במסמך הזה מפורטות הדרישות לאפליקציות שפותחו באמצעות Map Tiles API. השימוש ב-Map Tiles API כפוף להסכם שלכם עם Google.
מדיניות
בקטע הזה מתוארת המדיניות שרלוונטית ל-Map Tiles API. המדיניות כוללת הנחיות ודרישות מעשיות ליישום, כדי לעזור לכם להשתמש בשירות בצורה נכונה ובהתאם לציפיות של הפלטפורמה של מפות Google.
אחזור מראש, שמירה במטמון או אחסון של תוכן
השימוש באפליקציות שמבוססות על Map Tiles API כפוף לתנאים של ההסכם שלכם עם Google. בהתאם לתנאי ההסכם, אסור לבצע אחזור מראש, אינדוקס, אחסון או שמירה במטמון של תוכן כלשהו, אלא בתנאים המוגבלים שמפורטים בתנאים.
באופן ספציפי, אפליקציות צריכות להשתמש ב-Map Tiles API להצגת מפות. אסור להשתמש ב-Map Tiles API לתרחישי שימוש שאינם קשורים להצגה חזותית, כמו:
- ניתוח תמונות
- תרגום אוטומטי
- זיהוי או זיהוי אובייקטים
- חילוץ נתונים גיאוגרפיים או מכירה חוזרת שלהם
- שימושים במצב אופליין, כולל כל אחד מהשימושים שלמעלה
תגובות של Map Tiles API עשויות לכלול כותרות Cache-Control שצריך להטמיע בהתאם לתיעוד של פרוטוקול HTTP
. לדוגמה, הלקוח צריך לכבד את הערך max-age, את הערך stale-while-revalidate, את ההנחיה must-revalidate ואת ההנחיה private כשהם מועברים בתגובה.
תגובות של Map Tiles API עשויות לכלול גם כותרת ETag, שצריך להטמיע אותה בהתאם לתיעוד של פרוטוקול HTTP כשמבקשים אימות מחדש.
הדפסה
אסור להשתמש בתמונות Street View למטרות הדפסה, כפי שמפורט במדיניות Street View.
מדינות וטריטוריות באזור הכלכלי האירופי
למוצר הזה יש תנאים והגבלות שונים ללקוחות עם כתובת לחיוב באזור הכלכלי האירופי (EEA), ויכול להיות שגם הפונקציונליות שלו שונה. לפני שמתחילים לפתח באמצעות הפלטפורמה של מפות Google, חשוב לעיין בתנאים ובמידע הבאים שרלוונטיים לאזור הכלכלי האירופי:
- התנאים וההגבלות של הפלטפורמה של מפות Google באזור הכלכלי האירופי
- התנאים הספציפיים לשירות של הפלטפורמה של מפות Google באזור הכלכלי האירופי
- שאלות נפוצות בנושא EEA
- הדרישות של הפלטפורמה של מפות Google בנושא בטיחות בדרכים
אם הכתובת שלכם לחיוב לא נמצאת באזור הכלכלי האירופי, התנאים וההגבלות הבאים חלים עליכם:
הצגת שיוך למפות Google

כשמציגים תוכן מממשקי Google Maps Platform API באפליקציה או באתר, צריך לכלול ייחוס ברור של מפות Google. כשזה אפשרי, צריך להשתמש בלוגו של מפות Google כהפניה למקור. במקרים שבהם השטח מוגבל, אפשר להשתמש בטקסט מפות Google.
ייחוס לוגו

הלוגו של מפות Google
אפשר להשתמש בלוגו הרשמי של מפות Google שמופיע בהמשך.
הורדת נכסי השיוך של מפות Google
כשמשתמשים בלוגו של מפות Google, צריך לפעול לפי ההנחיות האלה.
- אין לשנות את הלוגו בשום צורה.
- חשוב לשמור על יחס הגובה-רוחב של הלוגו כדי למנוע עיוותים.
