Personalize a apresentação do mapa padrão do Google aplicando seus próprios estilos ao usar a API Maps Static. Você pode mudar a exibição visual de recursos como vias, parques, áreas construídas e outros pontos de interesse. Mude a cor ou o estilo para enfatizar um conteúdo específico, complementar o conteúdo ao redor da página ou até mesmo ocultar os recursos por completo.
Exemplos
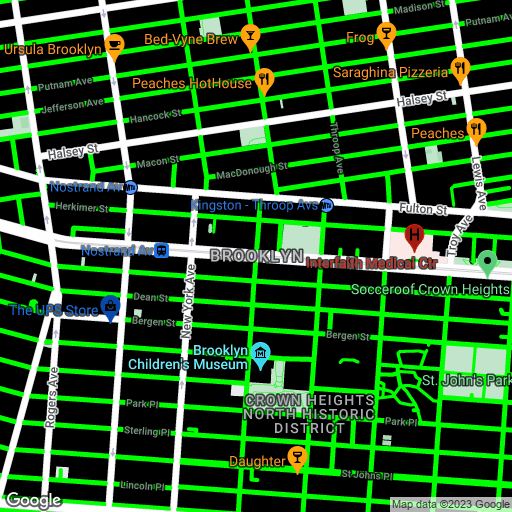
O exemplo a seguir mostra um mapa do Brooklyn, EUA, com estilização para colorir as vias locais em verde claro e as áreas residenciais em preto. Ela também inverte o brilho dos rótulos para que eles se destaquem melhor em um fundo escuro. Observe que esse exemplo funcional usa codificação de URL:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE

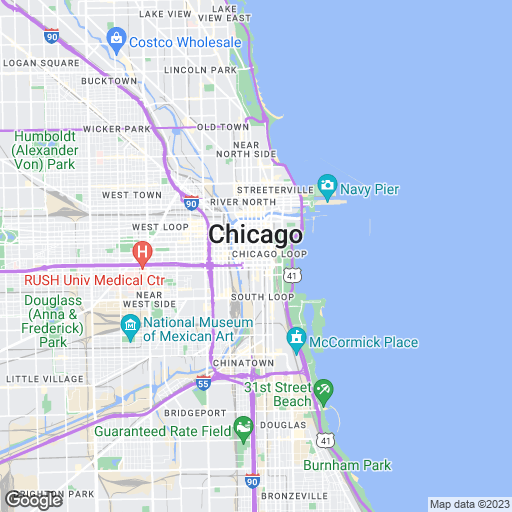
O exemplo a seguir usa operações de estilo e simplificações para criar uma imagem aproximada de um atlas de estradas dos EUA:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

Sintaxe de estilo
Para criar um mapa estilizado personalizado, inclua um ou mais parâmetros style no URL da solicitação.
Cada declaração style pode conter os seguintes argumentos, separados por barra vertical ("|"):
feature(opcional) indica os recursos a serem selecionados nessa modificação de estilo. Os recursos incluem itens no mapa, como vias, parques ou outros pontos de interesse. Se nenhum argumentofeatureestiver presente, o estilo especificado será aplicado a todos os recursos.element(opcional) indica os elementos do recurso especificado a serem selecionados para essa modificação de estilo. Eles são características de um recurso, como geometria ou etiquetas. Se nenhum argumentoelementestiver presente, o estilo será aplicado a todos os elementos do recurso especificado.- Um conjunto de regras de estilo (obrigatórias) a serem aplicadas aos recursos e elementos especificados. A API aplica as regras na ordem em que aparecem na declaração
style. Você pode incluir qualquer número de regras, dentro das restrições normais de tamanho de URL da API Maps Static.
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
Recursos
A declaração style a seguir colore todas as vias no mapa:
style=feature:road|color:0xffffff
Estas são algumas seleções de recursos comuns:
feature:all(padrão) seleciona todos os recursos do mapa.feature:roadseleciona todas as vias no mapa.feature:road.localseleciona todas as vias locais.
Os recursos ou os tipos de recurso são características geográficas do mapa, como vias, parques, corpos hídricos, empresas e outros.
Eles formam uma árvore de categorias, com all como raiz. Se você não especificar um recurso, todos eles serão selecionados.
Definir um recurso como all tem o mesmo resultado.
Alguns recursos contêm recursos secundários que você especifica usando um ponto. Por exemplo, landscape.natural ou road.local. Se você definir apenas o recurso pai, como road, os estilos estabelecidos para o pai vão ser aplicados a todos os filhos, como road.local e road.highway.
Os recursos primários podem conter elementos não incluídos em todos os secundários.
