Places SDK for iOS में अपने-आप पूरा होने वाली सेवा, उपयोगकर्ता की खोज क्वेरी के जवाब में जगह की जानकारी के अनुमान दिखाती है. जब उपयोगकर्ता टाइप करता है, तो अपने-आप पूरा होने वाली सेवा, जगहों के सुझाव देती है. जैसे, कारोबार, पते, प्लस कोड, और लोकप्रिय जगहें.
अपने ऐप्लिकेशन में, अपने-आप भरने की सुविधा को इन तरीकों से जोड़ा जा सकता है:
- ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल जोड़ें, ताकि डेवलपमेंट में लगने वाला समय बचाया जा सके. साथ ही, यह पक्का किया जा सके कि सभी लोगों को एक जैसा अनुभव मिले.
- उपयोगकर्ता को बेहतर अनुभव देने के लिए, प्रोग्राम के हिसाब से जगह के अनुमान पाएं.
ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल जोड़ना

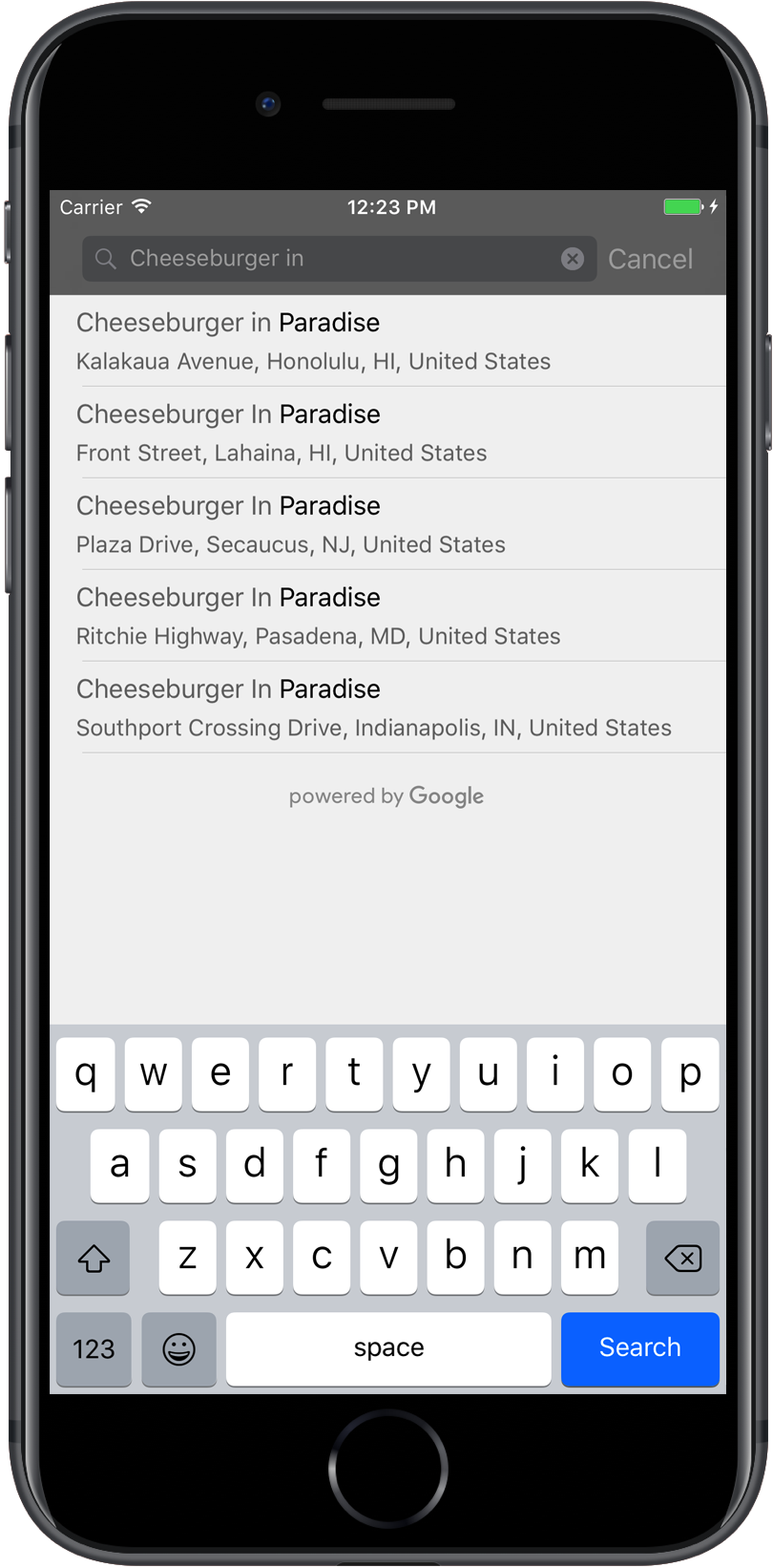
ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल, ऑटोकंप्लीट की सुविधा वाला एक खोज डायलॉग है. जब कोई उपयोगकर्ता खोज के लिए शब्द डालता है, तो कंट्रोल, अनुमानित जगहों की एक सूची दिखाता है. उपयोगकर्ता इनमें से किसी जगह को चुन सकता है. जब उपयोगकर्ता कोई विकल्प चुनता है, तो GMSPlace इंस्टेंस दिखता है. इसके बाद, आपका ऐप्लिकेशन इस इंस्टेंस का इस्तेमाल करके, चुनी गई जगह के बारे में जानकारी पा सकता है.
अपने ऐप्लिकेशन में, अपने-आप पूरा होने वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल को इन तरीकों से जोड़ा जा सकता है:
फ़ुल-स्क्रीन कंट्रोल जोड़ना
जब आपको मोडल कॉन्टेक्स्ट चाहिए, तब फ़ुलस्क्रीन कंट्रोल का इस्तेमाल करें. मोडल कॉन्टेक्स्ट में, उपयोगकर्ता के चुनाव करने तक, ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई), आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) की जगह ले लेता है. यह सुविधा, GMSAutocompleteViewController क्लास से मिलती है. जब उपयोगकर्ता कोई जगह चुनता है, तो आपके ऐप्लिकेशन को कॉलबैक मिलता है.
अपने ऐप्लिकेशन में फ़ुल-स्क्रीन कंट्रोल जोड़ने के लिए:
- अपने मुख्य ऐप्लिकेशन में एक यूज़र इंटरफ़ेस (यूआई) एलिमेंट बनाएं, ताकि अपने-आप पूरा होने की सुविधा वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल को लॉन्च किया जा सके. उदाहरण के लिए,
UIButtonपर टच हैंडलर. - पैरंट व्यू कंट्रोलर में
GMSAutocompleteViewControllerDelegateप्रोटोकॉल लागू करें. GMSAutocompleteViewControllerका एक इंस्टेंस बनाएं और पैरंट व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी के तौर पर असाइन करें.- जवाब में जगह की जानकारी के डेटा टाइप तय करने के लिए,
GMSPlaceFieldबनाएं. - क्वेरी को किसी खास जगह के टाइप तक सीमित करने के लिए,
GMSAutocompleteFilterजोड़ें. [self presentViewController...]का इस्तेमाल करके,GMSAutocompleteViewControllerप्रज़ेंट करें.didAutocompleteWithPlacedelegate तरीके में, उपयोगकर्ता के चुने गए विकल्प को हैंडल करें.didAutocompleteWithPlace,didFailAutocompleteWithError, औरwasCancelledडेलिगेट के तरीकों में कंट्रोलर को खारिज करें.