- השתמשו בלוגו עם קו מתאר על רקע עמוס, כמו מפה או תמונה.
- השתמשו בלוגו ללא קו מתאר על רקע פשוט, כמו צבע אחיד או מעבר צבע עדין.
מפרט גודל הלוגו
הדרישות לגבי גודל הלוגו של מפות Google:
- גובה מינימלי של הלוגו: 16dp
- גובה מקסימלי של הלוגו: 19dp
- השטח הפנוי המינימלי מסביב ללוגו: 10dp בצד ימין, בצד שמאל ומלמעלה, 5dp מלמטה
מידע נוסף על dp זמין במאמר Pixel density באתר Material Design.

נגישות הלוגו
אלה דרישות הנגישות לשימוש בלוגו של מפות Google:
- חשוב לשמור על ניגודיות נגישה בין הלוגו לרקע.
- כוללים תווית נגישות עם הטקסט מפות Google.
הצגת הלוגו של מפות Google באמצעות מעבדי רינדור של צד שלישי
כשמשתמשים ב-Map Tiles API כדי להציג את מפות Google באמצעות רכיב עיבוד של צד שלישי, אסור לחפוף או להסתיר את הלוגו של Google עם לוגו אחר, כמו הלוגו של רכיב העיבוד. צריך לשמור על מרחק סביר בין הלוגו של Google לבין הלוגו של הצד השלישי, כדי שהם יופיעו כלוגואים נפרדים. אסור שהלוגו יחפוף לשיוך הנתונים שמופיע בתגובת ה-API או יסתיר אותו.

הצגת נתוני השיוך של Google
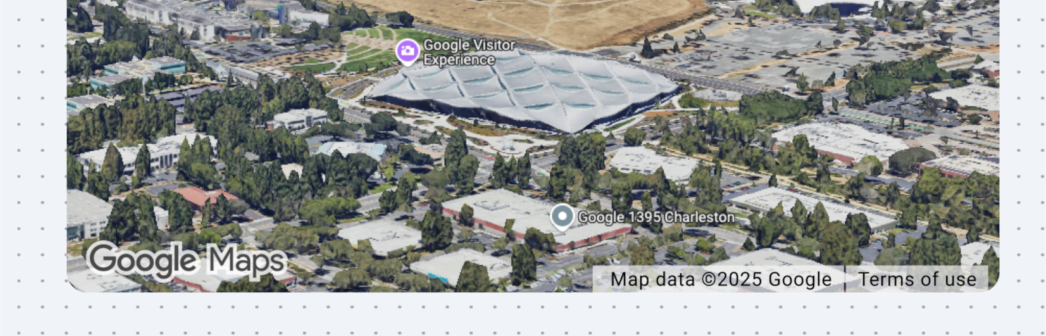
הנתונים שמוחזרים מ-Map Tiles API מחייבים הצגה של פרטי שיוך וזכויות יוצרים מתוך המטא-נתונים המתאימים או בקשות מידע על אזור התצוגה. אתם צריכים להציג את המידע הזה במלואו במיקום המתאים, בדרך כלל בפינה השמאלית התחתונה של קבוצת המשבצות שמוצגת או בתצוגת העיבוד בתלת-ממד. חשוב לזכור שמחרוזות השיוך משתנות בהתאם לנתוני המפה שנדרשים באזור התצוגה של הרכיב שמעבד את המפה.
אם אי אפשר להציג את שיוכי הנתונים במלואם בגלל מגבלות גודל אזור התצוגה, כדאי להוסיף רכיב UI שאפשר להעביר מעליו את העכבר או ללחוץ עליו, עם התווית 'מקורות נתונים'. הרכיב הזה ייפתח בחלון המפה ויציג את פרטי השיוך. חשוב תמיד לשמור על שיטות קרטוגרפיות טובות.