Os seguintes recursos estão disponíveis:
all(padrão) seleciona todos os recursos.administrativeseleciona todas as áreas político-administrativas. A aplicação de estilo afeta somente as etiquetas das áreas político-administrativas, e não das fronteiras ou de preenchimentos geográficos.administrative.countryseleciona países.administrative.land_parcelseleciona lotes.administrative.localityseleciona localidades.administrative.neighborhoodseleciona bairros.administrative.provinceseleciona províncias.
landscapeseleciona todas as paisagens.landscape.man_madeseleciona recursos criados pelo homem, como edifícios e outras estruturas.landscape.naturalseleciona atributos naturais, como montanhas, rios, desertos e geleiras.landscape.natural.landcoverseleciona características da cobertura do solo, o material físico que cobre a superfície terrestre, como florestas, pastagens, pântanos e terra virgem.landscape.natural.terrainseleciona características do terreno de uma superfície terrestre, como elevação, inclinação e orientação.
poiseleciona todos os pontos de interesse.poi.attractionseleciona atrações turísticas.poi.businessseleciona empresas.poi.governmentseleciona edifícios públicos.poi.medicalseleciona serviços de emergência, incluindo hospitais, farmácias, delegacias, hospitais e outros.poi.parkseleciona parques.poi.place_of_worshipseleciona locais de cultos, incluindo igrejas, templos, mesquitas e outros.poi.schoolseleciona escolas.poi.sports_complexseleciona complexos esportivos.
roadseleciona todas as vias.road.arterialseleciona vias arteriais.road.highwayseleciona rodovias.road.highway.controlled_accessseleciona rodovias com acesso controlado.road.localseleciona vias locais.
transitseleciona todas as estações e linhas de transporte público.transit.lineseleciona linhas de transporte público.transit.stationseleciona todas as estações de transporte público.transit.station.airportseleciona aeroportos.transit.station.busseleciona pontos de ônibus.transit.station.railseleciona estações de trem.
waterseleciona corpos hídricos.
Elementos
A declaração style a seguir colore as etiquetas de todas as vias locais:
style=feature:road.local|element:labels|color:0xffffff
Elementos são subdivisões de um recurso. Uma via, por exemplo, é composta pela linha gráfica (a geometria) no mapa, e pelo texto que indica o nome dela (uma etiqueta).
Os elementos a seguir estão disponíveis, mas um recurso específico pode oferecer suporte a todos, alguns ou nenhum dos elementos:
all(padrão) seleciona todos os elementos do recurso especificado.geometryseleciona todos os elementos geométricos do recurso especificado.geometry.fillseleciona apenas o preenchimento da geometria do recurso.geometry.strokeseleciona apenas o traço da geometria do recurso.
labelsseleciona as etiquetas de texto associadas ao recurso especificado.labels.iconseleciona apenas o ícone mostrado na etiqueta do recurso.labels.textseleciona apenas o texto da etiqueta.labels.text.fillseleciona apenas o preenchimento da etiqueta. Normalmente, o preenchimento de uma etiqueta é renderizado como um contorno colorido em volta do texto.labels.text.strokeseleciona apenas o traço do texto da etiqueta.
Regras de estilo
As regras de estilo são opções de formatação aplicadas aos recursos e elementos especificados em cada declaração style.
A declaração style a seguir aplica duas regras de estilo às vias no mapa. A primeira regra aplica uma cor às vias. A segunda regra simplifica a exibição das vias, que têm linhas mais finas sem contornos:
style=feature:road|color:0xffffff|visibility:simplified
Cada declaração style precisa conter uma ou mais operações
separadas por uma barra vertical ("|"). Cada operação especifica
o valor do argumento usando dois-pontos (":"), e todas
as operações se aplicam à seleção na ordem em que você as especifica.
