Page Summary
-
The Google Maps Platform Premium Plan is no longer available for sign up or new customers.
-
The Premium Plan offers access to a suite of Google Maps Platform APIs and SDKs, including the Maps JavaScript API, Directions API, and Maps SDK for Android.
-
Authentication is required to use the APIs and can be done using an API key or Client ID, with some APIs requiring digital signatures for specific use cases.
-
Premium Plan customers can manage their API keys, Client IDs, and digital signatures through the Google Cloud Console.
-
Support and resources for Premium Plan customers are available through the Google Cloud Console and dedicated FAQs.
Important: The Google Maps Platform Premium Plan is no longer available for sign up or new customers.
Welcome to the Google Maps Platform Premium Plan
After you sign up for the Google Maps Platform Premium Plan, you receive a welcome letter from Google at the contact email address you provided. Your welcome letter has the information you need to get started:
- Project ID
- Client ID
- Private URL signing secret, or cryptographic key, for your client ID
- Google Account
What's included in your package
Your Premium Plan includes access to our suite of services and documentation for each API, including developer and API reference guides.
| Web APIs | Web Service APIs | Mobile SDKs |
|---|---|---|
1 The Places API isn't included with the Premium Plan Asset Tracking License. If you have an Asset Tracking License, and you want to use the Places API, then contact the Google Maps APIs Sales team.
API provisioning
All of the APIs you purchased in your Google Cloud console project are enabled. To access your APIs, sign in with your Google Account, and then select your project ID, which starts with Google Maps APIs for Business or Google Maps for Work or Google Maps. Both your account and project ID are in your welcome letter.
Authentication and authorization
To make requests to our APIs, you must authenticate your application with either an API key or your client ID. In addition, requests for some APIs also require digital signatures.
API key
You can use an API key to authenticate requests to any of our APIs. To create your key, you'll use the Cloud console project associated with your project ID. By using an API key, you can:
Manage all of your APIs in the Cloud console
Access real-time usage data and 30-days of historical usage data for your application in the Cloud console Google Maps Platform Metrics
Client ID
Instead of an API key, you can use your client ID to make requests to any of the APIs except the following: Places API, Geolocation API, Roads API, Maps SDK for Android, and Maps SDK for iOS.
With your client ID, you can:
Manage your Client ID and access your private URL signing secret, or cryptographic key, in the Cloud console.
Access real-time usage data and 30-days of historical usage data for your application from the Cloud console Metrics page.
For a client ID, a label of the following format will be used:
project_number:<YOUR_PROJECT_NUMBER>.Add the
channelparameter to requests so you can view more detailed usage reports.
Where to manage your Client ID in the Google Cloud console
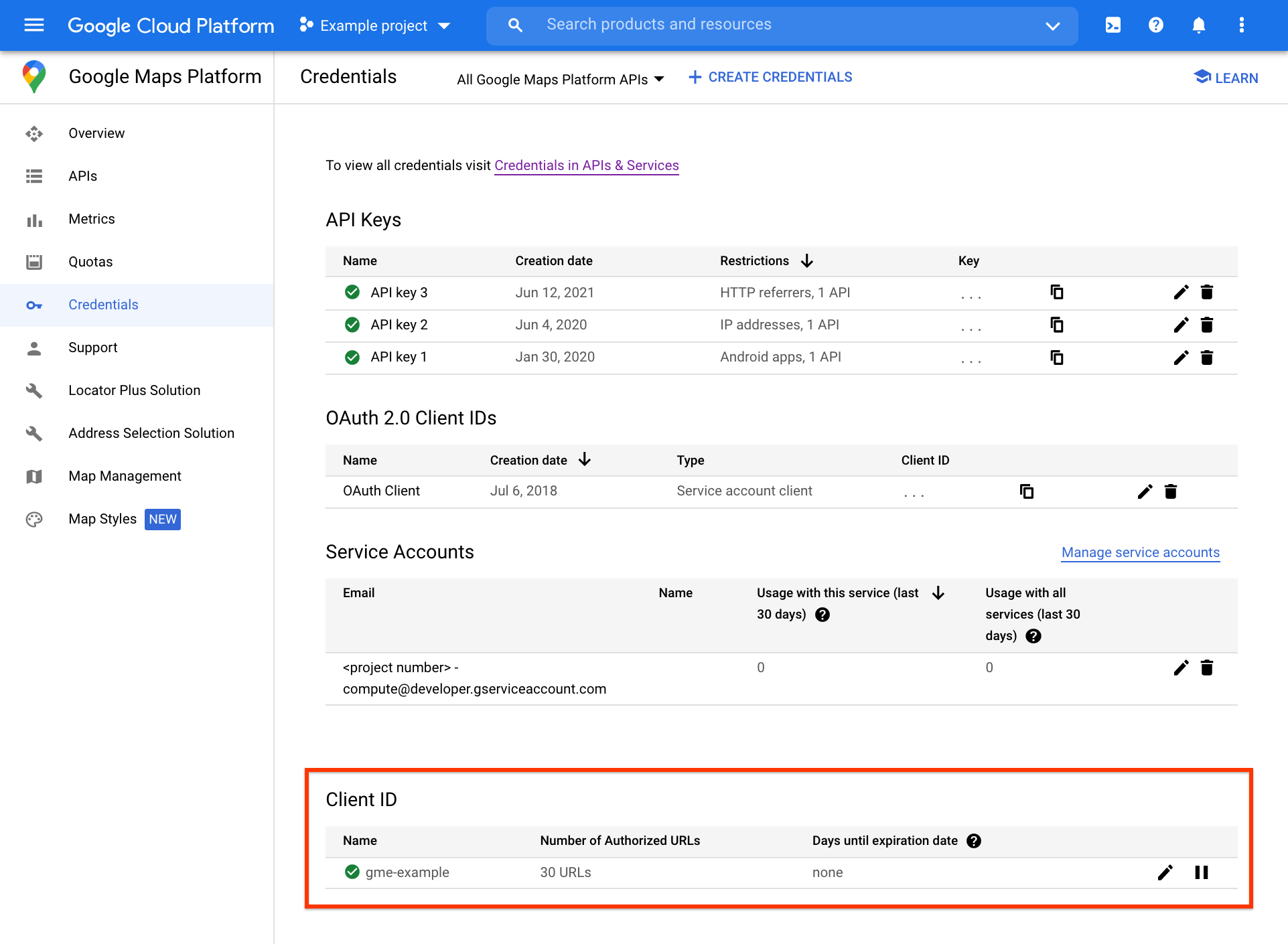
The Premium Plan Client ID management functionality is available in the Cloud console at the bottom of the Google Maps Platform Credentials page, in the Client ID section.

Further client ID management tasks, including URL authorization and client ID signing secret management, can be accessed on the separate Client ID page, by clicking the edit icon at the far right of the Client ID section.
Digital signatures
In addition to an API key or client ID, requests to some APIs also require a unique digital signature to access the quota and features of your Premium Plan. You can generate digital signatures using the private URL signing secret, or cryptographic key, provided in your Welcome letter (and available in the Cloud console). Specifically, you'll need to use digital signatures if you use:
A client ID with the web service APIs, Maps Static API, or Street View Static API
An API key with the Maps Static API or Street View Static API
For more information
For detailed instructions on using an API key or client ID, and generating digital signatures, see the Premium Plan Authentication Overview.
FAQs
If you have questions about Google Maps Platform, see our frequently asked questions (FAQs):
Getting help
As a Google Maps Platform Premium Plan customer, you can access the Cloud console, where you can find support contact information and access exclusive tools and resources. For details, see Google Maps Platform Support and Resources.
