einer einfachen Auswahl. Ein Drop-down-Menü ist kompakter und einfacher zu navigieren, wenn es viele Optionen gibt.

Verwenden Sie die boolesche Auswahl, wenn die Optionen „Ja“ und „Nein“ sind.

Verwenden Sie die Einzelauswahl, wenn Nutzer eine Option aus der Liste auswählen können.

Bei sehr langen Listen (mindestens 10 Listen) sollte nur eine einfache Auswahl verwendet werden. Verwenden Sie stattdessen ein Drop-down-Menü.
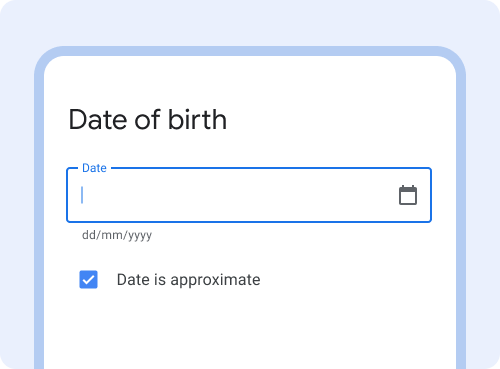
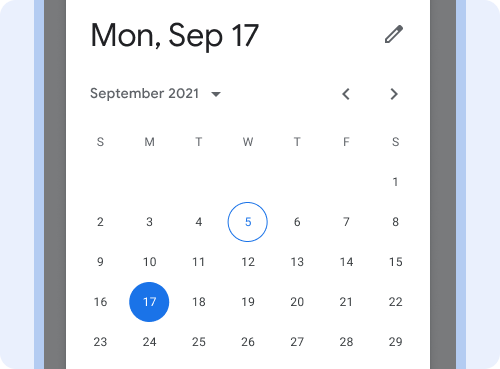
Datumsauswahl
Mit der Datumsauswahl können Nutzer Datumsangaben sowohl über die Kalenderdatumsauswahl als auch über die Tastatur eingeben. Die Datumsauswahl wird aktiviert, wenn auf das Kalendersymbol getippt wird.
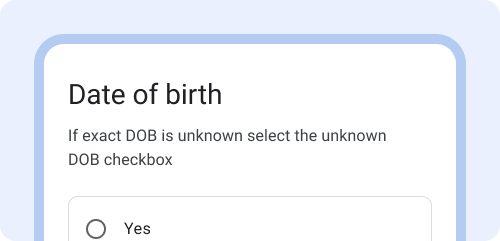
Verwenden Sie die Kalenderdatumsauswahl nur für Daten, die kurz vor dem aktuellen Datum liegen, z. B. die letzte Regelblutung oder der nächste Besuch. Andernfalls sollten Sie die Tastatureingabe für Datumsangaben wie „Geburtsdatum“ priorisieren.

Aktivieren Sie für die Eingabe von Datumsangaben sowohl die Tastatureingabe (tippens Textfeld) als auch die Datumsauswahl für Kalender (tippendes Symbol).

Sie sollten die Kalenderdatumsauswahl nicht als einzige Eingabemethode für Geburtsdaten aktivieren. Es ist schwierig, den richtigen Monat und das richtige Jahr zu finden.
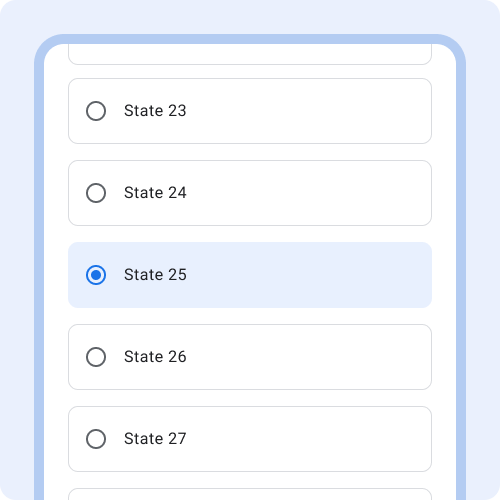
Drop-down
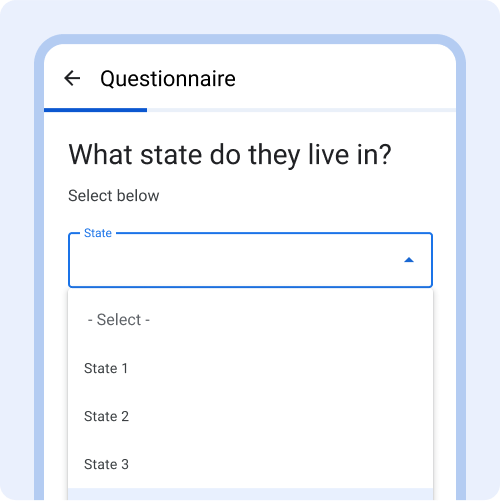
In Drop-down-Menüs können Nutzer eine Auswahl aus mehreren Optionen treffen. Wenn der Nutzer mit der Eingabe beginnt, werden die Optionen anhand der eingegebenen Daten gefiltert. So finden Nutzende aus einer langen Liste schnell die richtige Option.
Drop-down-Menüs sind eine gute Alternative zur Einzelauswahl, wenn die Liste der Optionen sehr lang ist (mehr als 10 Optionen), da sie weniger Platz benötigen.