הצגת שיוכים של נתונים מצד שלישי
חלק מהנתונים והתמונות במוצרי המיפוי שלנו מגיעים מספקים שאינם Google. לגבי מוצרים מסוימים, כמו Map Tiles API, אנחנו עשויים לספק לכם את הקרדיט הנדרש לספק הנתונים מצד שלישי. במקרה כזה, בטקסט של השיוך צריך להופיע השם 'מפות Google' ושמות ספקי הנתונים הרלוונטיים, למשל 'נתוני מפה: Google, Maxar Technologies'. כש-Google מספקת ייחוס לצד שלישי, לא מספיק לכלול רק את 'מפות Google' או את הלוגו של Google.
כשמשתמשים ב-Map Tiles API כדי להציג נתונים של מפות Google כמפת בסיס וכשכבת-על של נתונים גיאו-מרחביים של צד שלישי (לא של Google), אסור לחפוף או להסתיר את שיוך הקרדיט לנתונים של Google בשום צורה עם שיוך הקרדיט לנתונים של הצד השלישי. השיוך של נתונים מצד שלישי צריך להיות מופרד בבירור מהשיוך של נתונים של Google. בנוסף, צריך לוודא שברור שהלוגו של מפות Google והשיוך של הנתונים ל-Google משויכים למפת הבסיס ולכל אחד מהם.
הצגת הלוגו והייחוסים של הנתונים בתצוגות חזותיות משולבות
כשמשתמשים בנתונים של מפות Google כמפת בסיס בזמן שמוסיפים שכבת נתונים של מפה משלכם, צריך לוודא שהקהל מבין באופן מלא איזה חלק מהוויזואליזציה של המפה משויך ל-Google ואילו חלקים משויכים לנתוני המפה שלכם. בנוסף, צריך לפעול לפי ההנחיות שבקטע הצגת שיוך למפות Google שלמעלה.
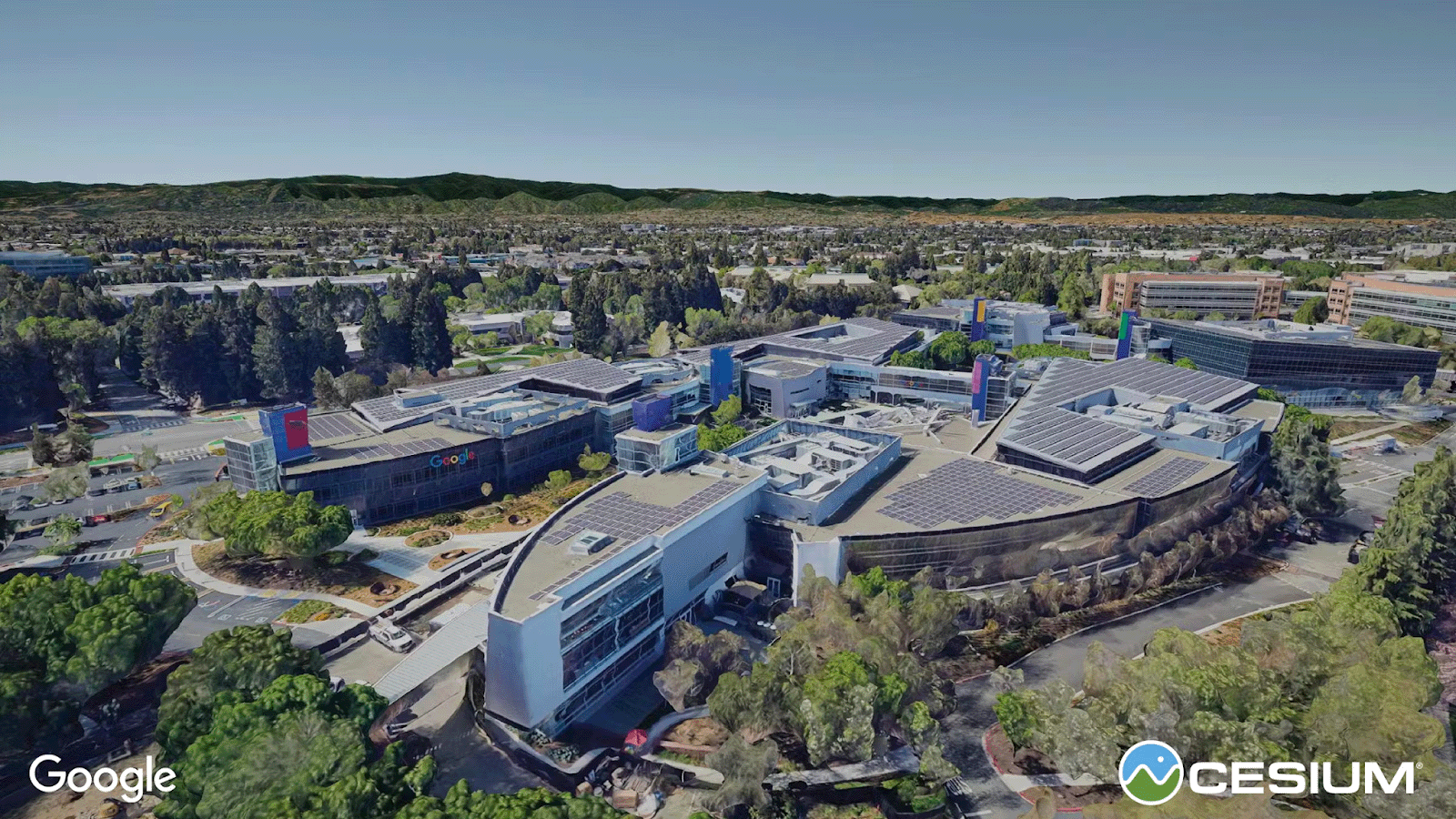
