Penting: Premium Plan Google Maps Platform tidak lagi tersedia untuk pendaftar atau pelanggan baru.
Selamat datang di Premium Plan Google Maps Platform
Setelah mendaftar ke Premium Plan Google Maps Platform, Anda akan menerima Email selamat datang dari Google di alamat email kontak yang Anda berikan. Email selamat datang Anda berisi informasi penting berikut, jadi pastikan Anda menyimpannya:
- Project ID
- Client ID
- Rahasia penandatanganan URL atau kunci kriptografis pribadi, untuk client ID Anda
- Akun Google
Yang disertakan dalam paket Anda
Premium Plan Anda memberi akses ke rangkaian layanan kami. Untuk setiap API, Anda akan menemukan dokumentasi lengkap, termasuk panduan developer dan panduan referensi API.
| Web API | Web Service API | Mobile SDK |
|---|---|---|
1 Places API tidak disertakan dalam Lisensi Pelacakan Aset Premium Plan. Jika Anda memiliki Lisensi Pelacakan Aset, dan ingin menggunakan Places API, hubungi tim Penjualan Google Maps API.
Penyediaan API
Kami telah mengaktifkan semua API yang Anda beli di project Google Cloud Console. Untuk mengakses API, login dengan Akun Google, lalu pilih ID project Anda, yang dimulai dengan Google Maps APIs for Business atau Google Maps for Work atau Google Maps. Anda dapat menemukan akun dan ID project Anda di Email selamat datang.
Autentikasi dan otorisasi
Untuk membuat permintaan ke API, Anda harus mengautentikasi aplikasi Anda dengan kunci API atau client ID Anda. Selain itu, permintaan untuk beberapa API juga memerlukan tanda tangan digital.
Kunci API
Anda dapat menggunakan kunci API untuk mengautentikasi permintaan ke API mana saja. Untuk membuat kunci, gunakan project Cloud Console yang dikaitkan dengan ID project Anda. Dengan menggunakan kunci API, Anda dapat:
Mengelola semua API Anda di Cloud Console
Mengakses data penggunaan real-time dan data penggunaan historis 30 hari untuk aplikasi Anda di Cloud Console [Metrik Google Maps Platform]
Client ID
Daripada kunci API, gunakan client ID untuk membuat permintaan ke salah satu API kecuali API berikut: Places API, Geolocation API, Roads API, Maps SDK for Android, dan Maps SDK for iOS.