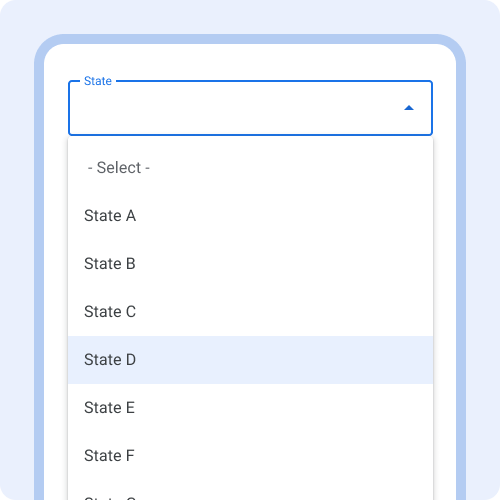
Verwenden Sie ein Drop-down-Menü, wenn Sie eine Option aus einer sehr langen Liste von Optionen auswählen, z. B. wenn Sie einen Bundesstaat oder eine Stadt auswählen.

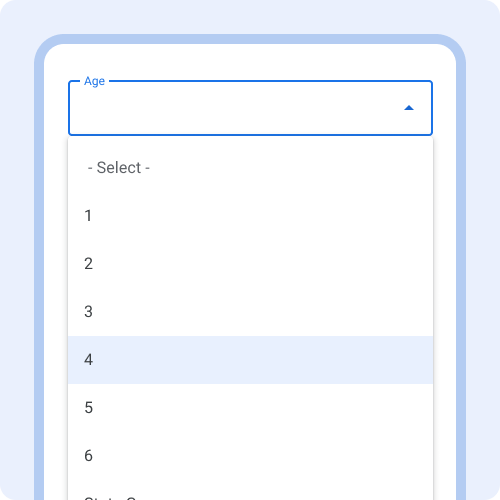
Verwenden Sie kein Drop-down-Menü, wenn es einfacher wäre, den Inhalt einzugeben, anstatt durch alle Optionen wie z. B. das Alter zu scrollen.
Multiple-Choice-Frage
Multiple-Choice-Frage ist ein Auswahlelement, das als Kästchen angezeigt wird, wenn Nutzer mehrere Abschnitte aus einer Liste von Optionen auswählen können.
Verwenden Sie Multiple-Choice-Frage, wenn Nutzer nur eine vorgegebene Liste von Optionen auswählen können. Wenn Nutzer auch ihre eigene kostenlose Antwort hinzufügen können, verwenden Sie stattdessen die Open-Choice-Komponente. Schreiben Sie in das Feld instructions „Alles Zutreffende auswählen“, damit Nutzer wissen, dass sie mehrere Optionen auswählen können.

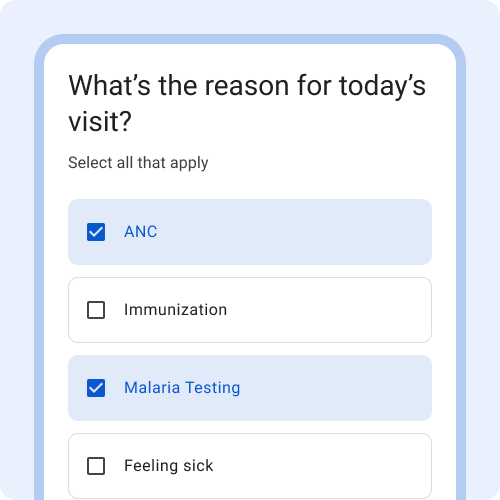
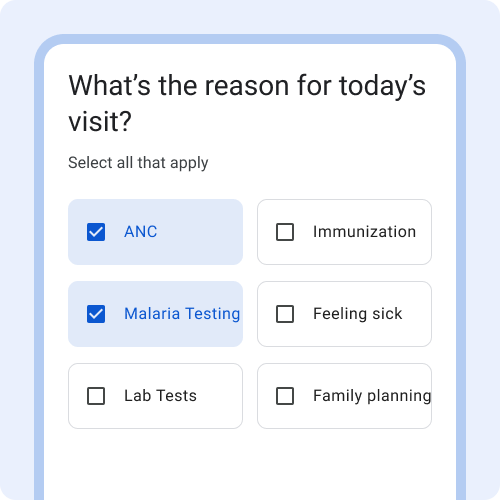
Die Standarddarstellung ist ein Container um Kästchen, damit der antippbare Bereich gut erkennbar ist.