לדוגמה, אפשר לשלב קטעי מפה ריאליסטיים בתלת-ממד (כמילוי רקע) עם מודלים ריאליסטיים משלכם (בחזית). יכול להיות שהמשתמשים יתבלבלו לגבי הרכיבים של הסצנה שמקורם בנתונים של מפות Google. במקרים כאלה, עליכם לציין בבירור במחרוזת השיוך או בתרשים זרימת המשתמשים בממשק המשתמש, איזה חלק מהסצנה מקורו בנתונים של מפות Google. באחריותכם לפעול בהתאם לכל דרישות שיוך של צד שלישי שעשויות לחול על מקורות נתונים שבהם אתם משתמשים עם נתונים של מפות Google.
שכבות-על של נתונים גיאוגרפיים עם קטעי מפה ריאליסטיים בתלת-ממד
מותר להוסיף שכבת-על של אובייקטים תלת-ממדיים משלכם על קטעי מפה ריאליסטיים בתלת-ממד, כל עוד האובייקטים התלת-ממדיים לא חולצו, לא נעשה להם מעקב או שהם לא נוצרו בדרך אחרת באופן ידני או אוטומטי מקטעי מפה ריאליסטיים בתלת-ממד.
יצירת סרטון באמצעות Map Tiles API
- סרטונים שיווקיים: מותר ליצור סרטונים שיווקיים בכפוף לתנאי ההסכם ולתנאים הבאים:
- אסור לכלול תמונות Street View בסרטון לקידום המבצע.
- אורך סרטון הקידום צריך להיות עד 30 שניות.
- סרטון הקידום צריך להיות על היכולות של האפליקציות שלכם.
- סרטון המבצע חייב להיות מסומן בבירור בטקסט 'למטרות קידום מכירות בלבד' ולעמוד בהנחיות בנושא שיוך ברשת המדיה של מפות Google.
- אסור למכור את סרטון הקידום בנפרד או כחלק מהתוכנה, מהאפליקציה או מחוויית המשתמש.
- הסרה: באחריותך לפעול בהתאם לכל בקשה להסרת סרטון לקידום מכירות, כולל בקשות מצדדים שלישיים.