यहां दिए गए उदाहरण में, बटन पर टैप करने के बाद GMSAutocompleteViewController को लॉन्च करने का एक तरीका बताया गया है.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
नतीजों का कंट्रोलर जोड़ना
अगर आपको टेक्स्ट इनपुट यूज़र इंटरफ़ेस (यूआई) पर ज़्यादा कंट्रोल चाहिए, तो नतीजों के कंट्रोलर का इस्तेमाल करें. नतीजे दिखाने वाला कंट्रोलर, इनपुट यूज़र इंटरफ़ेस (यूआई) के फ़ोकस के आधार पर, नतीजों की सूची को डाइनैमिक तरीके से टॉगल करता है.
अपने ऐप्लिकेशन में नतीजों का कंट्रोलर जोड़ने के लिए:
GMSAutocompleteResultsViewControllerबनाएं.- पैरंट व्यू कंट्रोलर में
GMSAutocompleteResultsViewControllerDelegateप्रोटोकॉल लागू करें और पैरंट व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी के तौर पर असाइन करें.
- पैरंट व्यू कंट्रोलर में
UISearchControllerऑब्जेक्ट बनाएं. इसके लिए, नतीजे कंट्रोल करने वाले आर्ग्युमेंट के तौर परGMSAutocompleteResultsViewControllerपास करें.UISearchControllerकीsearchResultsUpdaterप्रॉपर्टी के तौर परGMSAutocompleteResultsViewControllerसेट करें.- अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में
UISearchControllerके लिएsearchBarजोड़ें. didAutocompleteWithPlacedelegate तरीके में, उपयोगकर्ता के चुने गए विकल्प को हैंडल करें.
UISearchController के खोज बार को अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में जोड़ने के कई तरीके हैं:
- नेविगेशन बार में खोज बार जोड़ना
- व्यू के सबसे ऊपर खोज बार जोड़ना
- पॉपओवर के नतीजों का इस्तेमाल करके खोज बार जोड़ना
नेविगेशन बार में खोज बार जोड़ना
यहां दिए गए कोड के उदाहरण में, नतीजों का कंट्रोलर जोड़ने, नेविगेशन बार में searchBar जोड़ने, और उपयोगकर्ता के चुने गए विकल्प को मैनेज करने का तरीका बताया गया है:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
व्यू के सबसे ऊपर खोज बार जोड़ना
यहां दिए गए कोड के उदाहरण में, व्यू में सबसे ऊपर searchBar जोड़ने का तरीका दिखाया गया है.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
डिफ़ॉल्ट रूप से,
UISearchController
प्रज़ेंटेशन के दौरान नेविगेशन बार को छिपा देता है. हालांकि, इसे बंद किया जा सकता है. अगर नेविगेशन बार दिखता है और वह अपारदर्शी है, तो UISearchController प्लेसमेंट को सही तरीके से सेट नहीं करता है.
इस समस्या को हल करने के लिए, इस कोड का इस्तेमाल करें:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
पॉपओवर के नतीजों का इस्तेमाल करके खोज बार जोड़ना
यहां दिए गए कोड के उदाहरण में, नेविगेशन बार की दाईं ओर खोज बार को रखने और पॉपओवर में नतीजे दिखाने का तरीका बताया गया है.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
टेबल डेटा सोर्स का इस्तेमाल करना
अगर आपके ऐप्लिकेशन में कस्टम सर्च टेक्स्ट यूज़र इंटरफ़ेस (यूआई) है, तो टेबल व्यू को चलाने के लिए GMSAutocompleteTableDataSource क्लास का इस्तेमाल किया जा सकता है. यह क्लास, व्यू कंट्रोलर पर नतीजे दिखाती है.
व्यू कंट्रोलर में, UITableView के डेलिगेट और डेटा सोर्स के तौर पर GMSAutocompleteTableDataSource का इस्तेमाल करने के लिए:
- व्यू कंट्रोलर में,
GMSAutocompleteTableDataSourceDelegateऔरUISearchBarDelegateप्रोटोकॉल लागू करें. GMSAutocompleteTableDataSourceइंस्टेंस बनाएं और व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी के तौर पर असाइन करें.- व्यू कंट्रोलर पर,
GMSAutocompleteTableDataSourceको डेटा सोर्स के तौर पर सेट करें औरUITableViewइंस्टेंस की प्रॉपर्टी असाइन करें. - खोज के लिए टेक्स्ट डालने वाले हैंडलर में,
GMSAutocompleteTableDataSourceपरsourceTextHasChangedको कॉल करें.didAutocompleteWithPlacedelegate तरीके में, उपयोगकर्ता के चुने गए विकल्प को हैंडल करें.
didAutocompleteWithPlace,didFailAutocompleteWithError,wasCancelledडेलिगेट मेथड में कंट्रोलर को हटाएं.
यहां दिए गए कोड के उदाहरण में, GMSAutocompleteTableDataSource क्लास का इस्तेमाल करके, UIViewController के टेबल व्यू को चलाने का तरीका दिखाया गया है. ऐसा तब किया जाता है, जब UISearchBar को अलग से जोड़ा जाता है.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
टेक्स्ट और बैकग्राउंड के रंगों को पसंद के मुताबिक बनाना
ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल में मौजूद सभी टेक्स्ट और बैकग्राउंड के रंग सेट किए जा सकते हैं. इससे विजेट, आपके ऐप्लिकेशन के विज़ुअल लुक से ज़्यादा मेल खाएगा. यूज़र इंटरफ़ेस (यूआई) कंट्रोल के रंग सेट करने के दो तरीके हैं:
- iOS में पहले से मौजूद UIAppearance प्रोटोकॉल का इस्तेमाल करके, जहां भी हो सके वहां यूज़र इंटरफ़ेस (यूआई) कंट्रोल को ग्लोबल लेवल पर स्टाइल किया जाता है. ये सेटिंग, यूज़र इंटरफ़ेस (यूआई) कंट्रोल एलिमेंट के कई कॉम्पोनेंट पर लागू होती हैं. हालांकि, ये सभी कॉम्पोनेंट पर लागू नहीं होतीं.
- विजेट क्लास में एसडीके के तरीकों का इस्तेमाल करके, ऐसी प्रॉपर्टी सेट की जा सकती हैं जो UIAppearance प्रोटोकॉल के साथ काम नहीं करती हैं.
