Page Summary
-
This guide details how Google integrates your brand and images within Google Maps for your Micromobility app.
-
You must provide Google with specific logo and vehicle icons that meet size, format, and visibility requirements.
-
Icons should be easily identifiable on both light and dark backgrounds, using bold visuals and limited text.
-
Google provides recommendations for creating effective icons that scale well and align with Google Maps interface.
-
Ensure your icons reflect your branding while adhering to the guidelines to ensure optimal user experience in Google Maps.
This guide describes how Google uses your brand and images to facilitate integration with your Micromobility app. It also provides associated required specifications and other details.
Logo icon specification
When Google Maps for Mobile (GMM) displays direction results, it uses your app's logo to identify your service on the UI. You must provide Google with one icon for the product's logo and adhere to the following specifications:
- The logo icon must be an SVG 1.1 image that measures 612x612 pixels.
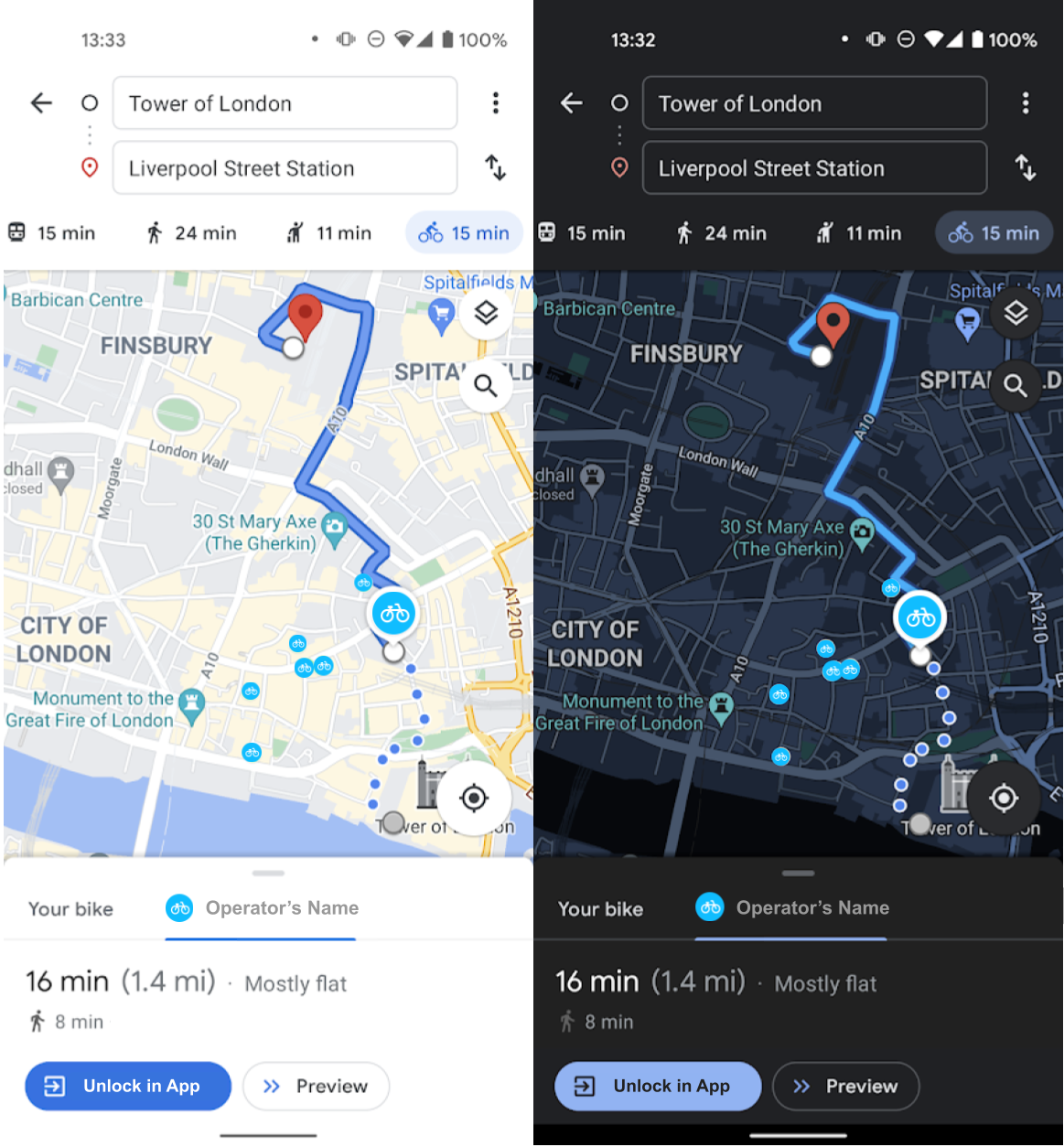
- The logo icon must be visually identifiable on both the light and dark GMM interface modes. Figure 1 illustrates this principle.