אחזור מידע על שיוך וזכויות יוצרים
אפשר לקבל מידע על שיוך וזכויות יוצרים מהשדה copyright בתשובות של קריאות ה-API הבאות, בהתאם לשירות שבו אתם משתמשים:
משבצות דו-ממדיות
קטעי מפה של תוכנית עבודה, לוויין ופני השטח
מידע על זכויות יוצרים ושיוך זמין בתגובה של מידע על אזור התצוגה, כמו שמוצג בדוגמה הבאה.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
משבצות ב-Street View
מידע על זכויות יוצרים ושיוך זמין בתגובת המטא-נתונים של Street View. לדוגמה:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
מזהה הפנורמה, שמשמש לזיהוי ייחודי של פנורמה ב-Street View, לא כפוף להגבלת השמירה במטמון. לכן, אפשר לאחסן ערכי מזהה של תמונות פנורמיות ללא הגבלת זמן. ערכי מזהה הפנורמה מוחזרים בשדה panoId בתגובות של Street View Static API.
חובה להציג את ההיפר-קישור reportProblemLink בפינה השמאלית התחתונה של התמונה, והוא צריך לכלול טקסט של קישור כמו "דיווח על בעיה בתמונה הזו".
קטעי מפה ריאליסטיים בתלת-ממד
בקטעי מפה ריאליסטיים בתלת-ממד, נתוני השיוך מוחזרים בכל בקשה לקטע מפה.
אתם צריכים לצבור, למיין ולהציג בשורה את כל הסימונים למודעות שמוצגות במשבצות. בדרך כלל הסימונים מוצגים לאורך החלק התחתון של העיבוד. לדוגמה, אפשר למצוא את שיוך הנתונים במשבצת glTF על ידי חיפוש בקטע asset, copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
אם אתם משתמשים ב-CesiumJS כרכיב העיבוד שלכם, כדי להציג את השיוכים, אתם צריכים להפעיל את showCreditsOnScreen ב-HTML של העיבוד.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
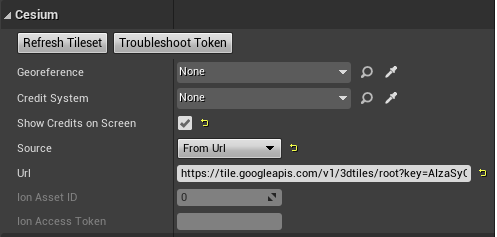
Cesium for Unreal
אם אתם משתמשים ב-Cesium for Unreal כמעבד התצוגה שלכם, כדי להציג את פרטי השיוך צריך להפעיל את השדה Show Credits On Screen ב-World Outliner.

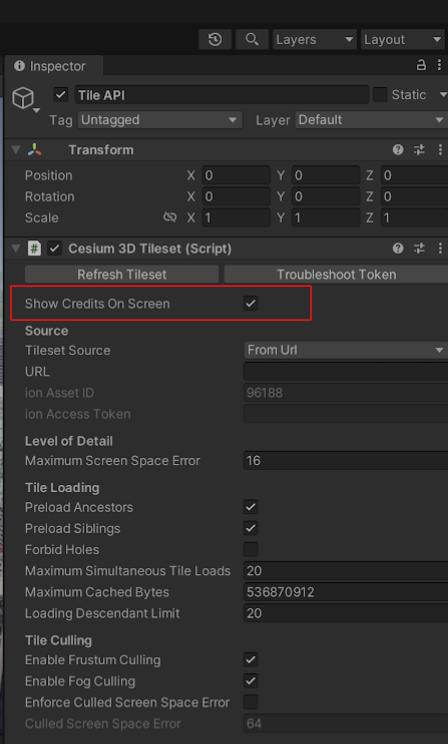
Cesium for Unity
אם אתם משתמשים ב-Cesium for Unity כמעבד התצוגה שלכם, כדי להציג את הקרדיטים, אתם צריכים להפעיל את השדה Show Credits On Screen במסוף Inspector.