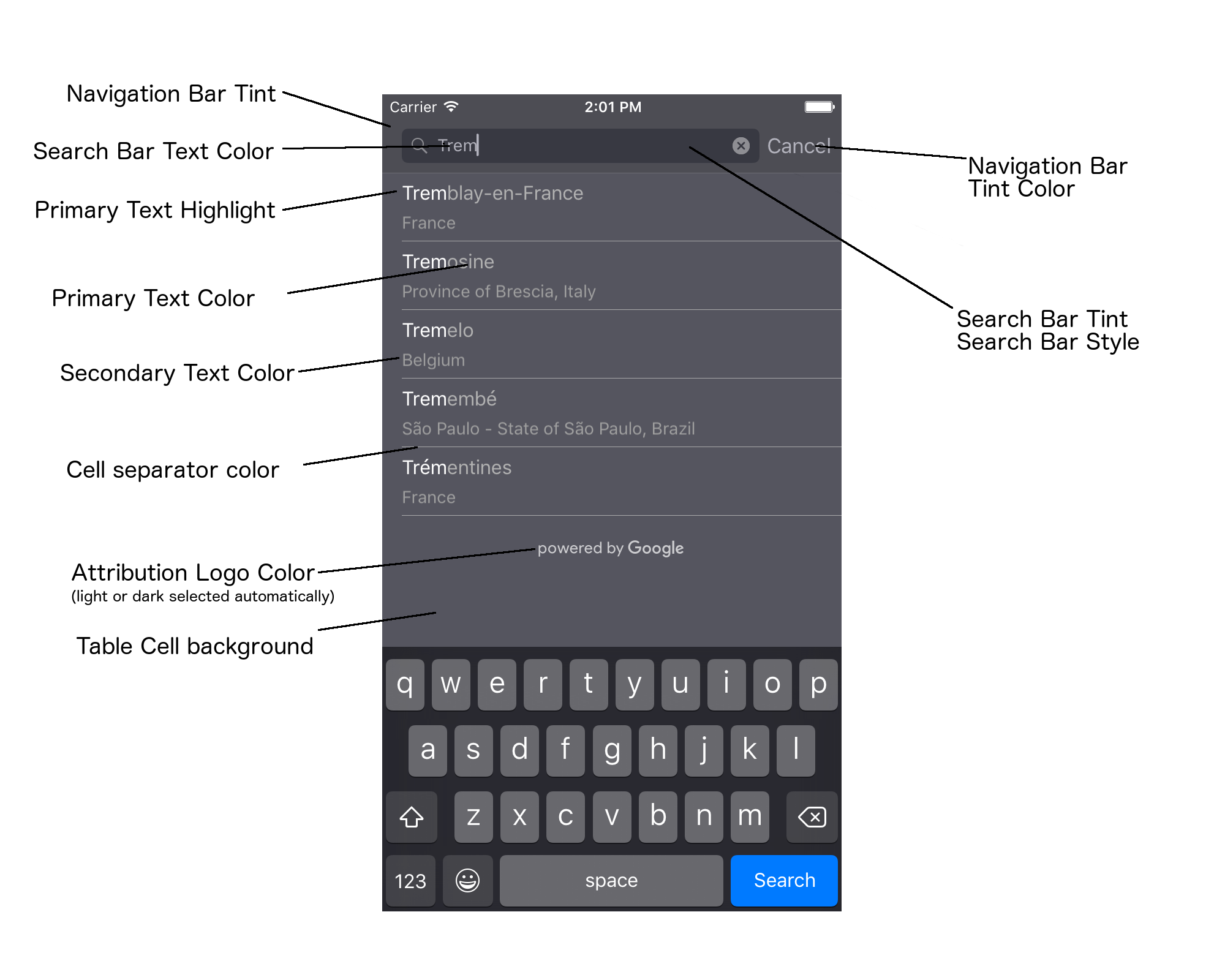
आम तौर पर, आपका ऐप्लिकेशन UIAppearance protocol और एसडीके के तरीकों का इस्तेमाल करेगा. इस डायग्राम में बताया गया है कि किन एलिमेंट को स्टाइल किया जा सकता है:

यहां दी गई टेबल में, सभी यूज़र इंटरफ़ेस (यूआई) एलिमेंट की सूची दी गई है. साथ ही, यह बताया गया है कि हर एलिमेंट को कैसे स्टाइल किया जाना चाहिए (UIAppearance प्रोटोकॉल या एसडीके का तरीका).
| यूज़र इंटरफ़ेस (यूआई) एलिमेंट | तरीका | ऐसे रहें स्टाइल में |
|---|---|---|
| नेविगेशन बार का रंग (बैकग्राउंड) | UIAppearance प्रोटोकॉल | UINavigationBar प्रॉक्सी पर setBarTintColor को कॉल करें. |
| नेविगेशन बार के रंग की हल्की झलक (खोज बार में टेक्स्ट कर्सर और 'रद्द करें' बटन) | UIAppearance प्रोटोकॉल | UINavigationBar प्रॉक्सी पर setTintColor को कॉल करें. |
| खोज बार के टेक्स्ट का रंग | UIAppearance प्रोटोकॉल | searchBarTextAttributes में NSForegroundColorAttributeName सेट करें. |
| खोज बार के रंग की टोन | लागू नहीं | सर्च बार पारदर्शी होता है. यह नेविगेशन बार के शेड वाले वर्शन के तौर पर दिखेगा. |
| खोज बार में मौजूद प्लेसहोल्डर टेक्स्ट का रंग (खोज के लिए डिफ़ॉल्ट टेक्स्ट) | UIAppearance प्रोटोकॉल | placeholderAttributes में NSForegroundColorAttributeName सेट करें. |
| प्राइमरी टेक्स्ट (यह गड़बड़ी और मैसेज के टेक्स्ट पर भी लागू होता है) | एसडीके टूल का तरीका | primaryTextColor पर कॉल करें. |
| प्राइमरी टेक्स्ट को हाइलाइट करना | एसडीके टूल का तरीका | primaryTextHighlightColor पर कॉल करें. |
| सबटाइटल टेक्स्ट | एसडीके टूल का तरीका | secondaryTextColor पर कॉल करें. |
| गड़बड़ी और मैसेज का टेक्स्ट | एसडीके टूल का तरीका | primaryTextColor पर कॉल करें. |
| टेबल सेल का बैकग्राउंड | एसडीके टूल का तरीका | tableCellBackgroundColor पर कॉल करें. |
| टेबल सेल सेपरेटर का रंग | एसडीके टूल का तरीका | tableCellSeparatorColor पर कॉल करें. |
| "फिर से कोशिश करें" बटन | एसडीके टूल का तरीका | tintColor पर कॉल करें. |
| गतिविधि दिखाने वाला इंडिकेटर (प्रोग्रेस स्पिनर) | UIAppearance प्रोटोकॉल | UIActivityIndicatorView प्रॉक्सी पर setColor को कॉल करें. |
| "Powered by Google" लोगो, उदास बादल की इमेज | लागू नहीं | बैकग्राउंड के कंट्रास्ट के आधार पर, सफ़ेद या स्लेटी रंग वाला वर्शन अपने-आप चुना जाता है. |
| खोज बार के टेक्स्ट फ़ील्ड में मैग्नीफ़ाइंग ग्लास और टेक्स्ट मिटाने वाले आइकॉन | लागू नहीं | स्टाइल बदलने के लिए, डिफ़ॉल्ट इमेज को अपनी पसंद के रंग की इमेज से बदलें. |
UIAppearance प्रोटोकॉल का इस्तेमाल करना
UIAppearance
protocol का इस्तेमाल करके, किसी यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए अपीयरेंस प्रॉक्सी पाई जा सकती है. इसके बाद, इसका इस्तेमाल करके यूज़र इंटरफ़ेस (यूआई) एलिमेंट का रंग सेट किया जा सकता है. बदलाव करने पर, यूज़र इंटरफ़ेस (यूआई) के किसी एलिमेंट के सभी इंस्टेंस पर असर पड़ता है. उदाहरण के लिए, यहां दिए गए उदाहरण में, UITextField क्लास के टेक्स्ट का रंग हरे रंग में बदल जाता है. ऐसा तब होता है, जब उन्हें UISearchBar में शामिल किया जाता है:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
कलर वैल्यू तय करने के बारे में ज़्यादा जानने के लिए, UIColor क्लास रेफ़रंस देखें.
