중요: Google Maps Platform 프리미엄 플랜은 이제 가입이 불가능하며 신규 고객에게 제공되지 않습니다.
Google Maps Platform 프리미엄 플랜에 오신 것을 환영합니다
Google Maps Platform 프리미엄 플랜에 가입하면 입력한 연락처 이메일 주소로 Google의 환영 메일을 받게 됩니다. 환영 메일에는 시작하는 데 필요한 정보가 포함되어 있습니다.
- 프로젝트 ID
- 클라이언트 ID
- 클라이언트 ID에 대한 비공개 URL 서명 비밀번호 또는 암호화 키
- Google 계정
패키지 포함 항목
프리미엄 플랜을 사용하면 Google의 서비스 제품군과 개발자 및 API 참조 가이드를 비롯한 각 API의 문서에 액세스할 수 있습니다.
| Web API | Web Service API | 모바일 SDK |
|---|---|---|
1 Places API는 프리미엄 플랜 애셋 추적 라이선스에 포함되지 않습니다. 애셋 추적 라이선스를 보유하고 있으며 Places API를 사용하려면 Google 지도 API 영업팀에 문의하세요.
API 프로비저닝
Google Cloud 콘솔 프로젝트에서 구매한 모든 API가 사용 설정됩니다. API에 액세스하려면 Google 계정으로 로그인한 다음 비즈니스용 Google 지도 API, 업무용 Google 지도 또는 Google 지도로 시작하는 프로젝트 ID를 선택합니다. 계정 ID와 프로젝트 ID는 환영 메일에 나와 있습니다.
인증 및 승인
API에 요청하려면 API 키 또는 클라이언트 ID를 사용하여 애플리케이션을 인증해야 합니다. 또한 일부 API에 대한 요청은 디지털 서명이 필요합니다.
API 키
API 키를 사용하여 API에 대한 요청을 인증할 수 있습니다. 키를 만들려면 프로젝트 ID와 연결된 Cloud 콘솔 프로젝트를 사용해야 합니다. API 키를 사용하면 다음 작업을 처리할 수 있습니다.
Cloud 콘솔에서 모든 API 관리
Cloud 콘솔 Google Maps Platform 측정항목에서 애플리케이션의 실시간 사용 데이터와 30일 동안의 과거 사용 데이터에 액세스
클라이언트 ID
API 키 대신 클라이언트 ID를 사용하여 Places API, Geolocation API, Roads API, Android용 Maps SDK, iOS용 Maps SDK를 제외한 모든 API에 요청을 보낼 수 있습니다.