Vermeiden Sie die Anzeige mehrerer Optionen pro Zeile, da der Text aufgrund der unterschiedlichen Bildschirm- und Textgröße des Smartphones abgeschnitten werden kann.
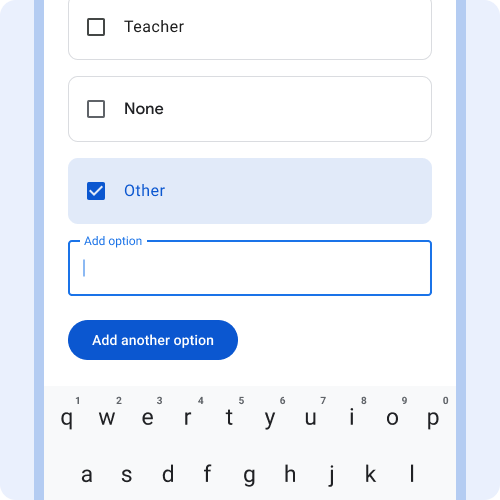
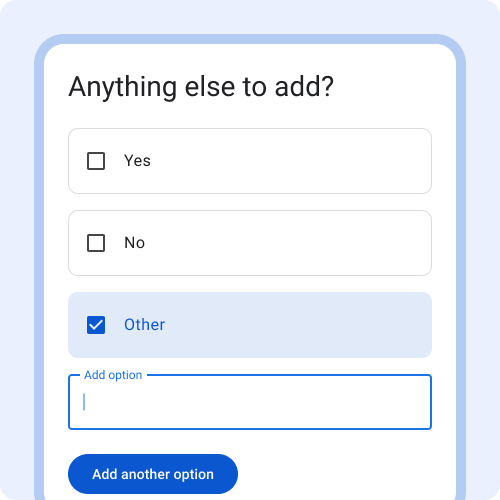
Auswahl öffnen
Offene Auswahl ähnelt der Multiple-Choice-Frage, bietet dem Nutzer jedoch die Möglichkeit, Sonstige auszuwählen und Freitext einzugeben.
Verwenden Sie open Choice, wenn eine vordefinierte Liste mit Optionen vorhanden ist. Nutzer können aber auch zusätzliche Optionen hinzufügen. Verwenden Sie open Choice, wenn die meisten Optionen bekannt sind. Sie gehen davon aus, dass einige Nutzer Other (Sonstige) auswählen werden, da keine der bereitgestellten Optionen zutrifft.

Verwenden Sie diese Option, wenn es wichtig ist, dass genaue Daten erhoben werden, und keine der vordefinierten Optionen zutrifft. Beispiel: Beruf.

Verwenden Sie diese Option nicht, wenn für die meisten Antworten Sonstiges ausgewählt werden müsste. Verwenden Sie in diesem Fall stattdessen ein Textfeld oder ein Absatzfeld.
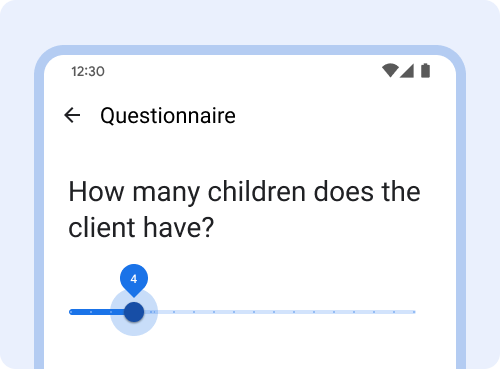
Schieberegler
Mit Schiebereglern können Nutzer aus einem Wertebereich eine Auswahl treffen. Der Schieberegler im Android FHIR SDK ist ein diskreter Schieberegler. Mit einem separaten Schieberegler können Nutzer einen bestimmten Wert aus einem vordefinierten Bereich auswählen. Die verfügbaren Werte können mit Backticks markiert werden. Vermeiden Sie es, den Schieberegler bei der numerischen Dateneingabe zu verwenden. Verwenden Sie stattdessen ein Textfeld oder ein Drop-down-Menü.
Weitere Informationen zu Schiebereglern auf material.io