यहां दिए गए कोड स्निपेट में, सभी प्रॉक्सी कमांड दिखाई गई हैं. इनका इस्तेमाल करके, फ़ुल-स्क्रीन ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल में हर चीज़ को स्टाइल किया जा सकता है. Appdelegate.m में मौजूद didFinishLaunchingWithOptions तरीके में यह कोड जोड़ें:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
यूज़र इंटरफ़ेस (यूआई) कंट्रोल की स्टाइल प्रॉपर्टी सेट करना
यूज़र इंटरफ़ेस (यूआई) कंट्रोल एलिमेंट के सबसेट में ऐसी प्रॉपर्टी होती हैं जिन पर UIAppearance प्रोटोकॉल का असर नहीं पड़ता. इसलिए, इन्हें सीधे तौर पर सेट किया जाना चाहिए. यहां दिए गए कोड के उदाहरण में, फ़ोरग्राउंड और बैकग्राउंड के रंगों को तय करने और उन्हें acController नाम के यूज़र इंटरफ़ेस (यूआई) कंट्रोल इंस्टेंस पर लागू करने का तरीका दिखाया गया है. इस कोड को ViewController.m में मौजूद onLaunchClicked
तरीके में जोड़ें:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
किसी प्रोग्राम का इस्तेमाल करके, जगहों के बारे में सुझाव पाना
ऑटोकंप्लीट विजेट से मिले यूज़र इंटरफ़ेस (यूआई) के विकल्प के तौर पर, कस्टम सर्च यूज़र इंटरफ़ेस (यूआई) बनाया जा सकता है. इसके लिए, आपके ऐप्लिकेशन को प्रोग्राम के हिसाब से जगह की जानकारी का अनुमान लगाना होगा. आपका ऐप्लिकेशन, अनुमानित जगहों के नामों और/या पतों की सूची इनमें से किसी एक तरीके से पा सकता है:
GMSPlacesClient findAutocompletePredictionsFromQuery: पर कॉल किया जा रहा है
अनुमानित जगहों के नामों और/या पतों की सूची पाने के लिए, सबसे पहले GMSPlacesClient को इंस्टैंशिएट करें. इसके बाद, GMSPlacesClient
findAutocompletePredictionsFromQuery: तरीके को इन पैरामीटर के साथ कॉल करें:
autocompleteQueryस्ट्रिंग, जिसमें उपयोगकर्ता के टाइप किए गए टेक्स्ट शामिल होते हैं.- A
GMSAutocompleteSessionToken, जिसका इस्तेमाल हर सेशन की पहचान करने के लिए किया जाता है. आपके ऐप्लिकेशन को हर ऑटोकंप्लीट अनुरोध कॉल के लिए एक ही टोकन पास करना चाहिए. इसके बाद, उस टोकन को Place ID के साथ,fetchPlacefromPlaceID:को किए गए अगले कॉल में पास करना चाहिए. इससे, उस जगह की जानकारी मिल सकेगी जिसे उपयोगकर्ता ने चुना है. - A
GMSAutocompleteFilterको:- किसी खास क्षेत्र के हिसाब से नतीजों में बदलाव करना या उन्हें सीमित करना.
- नतीजों को किसी खास जगह के टाइप तक सीमित करें.
GMSPlaceLocationBias/Restriction ऑब्जेक्ट, नतीजों को अक्षांश और देशांतर की सीमाओं के हिसाब से किसी खास इलाके के लिए पक्षपाती बनाता है.
- यह एक कॉलबैक तरीका है, जिसका इस्तेमाल दिखाए गए सुझावों को मैनेज करने के लिए किया जाता है.
नीचे दिए गए कोड के उदाहरणों में, findAutocompletePredictionsFromQuery: को कॉल करने का तरीका दिखाया गया है.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
एपीआई, बताए गए कॉलबैक तरीके को लागू करता है. साथ ही, GMSAutocompletePrediction ऑब्जेक्ट का कलेक्शन पास करता है.
हर
GMSAutocompletePrediction
ऑब्जेक्ट में यह जानकारी शामिल होती है:
attributedFullText– अनुमान का पूरा टेक्स्ट,NSAttributedStringके तौर पर. उदाहरण के लिए, 'सिडनी ओपेरा हाउस, सिडनी, न्यू साउथ वेल्स, ऑस्ट्रेलिया'. उपयोगकर्ता के इनपुट से मेल खाने वाली हर टेक्स्ट रेंज में एक एट्रिब्यूट,kGMSAutocompleteMatchAttributeहोता है. इस एट्रिब्यूट का इस्तेमाल करके, उपयोगकर्ता की क्वेरी में मौजूद मिलते-जुलते टेक्स्ट को हाइलाइट किया जा सकता है. उदाहरण के लिए, यहां दिखाया गया है.placeID– अनुमानित जगह का प्लेस आईडी. जगह का आईडी, टेक्स्ट वाला एक आइडेंटिफ़ायर होता है. इससे किसी जगह की खास तौर पर पहचान की जाती है. जगह के आईडी के बारे में ज़्यादा जानकारी के लिए, जगह के आईडी की खास जानकारी देखें.distanceMeters– यह तय की गईoriginसे डेस्टिनेशन तक की सीधी दूरी होती है. अगरoriginप्रॉपर्टी सेट नहीं की गई है, तो दूरी की कोई वैल्यू नहीं दिखाई जाएगी.