클라이언트 ID를 사용하여 다음 작업을 처리할 수 있습니다.
Cloud 콘솔에서 클라이언트 ID를 관리하고 비공개 URL 서명 비밀번호 또는 암호화 키에 액세스합니다.
Cloud 콘솔 측정항목 페이지에서 애플리케이션의 실시간 사용 데이터와 30일 동안의 과거 사용 데이터에 액세스합니다.
클라이언트 ID의 경우 다음 형식의 라벨이 사용됩니다.
project_number:<YOUR_PROJECT_NUMBER>channel매개변수를 요청에 추가하여 더 자세한 사용량 확인
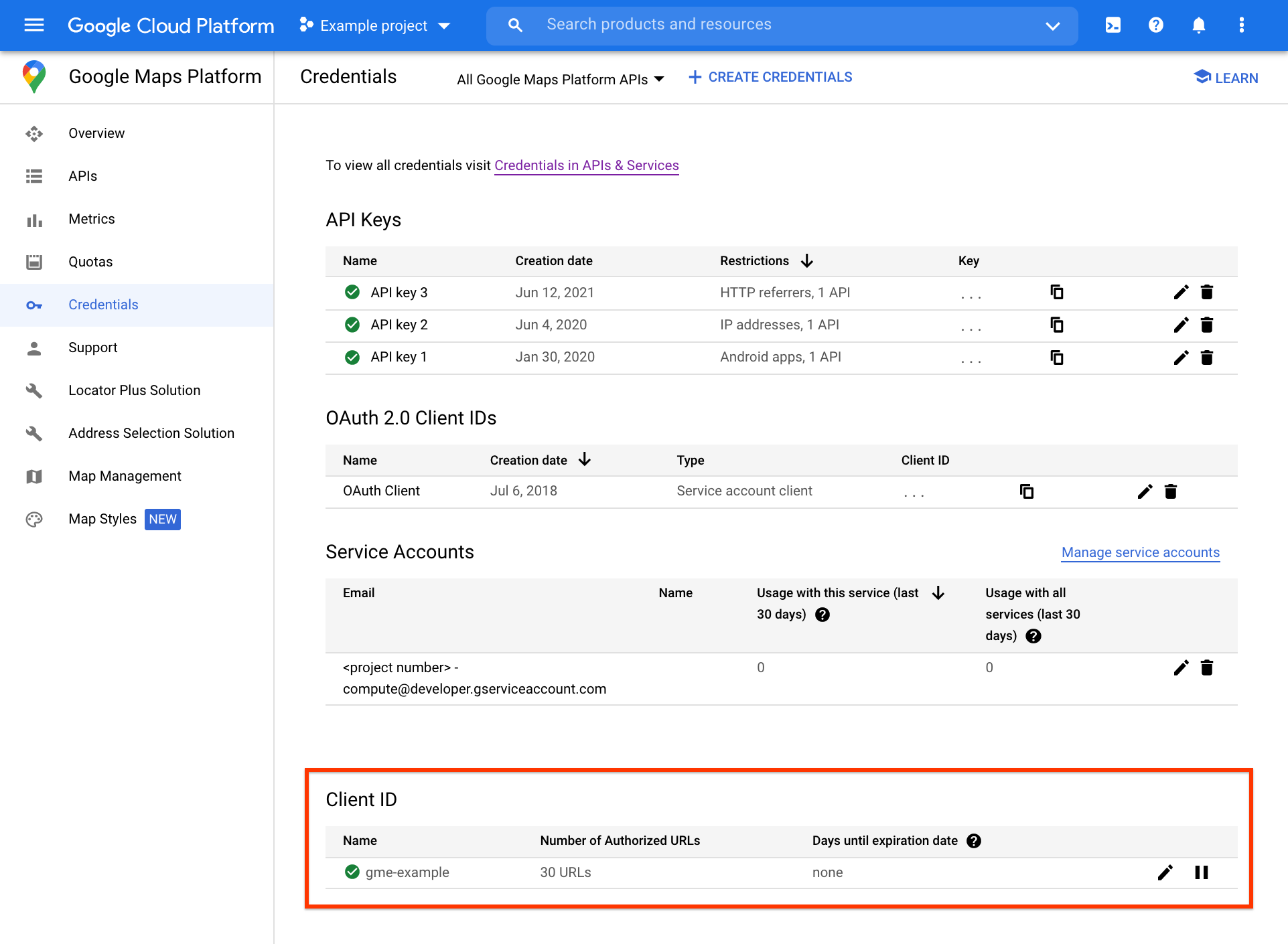
Google Cloud 콘솔에서 클라이언트 ID를 관리하는 위치
프리미엄 플랜 클라이언트 ID 관리 기능은 Cloud 콘솔의 Google Maps Platform 사용자 인증 정보 페이지 하단에 있는 클라이언트 ID 섹션에서 사용할 수 있습니다.

URL 승인 및 클라이언트 ID 서명 비밀번호 관리를 포함한 기타 클라이언트 ID 관리 작업은 별도의 클라이언트 ID 페이지에서 클라이언트 ID 섹션의 오른쪽 끝에 있는 수정 아이콘을 클릭하여 액세스할 수 있습니다.
디지털 서명
일부 API에 대한 요청에서는 API 키 또는 클라이언트 ID에 더해 고유한 디지털 서명이 있어야 프리미엄 플랜의 할당량 및 기능에 액세스할 수 있습니다. 환영 메일에 있는(Cloud 콘솔에서 제공하는) 비공개 URL 서명 비밀번호 암호화 키를 사용하여 디지털 서명을 생성할 수 있습니다. 특히 다음을 사용하는 경우에는 디지털 서명을 사용해야 합니다.
웹 서비스 API, Maps Static API 또는 Street View Static API가 있는 클라이언트 ID
Maps Static API 또는 Street View Static API가 있는 API 키
추가 정보
API 키 또는 클라이언트 ID를 사용하고 디지털 서명을 생성하는 자세한 방법은 프리미엄 플랜 인증 개요를 참고하세요.
FAQ
Google Maps Platform에 관한 궁금한 점이 있으면 자주 묻는 질문(FAQ)을 참고하세요.
도움 받기
Google Maps Platform 프리미엄 플랜 고객은 Cloud 콘솔에 액세스하여 지원 연락처 정보를 찾고 독점 제공 도구와 리소스에 액세스할 수 있습니다. 자세한 내용은 Google Maps Platform 지원 및 리소스를 참고하세요.