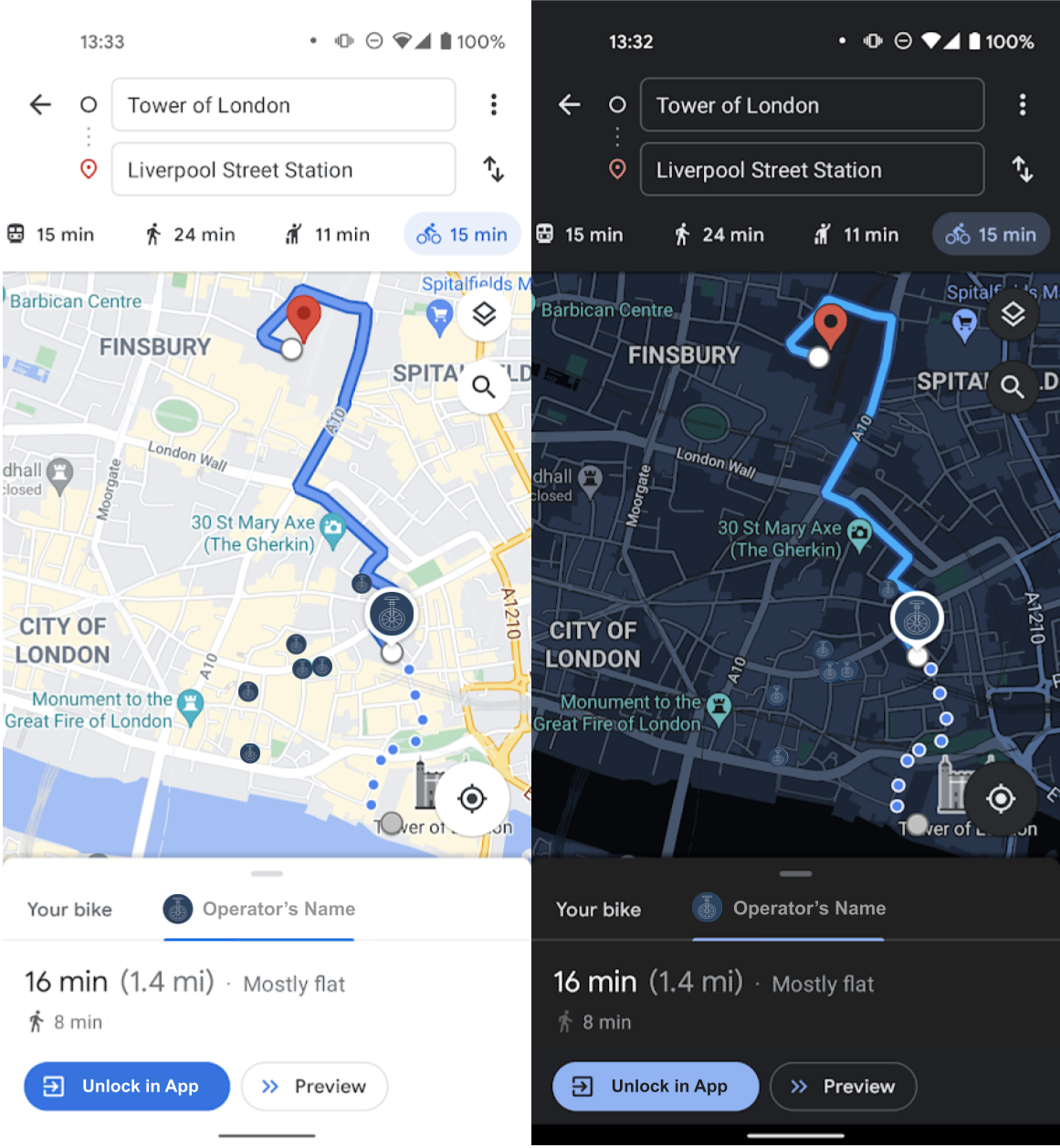
- The logo icon must avoid color combinations that might interfere with the GMM interface itself. Figure 2 illustrates this principle.
- The icon must have a transparent background.
- The icon image must have rounded corners with a radius of 76 pixels or have a circular shape.
- Because
<style>tags aren't supported, you must use inline styles as needed. - Not all SVG features are supported for the product icons. For more details, refer to MetroSVG.


Vehicle icon specification
Micromobility provides the option to have nearby available dockless vehicles be visible to users of your micromobility products. Be sure to provide Google with the vehicle icon for the product and adhere to the following specifications:
- The vehicle icon must be a PNG image that measures 120x120 pixels.
- The vehicle icon must be visually identifiable on both the light and dark GMM interface modes. Figure 1 illustrates this principle.
- The vehicle icon must avoid color combinations that might interfere with the GMM interface itself. Figure 2 illustrates this principle.
- The vehicle must be displayed on a solid color circle with a transparent background, as shown in figure 1.
- The vehicle must be centered and oriented horizontally as if on the ground.
- The vehicle type must be recognizable and identifiable, such as a Bike, eBike, or eScooter.
Best practices for displayed icons
To create a great user experience, make sure to provide Google with images that express your branding and reflect your brand's or product's color palette.
Because these icons are displayed on screens of different sizes and at various resolutions, it's important to use clear and bold icons in GMM. The following example shows how an icon can look good at high resolution but become pixelated and difficult to read at lower resolutions:
![]() Figure 3. An icon with poor visibility on mobile devices.
Figure 3. An icon with poor visibility on mobile devices.
To ensure your icon's visibility at all scales, use limited, clear, and bold text or symbols with the icon. Be sure to test the icon's visibility at various sizes before you provide it to Google. The following example meets these criteria:
![]() Figure 4. An icon that scales well for mobile devices.
Figure 4. An icon that scales well for mobile devices.
GMM lets users choose a light or dark interface theme, or they can use the same theme as their device. We recommend that you test your icon against various background colors, as shown in the following examples:
![]() Figure 5. An icon that displays well on light and dark backgrounds.
Figure 5. An icon that displays well on light and dark backgrounds.
We also recommend that your icon avoid any colors or transparency that might interfere with the GMM interface itself. The following figures provide examples of these bad practices:
![]() Figure 6. An icon that displays well on a light background but is difficult
to see on a dark background.
Figure 6. An icon that displays well on a light background but is difficult
to see on a dark background.
![]() Figure 7. An icon with transparency that's difficult to see on a dark
background.
Figure 7. An icon with transparency that's difficult to see on a dark
background.