यहां दिए गए कोड के उदाहरण में बताया गया है कि enumerateAttribute का इस्तेमाल करके, नतीजे के उन हिस्सों को बोल्ड टेक्स्ट में कैसे हाइलाइट किया जाता है जो उपयोगकर्ता की क्वेरी में मौजूद टेक्स्ट से मेल खाते हैं:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
फ़ेचर का इस्तेमाल करना
अगर आपको स्क्रैच से अपने-आप पूरा होने वाले कंट्रोल बनाने हैं, तो GMSAutocompleteFetcher का इस्तेमाल किया जा सकता है. यह GMSPlacesClient पर autocompleteQuery तरीके को रैप करता है. फ़ेचर, अनुरोधों को थ्रॉटल करता है. इससे, सिर्फ़ हाल ही में डाले गए खोज के टेक्स्ट के नतीजे मिलते हैं. इसमें कोई यूज़र इंटरफ़ेस (यूआई) एलिमेंट नहीं होता.
GMSAutocompleteFetcher लागू करने के लिए, यह तरीका अपनाएं:
GMSAutocompleteFetcherDelegateप्रोटोकॉल लागू करें.GMSAutocompleteFetcherऑब्जेक्ट बनाएं.- उपयोगकर्ता के टाइप करते समय, फ़ेचर पर
sourceTextHasChangedको कॉल करें. didAutcompleteWithPredictionsऔरdidFailAutocompleteWithErrorप्रोटोकॉल के तरीकों का इस्तेमाल करके, अनुमानों और गड़बड़ियों को मैनेज करें.
कोड के इस उदाहरण में, उपयोगकर्ता से इनपुट लेने और टेक्स्ट व्यू में जगह के मिलते-जुलते नाम दिखाने के लिए, फ़ेचर का इस्तेमाल करने का तरीका बताया गया है. जगह चुनने की सुविधा हटा दी गई है. FetcherSampleViewController, FetcherSampleViewController.h में मौजूद UIViewController से लिया गया है.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
सेशन टोकन
सेशन टोकन, उपयोगकर्ता के अपने-आप पूरे होने वाले खोज सुझावों की क्वेरी और चुनने के चरणों को बिलिंग के लिए अलग-अलग सेशन में ग्रुप करते हैं. सेशन तब शुरू होता है, जब उपयोगकर्ता कोई क्वेरी टाइप करना शुरू करता है. यह तब खत्म होता है, जब वह कोई जगह चुन लेता है. हर सेशन में, एक से ज़्यादा क्वेरी हो सकती हैं. इसके बाद, किसी एक जगह को चुना जाता है. सेशन खत्म होने के बाद, टोकन मान्य नहीं रहता. आपके ऐप्लिकेशन को हर सेशन के लिए नया टोकन जनरेट करना होगा. हमारा सुझाव है कि प्रोग्राम के हिसाब से पूरे होने वाले सभी ऑटोकंप्लीट सेशन के लिए, सेशन टोकन का इस्तेमाल करें. जब फ़ुल-स्क्रीन कंट्रोलर या नतीजों के कंट्रोलर का इस्तेमाल किया जाता है, तो एपीआई इसे अपने-आप मैनेज करता है.
Places SDK for iOS, हर सेशन की पहचान करने के लिए GMSAutocompleteSessionToken का इस्तेमाल करता है. आपका ऐप्लिकेशन, हर नए सेशन की शुरुआत में एक नया सेशन टोकन पास करे. इसके बाद, fetchPlacefromPlaceID: को किए गए अगले कॉल में, उसी टोकन के साथ-साथ जगह का आईडी भी पास करे. इससे, उपयोगकर्ता की चुनी गई जगह की जानकारी मिल सकेगी.
सेशन टोकन के बारे में ज़्यादा जानें.
नया सेशन टोकन जनरेट करने के लिए, इस कोड का इस्तेमाल करें:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
इस्तेमाल करने की सीमा
GMSPlacesClient findAutocompletePredictionsFromQueryतरीके का इस्तेमाल, क्वेरी की सीमा से जुड़ी शर्तों के मुताबिक किया जा सकता है. इस्तेमाल की सीमाओं के बारे में जानकारी देने वाला दस्तावेज़ देखें.
अपने ऐप्लिकेशन में एट्रिब्यूशन दिखाना
- अगर आपका ऐप्लिकेशन, ऑटोकंप्लीट सेवा का इस्तेमाल प्रोग्राम के हिसाब से करता है, तो आपके यूज़र इंटरफ़ेस (यूआई) में, 'Powered by Google' एट्रिब्यूशन दिखना चाहिए या वह Google के ब्रैंड वाले मैप में दिखना चाहिए.
- अगर आपका ऐप्लिकेशन, अपने-आप पूरा होने वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल का इस्तेमाल करता है, तो आपको कुछ और करने की ज़रूरत नहीं है. ज़रूरी एट्रिब्यूशन डिफ़ॉल्ट रूप से दिखता है.
- अगर आपको आईडी के हिसाब से जगह की जानकारी पाने के बाद, जगह की अतिरिक्त जानकारी मिलती है और उसे दिखाया जाता है, तो आपको तीसरे पक्ष के एट्रिब्यूशन भी दिखाने होंगे.
ज़्यादा जानकारी के लिए, एट्रिब्यूशन के बारे में दस्तावेज़ देखें.
नेटवर्क गतिविधि दिखाने वाले इंडिकेटर को कंट्रोल करना
ऐप्लिकेशन के स्टेटस बार में नेटवर्क गतिविधि इंडिकेटर को कंट्रोल करने के लिए, आपको इस्तेमाल की जा रही ऑटोकंप्लीट क्लास के लिए, सही वैकल्पिक डेलिगेट तरीके लागू करने होंगे. साथ ही, नेटवर्क इंडिकेटर को खुद चालू और बंद करना होगा.
GMSAutocompleteViewControllerके लिए, आपको डेलिगेट करने के तरीकेdidRequestAutocompletePredictions:औरdidUpdateAutocompletePredictions:लागू करने होंगे.GMSAutocompleteResultsViewControllerके लिए, आपको डेलिगेट करने के तरीकेdidRequestAutocompletePredictionsForResultsController:औरdidUpdateAutocompletePredictionsForResultsController:लागू करने होंगे.GMSAutocompleteTableDataSourceके लिए, आपको डेलिगेट करने के तरीकेdidRequestAutocompletePredictionsForTableDataSource:औरdidUpdateAutocompletePredictionsForTableDataSource:लागू करने होंगे.
इन तरीकों को लागू करके और [UIApplication
sharedApplication].networkActivityIndicatorVisible को YES और NO पर सेट करके, स्टेटस बार, अपने-आप भरने की सुविधा वाले यूज़र इंटरफ़ेस (यूआई) से सही तरीके से मैच करेगा.
