iOS 9 以降を搭載したデバイスでは、Google マップ URL がある場合に ユニバーサル リンクを使用して Google マップを起動できます。
Google マップの URL スキームを使用すると、iOS 向け Google マップ アプリを起動して、検索を実行したり、経路検索のリクエストを取得したり、地図ビューを表示したりできます。Google マップを起動すると、バンドル ID がリクエストの一部として自動的に送信されます。
Google マップの URL スキームを使用するのに Google API キーは必要ありません。
ユニバーサル リンクと Google マップ
iOS 版 Google マップは、iOS 9 以降を搭載したデバイスでユニバーサル リンクをサポートしています。
URL が次の正規表現に一致し、デバイスで iOS 9 以降が実行されている場合は、openURL: メソッドを直接使用することを検討してください。
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
次に例を示します。
Swift
UIApplication.shared.openURL(URL(string:"https://www.google.com/maps/@42.585444,13.007813,6z")!)
Objective-C
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"https://www.google.com/maps/@42.585444,13.007813,6z"]];
概要
URL スキームを使用すると、別の iOS アプリやウェブ アプリケーションから iOS アプリケーションを起動できます。起動されたアプリに渡される URL でオプションを設定できます。iOS 版 Google マップアプリは、次の URL スキームをサポートしています。
comgooglemaps://- このスキームを使用すると、iOS 向け Google マップアプリを起動して、次のいずれかのアクションを実行できます。- 位置とズーム レベルを指定して地図を表示する。
- 位置やスポットを検索し、地図上に表示する。
- ある地点から別の地点への経路を要求する。ルートは、車、徒歩、自転車、公共交通機関の 4 つの交通手段で取得できます。
- アプリにナビゲーションを追加します。
comgooglemapsurl://- このスキームを使用すると、パソコン版の Google マップ ウェブサイトから取得した URL を使用して、iOS 版の Google マップ アプリを起動できます。つまり、Google マップのウェブサイトを読み込むのではなく、モバイル エクスペリエンスをユーザーに提供できます。- 元の URL は
maps.google.com、google.com/maps、またはcomの代わりに有効なトップレベルの国別ドメインを使用できます。goo.gl/mapsリダイレクト URL を渡すこともできます。
- 元の URL は
iOS 版 Google マップ アプリを起動して特定の機能を実行する
iOS 版 Google マップ アプリを起動し、必要に応じてサポートされているいずれかの関数を実行するには、次の形式の URL スキームを使用します。
comgooglemaps://?parameters
パラメータについては、本書で後ほど解説します。
デバイスで Google マップ アプリが利用可能かどうかを確認する
アプリでこれらの URL のいずれかをユーザーに提示する前に、まずアプリケーションがインストールされていることを確認する必要があります。アプリは、次のコードで URL スキームが利用可能かどうかを確認できます。
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]];
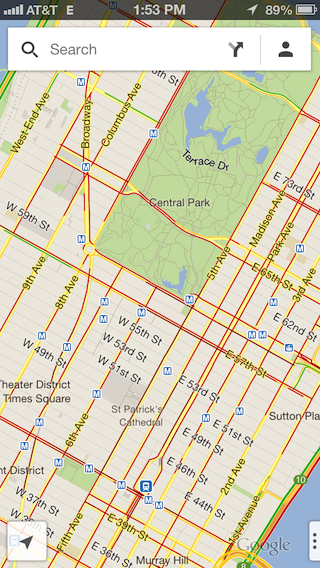
たとえば、ニューヨークのセントラル パークの地図を表示するには、次のコードを使用します。
Swift
if (UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)) {
UIApplication.shared.openURL(URL(string:
"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic")!)
} else {
print("Can't use comgooglemaps://");
}
Objective-C
if ([[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]]) {
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic"]];
} else {
NSLog(@"Can't use comgooglemaps://");
}
地図を表示する
URL スキームを使用して、指定したズームレベルと位置で地図を表示します。地図の上に他のビューをオーバーレイしたり、ストリートビュー画像を表示したりもできます。
パラメータ
以下に示すパラメータはすべて省略可能です。パラメータが設定されていない場合、URL スキームは iOS 版 Google マップアプリを起動します。
center: 地図のビューポートの中心点です。latitude,longitudeのカンマ区切り文字列としてフォーマットされます。mapmode: 表示する地図の種類を設定します。standardまたはstreetviewに設定できます。指定しない場合、現在のアプリケーション設定が使用されます。views: 特定のビューのオン/オフを切り替えます。satellite、traffic、transitのいずれかに設定できます。複数の値を設定するには、カンマ区切りを使用します。パラメータが値なしで指定されている場合は、すべてのビューがクリアされます。zoom: 地図のズームレベルを指定します。
この URL の例では、ニューヨークを中心とする地図がズームレベル 14 で表示され、交通状況ビューがオンになっています。
comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic

その他の例を以下に示します。
comgooglemaps://?center=37.788463,-122.392545&zoom=12
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
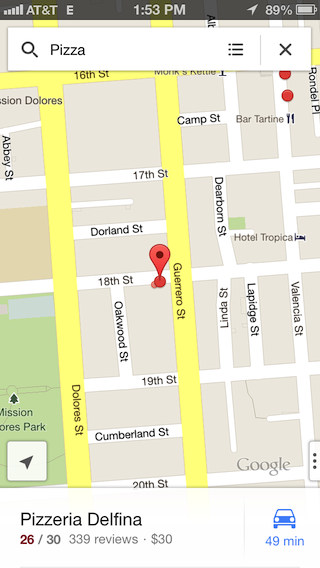
検索
ビューポート位置を指定して検索を実行するには、以下のスキームを使用します。
パラメータ
地図の表示に使用されるパラメータに加えて、検索では q パラメータがサポートされています。
q: 検索のクエリ文字列。
この URL の例では、指定した場所の周辺で「ピザ」を検索します。
comgooglemaps://?q=Pizza¢er=37.759748,-122.427135

その他の例を以下に示します。
comgooglemaps://?q=Steamers+Lane+Santa+Cruz,+CA¢er=37.782652,-122.410126&views=satellite,traffic&zoom=15
comgooglemaps://?q=Google+Japan,+Minato,+Tokyo,+Japan¢er=35.660888,139.73073&zoom=15&views=transit
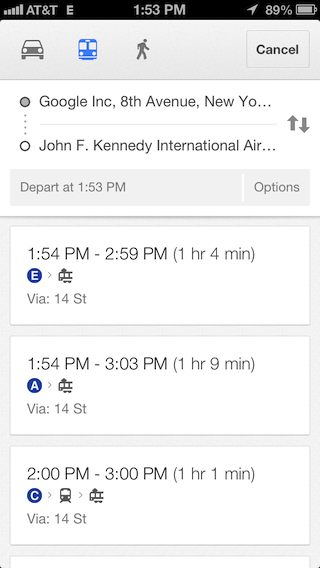
ルートを表示する
このスキームを使用して、2 つの地点間のルートをリクエストして表示します。その際に、移動モードを指定することもできます。
パラメータ
saddr: 経路検索の出発点を設定します。緯度と経度、またはクエリ形式の住所を指定できます。複数の結果を返すクエリ文字列の場合、最初の結果が選択されます。値を空白のままにすると、ユーザーの現在地が使用されます。daddr: 経路検索のエンドポイントを設定します。saddrと同じ形式と動作になります。directionsmode: 交通手段。driving、transit、bicycling、walkingのいずれかに設定できます。
次の例の URL は、Google NYC と JFK 空港間の公共交通機関の経路を表示します。
comgooglemaps://?saddr=Google+Inc,+8th+Avenue,+New+York,+NY&daddr=John+F.+Kennedy+International+Airport,+Van+Wyck+Expressway,+Jamaica,+New+York&directionsmode=transit

その他の例を以下に示します。
comgooglemaps://?saddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043&daddr=Google+Inc,+345+Spear+Street,+San+Francisco,+CA¢er=37.422185,-122.083898&zoom=10
comgooglemaps://?saddr=2025+Garcia+Ave,+Mountain+View,+CA,+USA&daddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA,+United+States¢er=37.423725,-122.0877&directionsmode=walking&zoom=17
アプリにナビゲーションを追加する
ルート案内リクエストで iOS 向け Google マップ アプリを起動すると、ユーザーはアプリからターンバイターン方式のナビを利用できます。comgooglemaps:// URL スキームを使用できます。
パソコン版 Google マップの URL から iOS 版 Google マップ アプリを起動する
アプリが既存の Google マップ URL(ウェブページやデータベースなど)にアクセスできる場合、このスキームを使用して iOS 版 Google マップ アプリで URL を開くことで、ユーザーに最高のモバイル エクスペリエンスを提供できます。
http://またはhttps://スキームをcomgooglemapsurl://に置き換えます。
サポートされている Google マップの URL 形式
comgooglemapsurl:// スキームは、この正規表現に一致する URL をサポートします。ここで、{TLD} は有効なトップレベルの国ドメインを指します。わかりやすくするために改行を追加しています。
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Google マップ アプリの提供状況を確認する
まず、iOS 版 Google マップアプリがデバイスで利用可能であり、URL スキームをサポートしていることを確認します。
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemapsurl://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemapsurl://"]];
例
一般的な Google マップの URL の例:
元の Google マップ URL:
https://www.google.com/maps/preview/@42.585444,13.007813,6z
使用する URL スキーム:
comgooglemapsurl://www.google.com/maps/preview/@42.585444,13.007813,6z
一般的な Google マップの URL の例:
元の Google マップ URL:
https://maps.google.com/?q=@37.3161,-122.1836
使用する URL スキーム:
comgooglemapsurl://maps.google.com/?q=@37.3161,-122.1836
