Remarque : Il n'est plus possible de s'inscrire au forfait Premium Google Maps Platform, qui n'est plus disponible non plus pour les nouveaux clients.
Bienvenue dans le forfait Premium Google Maps Platform
Une fois inscrit au forfait Premium Google Maps Platform, Google vous envoie un courrier de bienvenue à l'adresse e-mail de contact que vous avez fournie. Votre lettre de bienvenue contient les informations dont vous avez besoin pour commencer :
- ID du projet
- ID client
- Signature secrète d'URL privée (ou clé cryptographique) pour votre ID client
- Compte Google
Que contient votre package ?
Votre forfait Premium inclut l'accès à notre suite de services et à la documentation de chaque API, y compris les guides du développeur et de référence des API.
| API Web | API de services Web | SDK pour mobile |
|---|---|---|
1 L'API Places n'est pas incluse dans la licence de suivi des ressources du forfait Premium. Si vous disposez d'une licence de suivi des ressources et que vous souhaitez utiliser l'API Places, veuillez contacter l'équipe commerciale des API Google Maps.
Provisionnement des API
Toutes les API que vous avez achetées dans votre projet de la console Google Cloud sont activées. Pour accéder à vos API, connectez-vous à l'aide de votre compte Google, puis sélectionnez l'ID de votre projet. Celui-ci commence par Google Maps APIs for Business, Google Maps for Work ou Google Maps. Vous trouverez votre compte et l'ID de votre projet dans le courrier de bienvenue.
Authentification et autorisation
Pour envoyer des requêtes à nos API, vous devez authentifier votre application via une clé API ou votre ID client. Par ailleurs, les requêtes envoyées à certaines API nécessitent également une signature numérique.
Clé API
Vous pouvez utiliser une clé API pour authentifier les requêtes vers n'importe quelle API. Pour créer votre clé, vous devez utiliser le projet dans la console Cloud associé à votre ID de projet. Une clé API vous permet :
de gérer toutes vos API dans la console Cloud ;
d'accéder à des données d'utilisation en temps réel et à l'historique des données d'utilisation de votre application sur les 30 derniers jours dans les métriques Google Maps Platform de la console Cloud.
ID client
Au lieu d'une clé API, vous pouvez utiliser votre ID client pour envoyer des requêtes à n'importe quelle API, sauf les suivantes : API Places, API Geolocation, API Roads, SDK Maps pour Android et SDK Maps pour iOS.