ऑटोकंप्लीट के नतीजों को सीमित करना
ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल को सेट करके, नतीजों को किसी खास भौगोलिक क्षेत्र तक सीमित किया जा सकता है. इसके अलावा, नतीजों को एक या उससे ज़्यादा जगहों के टाइप या किसी खास देश या देशों के हिसाब से फ़िल्टर किया जा सकता है. नतीजों को सीमित करने के लिए, ये काम किए जा सकते हैं:
- तय किए गए इलाके के नतीजों को प्राथमिकता देने के लिए,
GMSAutocompleteFilterपरlocationBiasचालू करें. हालांकि, ऐसा करने पर भी तय किए गए इलाके से बाहर के कुछ नतीजे दिख सकते हैं. अगरlocationRestrictionभी सेट किया गया है, तोlocationBiasको अनदेखा कर दिया जाएगा. तय किए गए क्षेत्र में सिर्फ़ नतीजे दिखाने (नतीजों को सीमित करने) के लिए,
GMSAutocompleteFilterपरlocationRestrictionसेट करें. इससे, सिर्फ़ तय किए गए क्षेत्र के नतीजे दिखेंगे.- ध्यान दें: यह पाबंदी सिर्फ़ पूरे रास्तों पर लागू होती है. आयताकार सीमा से बाहर मौजूद सिंथेटिक नतीजे, उस रास्ते के आधार पर दिखाए जा सकते हैं जो जगह की पाबंदी के साथ ओवरलैप होता है.
सिर्फ़ किसी खास जगह के टाइप के हिसाब से नतीजे पाने के लिए,
typesकोGMSAutocompleteFilterपर सेट करें. उदाहरण के लिए, TypeFilter.ADDRESS को सेट करने पर, विजेट सिर्फ़ सटीक पते वाले नतीजे दिखाएगा.अगर आपको सिर्फ़ पांच देशों के नतीजे चाहिए, तो
GMSAutocompleteFilterपरcountriesसेट करें.
किसी खास इलाके के हिसाब से नतीजे दिखाना
अगर आपको तय किए गए इलाके के हिसाब से खोज के नतीजे ज़्यादा (बायस) दिखाने हैं, तो GMSAutocompleteFilter पर locationBias सेट करें. ऐसा यहां दिखाए गए तरीके से करें:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
नतीजों को किसी खास इलाके के लिए सीमित करना
तय किए गए क्षेत्र के हिसाब से सिर्फ़ नतीजे दिखाने (पाबंदी लगाने) के लिए, GMSAutocompleteFilter पर locationRestriction सेट करें. जैसा कि यहां दिखाया गया है:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
देश के हिसाब से नतीजे फ़िल्टर करना
ज़्यादा से ज़्यादा पांच देशों के लिए, खोज के नतीजों को फ़िल्टर करने के लिए, countries को GMSAutocompleteFilter पर सेट करें. जैसा कि यहां दिखाया गया है:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
जगह के टाइप या टाइप कलेक्शन के हिसाब से नतीजे फ़िल्टर करना
GMSAutoCompleteFilter की types प्रॉपर्टी सेट करके, नतीजों को किसी खास तरह या टाइप कलेक्शन तक सीमित करें.
इस प्रॉपर्टी का इस्तेमाल करके, जगह के टाइप पर दी गई टेबल 1, 2, और 3 में मौजूद फ़िल्टर के बारे में बताएं. अगर कोई टाइप नहीं चुना जाता है, तो सभी टाइप के नतीजे दिखाए जाते हैं.
टाइप या टाइप कलेक्शन फ़िल्टर तय करने के लिए:
typesप्रॉपर्टी का इस्तेमाल करके, जगह के टाइप पर दिखाई गई टेबल 1 और टेबल 2 से, ज़्यादा से ज़्यादा पांच type वैल्यू तय करें. टाइप वैल्यू,GMSPlaceTypeमें मौजूद कॉन्स्टेंट से तय होती हैं.typesप्रॉपर्टी का इस्तेमाल करके, जगह के टाइप पर दिखाई गई टेबल 3 से टाइप कलेक्शन की जानकारी दें. टाइप कलेक्शन की वैल्यू,GMSPlaceTypeमें मौजूद कॉन्स्टेंट से तय होती हैं.अनुरोध में, टेबल 3 में दिए गए टाइप में से सिर्फ़ एक टाइप का इस्तेमाल किया जा सकता है. अगर आपने टेबल 3 से कोई वैल्यू तय की है, तो टेबल 1 या टेबल 2 से कोई वैल्यू तय नहीं की जा सकती. ऐसा करने पर, गड़बड़ी होती है.
उदाहरण के लिए, सिर्फ़ किसी खास जगह के टाइप के हिसाब से नतीजे पाने के लिए, GMSAutocompleteFilter को GMSAutocompleteFilter पर सेट करें.types यहां दिए गए उदाहरण में, फ़िल्टर को सेट करने का तरीका बताया गया है, ताकि सिर्फ़ सटीक पते वाले नतीजे दिखाए जा सकें:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
जगह के नाम के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा (लेगसी) को ऑप्टिमाइज़ करना
इस सेक्शन में, Place Autocomplete (लेगसी) सेवा का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, सबसे सही तरीकों के बारे में बताया गया है.
यहां कुछ सामान्य दिशा-निर्देश दिए गए हैं:
- उपयोगकर्ता इंटरफ़ेस को तेज़ी से डेवलप करने के लिए, Maps JavaScript API जगह की जानकारी अपने-आप भरने की सुविधा (लेगसी) वाला विजेट, Places SDK for Android जगह की जानकारी अपने-आप भरने की सुविधा (लेगसी) वाला विजेट या Places SDK for iOS जगह की जानकारी अपने-आप भरने की सुविधा (लेगसी) वाला यूज़र इंटरफ़ेस कंट्रोल का इस्तेमाल करें
- शुरू से ही, Place Autocomplete (लेगसी) के ज़रूरी डेटा फ़ील्ड के बारे में जानकारी पाएं.
- जगह के हिसाब से खोज के नतीजों को प्राथमिकता देने और जगह के हिसाब से पाबंदी लगाने वाले फ़ील्ड का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, इससे अपने-आप भरने की सुविधा की परफ़ॉर्मेंस पर काफ़ी असर पड़ सकता है.
- गड़बड़ी को मैनेज करने की सुविधा का इस्तेमाल करें, ताकि एपीआई से गड़बड़ी का मैसेज मिलने पर आपका ऐप्लिकेशन ठीक से काम करे.
- पक्का करें कि आपके ऐप्लिकेशन में, बिना कोई विकल्प चुने आगे बढ़ने की सुविधा हो.
लागत को ऑप्टिमाइज़ करने के सबसे सही तरीके
लागत को ऑप्टिमाइज़ करने की बुनियादी सेटिंग
Place Autocomplete (लेगसी) सेवा का इस्तेमाल करने की लागत को कम करने के लिए, Place Details (लेगसी) और Place Autocomplete (लेगसी) विजेट में फ़ील्ड मास्क का इस्तेमाल करें. इससे आपको सिर्फ़ वे जगह की जानकारी वाले फ़ील्ड दिखेंगे जिनकी आपको ज़रूरत है.