Dengan menggunakan client ID, Anda dapat:
Mengelola Client ID dan mengakses rahasia penandatanganan URL atau kunci kriptografis pribadi Anda, di Cloud Console
Mengakses data penggunaan real-time dan data penggunaan historis 30 hari untuk aplikasi Anda di Metrik Cloud Console
Untuk client ID, label format berikut akan digunakan:
project_number:<YOUR_PROJECT_NUMBER>Menambahkan parameter
channelke permintaan sehingga Anda dapat melihat laporan penggunaan yang lebih detail
Tempat mengelola Client ID Anda di Google Cloud Console
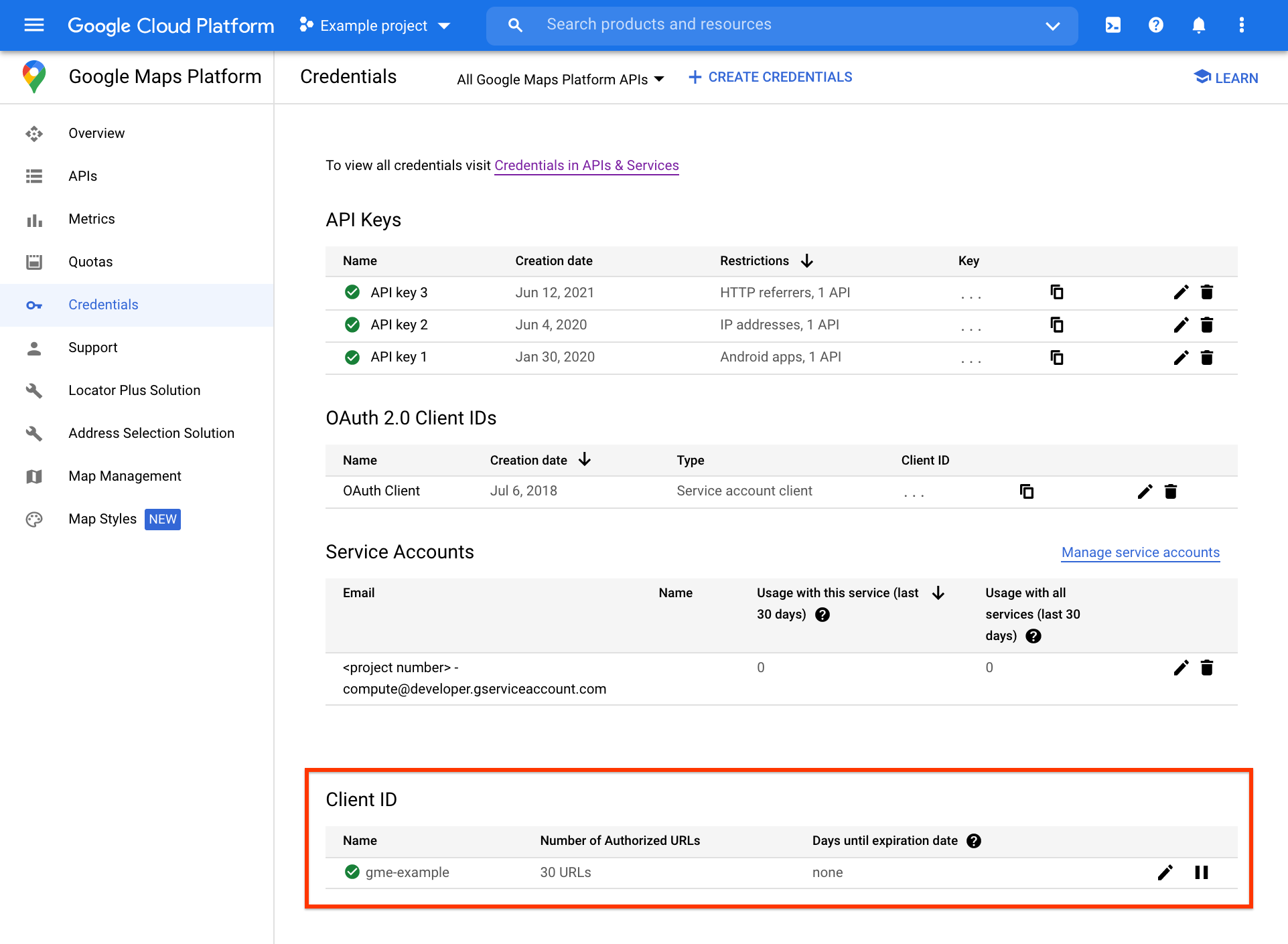
Fungsi pengelolaan Client ID Premium Plan tersedia di Cloud Console di bagian bawah halaman Credentials Google Maps Platform, di Client ID.

Tugas pengelolaan client ID lebih lanjut, termasuk otorisasi URL dan pengelolaan rahasia penandatanganan client ID, dapat diakses di halaman Client ID terpisah, dengan mengklik ikon edit di ujung kanan bagian Client ID.
Tanda tangan digital
Selain kunci API atau client ID, permintaan ke beberapa API juga memerlukan tanda tangan digital unik agar dapat mengakses kuota dan fitur Premium Plan. Anda dapat membuat tanda tangan digital menggunakan rahasia penandatanganan URL atau kunci kriptografis pribadi, yang disertakan dalam Email selamat datang (dan tersedia di Cloud Console). Tanda tangan digital diperlukan, terutama jika Anda menggunakan:
Client ID dengan Web Service API, Maps Static API, atau Street View Static API
Kunci API dengan Maps Static API atau Street View Static API
Untuk informasi selengkapnya
Untuk petunjuk mendetail tentang penggunaan kunci API atau client ID dan cara membuat tanda tangan digital, lihat Ringkasan Autentikasi Premium Plan.
FAQ
Jika Anda memiliki pertanyaan tentang Google Maps Platform, lihat pertanyaan umum (FAQ):
Mendapatkan bantuan
Sebagai pelanggan Premium Plan Google Maps Platform, Anda dapat mengakses Cloud Console, tempat Anda dapat menemukan informasi kontak dukungan dan mengakses alat serta referensi eksklusif. Untuk mengetahui detailnya, lihat Dukungan dan Referensi Google Maps Platform.