Votre ID client vous permet :
Gérez votre ID client et accédez à votre signature secrète d'URL privée (ou clé cryptographique) dans la console Cloud.
d'accéder à des données d'utilisation en temps réel et à l'historique des données d'utilisation de votre application sur les 30 derniers jours sur la page Métriques de la console Cloud ;
Pour un ID client, un libellé au format suivant sera utilisé :
project_number:<YOUR_PROJECT_NUMBER>.d'ajouter le paramètre
channelaux requêtes afin de consulter des rapports plus détaillés sur l'utilisation.
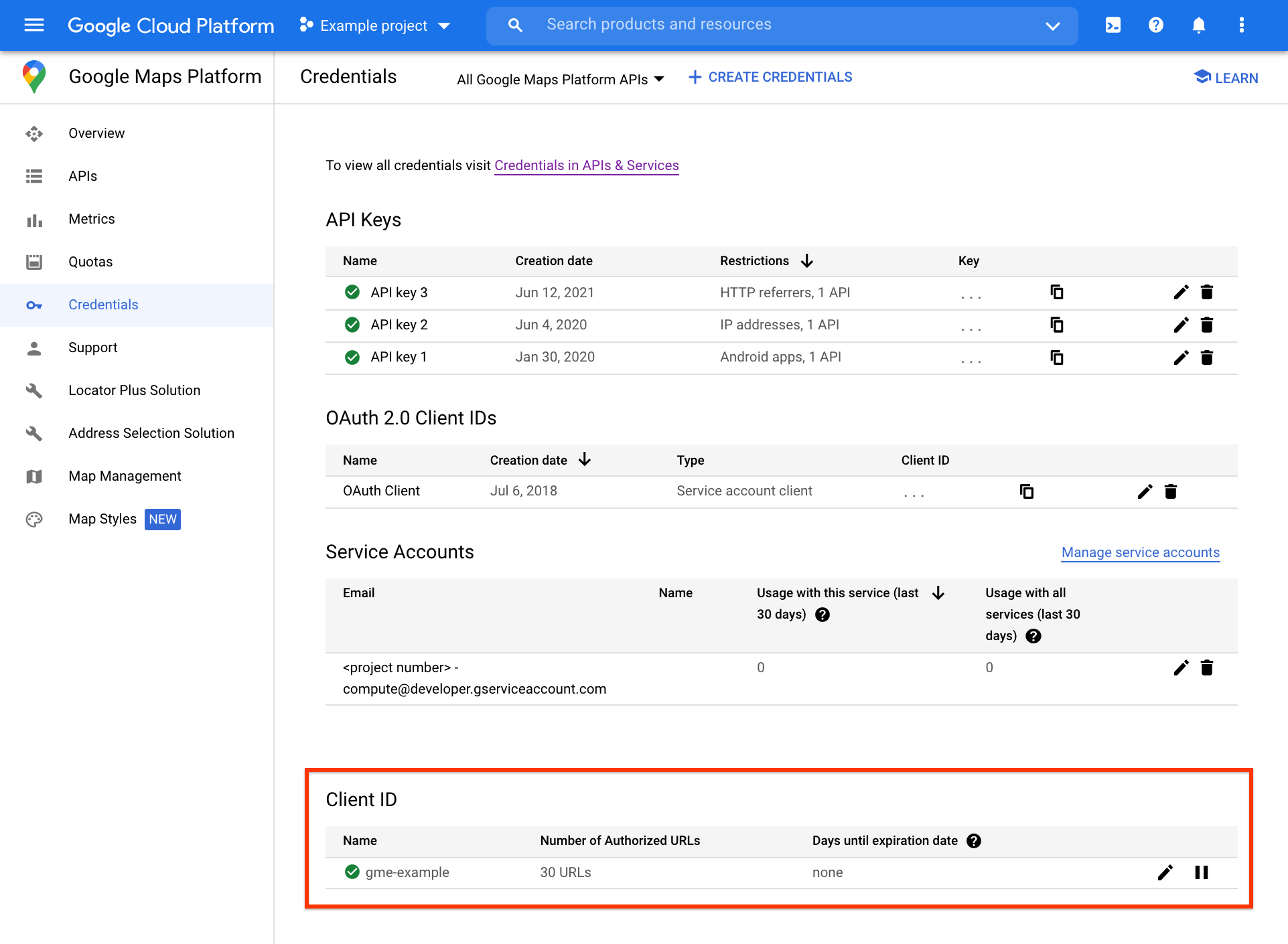
Où gérer votre ID client dans la console Google Cloud ?
La fonctionnalité de gestion des ID client du forfait Premium est disponible dans la console Cloud, au bas de la page "Identifiants" de Google Maps Platform, dans la section ID client.

Vous pouvez accéder à d'autres tâches de gestion des ID client, y compris la gestion des autorisations pour les URL et des signatures secrètes d'ID client, sur la page ID client prévue à cet effet. Pour ce faire, cliquez sur l'icône Modifier tout à fait à droite de la section ID client.
Signatures numériques
En plus d'une clé API ou d'un ID client, vous devez utiliser une signature numérique unique pour envoyer des requêtes à certaines API afin de pouvoir accéder au quota et aux fonctionnalités de votre forfait Premium. Vous pouvez générer des signatures numériques à l'aide de la signature secrète d'URL privée (ou clé cryptographique) fournie dans votre courrier de bienvenue (et disponible dans la console Cloud). Plus précisément, vous devrez opter pour des signatures numériques si vous utilisez :
un ID client avec les API de services Web, l'API Maps Static ou l'API Street View Static ;
une clé API avec l'API Maps Static ou l'API Street View Static.
Pour en savoir plus
Pour savoir comment utiliser une clé API ou un ID client, et générer des signatures numériques, consultez Forfait Premium : présentation de l'authentification.
Questions fréquentes
Si vous avez des questions sur Google Maps Platform, consultez nos questions fréquentes :
Obtenir de l'aide
En tant que client du forfait Premium Google Maps Platform, vous pouvez accéder à la console Cloud, où vous trouverez les coordonnées du service d'assistance, ainsi que des ressources et des outils exclusifs. Pour en savoir plus, consultez Assistance et ressources Google Maps Platform.