लागत को ऑप्टिमाइज़ करने की बेहतर सुविधा
हर अनुरोध के लिए कीमत को ऐक्सेस करने के लिए, Place Autocomplete (लेगसी) को प्रोग्राम के हिसाब से लागू करें. साथ ही, Place Details (लेगसी) के बजाय, चुनी गई जगह के बारे में Geocoding API के नतीजे पाने का अनुरोध करें. अगर ये दोनों शर्तें पूरी होती हैं, तो हर अनुरोध के हिसाब से तय की गई कीमत, हर सेशन (सेशन के आधार पर) के हिसाब से तय की गई कीमत से ज़्यादा किफ़ायती होती है:
- अगर आपको सिर्फ़ उपयोगकर्ता की चुनी गई जगह का अक्षांश/देशांतर या पता चाहिए, तो Geocoding API, Place Details (लेगसी) API के कॉल की तुलना में कम समय में यह जानकारी उपलब्ध कराता है.
- अगर उपयोगकर्ता, Place Autocomplete (लेगसी) के औसतन चार या इससे कम सुझावों के अनुरोधों में से किसी एक को चुनते हैं, तो अनुरोध के हिसाब से तय की गई कीमत, सेशन के हिसाब से तय की गई कीमत से ज़्यादा किफ़ायती हो सकती है.
क्या आपके ऐप्लिकेशन को चुने गए अनुमान के पते और अक्षांश/देशांतर के अलावा किसी अन्य जानकारी की ज़रूरत है?
हां, ज़्यादा जानकारी चाहिए
जगह के बारे में जानकारी (लेगसी) के साथ, सेशन पर आधारित Place Autocomplete (लेगसी) का इस्तेमाल करें.
आपके ऐप्लिकेशन को जगह की जानकारी (लेगसी) की ज़रूरत होती है. जैसे, जगह का नाम, कारोबार की स्थिति या खुले होने का समय. इसलिए, जगह के नाम अपने-आप पूरे होने की सुविधा (लेगसी) को लागू करते समय, आपको सेशन टोकन का इस्तेमाल करना चाहिए. यह टोकन, प्रोग्राम के हिसाब से या JavaScript, Android या iOS विजेट में बनाया गया होना चाहिए. हर सेशन के लिए, साथ ही जगहों के डेटा के एसकेयू लागू होते हैं. यह इस बात पर निर्भर करता है कि आपने जगहों के डेटा के किन फ़ील्ड के लिए अनुरोध किया है.1
विजेट लागू करना
सेशन मैनेजमेंट की सुविधा, JavaScript, Android या iOS विजेट में अपने-आप शामिल होती है. इसमें चुने गए अनुमान के लिए, Place Autocomplete (लेगसी) और Place Details (लेगसी), दोनों तरह के अनुरोध शामिल होते हैं. fields पैरामीटर को तय करना न भूलें, ताकि यह पक्का किया जा सके कि आपने सिर्फ़ ज़रूरी जगह के डेटा फ़ील्ड का अनुरोध किया है.
प्रोग्राम के हिसाब से लागू करना
जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा (लेगसी) के अनुरोधों के साथ, सेशन टोकन का इस्तेमाल करें. चुने गए अनुमान के बारे में जगह की जानकारी (लेगसी) का अनुरोध करते समय, इन पैरामीटर को शामिल करें:
- जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा (लेगसी) के जवाब से मिला जगह का आईडी
- इस कुकी का इस्तेमाल, Place Autocomplete (लेगसी) अनुरोध में किए गए सेशन टोकन के लिए किया जाता है
fieldsपैरामीटर, जिसमें आपको ज़रूरी जगह की जानकारी के डेटा फ़ील्ड की जानकारी मिलती है
नहीं, सिर्फ़ पता और जगह की जानकारी चाहिए
आपके ऐप्लिकेशन के लिए, Place Details (लेगसी) के मुकाबले Geocoding API ज़्यादा किफ़ायती विकल्प हो सकता है. यह इस बात पर निर्भर करता है कि आपके ऐप्लिकेशन में Place Autocomplete (लेगसी) की सुविधा कितनी बार इस्तेमाल की जाती है. हर ऐप्लिकेशन के लिए, जगह की जानकारी अपने-आप भरने की सुविधा (लेगसी) की परफ़ॉर्मेंस अलग-अलग होती है. यह इस बात पर निर्भर करती है कि उपयोगकर्ता क्या डाल रहे हैं, ऐप्लिकेशन का इस्तेमाल कहां किया जा रहा है, और परफ़ॉर्मेंस ऑप्टिमाइज़ेशन के सबसे सही तरीके लागू किए गए हैं या नहीं.
इस सवाल का जवाब देने के लिए, यह विश्लेषण करें कि कोई उपयोगकर्ता आपके ऐप्लिकेशन में, जगह के नाम अपने-आप पूरे होने की सुविधा (लेगसी) के सुझाव को चुनने से पहले, औसतन कितने वर्ण टाइप करता है.
क्या आपके उपयोगकर्ता, औसतन चार या इससे कम अनुरोधों में, Place Autocomplete (लेगसी) की सुविधा से मिले सुझाव को चुनते हैं?
हां
सेशन टोकन के बिना, प्रोग्राम के हिसाब से Place Autocomplete (लेगसी) को लागू करें और चुनी गई जगह के अनुमान पर Geocoding API को कॉल करें.
Geocoding API, पते और अक्षांश/देशांतर के निर्देशांक उपलब्ध कराता है. चुनी गई जगह के बारे में, जगह के नाम अपने-आप भरने की सुविधा (लेगसी) - हर अनुरोध के चार अनुरोध और Geocoding API कॉल करने पर, जगह के नाम अपने-आप भरने की सुविधा (लेगसी) - हर सेशन के हिसाब से लगने वाला शुल्क, हर सेशन के हिसाब से कम होता है.1
परफ़ॉर्मेंस के सबसे सही तरीकों का इस्तेमाल करें, ताकि आपके उपयोगकर्ताओं को कम वर्णों में भी वह अनुमान मिल सके जिसकी वे तलाश कर रहे हैं.
नहीं
जगह के बारे में जानकारी (लेगसी) के साथ, सेशन पर आधारित Place Autocomplete (लेगसी) का इस्तेमाल करें.
किसी उपयोगकर्ता के Place Autocomplete (लेगसी) की सुविधा से मिले सुझाव को चुनने से पहले, आपको औसतन जितने अनुरोध करने पड़ते हैं उनकी कीमत, हर सेशन के हिसाब से तय की गई कीमत से ज़्यादा है. इसलिए, Place Autocomplete (लेगसी) की सुविधा को लागू करते समय, आपको Place Autocomplete (लेगसी) के अनुरोधों और उससे जुड़े Place Details (लेगसी) के अनुरोधों के लिए, हर सेशन में एक सेशन टोकन का इस्तेमाल करना चाहिए.1
विजेट लागू करना
सेशन मैनेजमेंट की सुविधा, JavaScript, Android या iOS विजेट में अपने-आप शामिल होती है. इसमें चुने गए अनुमान के लिए, Place Autocomplete (लेगसी) और Place Details (लेगसी), दोनों तरह के अनुरोध शामिल होते हैं. fields पैरामीटर को सेट करना न भूलें, ताकि सिर्फ़ बुनियादी डेटा फ़ील्ड के लिए अनुरोध किया जा सके.