Verwenden Sie den Schieberegler nicht für bestimmte Werte, wenn der Bereich groß ist. Verwenden Sie stattdessen Textfelder mit Tastatureingabe.
Datenvalidierung und Fehler
Datenvalidierung
Datenvalidierungen beschränken den Datentyp oder die Werte, die in ein Textfeld eingegeben werden können. Die Datenvalidierung kann die Qualität der erfassten Daten verbessern.
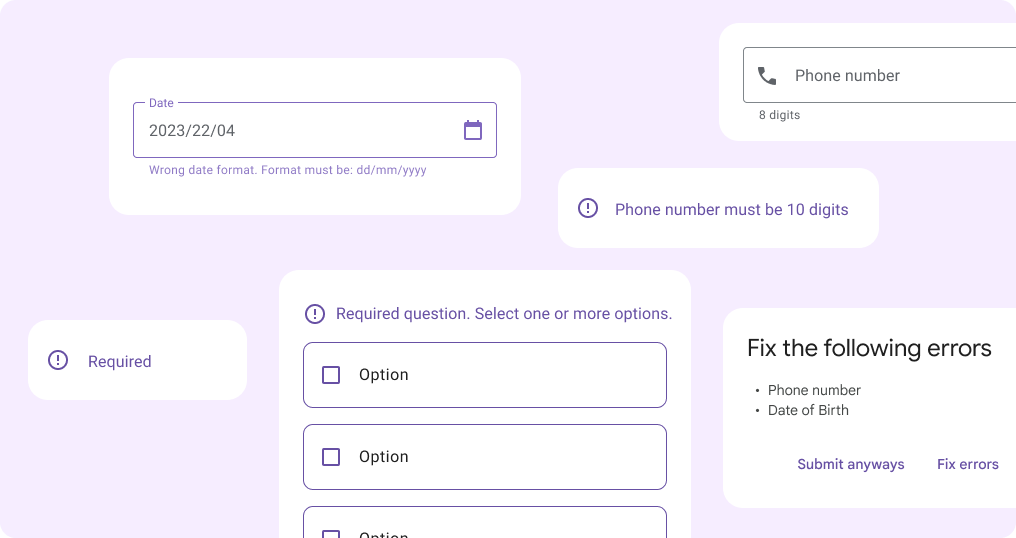
Verwenden Sie das Feld EntryFormat, um Format- oder Werteinschränkungen anzuzeigen. Zeigen Sie direkt und sofort aussagekräftige Fehlermeldungen bei der Datenvalidierung an, damit Nutzer den Fehler beheben können.

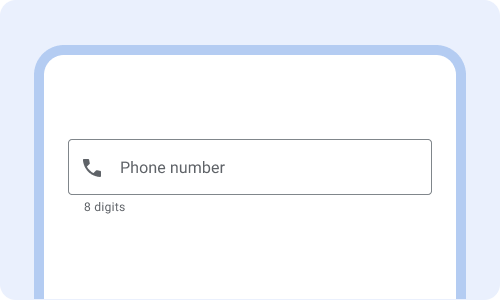
Zeigen Sie Einschränkungen für die Datenvalidierung im Voraus an, damit Nutzer wissen, wie sie die Daten eingeben müssen.

Wenn Sie nicht angeben, wie viele Ziffern die Telefonnummer haben muss, tritt wahrscheinlich ein Fehler auf und der Vorgang dauert länger.

Aussagekräftige Datenvalidierungsfehler sofort nach Ausfüllen des Feldes anzeigen. Fehlermeldungen ersetzen den vorhandenen Eintrag im Formattext.