As seguintes opções de estilo têm suporte:
hue(uma string hexadecimal RGB do formato#RRGGBB) indica a cor básica.Essa opção define o matiz ao mesmo tempo que mantém a saturação e o brilho especificados no estilo padrão do Google (ou outras opções de estilo que você definir no mapa). A cor resultante está associada ao estilo do mapa de base. Se o Google fizer alguma alteração no estilo de base do mapa, os recursos do seu mapa serão afetados e estilizados com
hue. Se você puder, use o stylercolorabsoluto.lightness(um valor de ponto flutuante entre-100e100) indica a variação percentual no brilho do elemento. Valores negativos reduzem o brilho (-100 especifica a cor preta), e valores positivos aumentam o brilho (+100 especifica a cor branca).Essa opção define o brilho e mantém a saturação e o matiz especificados no estilo padrão do Google (ou outras opções de estilo que você definir no mapa). A cor resultante está associada ao estilo do mapa de base. Se o Google fizer alguma alteração no estilo do mapa de base, os recursos do seu mapa serão afetados e estilizados com
lightness. Se possível, use o stylercolorabsoluto.saturation(um valor de ponto flutuante entre-100e100) indica a variação percentual na intensidade da cor básica a ser aplicada ao elemento.Essa opção define a saturação e mantém o matiz e o brilho especificados no estilo padrão do Google (ou outras opções de estilo que você definir no mapa). A cor resultante está associada ao estilo do mapa de base. Se o Google fizer alguma alteração no estilo do mapa de base, os recursos do seu mapa serão afetados e estilizados com
saturation. Se possível, use o stylercolorabsoluto.gamma(um valor de ponto flutuante entre0.01e10.0, em que1.0não faz correções) indica a quantidade de correção de gamma a ser aplicada ao elemento. As correções de gamma modificam o brilho das cores de maneira não linear, mas não afetam os valores de branco e preto. Esse recurso é geralmente usado para modificar o contraste de vários elementos. Por exemplo, é possível alterar a gamma para aumentar ou diminuir o contraste entre as margens e o interior dos elementos.Essa opção ajusta o brilho relacionado ao estilo padrão do Google usando uma curva de gamma. Se o Google fizer alguma alteração no estilo do mapa de base, os recursos do seu mapa serão afetados e estilizados com
gamma. Se possível, use o stylercolorabsoluto.invert_lightness(setrue) inverte o brilho atual. Isso é útil, por exemplo, para alternar rapidamente a um mapa mais escuro com texto em branco.Essa opção simplesmente inverte o estilo padrão do Google. Se o Google fizer alguma alteração no estilo do mapa de base, os recursos do seu mapa serão afetados e estilizados com
invert_lightness. Se possível, use o stylercolorabsoluto.visibility(on,offousimplified) indica se o elemento aparece no mapa e como ele é exibido. Uma visibilidadesimplifiedremove alguns recursos de estilo dos elementos afetados. As vias, por exemplo, são simplificadas para linhas mais finas sem contornos, enquanto os parques perdem o texto da etiqueta, mas mantêm o ícone da etiqueta.color(uma string hexadecimal RGB do formato#RRGGBB) define a cor do recurso.weight(um valor inteiro, maior ou igual a zero) define a espessura do recurso, em pixels. Um valor de espessura alta pode resultar em truncamento perto das margens da borda.
As regras de estilo são aplicadas na ordem em que são especificadas. Não combine várias operações em uma única operação de estilo. Em vez disso, defina cada operação como uma entrada separada na matriz de estilo.
A ordem é importante, porque algumas operações não são comutativas. Os recursos e/ou elementos modificados normalmente já tinham um estilo. A operação atua nesses estilos existentes.
O modelo matiz, saturação e brilho
Os mapas estilizados usam o modelo matiz, saturação e brilho (HSL) para denotar cores nas operações do styler. Hue indica a cor básica, saturation indica a intensidade dessa cor, lightness indica o valor referente à quantidade de branco ou preto na cor integrante.
A correção de gamma modifica o brilho no espaço da cor, geralmente aumentando ou reduzindo o contraste. Além disso, o modelo HSL define a cor em um espaço de coordenadas, em que hue indica a orientação em um disco de cores, enquanto a saturação e o brilho mostram as amplitudes ao longo de diferentes eixos. Os matizes são medidos dentro de um espaço de cor RGB, que é similar à maioria dos espaços de cor RGB, mas sem os tons de preto e branco.

Embora hue assuma um valor de cor hexadecimal HTML, ele só usa esse valor para determinar a cor básica, ou seja, a orientação no disco de cores. Ele não define a saturação ou o brilho, que são indicados separadamente como mudanças percentuais.
Por exemplo, você pode definir o matiz de verde puro como hue:0x00ff00 ou hue:0x000100. Os dois são idênticos. Ambos os valores apontam para o verde puro no modelo de cor HSL.

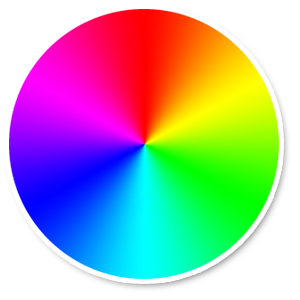
Uma roda de cores RGB
Os valores em RGB de hue, que consiste em frações ideais de vermelho, verde e azul, não indicam um matiz, porque nenhum desses valores mostra uma orientação no espaço de coordenadas HSL. Alguns exemplos são "#000000" (preto), "#FFFFFF" (branco), e todos os tons puros de cinza. Para indicar preto, branco ou cinza, remova todos os valores de saturation (defina como -100) e ajuste lightness.
Além disso, ao modificar os recursos atuais que já têm um esquema de cores, alterar um valor como hue não muda a saturation ou o lightness atuais.