प्रोग्राम के हिसाब से लागू करना
जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा (लेगसी) के अनुरोधों के साथ, सेशन टोकन का इस्तेमाल करें. चुने गए अनुमान के बारे में जगह की जानकारी (लेगसी) का अनुरोध करते समय, इन पैरामीटर को शामिल करें:
- जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा (लेगसी) के जवाब से मिला जगह का आईडी
- इस कुकी का इस्तेमाल, Place Autocomplete (लेगसी) अनुरोध में किए गए सेशन टोकन के लिए किया जाता है
fieldsपैरामीटर, बुनियादी डेटा फ़ील्ड के बारे में बताता है. जैसे, पता और ज्यामिति
जगह के नाम अपने-आप भरने की सुविधा (लेगसी) के अनुरोधों को कुछ समय के लिए रोकें
जगह के नाम अपने-आप भरने की सुविधा (लेगसी) के अनुरोध को तब तक के लिए रोका जा सकता है, जब तक उपयोगकर्ता पहले तीन या चार वर्ण टाइप न कर ले. इससे आपका ऐप्लिकेशन कम अनुरोध करेगा. उदाहरण के लिए, अगर उपयोगकर्ता के तीन वर्ण टाइप करने के बाद हर वर्ण के लिए Place Autocomplete (लेगसी) अनुरोध किए जाते हैं, तो इसका मतलब है कि अगर उपयोगकर्ता सात वर्ण टाइप करता है और फिर किसी ऐसे सुझाव को चुनता है जिसके लिए आपने Geocoding API का एक अनुरोध किया है, तो कुल लागत, Place Autocomplete (लेगसी) के चार अनुरोध + Geocoding के लिए होगी.1
अगर अनुरोधों को कुछ समय के लिए रोकने से, आपके प्रोग्राम के हिसाब से किए गए अनुरोधों की औसत संख्या चार से कम हो जाती है, तो Geocoding API के साथ Place Autocomplete (लेगसी) की परफ़ॉर्मेंस को बेहतर बनाने से जुड़े दिशा-निर्देशों का पालन करें. ध्यान दें कि अनुरोधों में देरी होने पर, उपयोगकर्ता को ऐसा लग सकता है कि खोज के नतीजे दिखने में समय लग रहा है. ऐसा इसलिए, क्योंकि वह हर नए कीस्ट्रोक पर अनुमानित नतीजे देखने की उम्मीद कर रहा होता है.
परफ़ॉर्मेंस के सबसे सही तरीकों का इस्तेमाल करें, ताकि आपके उपयोगकर्ताओं को कम वर्णों में वह अनुमान मिल सके जिसकी वे तलाश कर रहे हैं.
-
खर्च के बारे में जानने के लिए, Google Maps Platform की कीमत की सूची देखें.
परफ़ॉर्मेंस के सबसे सही तरीके
यहां दिए गए दिशा-निर्देशों में, Place Autocomplete (लेगसी) की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के तरीके बताए गए हैं:
- अपने Place Autocomplete (Legacy) को लागू करने के लिए, देश के हिसाब से पाबंदियां, जगह के हिसाब से नतीजे दिखाने की सुविधा, और (प्रोग्राम के हिसाब से लागू करने के लिए) भाषा की प्राथमिकता जोड़ें. विजेट के लिए भाषा की प्राथमिकता सेट करने की ज़रूरत नहीं होती, क्योंकि वे उपयोगकर्ता के ब्राउज़र या मोबाइल डिवाइस से भाषा की प्राथमिकताएं चुनते हैं.
- अगर जगह की जानकारी अपने-आप भरने की सुविधा (लेगसी) के साथ मैप मौजूद है, तो मैप व्यूपोर्ट के हिसाब से जगह की जानकारी को प्राथमिकता दी जा सकती है.
- जब कोई उपयोगकर्ता, जगह के नाम अपने-आप भरने की सुविधा (लेगसी) के सुझावों में से किसी एक को नहीं चुनता है, तो आम तौर पर ऐसा इसलिए होता है, क्योंकि इनमें से कोई भी सुझाव, खोज के लिए डाले गए पते से मेल नहीं खाता. ऐसे में, ज़्यादा काम के नतीजे पाने के लिए, उपयोगकर्ता के ओरिजनल इनपुट का फिर से इस्तेमाल किया जा सकता है:
- अगर आपको लगता है कि उपयोगकर्ता सिर्फ़ पते की जानकारी डालेगा, तो Geocoding API को कॉल करने के लिए, उपयोगकर्ता के ओरिजनल इनपुट का फिर से इस्तेमाल करें.
- अगर आपको लगता है कि उपयोगकर्ता किसी जगह का नाम या पता डालकर क्वेरी करेगा, तो जगह ढूंढने का अनुरोध (लेगसी) का इस्तेमाल करें. अगर आपको नतीजे सिर्फ़ किसी खास इलाके में चाहिए, तो जगह के हिसाब से खोज के नतीजों को प्राथमिकता देने की सुविधा का इस्तेमाल करें.
- ऐसे उपयोगकर्ता जो सबप्रीमाइज़ के पते डालते हैं. जैसे, किसी बिल्डिंग में मौजूद खास यूनिट या अपार्टमेंट के पते. उदाहरण के लिए, चेक गणराज्य के पते "Stroupežnického 3191/17, Praha" के लिए, Place Autocomplete (लेगसी) में आंशिक सुझाव मिलता है.
- ऐसे उपयोगकर्ता जो न्यूयॉर्क शहर में "23-30 29th St, Queens" या हवाई के काउआई द्वीप पर "47-380 Kamehameha Hwy, Kaneohe" जैसे सड़क-सेगमेंट के प्रीफ़िक्स वाले पते डालते हैं.
समस्या का हल
हालांकि, कई तरह की गड़बड़ियां हो सकती हैं, लेकिन आपके ऐप्लिकेशन में होने वाली ज़्यादातर गड़बड़ियां, कॉन्फ़िगरेशन से जुड़ी गड़बड़ियों की वजह से होती हैं. उदाहरण के लिए, गलत एपीआई पासकोड का इस्तेमाल किया गया या एपीआई पासकोड को गलत तरीके से कॉन्फ़िगर किया गया. इसके अलावा, ये गड़बड़ियां कोटे से जुड़ी गड़बड़ियों की वजह से भी हो सकती हैं. जैसे, आपके ऐप्लिकेशन ने अपने कोटे से ज़्यादा इस्तेमाल किया है. कोटा के बारे में ज़्यादा जानने के लिए, इस्तेमाल की सीमाएं देखें.
ऑटोकंप्लीट कंट्रोल का इस्तेमाल करते समय होने वाली गड़बड़ियों को, अलग-अलग डेलिगेट प्रोटोकॉल के didFailAutocompleteWithError() तरीके में दिखाया जाता है. सबमिट किए गए NSError ऑब्जेक्ट की code प्रॉपर्टी को GMSPlacesErrorCode इन्यूमिरेशन की किसी एक वैल्यू पर सेट किया गया है.