Warten Sie nicht, bis der Nutzer „Senden“ gedrückt hat, um zum ersten Mal Validierungsfehler anzuzeigen.
Fehler
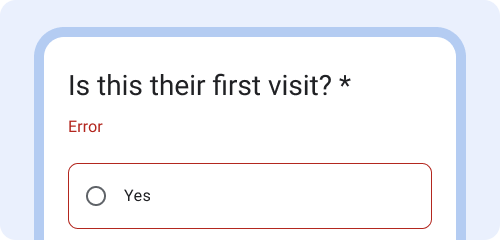
Fehlermeldungen weisen Nutzer auf einen Fehler hin und enthalten Informationen zur Behebung des Problems.
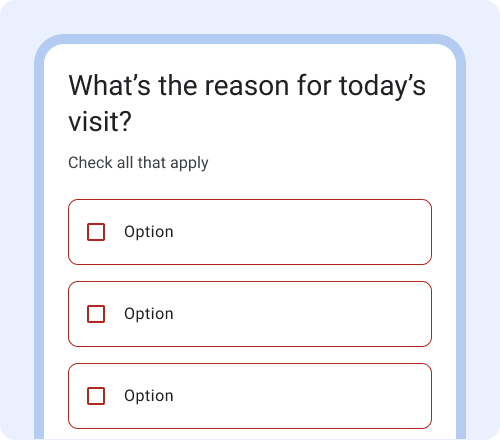
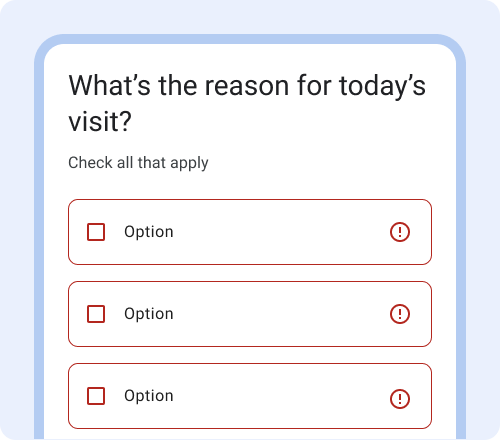
Verwenden Sie Farben, Symbole und Text, um Fehler zu kommunizieren.
Weitere Informationen zu Fehlermeldungen auf material.io

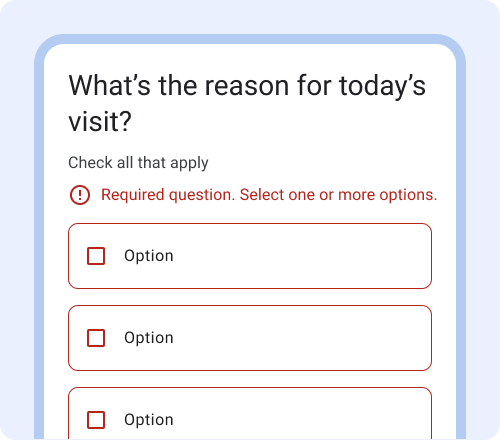
Erläutern Sie den Grund für den Fehler (erforderliche Frage) und wie Sie ihn beheben können (wählen Sie eine Option aus).

Eine Fehlermeldung, die nur „Fehler“ enthält, ist für Nutzer nicht hilfreich, um zu wissen, wie der Fehler behoben werden kann.

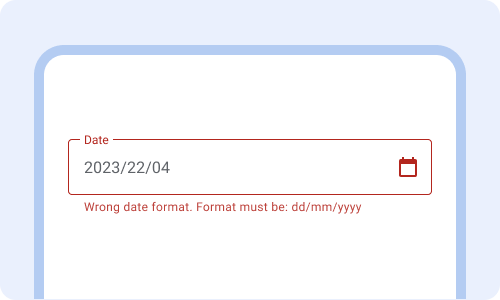
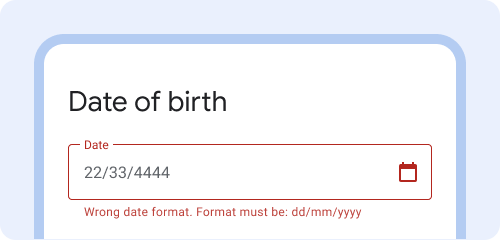
Beispiel: „Falsches Datumsformat. Das Format muss tt/mm/jjjj sein.

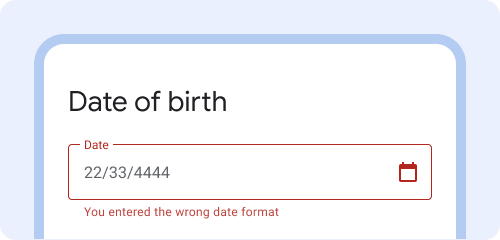
Sie sollten Nutzern, die eine Fehlermeldung wie „Sie“ enthalten, keine Schuld geben. Beispiel: „Sie haben das falsche Datumsformat eingegeben“.

Informieren Sie Nutzer mithilfe von Farben, Symbolen und Text über einen Fehler.

Um häufige Sehbehinderungen wie Rot-Grün-Farbenblindheit zu unterstützen, sollten Sie sich bei der Fehlerkommunikation nicht nur auf Farbe verlassen.

Ein Symbol reicht oft aus. Übertreiben Sie es nicht mit der Verwendung von Symbolen, um den Fehler zu kommunizieren.